Most of the smartness of Visio comes from the power of the ShapeSheet. Every shape in Visio, even if it is just text, has a ShapeSheet that most users do not see. In fact, a lot of users do not realise that there is a Developer ribbon tab that is not visible by default.

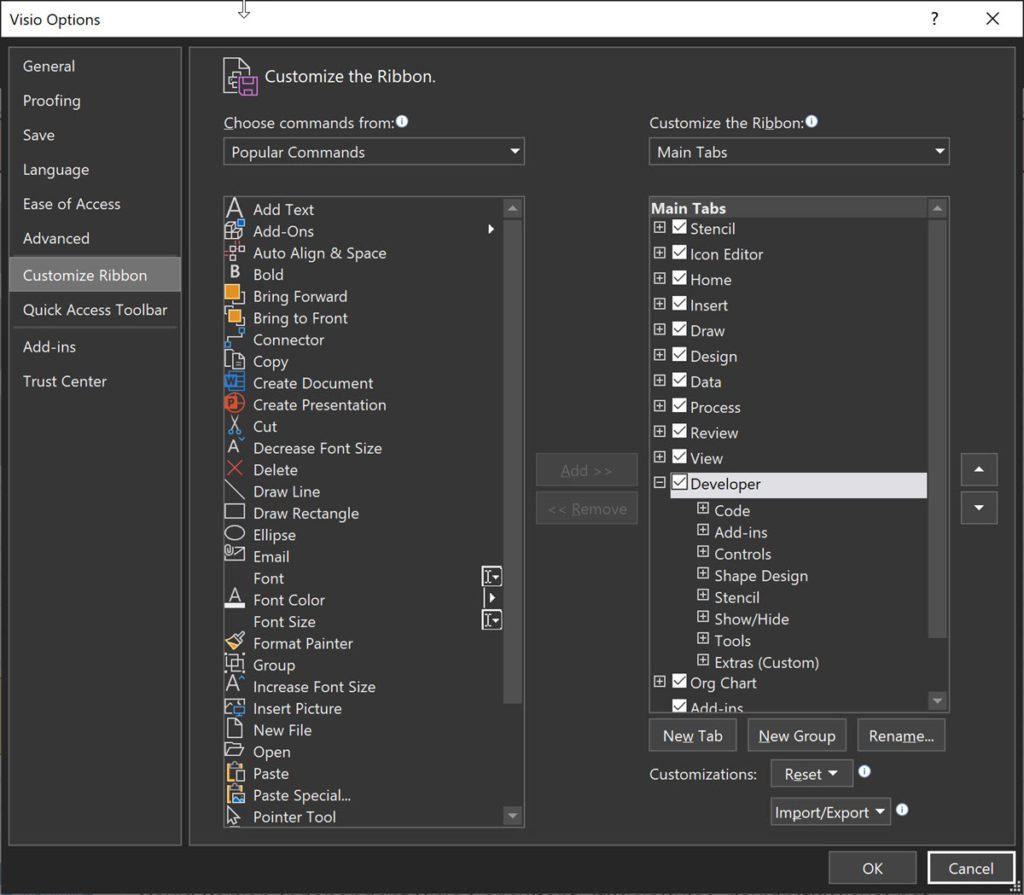
It can be made visible by ticking it in the Developer tab in the Visio Options / Customize Ribbon dialog. This can be opened from File / Options, or by using the Customize the Ribbon… right-mouse menu option in a blank area of the ribbon.

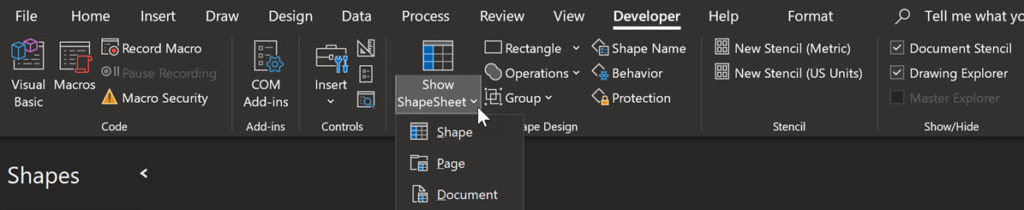
The Show ShapeSheet drop-down button in the Developer ribbon tab will open the ShapeSheet of the selected shape, active page or active document.
