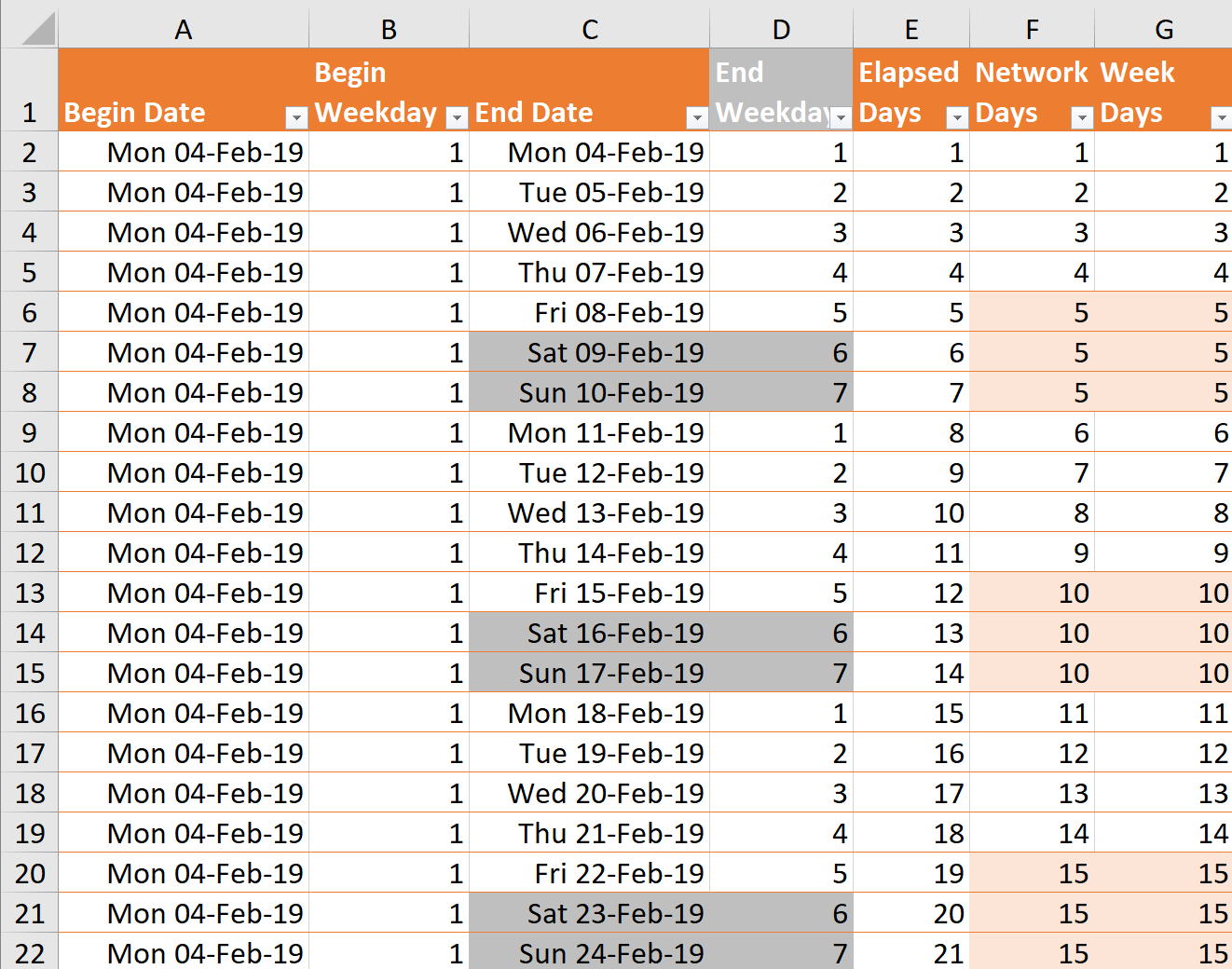
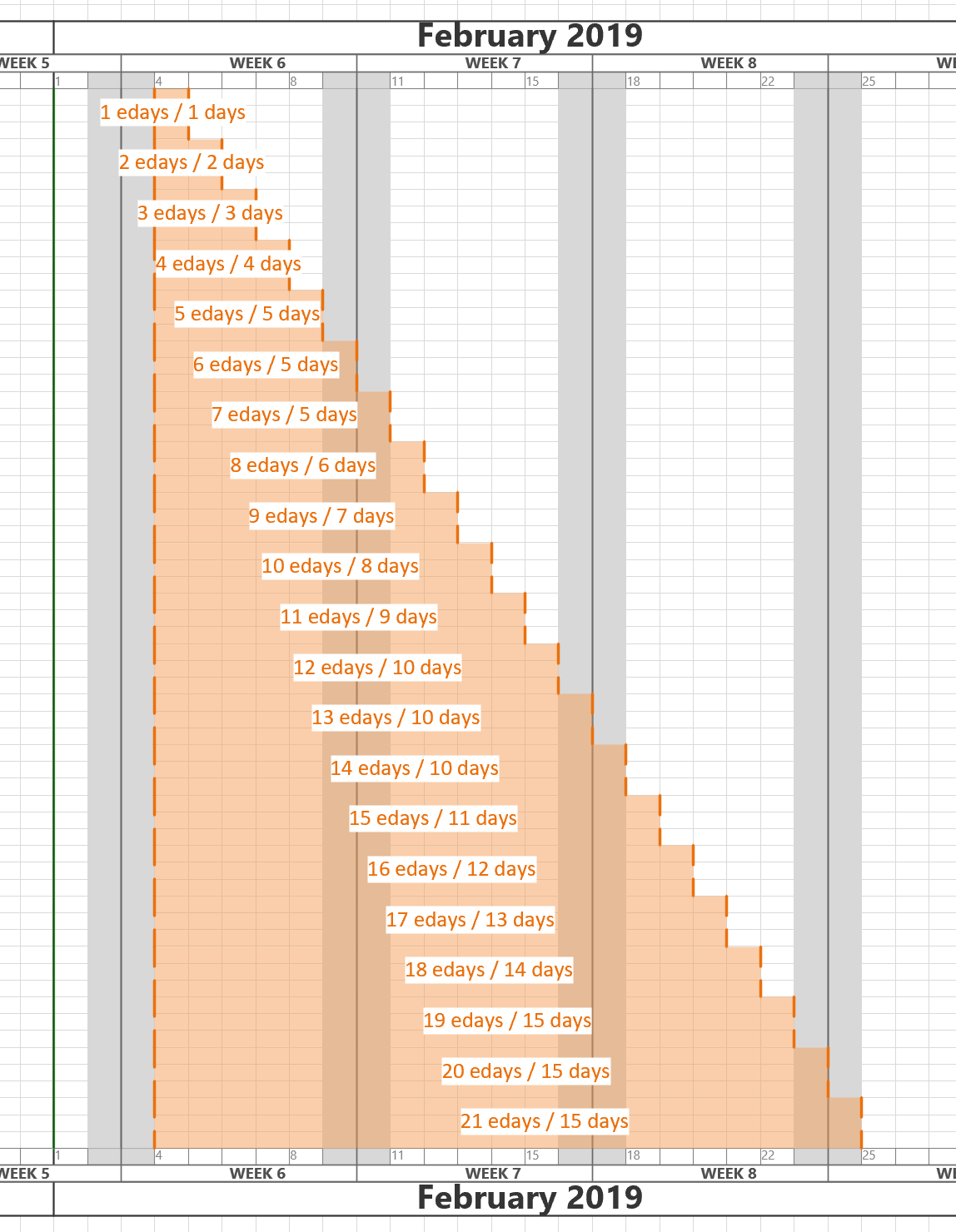
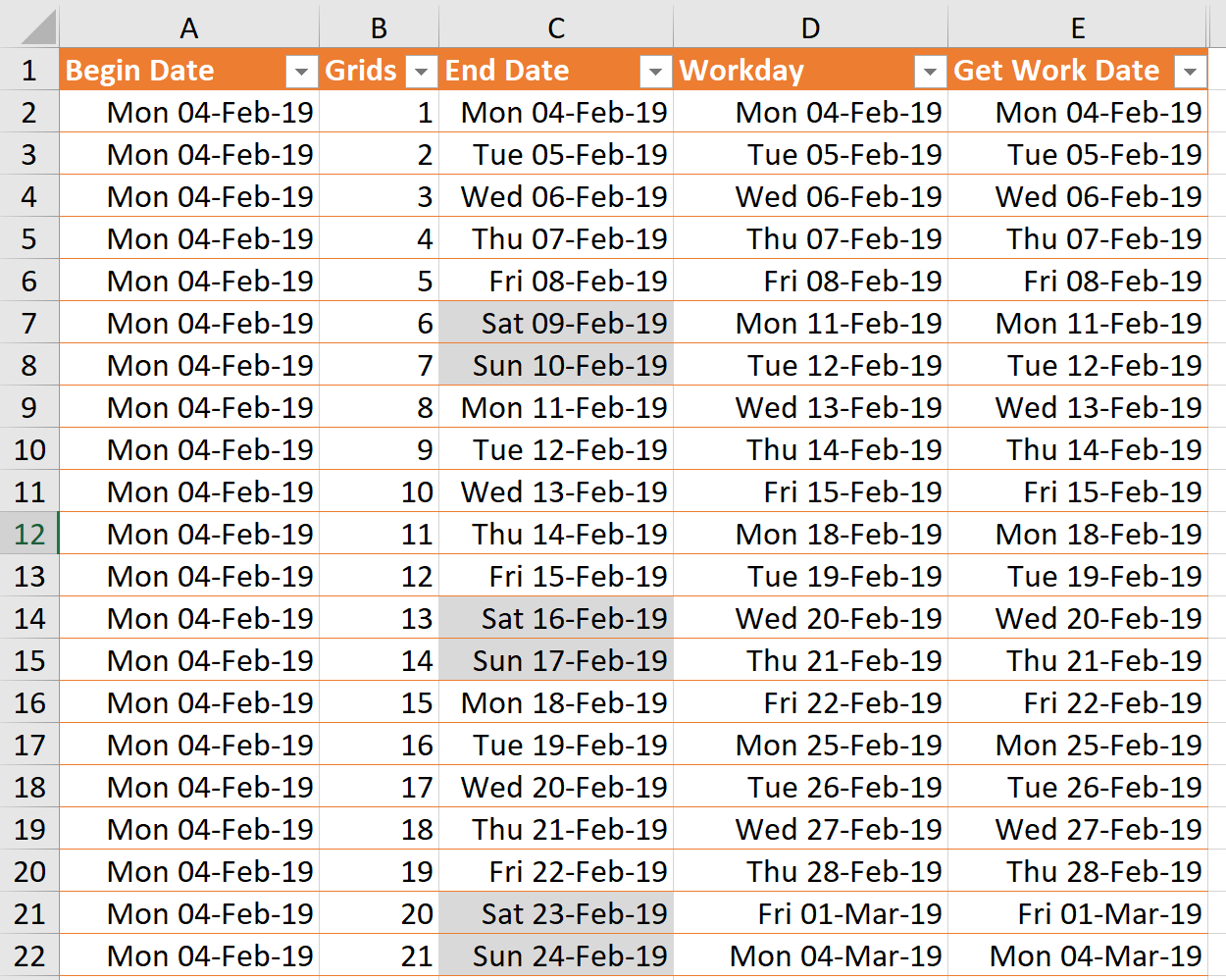
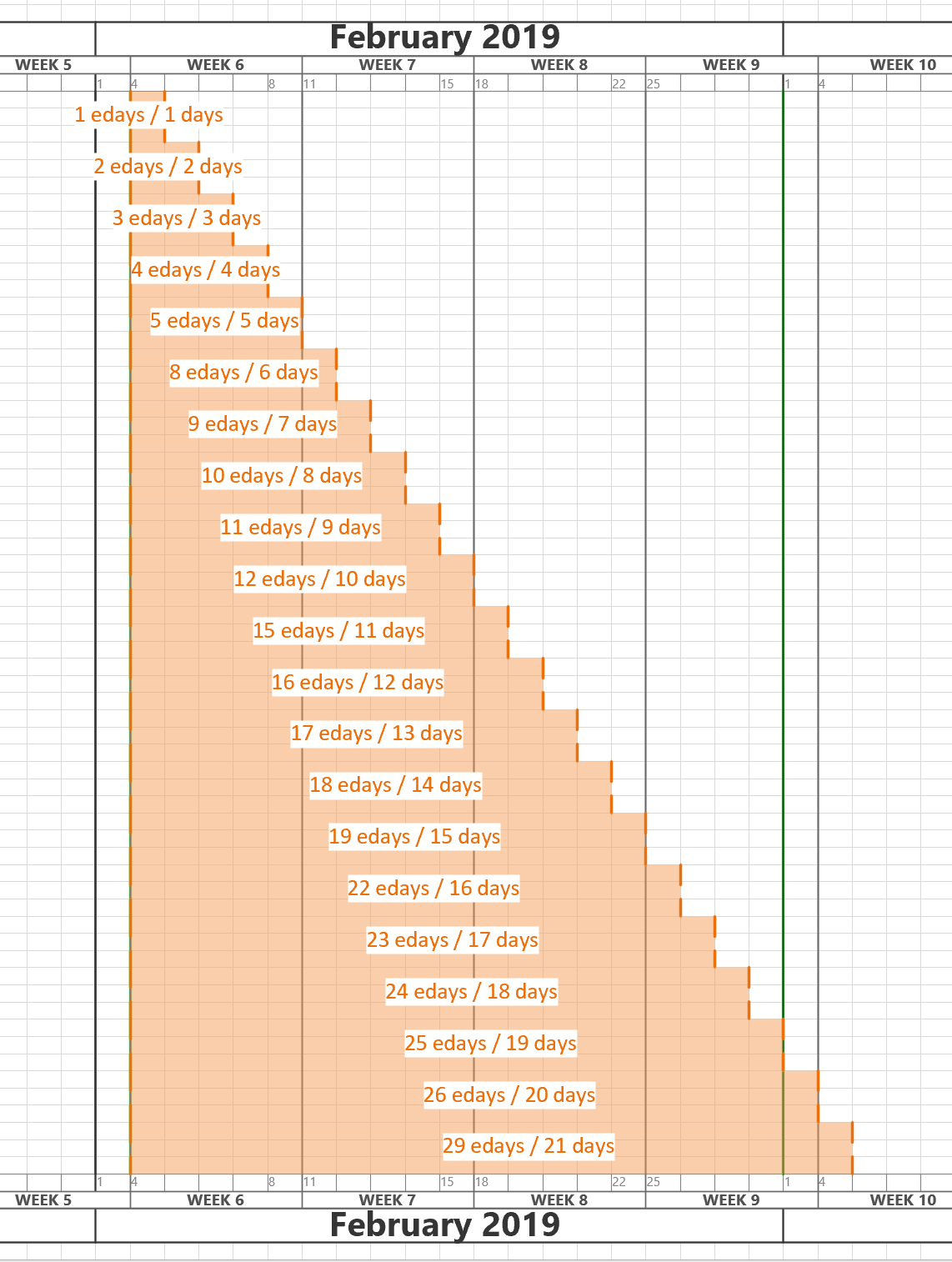
I am working on an application where the horizontal axis of the Visio page represents dates from left to right. In fact, the each of the fixed horizontal grids are 1 day, and I need to have shapes that understand the begin date at the left edge of the shape, and the end date at the right edge of the shape. There is, therefore, a number of elapsed days representing by the width of the shape. However, the underlying grid can