[Update : a new version of this file allows Visio for M365 users to edit/play with see Making Custom Shapes for Visio for M365]
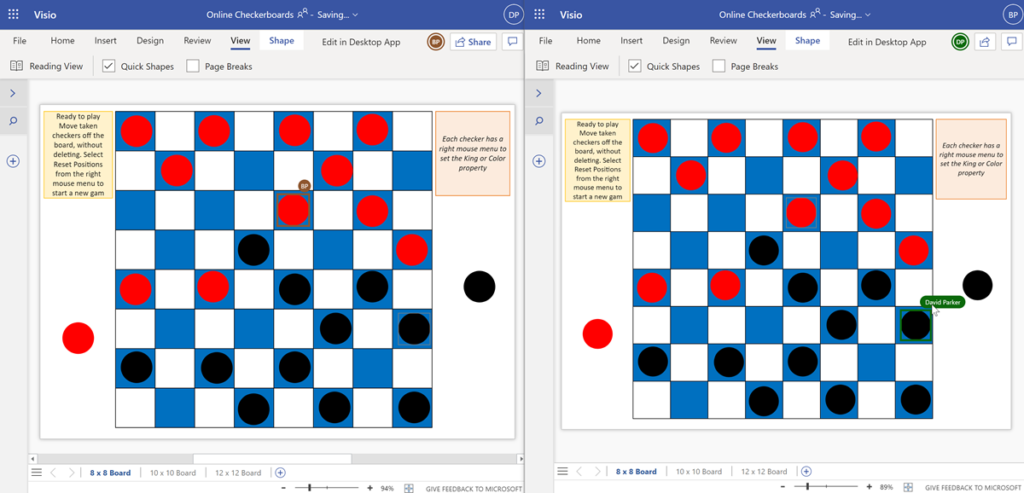
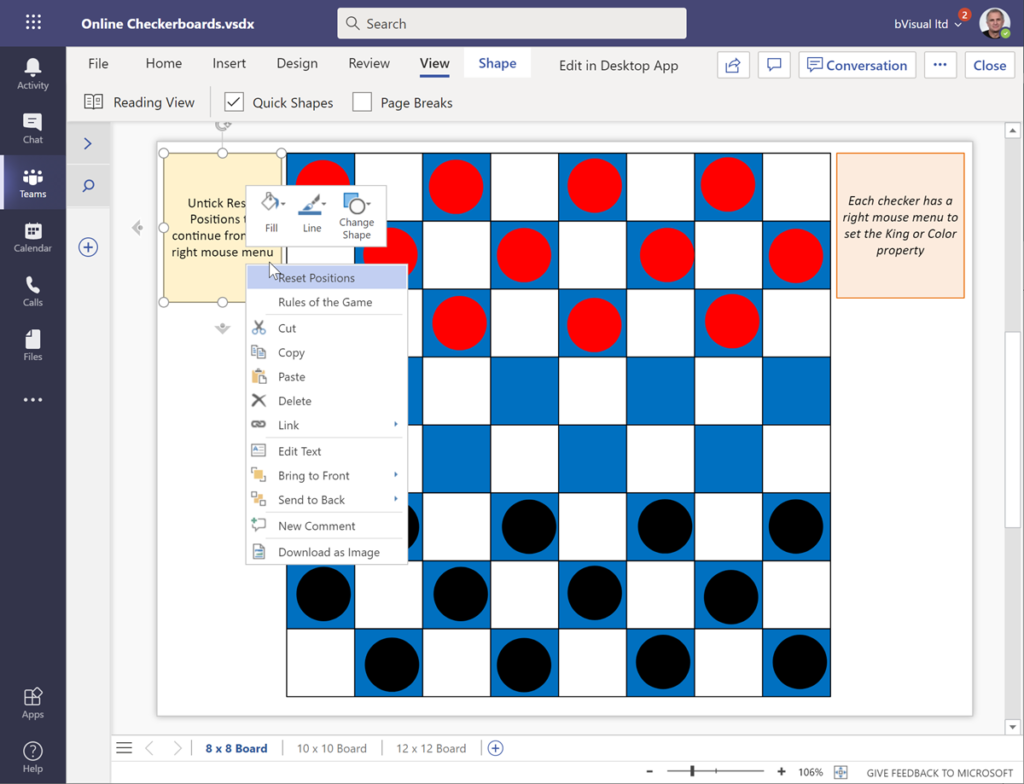
We are all spending more time in Teams or SharePoint nowadays, but not everyone knows that Visio documents can now be shared and collaborated with, and even set as a Teams tab. I was trying to think of a suitable demonstration of the co-working and collaboration possibilities, and came up with a reworking of an earlier post about playing checkers with Visio. Since this previous document was made before Visio for the web, I made some enhancements that work just as well with Visio for desktop and Visio for the web. This article explains a few ShapeSheet customisations that can be developed in Visio for the desktop, but can then be used in Visio for the web. Notice how each player can see which piece was moved by their opponent because their initials are displayed, and this is expanded to the full name if the mouse cursor is hovered over them.