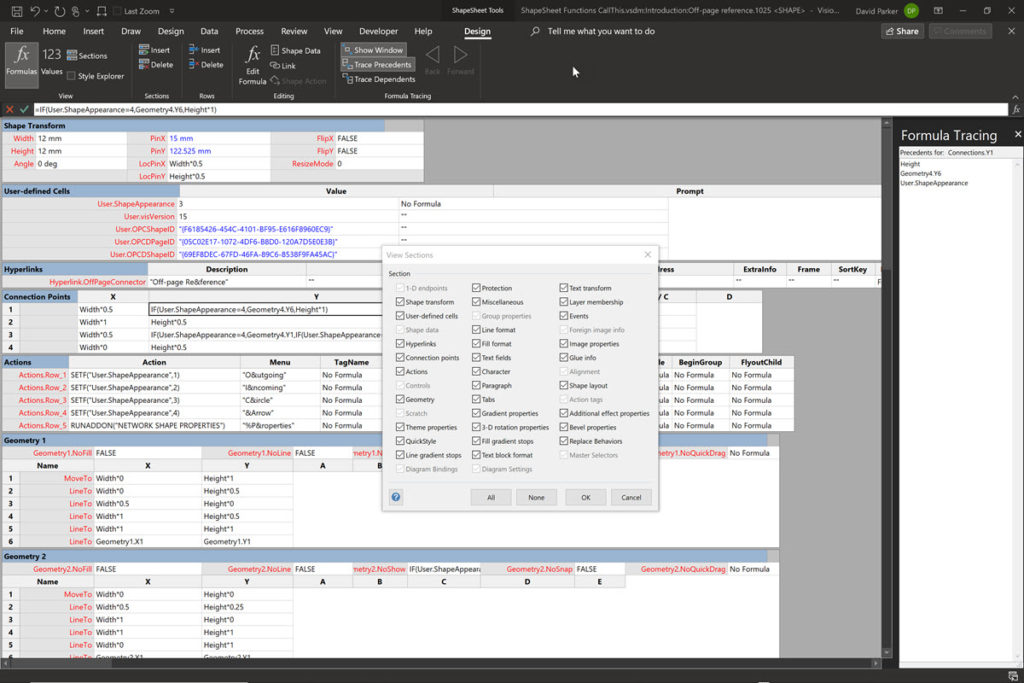
The ShapeSheet is divided into Sections, Rows and Cells. Some of the Sections always exist in a shape of a particular type (this also includes pages and documents), whilst others are optional. The rows in some of these optional sections can be renamed for clarity, if required. For example, the default name for the first row in the User-defined Cells section is Row_1, but it can be renamed, just like ShapeAppearance in the following image of the ShapeSheet of an Off-page reference shape from the Basic Flowchart Shapes stencil.

Notice that the ShapeSheet can display either the Formulas or the Values, and that not all of the Sections need to be visible, and individual sections can be expanded or collapsed. The ShapeSheet contains many sections, so it is usually necessary to scroll.
Each of the cells can be referenced by name within formulas in other cells. They can also be referenced by their Section, Row, Cell indices in code using the CellsSRC[…] property. However, this reference is all about formulas using the functions available in the ShapeSheet. There are currently 210 functions listed in the Microsoft Docs, but some of them do not have an example, or they are difficult to follow without a visual the examples. Most of the functions work perfectly within Visio for the Web, just as they do in Visio for the Desktop. There are some exceptions to this, and one in particular, CALLTHIS(), is unlikely to ever work in the web because it is used to run code within a Visual Basic project.
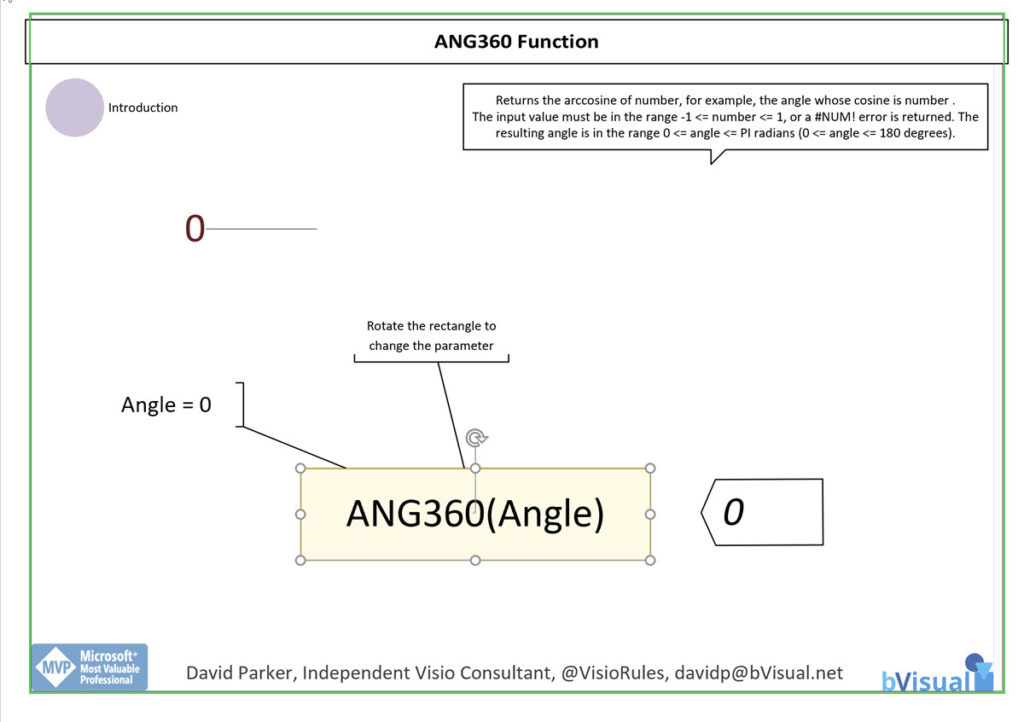
Over the next few months, each of the functions will be described more visually, and there will be similarity in the way that each page in the document demonstrates the function.