either represent all days, or it can be changed to only represent weekdays by omitting the weekends. I struggled to find the best formula to calculate the elapsed days or weekdays between two dates in Visio ShapeSheet formulas, so I turned to Excel to provide an inspiration. The Visio ShapeSheet is modelled on the Excel worksheet, and formulas can be entered into the cells in much the same way. However, the available functions differ since Excel is mainly used for arithmetic and statistics, but Visio is used for graphics and data. In this article, I demonstrate how I used C# and Excel to construct and test formulas for use in a Visio shape.
[Read more…] about Prototyping Visio ShapeSheet Formulas in ExcelShape Design
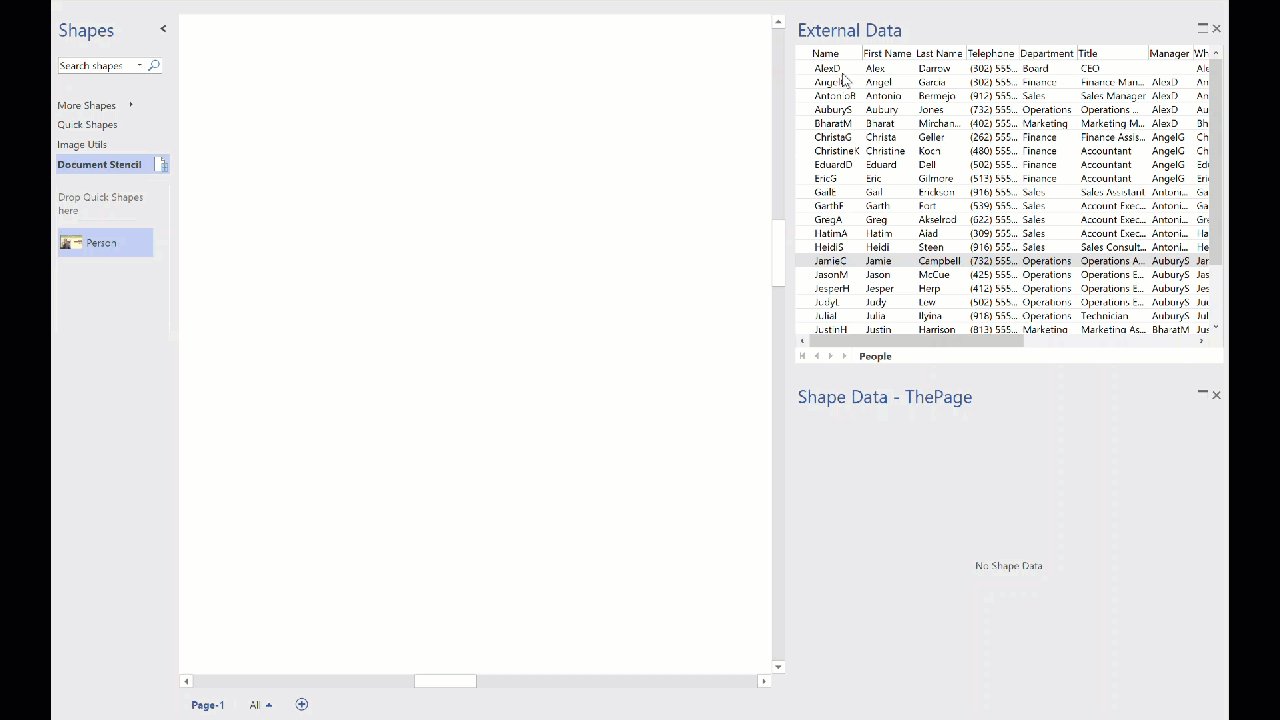
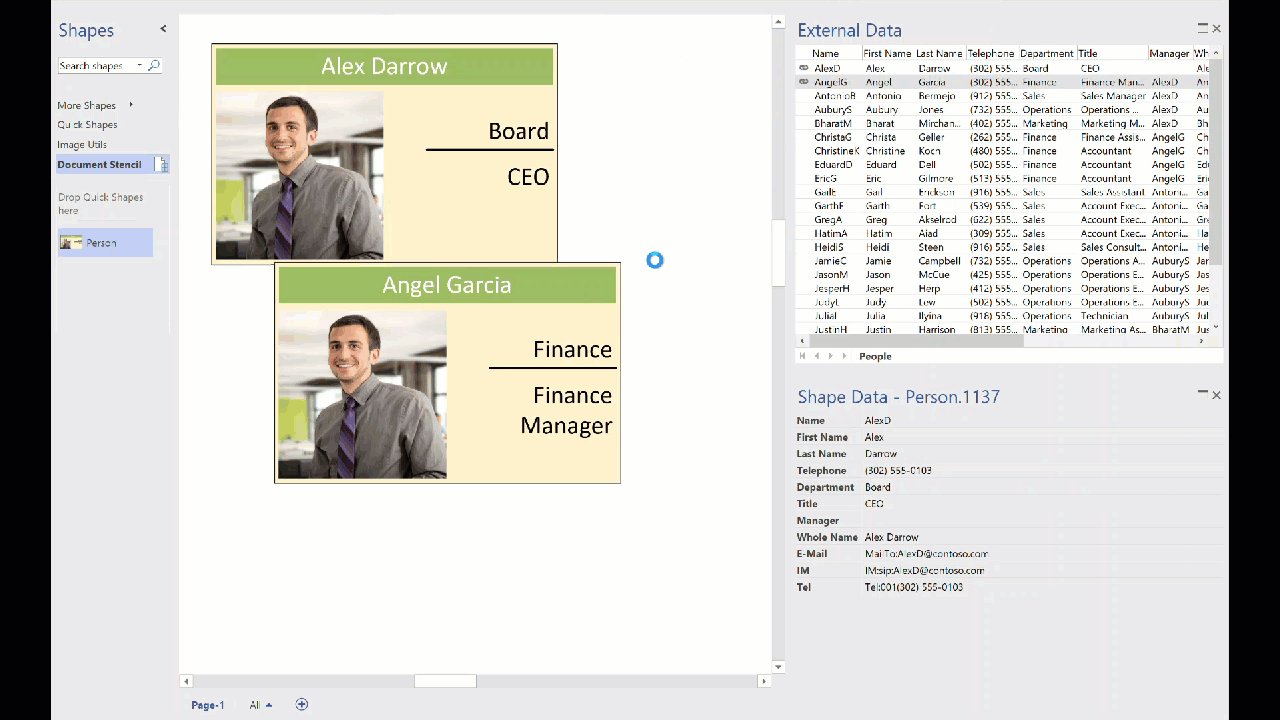
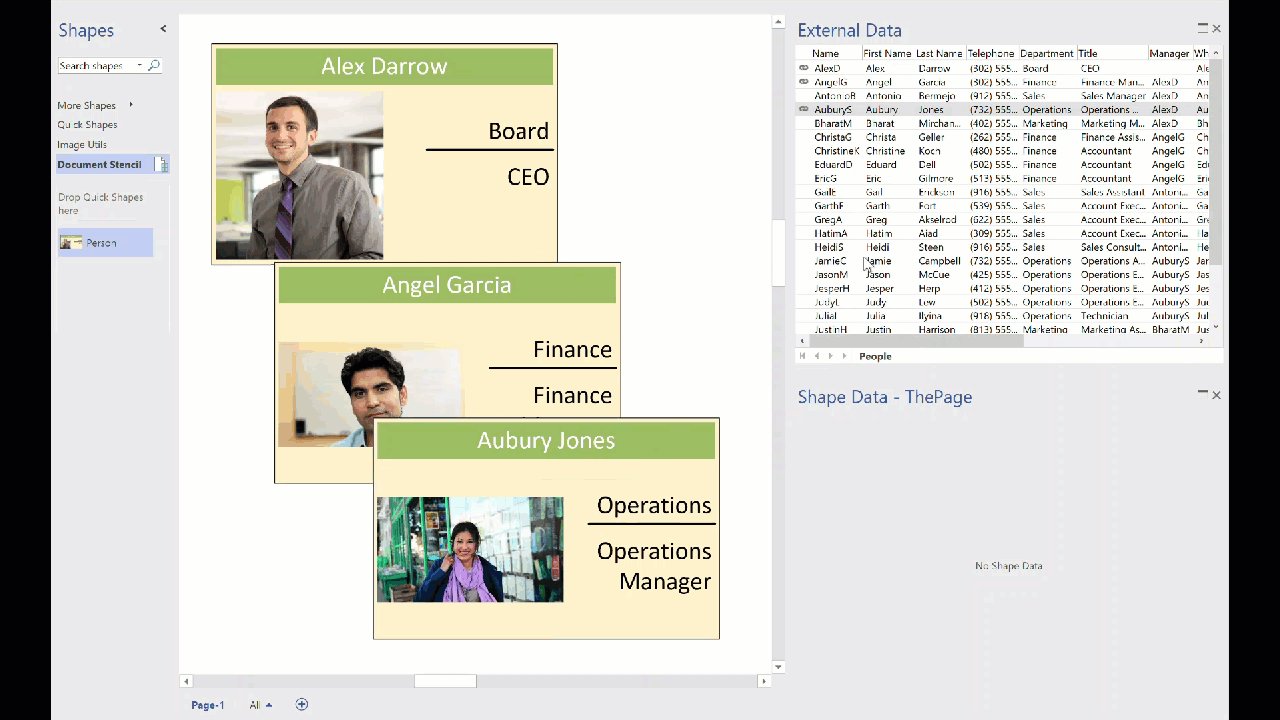
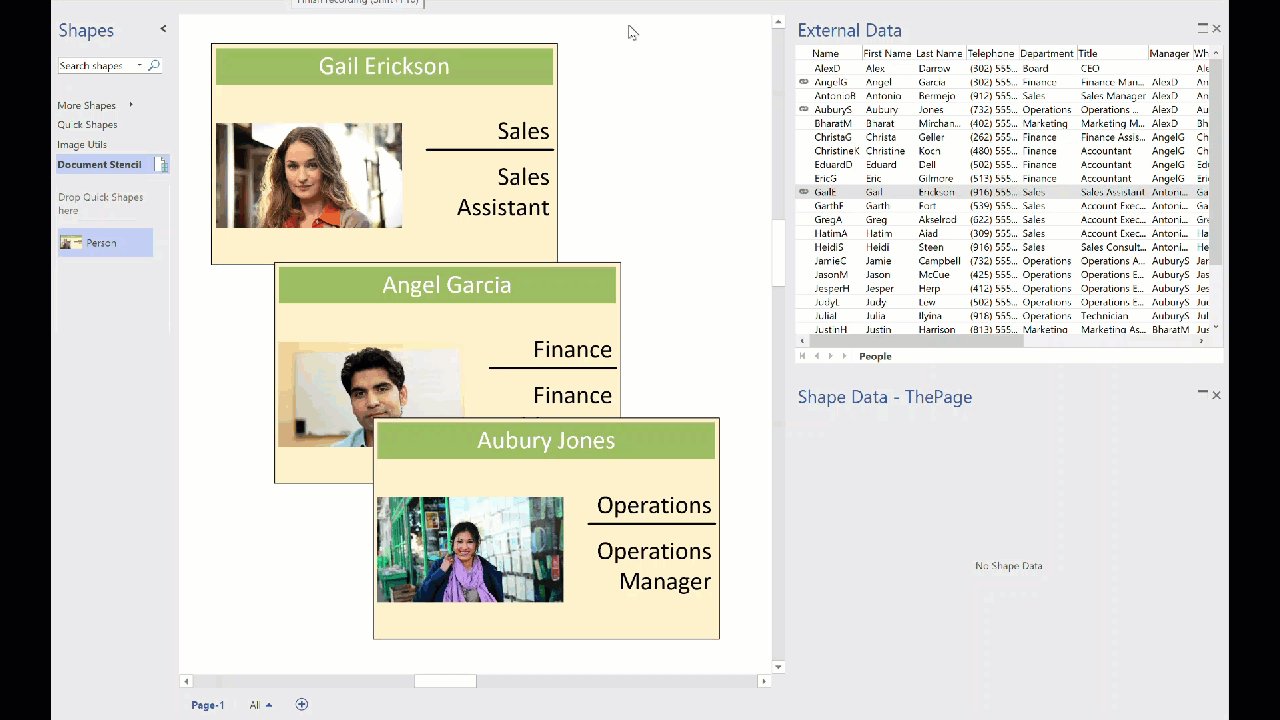
Replacing Images in Visio Shapes by Changing Data
I wrote an article last year about Swapping Images in a #Visio Shape manually, but I want to be able to do this whenever a Shape Data value changes. This is because I use I invariably use shapes linked to data. I also want to be able to have multiple images within a single grouped shape, and all of them changing when their referenced Shape Data values change. I believe that this will be more adaptable for a lot of scenarios than trying to repurpose Data Graphic Icon Sets ( see Make Your Own Visio Data Graphic Icons Sets … automatically). I also discovered that the Shape.ChangePicture(…) function can just as easily work with urls as it can with network file paths, so even more possibilities are opened up! For example, the Visio Online JavaScript API has the ability to overlay an image (see ShapeView.addOverlay(…)).