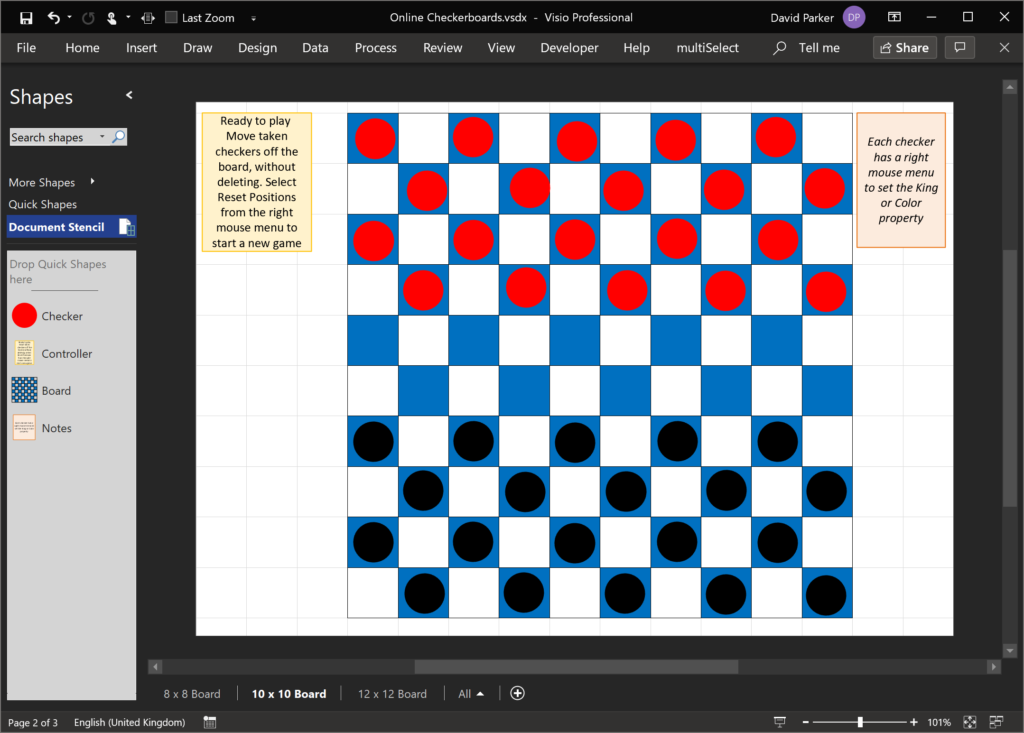
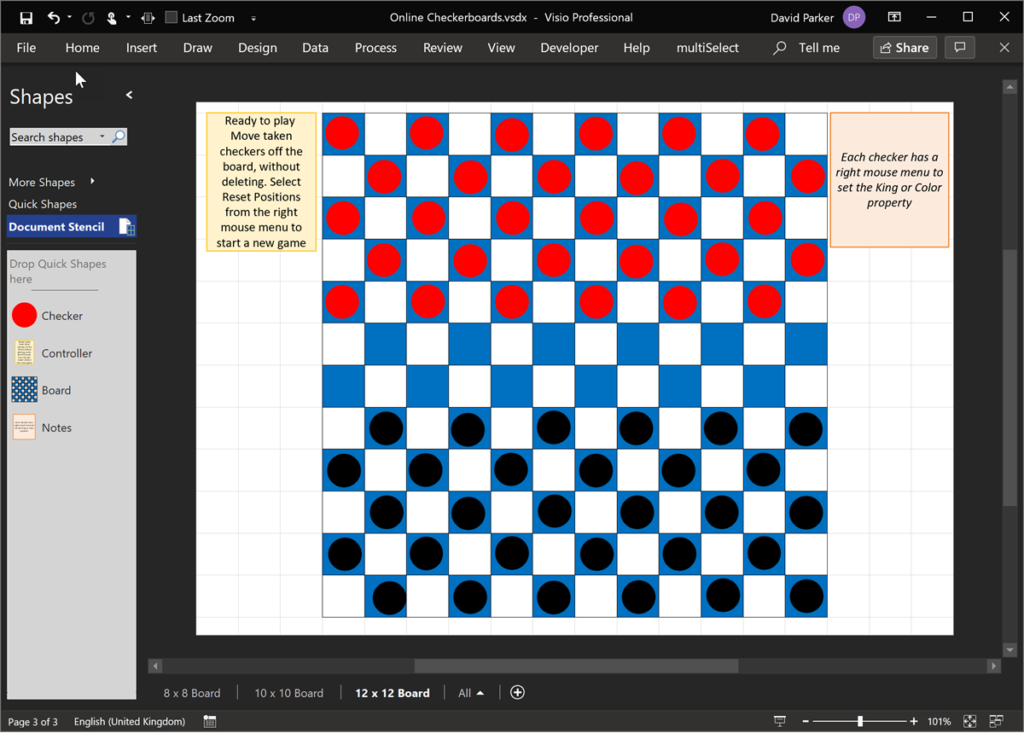
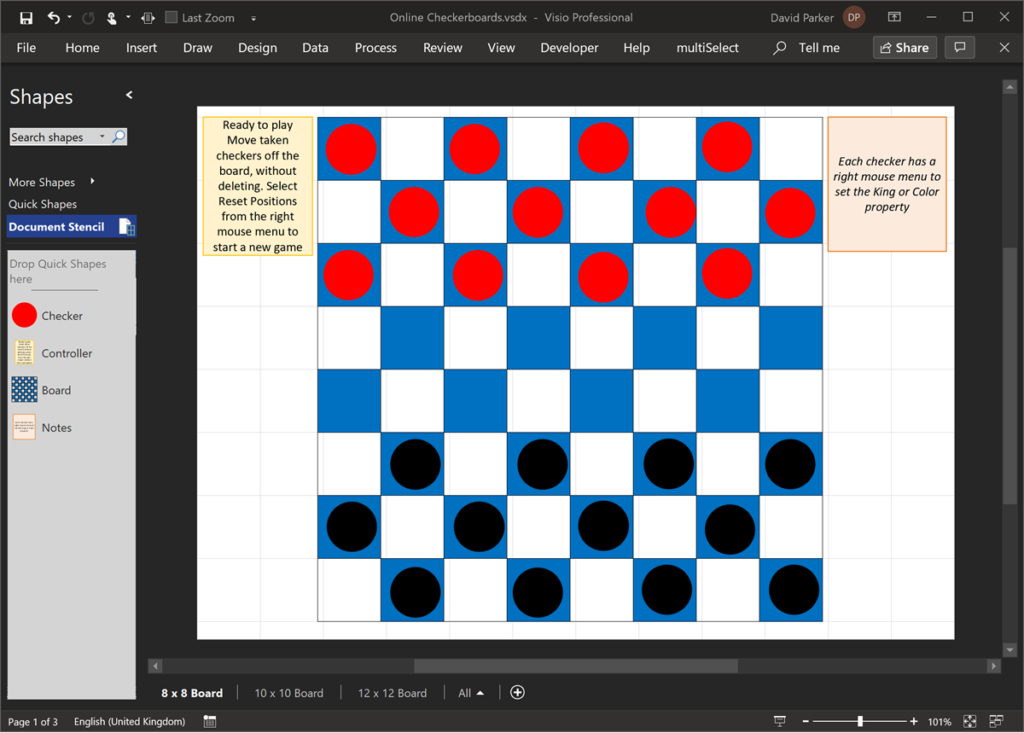
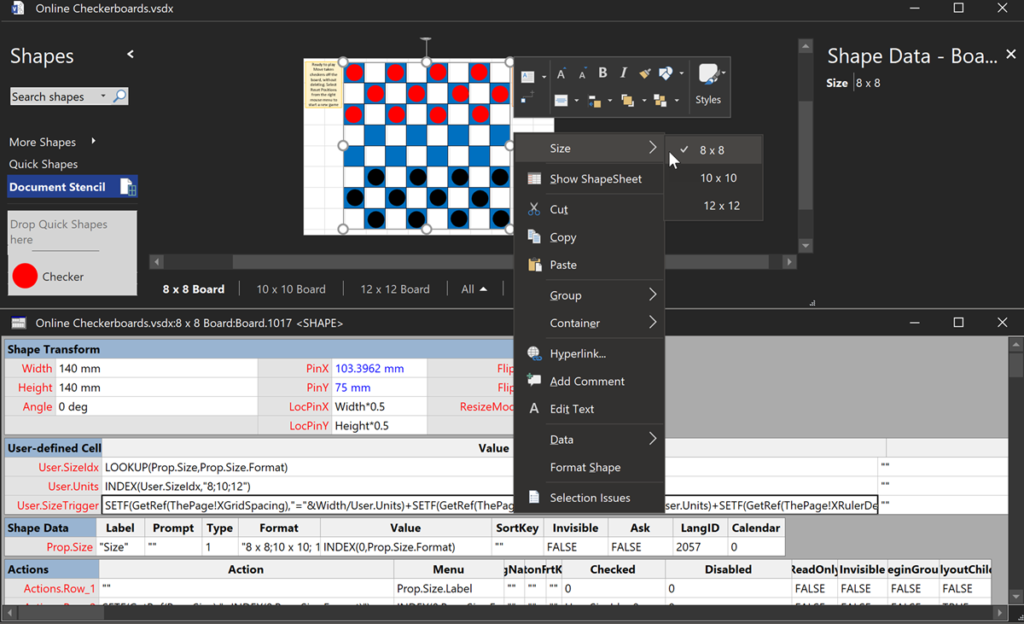
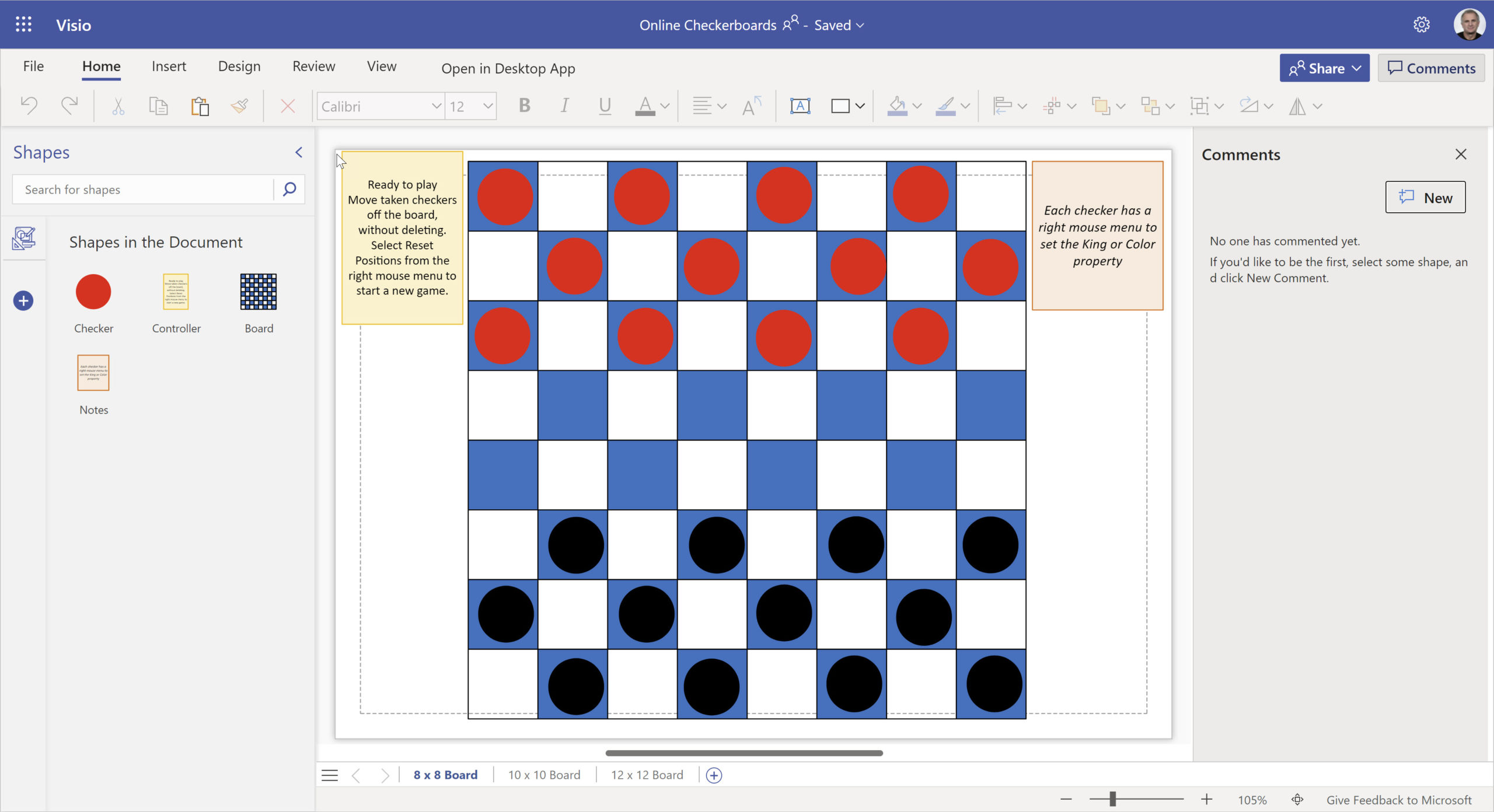
Firstly, I reminded myself of the rules of checkers (or draughts in the UK), and for the first time realised that there are three different sizes of boards, 8×8, 10×10 and 12×12. So, my new board shape has the ability of switching between each with a simple data change that can be done with the Shape Data window or a right mouse menu action. However, I have included three pages in the provided Visio document, one for each board size, along with the checkers already laid out.