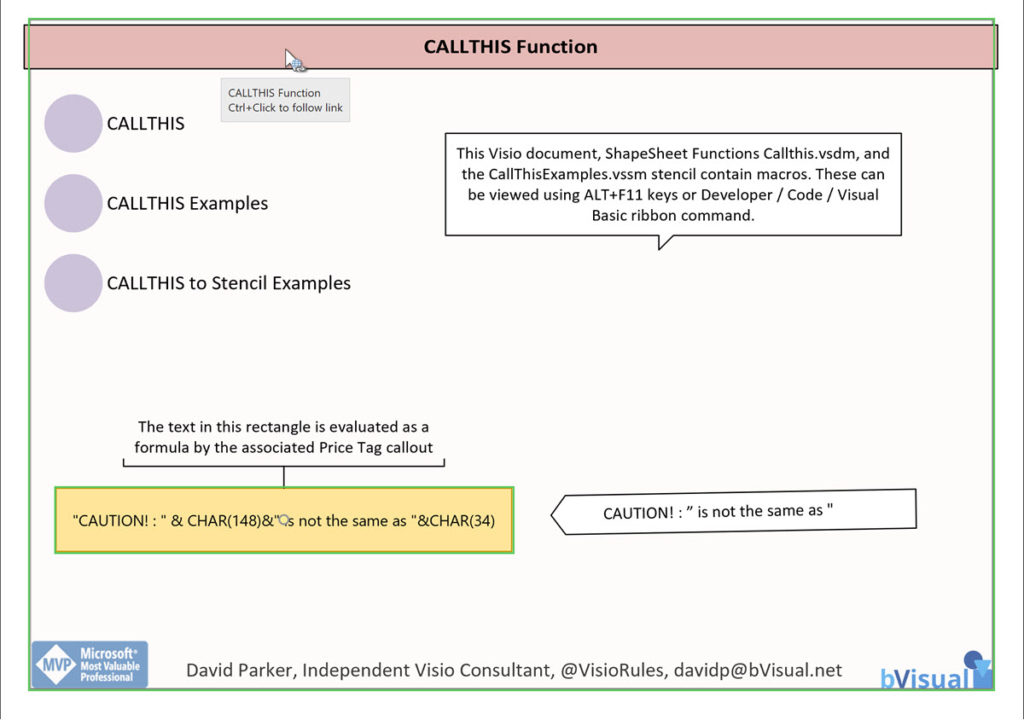
The border is a Visio container shape and contains a hyperlink to the Microsoft Docs for the specified function, and the ScreenTip is displayed in the associated Word Box callout.
The mauve circles are Off-page reference shapes that provide hyperlinks to specific pages within the Visio document.
The text of the coloured rectangle is evaluated as a Visio ShapeSheet formula by the associated Price Tag callout (using the EVALTEXT() function).
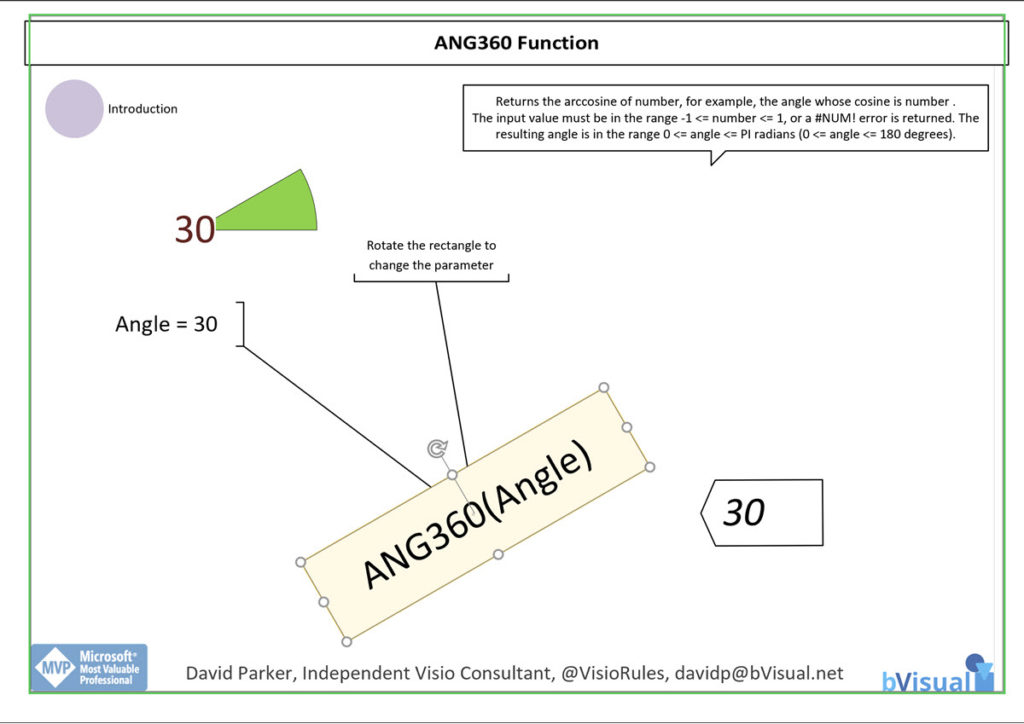
A second callout sometimes suggests how the target shape can be edited to demonstrate the ShapeSheet function. And another callout may display the value in another cell, such as the Angle in the following example,