So, I have created some macros to provide quick and easy selection, positioning and updating of images within a group shape.

I decided to present this article with VBA code rather than my preferred C# so that a stencil could be downloaded to provide instant usability, rather than having to install an add-in. It can be download from Image Utils.vssm, and should then be placed in to My Shapes folder, so that it becomes available to open in Visio. When it is opened, then the macros will need to be enabled.
There are just five public macros:
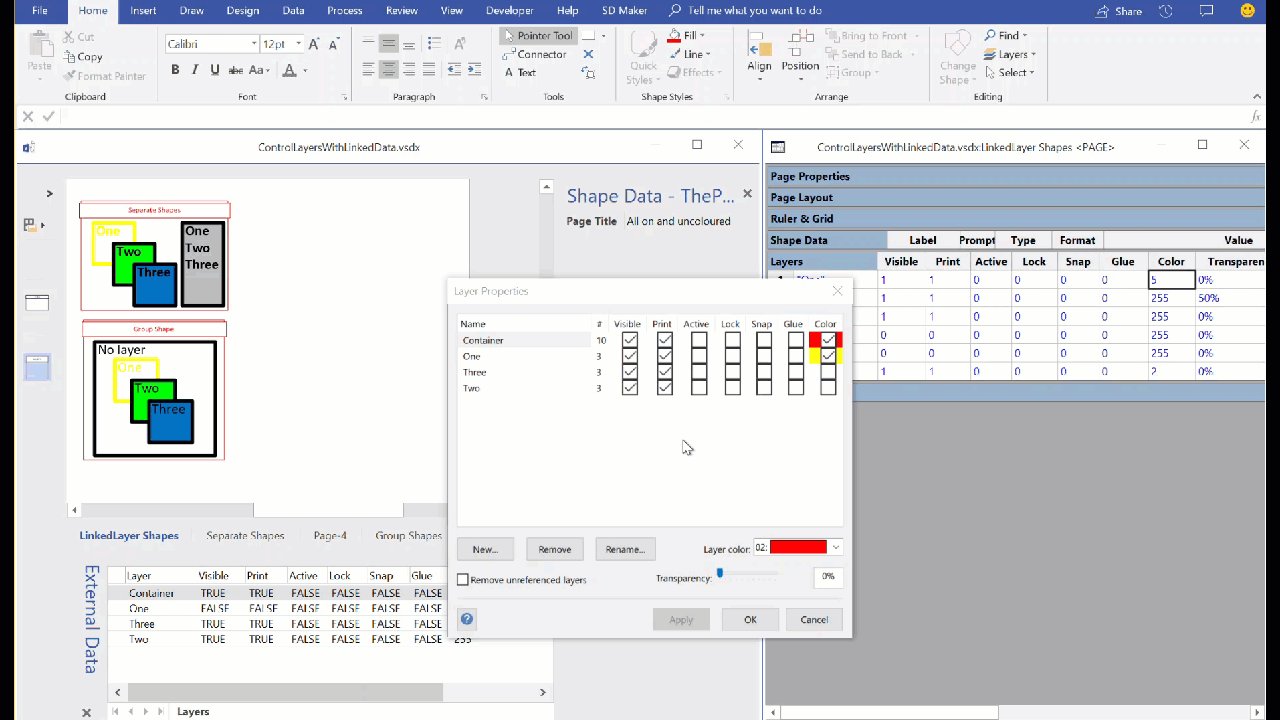
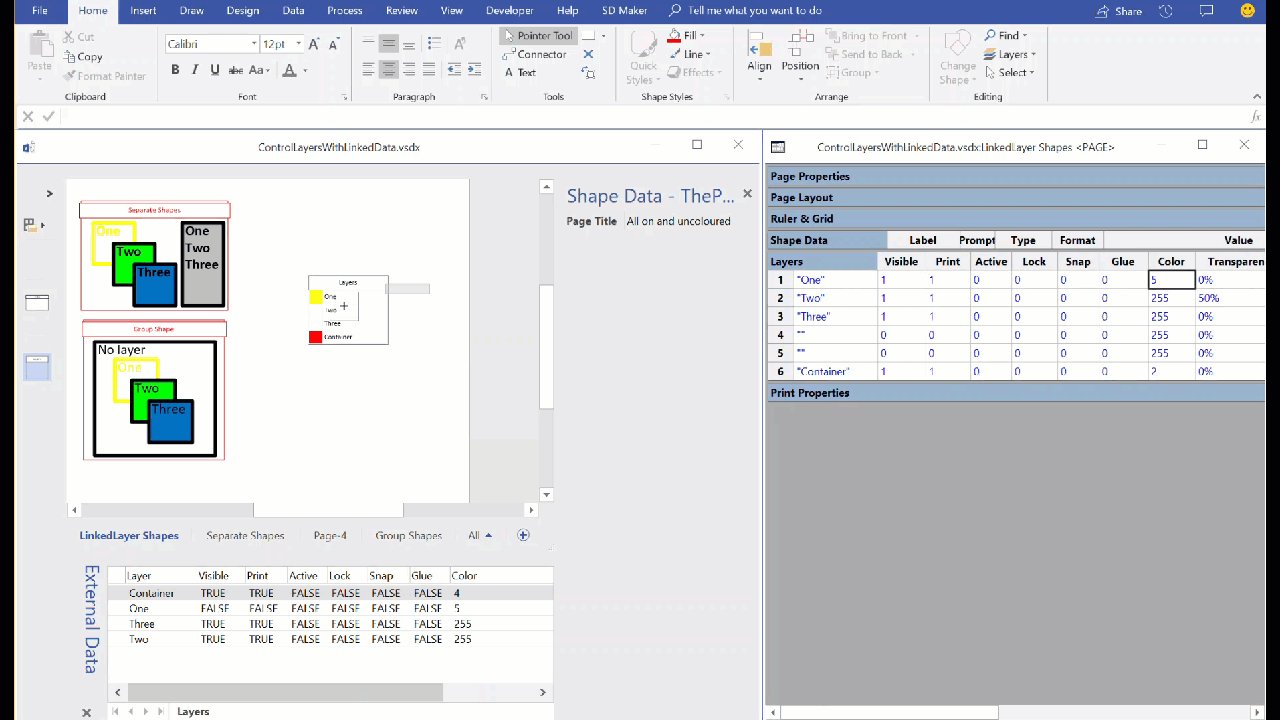
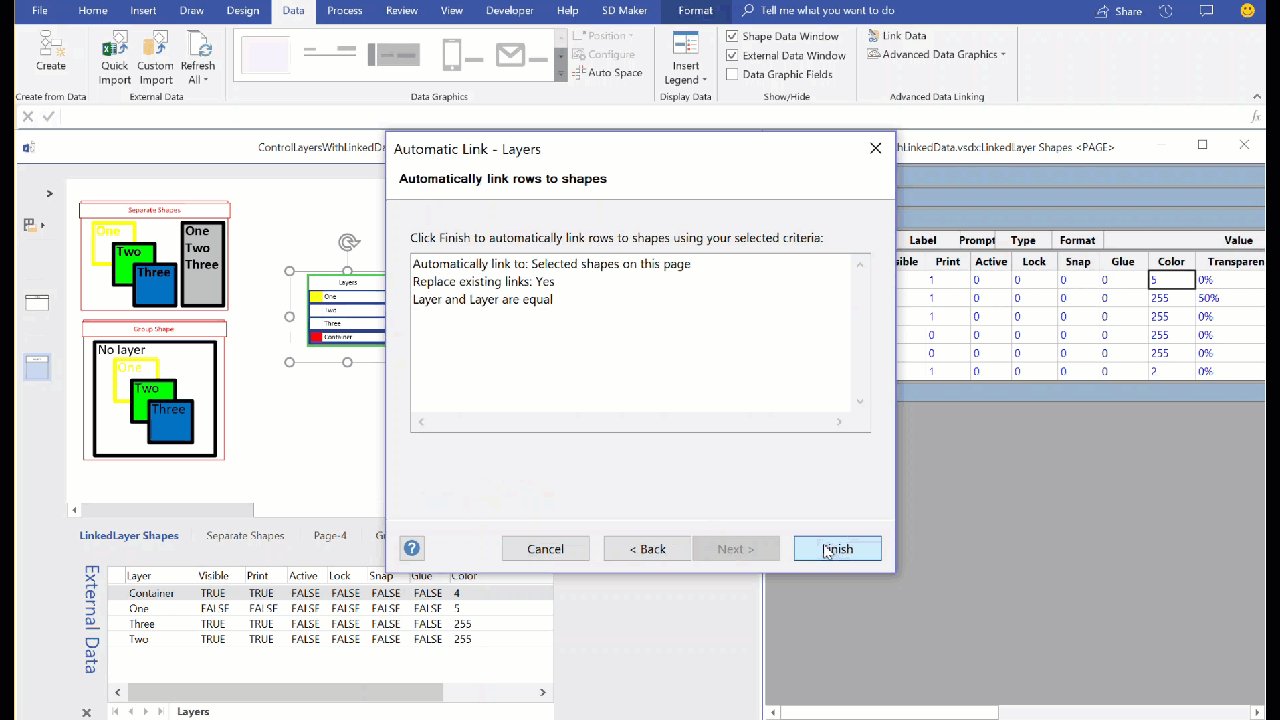
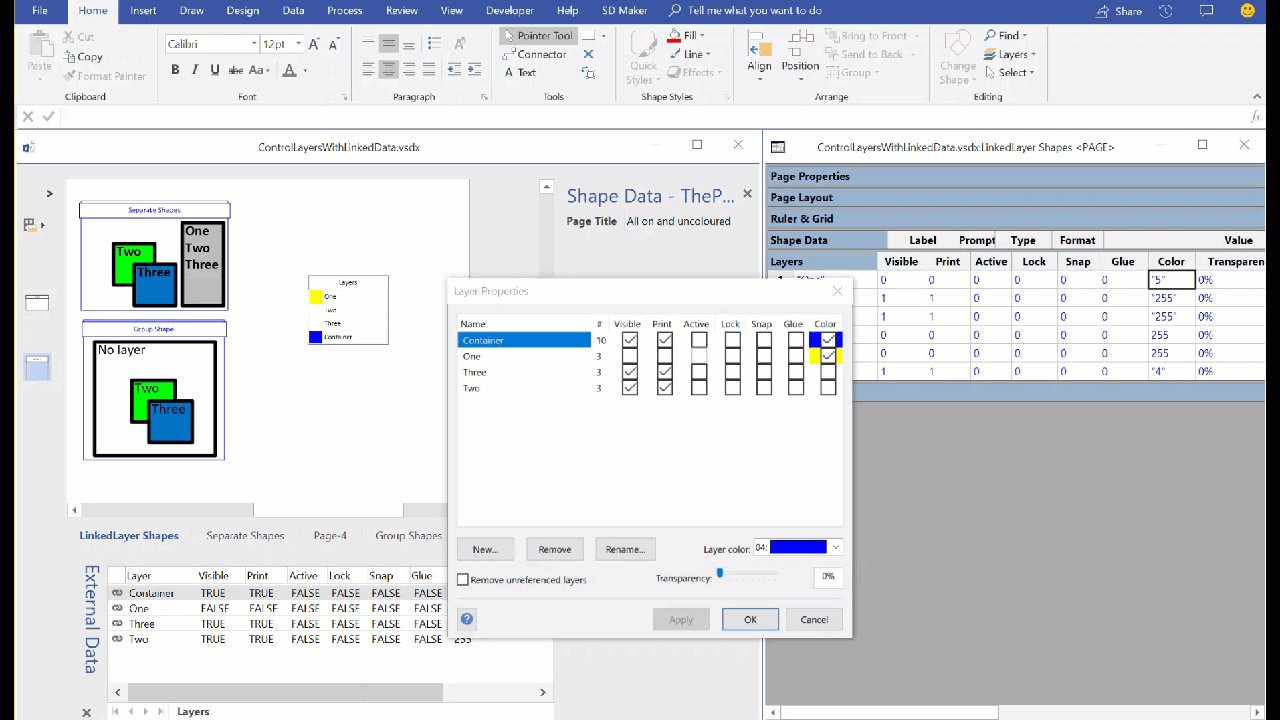
Controlling Visio layers with linked data
Readers of my blog will know that I use the layers in Visio pages to change the display for different scenarios. My macro to toggle layers on/off has been very popular, and I have written an add-in to manage layers that is widely used. However, I was recently asked if the layer settings can be controlled from linked data. Linking data in Visio has been available in all desktop editions, except Standard, since 2007, and I have written many articles and two books extolling this feature, but I haven’t so far controlled layer settings with it, so this article describes how this can be done … as shown in the following screen recording!