Secondly, I think that one of the time-consuming parts of playing checkers is setting the pieces up for the start of a game, so I wanted to include a purely ShapeSheet way of re-positioning the pieces easily, and one that can work in Visio for the web.
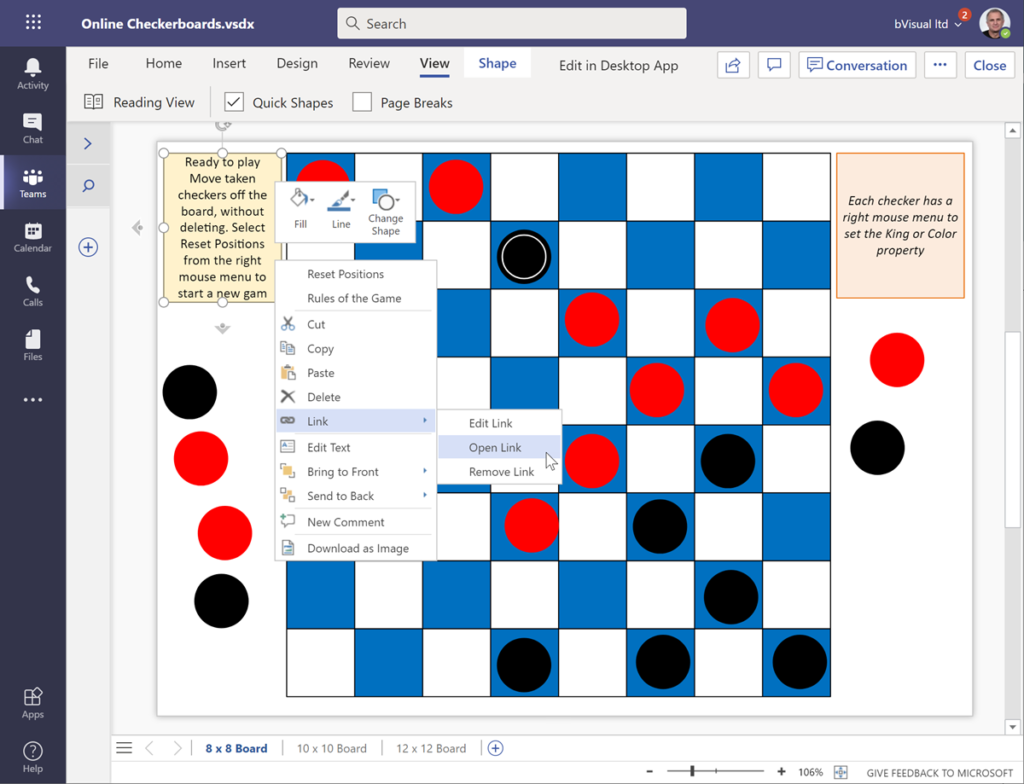
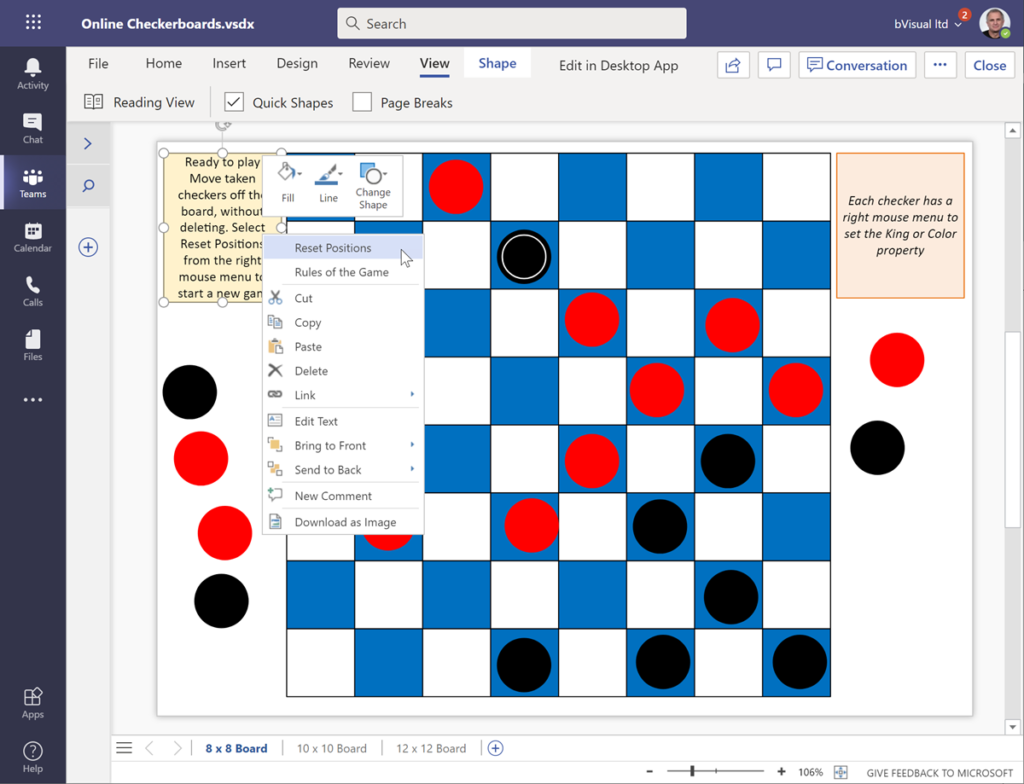
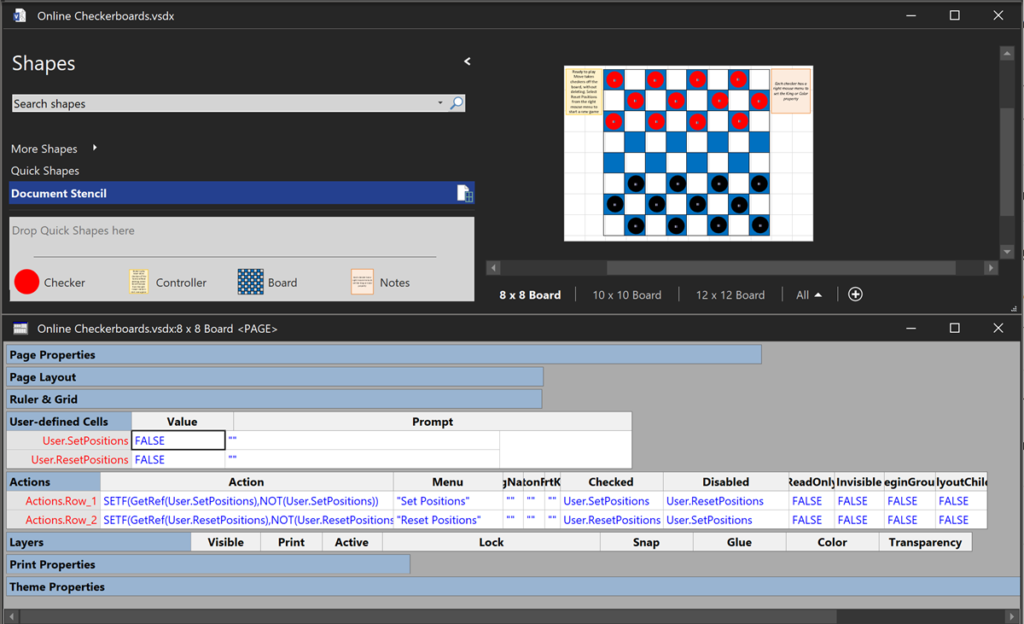
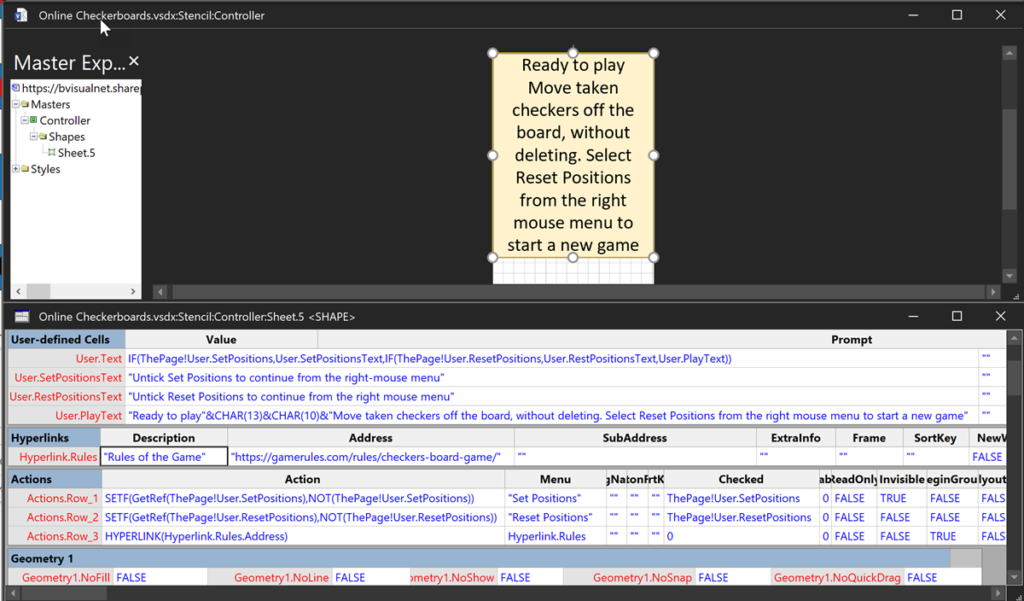
The rules of the game can be opened from the right mouse menu of the Controller shape in the top left corner. The board can be reset by selecting the Reset Positions option on the right mouse menu, twice.
When a checker is taken, then it should just be moved to the side, off the board. It should not be deleted because it will be automatically re-positioned before the start of a new game.
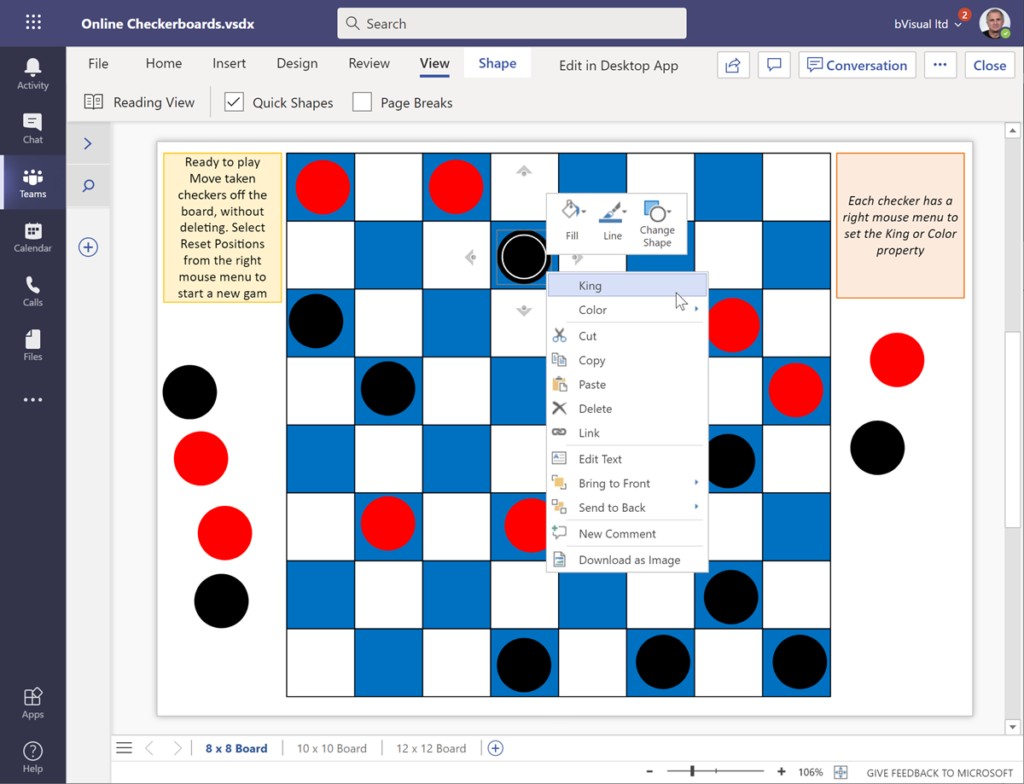
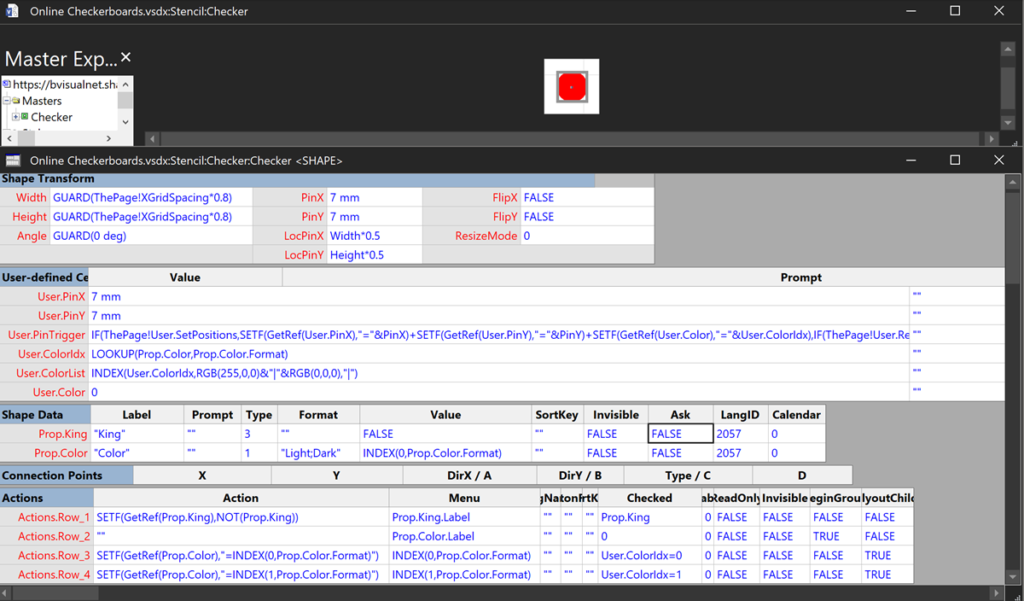
When a checker reaches the opposite end, then the right mouse menu of the checker turns it into a King. There is no need to manually turn the back to normal mode at the end of a game, because the Reset Positions action will do this too.