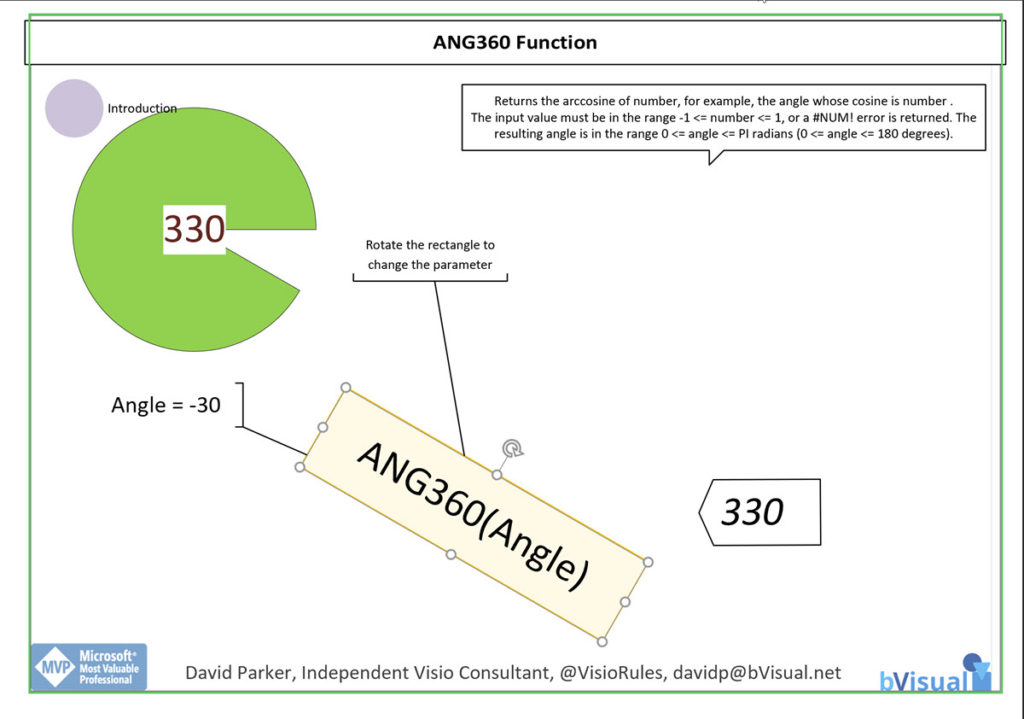
There may be other shapes, such as the green part-filled circle above, that may further demonstrate the output of the function.
Most of these callout shapes make use of the CALLOUTREFTARGET() function. This is another example of the Structured Diagram concept in Visio, eg Containers, Lists, Callouts and Connectors.
Although the documents are viewable from my OneDriveForBusiness folder, they will need to be downloaded and placed into your ODfB or SharePoint tenant for them to be editable in the web.
You may get a warning dialog when switching from one page to another in the web, but it can be safely refreshed.
The articles will appear in the list and grid below, along with other related topics, so subscribe, or keep a look out for new ones.
- Visio ShapeSheet Functions A-C
- Using the CALLTHIS function in Visio
- Visio ShapeSheet Functions D-F
- Visio ShapeSheet Functions G-K
- Visio ShapeSheet Functions L-N
- Visio ShapeSheet Functions O-R
- Visio ShapeSheet Functions S
- Visio ShapeSheet Functions T – Z
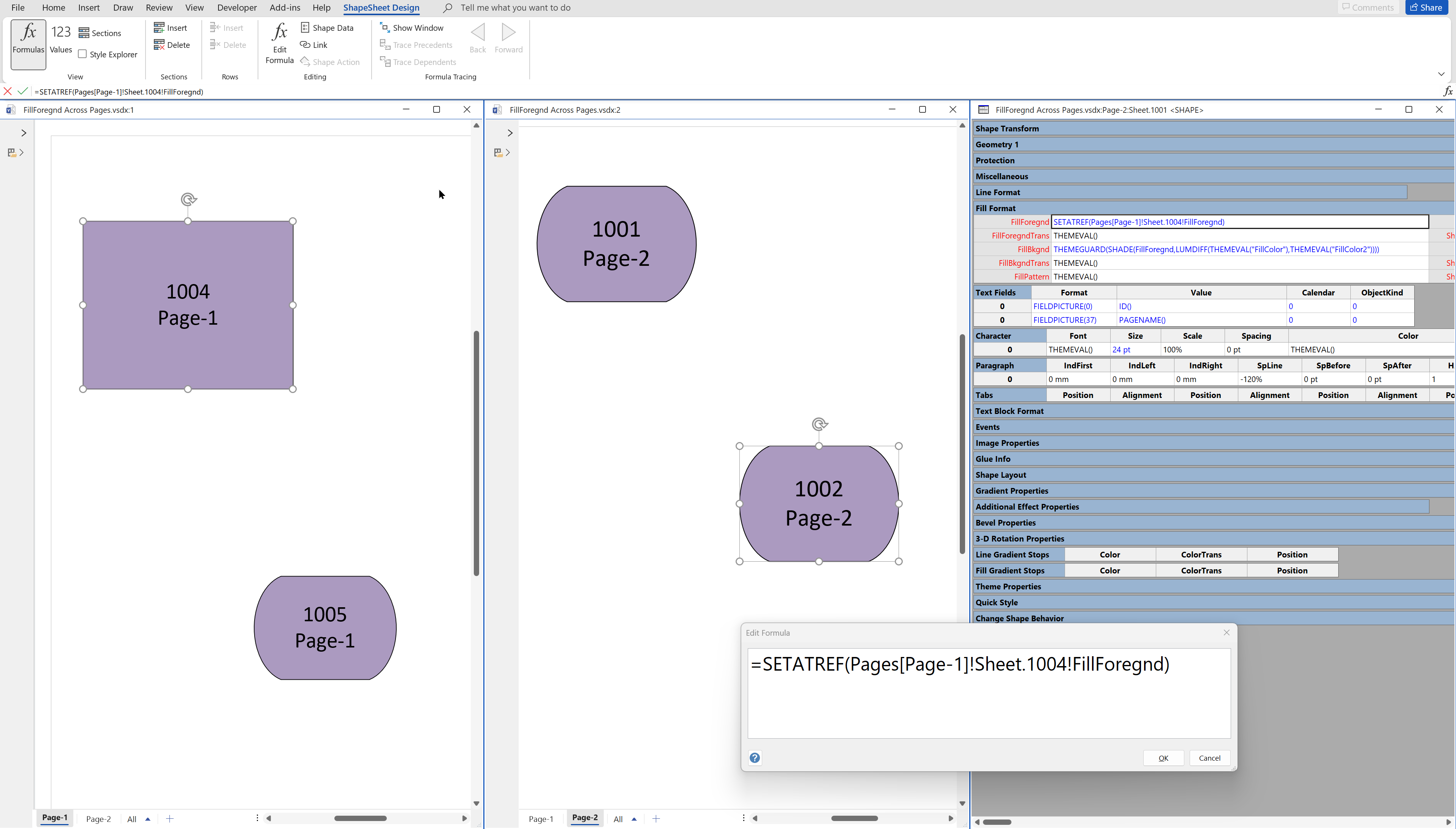
Synchronizing Visio Shape Fill Color (or almost any cell) across pages
I was recently asked how the color of one shape can be changed and for other shapes to be automatically updated to the same color … even if they are on different pages! Well, it is