The page has been set to a Fixed Grid, with the XGridSpacing and YGridSpacing set to the same dimensions of the squares in the board. This makes it easier to snap the checker pieces in the squares.
The ShapeSheet formula that does this is in the User.SizeTrigger cell of the Controller shape:
=SETF(GetRef(ThePage!XGridSpacing),"="&Width/User.Units)+
SETF(GetRef(ThePage!YGridSpacing),"="&Width/User.Units)+
SETF(GetRef(ThePage!XRulerDensity),"=0")+
SETF(GetRef(ThePage!YRulerDensity),"=0")+
SETF(GetRef(ThePage!XGridDensity),"=0")+
SETF(GetRef(ThePage!YGridDensity),"=0")The User.Units value is 8, 10 or 12, depending upon the Prop.Size option selected. The change in value will cause the formula in User.SizeTrigger to set the desired changes in the page cells.
So, how does the position resetting work? Well, there is a ResetPositions User-defined cell whose value is toggled between TRUE and FALSE by the Reset Positions action of the Controller shape.
When the User.ResetPositions value in the page is TRUE, then in value causes the formula in the User.PinTrigger of each Checker shape to set the PinX, PinY, Prop.King and Prop.Color formulas. These formulas are captured when the User.SetPositions vale in the page is TRUE.
=IF(ThePage!User.SetPositions,
SETF(GetRef(User.PinX),"="&PinX)+
SETF(GetRef(User.PinY),"="&PinY)+
SETF(GetRef(User.Color),"="&User.ColorIdx)
,
IF(ThePage!User.ResetPositions,
SETF(GetRef(PinX),"="&User.PinX)+
SETF(GetRef(PinY),"="&User.PinY)+
SETF(GetRef(Prop.King),"=FALSE")+
SETF(GetRef(Prop.Color),"=INDEX("&User.Color&",Prop.Color.Format)")
,
0)
)Note that the right mouse menu of the page is not available in Visio for the web, so the Controller shape duplicates these actions, but I have left the Set Positions row as invisible, since it is only required to capture the formulas when the board has been initially laid out. After that, the only action required is the Reset Positions one.
All in all, I think that this demonstrates that Visio for the desktop can be used to create smart Visio documents that can be edited in Visio for the web.
Please download the Online Checkerboards.vsdx and try it in your own Office365 tenant, and maybe include it as a tab in Teams.