possible with Microsoft Visio’s awesome ShapeSheet formulas. In fact, this capability is not limited to the FillForegnd cell ……
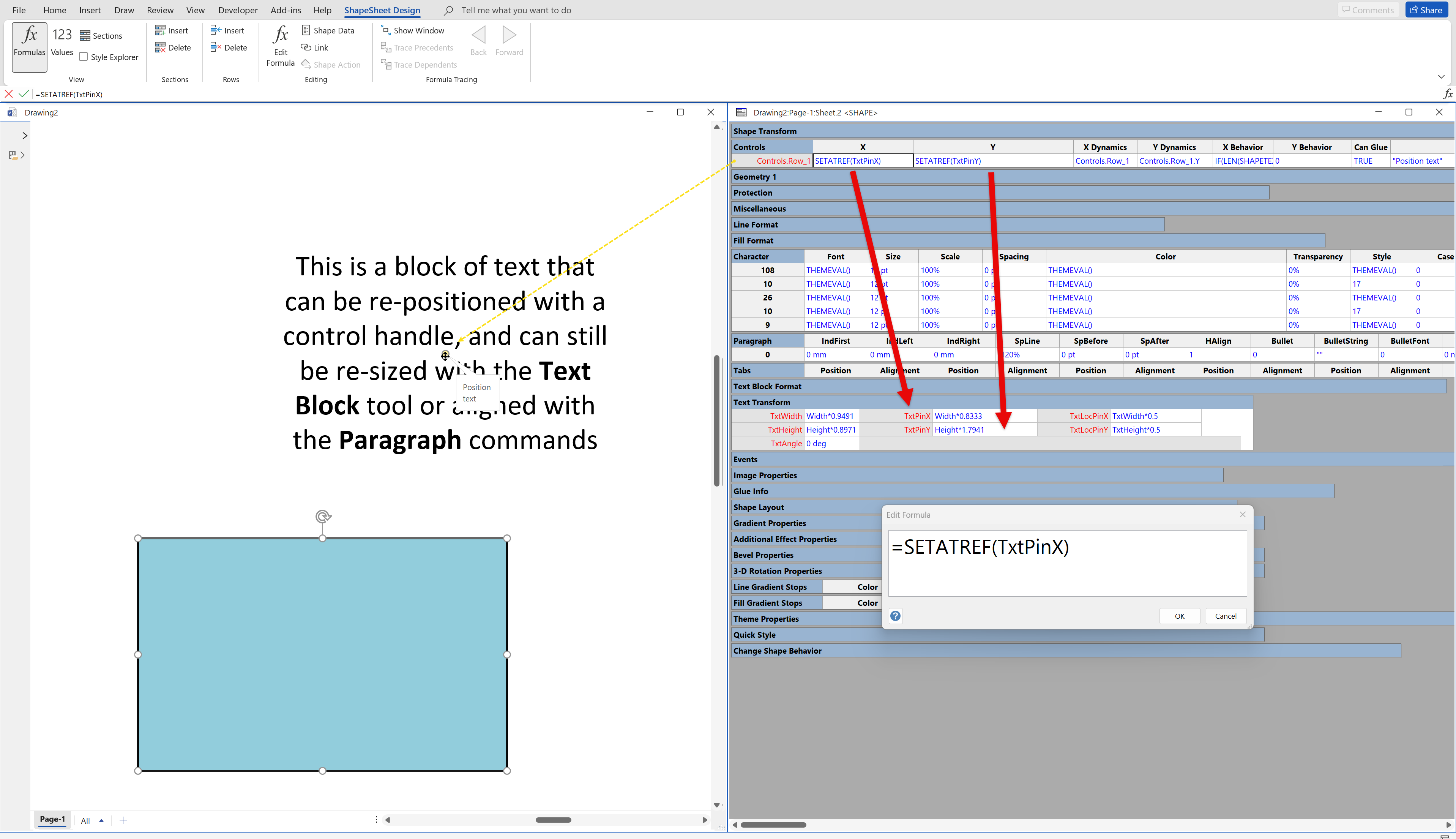
Positioning Visio Shape Text Block with a Control Handle
I was recently asked how a control handle can be added to a Visio shape so that it can be used to re-position the text block. Fortunately, it is extremely easy to setup, and requires just two formulas to be updated in the ShapeSheet. This is a great use of the SETATREF(…) function. (more…)
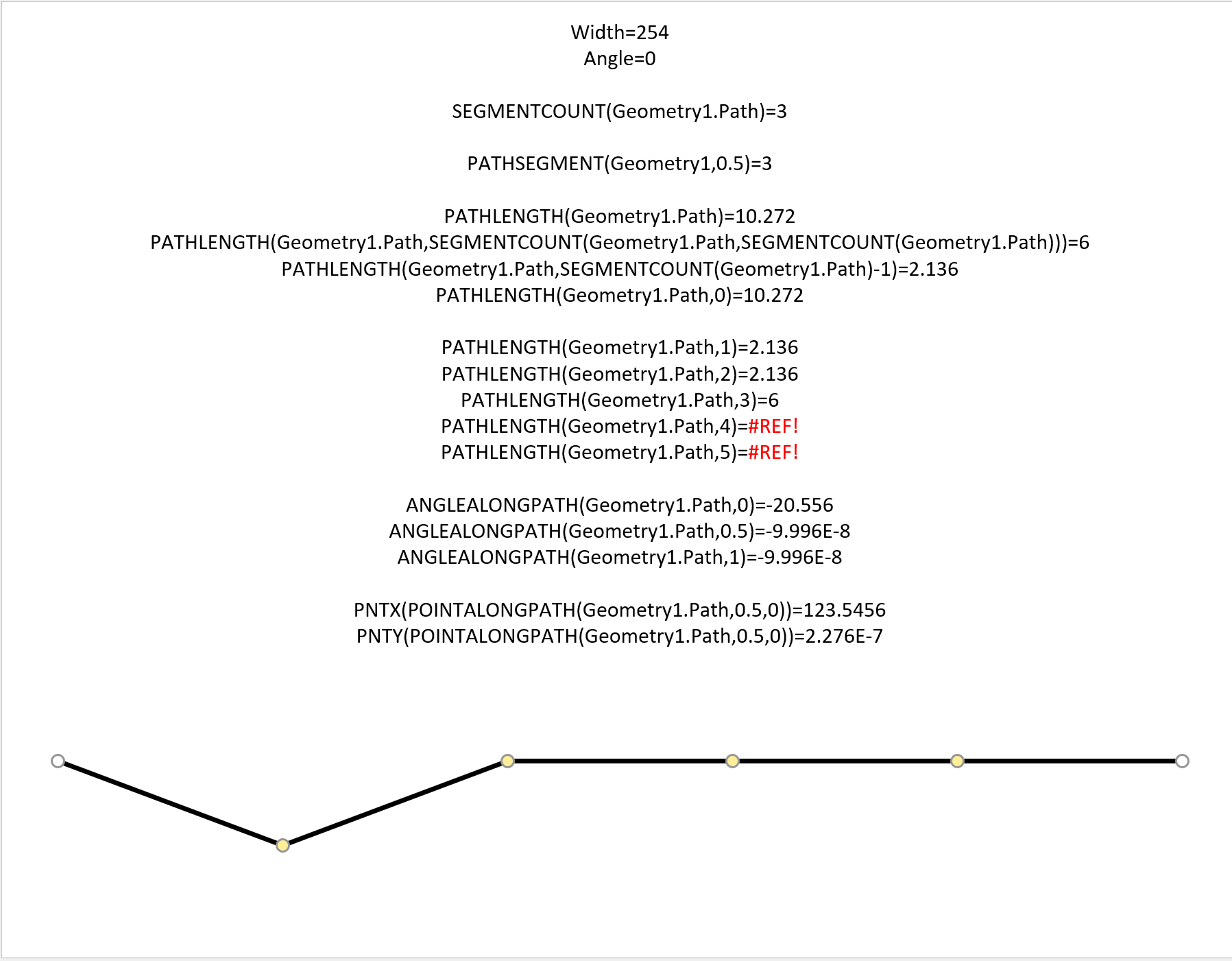
Understanding Segments of Visio Geometry
I recently had to revise my understanding of the POINTALONGPATH(…) function in Visio because I was getting a #REF! error in some cases. My particular scenario requires a line with a number of vertices that are initially all in a straight line but can be moved by dragging controls around that each vertex is bound…
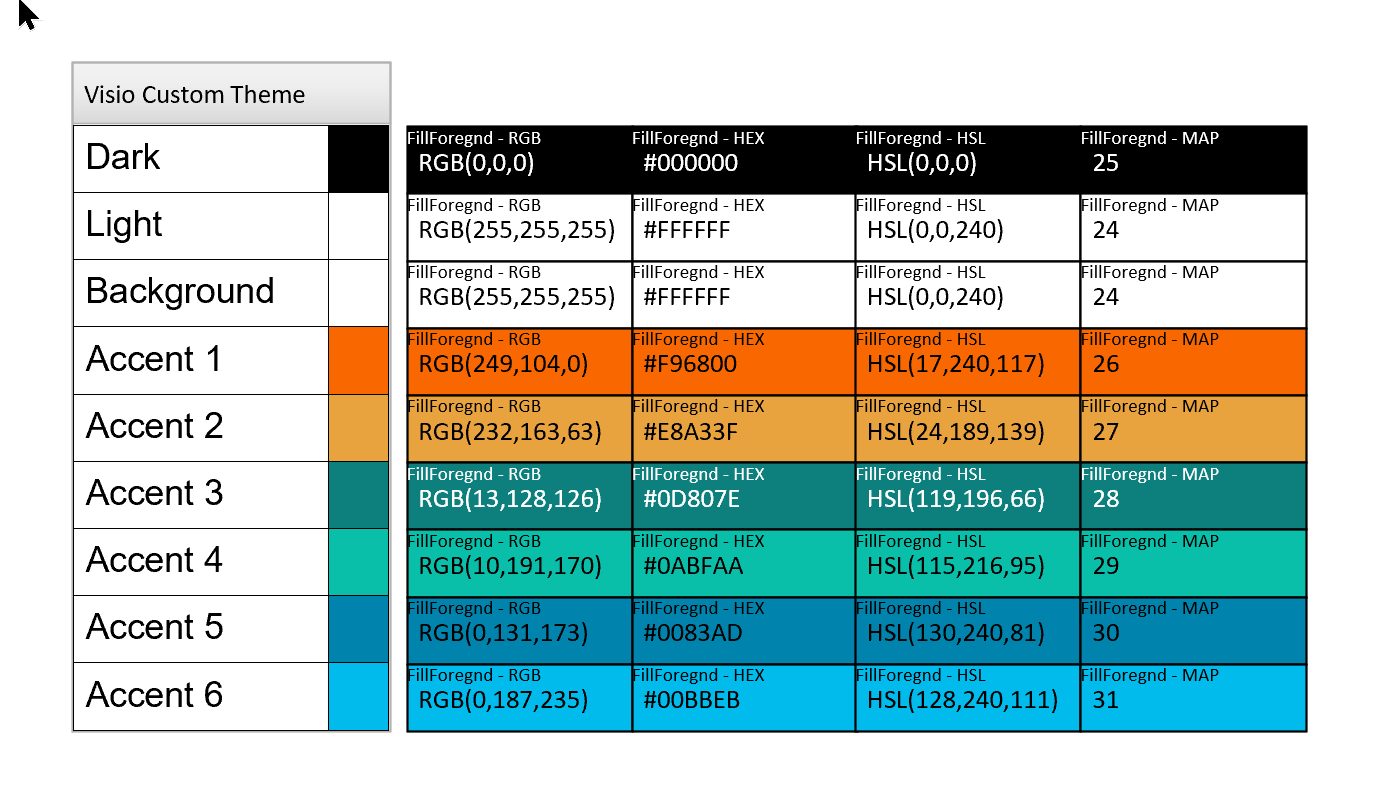
Custom Color Themes in Visio?
I was recently looking into custom color themes for corporate branding in desktop Microsoft Visio and became re-aware how different Visio still is from the rest of the Microsoft Office applications. A Visio page or document does not need to have any theme applied, but the documents of the other Office applications always have a…
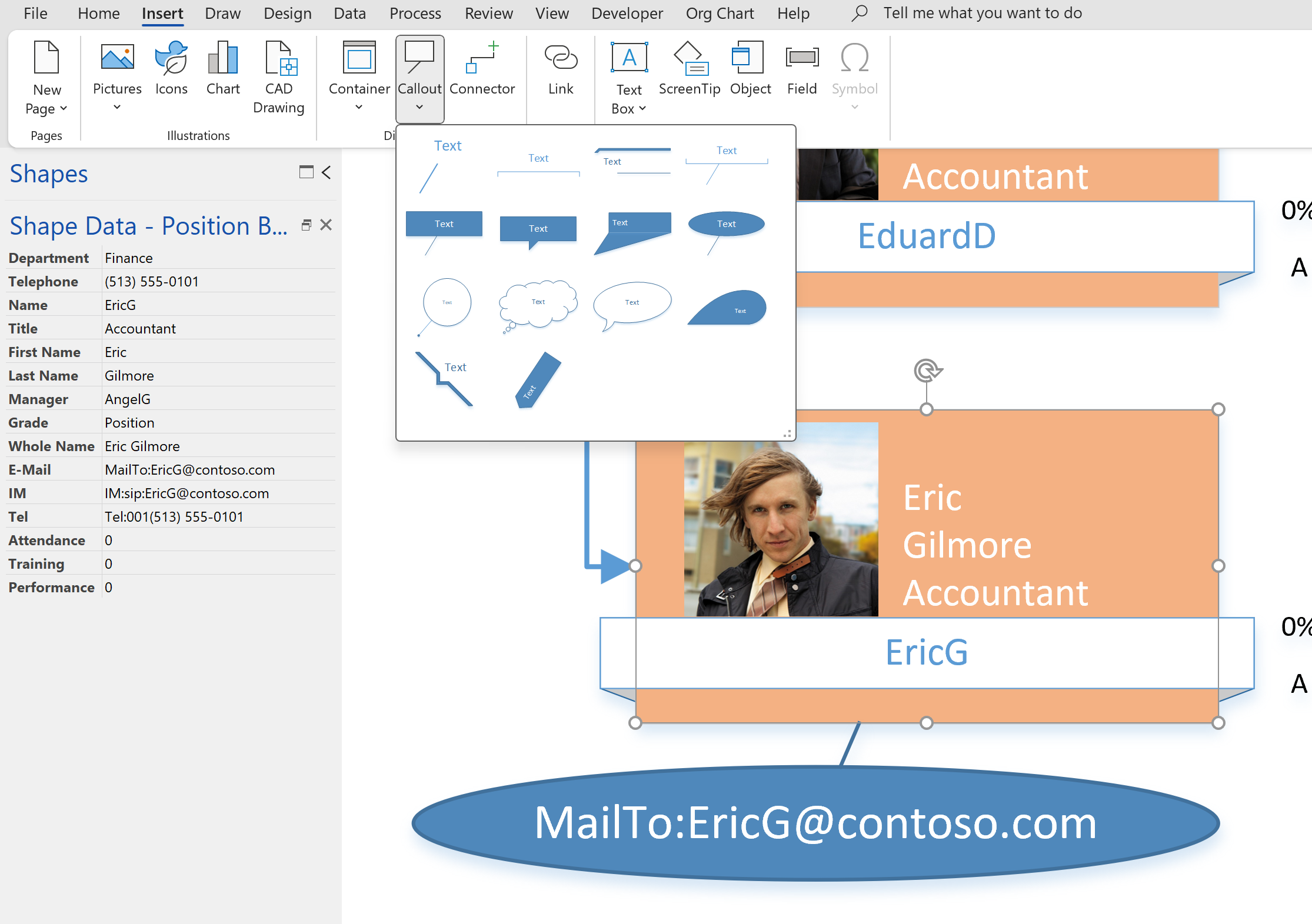
When is a Visio Callout not a Callout?