Related Articles
My new book on Visualizing Processes with Microsoft Visio has launched
Back in the early 1990s, there was an application called ABC Flowcharter that was the market leader for diagramming business flowcharts, but some of the brains behind Aldus PageMaker saw an opportunity to create something smarter, and left to write the Visio product, with the stated aim to overtake ABC Flowcharter within 2 years. They…
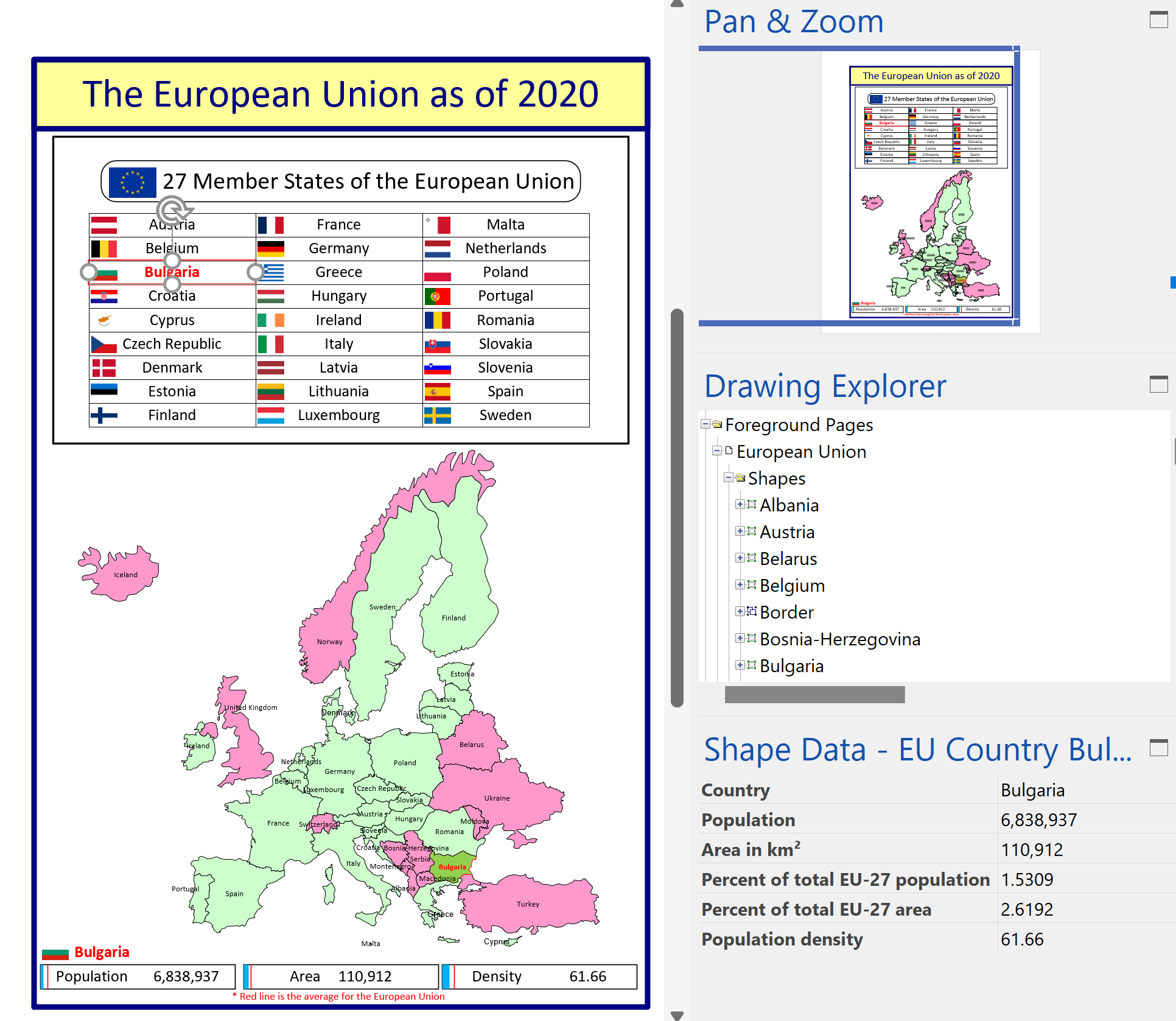
Interactive Demographics of the European Union in Visio
I was recently contacted by a reader, Stanley M. Max (Towson University lecturer), who had started creating a Visio map of the 27 countries in the European Union in 2020, along with the demographics culled from Wikipedia. He wanted to know if the map and stats could be combined to make a more appealing presentation.…
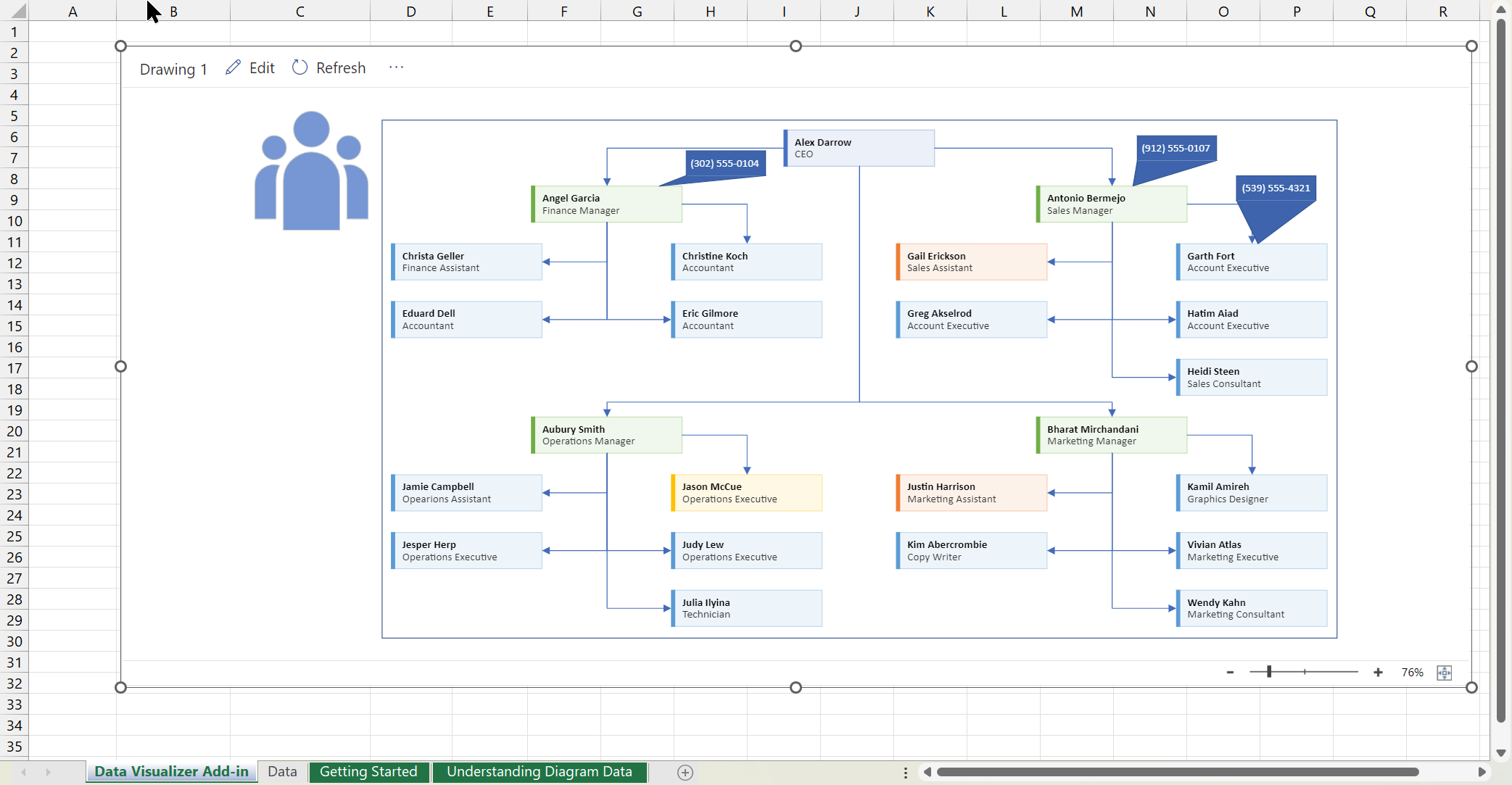
Editing Visio Data Visualizer in Excel
I have previously described how to use the Visio Data Visualizer add-in in Excel, but I didn’t make it clear how you can edit the diagram created if you have a Visio license. So, I have recorded three short videos to briefly explain this. (more…)
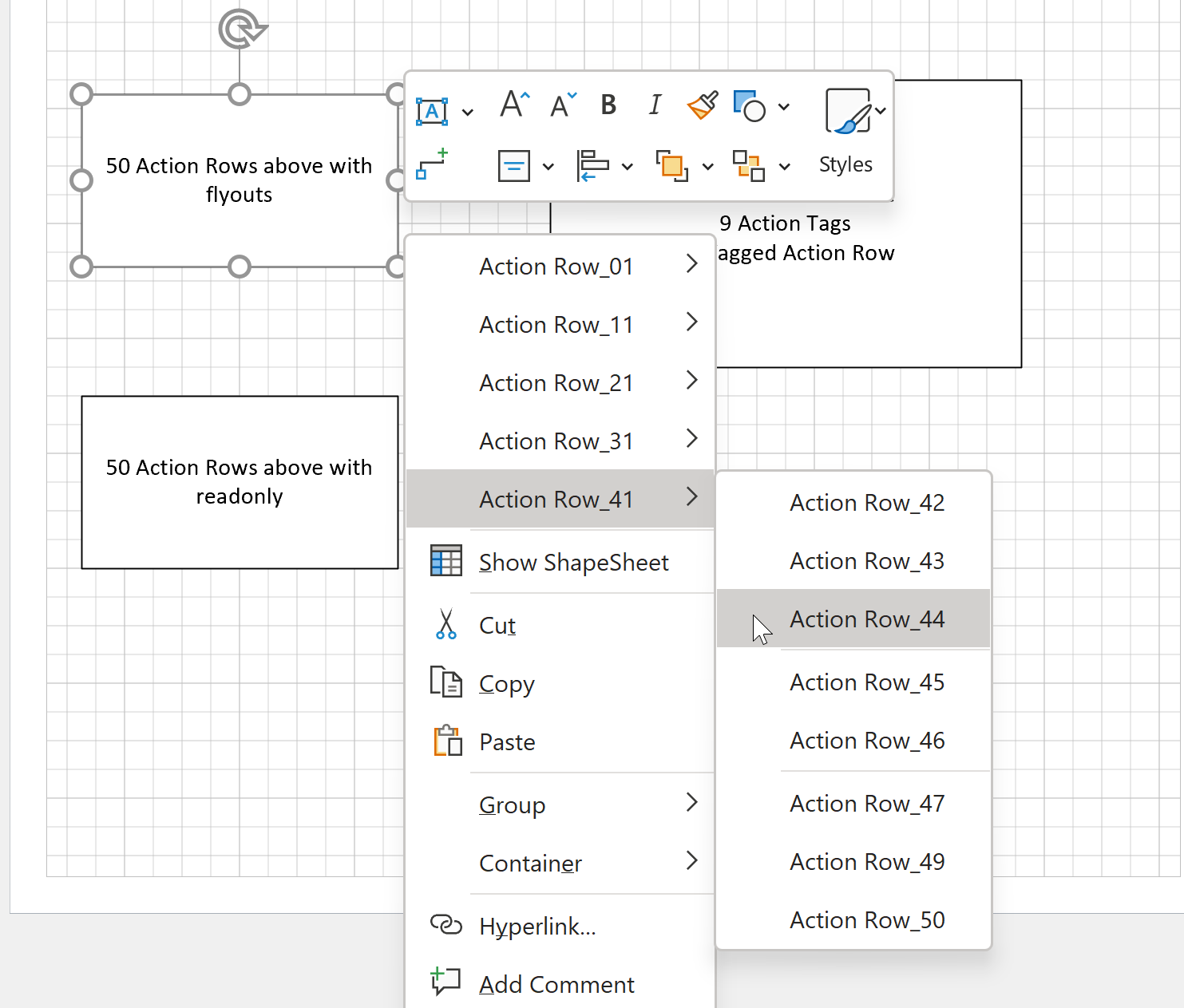
Taking Visio Actions Rows to the limit
I recently (re-)discovered that there is a limit to the number of Actions section rows that will be evaluated for display on the right mouse menu of a Visio shape. I have not hit a limit (yet) for the number of rows that can be added to the Actions section … so why is there…
Custom Shapes in Visio in M365 and Web
Microsoft recently announced the ability to access the shapes in the document stencil whilst using Visio for Web … if you have a Visio Plan 2 license. So, I thought I would make it clear what that means for custom shape developers. There are now three licenses that provide the ability to edit Visio diagrams…
Visio Presentations for the Microsoft Ignite The Tour 2020
Just when we thought the pandemic was coming to an end, another variant appears to scupper our plans. So, resuming in-person events is delayed, and the world isn’t safe until the world is immunised. Therefore, I decided to make the presentations that I was going to be presenting on the abandoned Microsoft Ignite The Tour…

















[…] Dec 25, 2020 … Secondly, I think that one of the time-consuming parts of playing checkers is setting the pieces up for the start of a game, so I wanted to … read more […]