I have been a Visio user/developer since the mid-1990’s and seen the word “callout” used as part of the name of many master shapes in Visio. The images below show five ways that the term “callout” has been applied to the name of Visio master shapes. Generally, each evolution has been an advance on the…
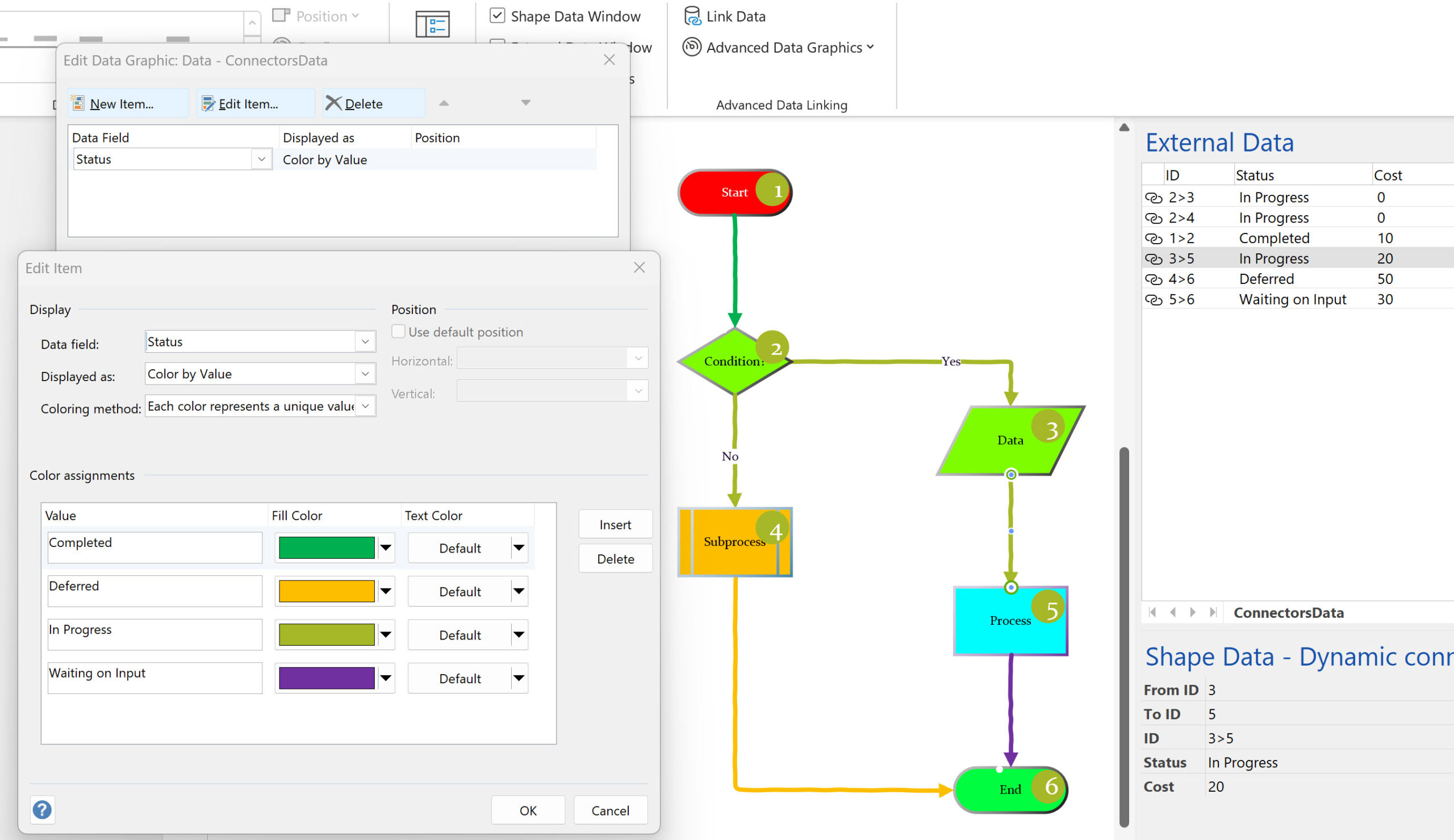
Using Visio Color by Value on Connectors
Data Graphics in Visio Plan 2 and Visio Professional is great, but it only enables us to use them with 2D shapes in Visio, i.e. not on connectors. So, what if you want to change the line colour of the connectors between the 2D shapes because of the data flowing between them? Well, it is…