Fixing the Layers problem with Callouts in Visio
I recently re-discovered an issue with callouts in Visio for a couple of projects that I am working on, and so I had to find a fix. The problem is that the callouts become dis-associated from their target shapes if either the layer visibility of the callout or the target shape is toggled off, and then back on again. This will result in a diagram with shapes without any connected callouts, so moving any of the target shapes will not move their associated callouts with them! I initially came up with a workaround that involved some jiggery-pokery with sub-shapes and layers, but it seems that the problem could have easily been averted if Microsoft had incorporated one specific User-defined Cell from the very start…
First, I should be clear which callouts I am talking about because the word has been used and abused over the years … This article refers to the callouts that are inserted from the Insert / Diagram Parts ribbon group. These are part of the Structured Diagrams concept that was introduced with Visio 2010.
Enhancing the Built-In Containers in Visio
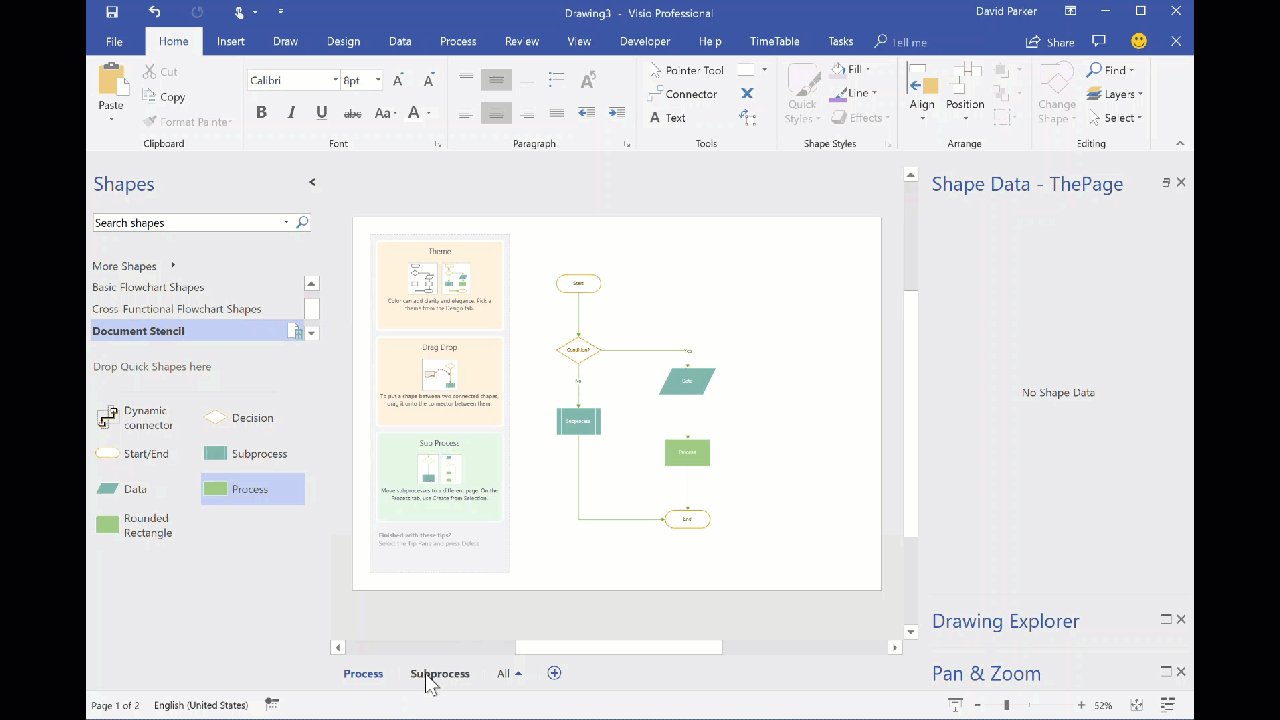
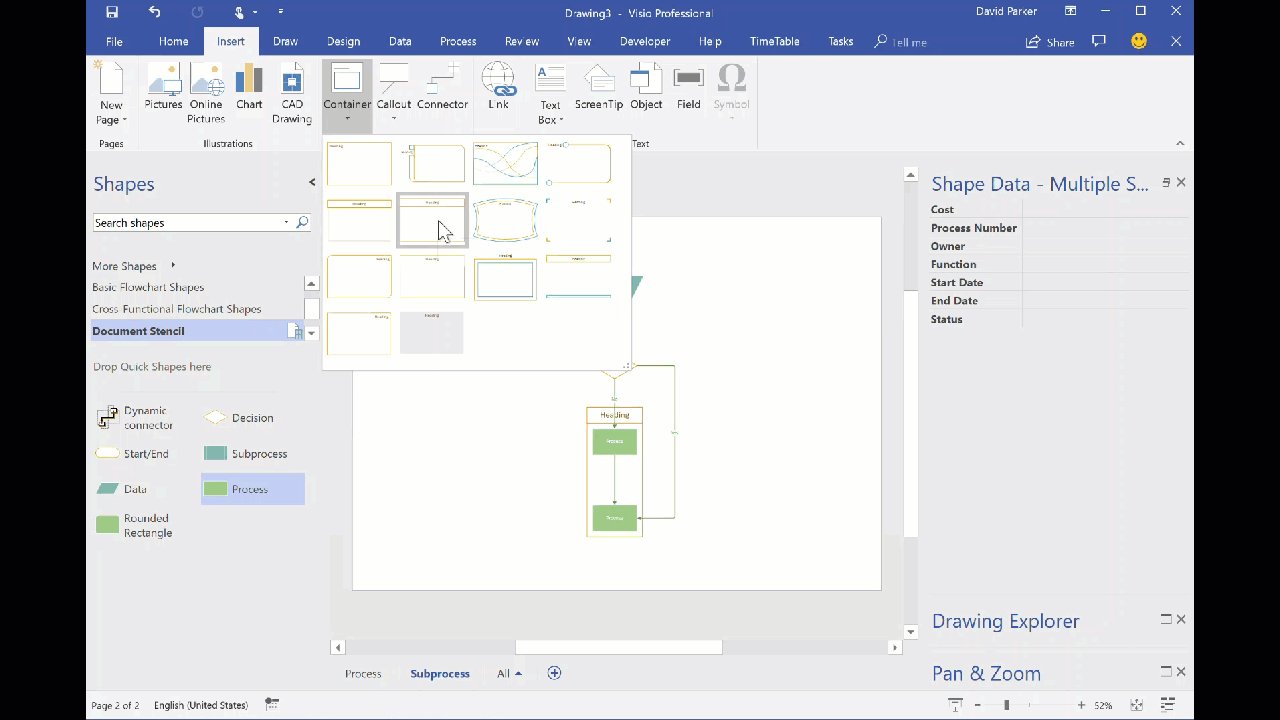
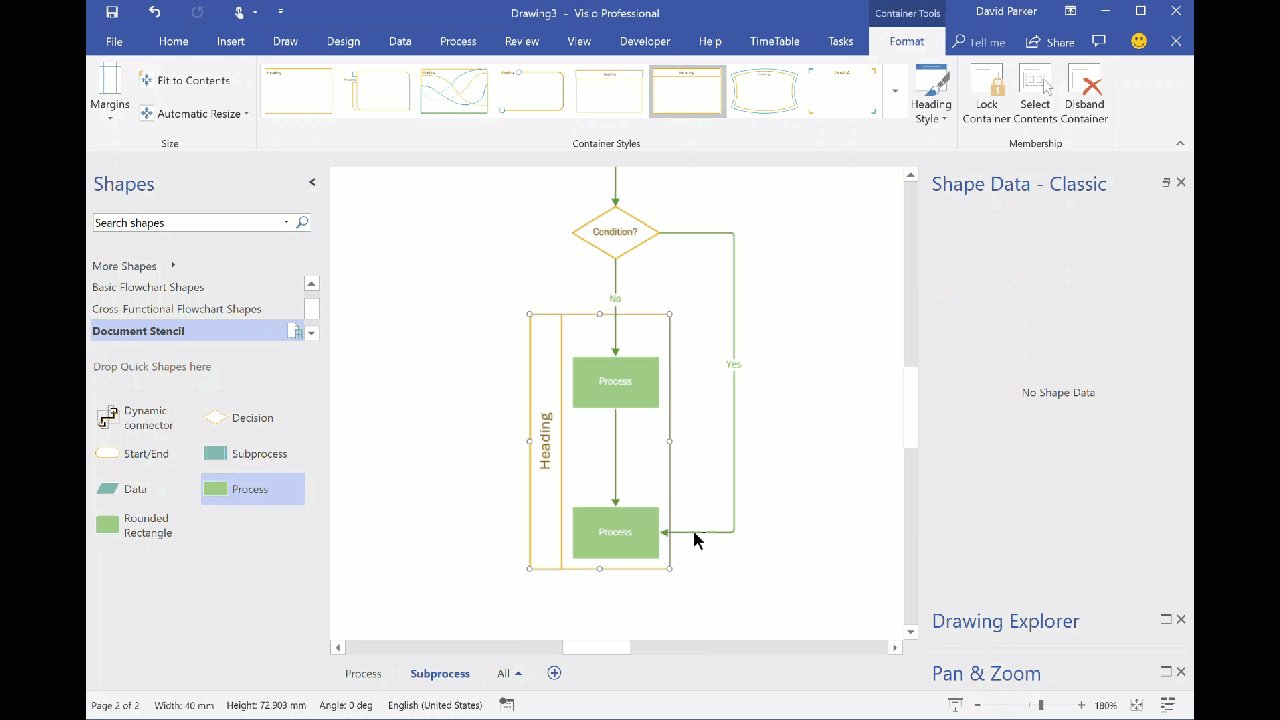
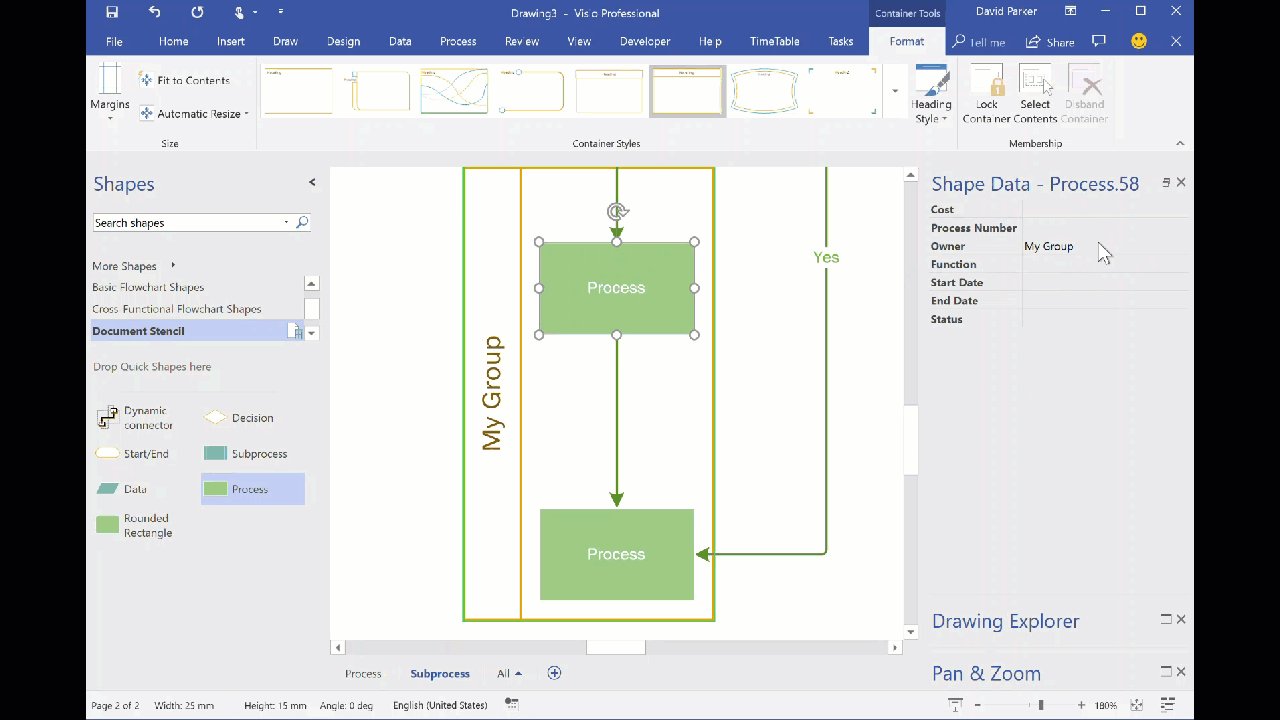
The concept of Structured Diagrams was introduced in Visio 2010 to provide core functionality for a variety of the templates in Visio, such as the Cross-Functional Flowchart, BPMN Diagram and Wireframe Diagram. This is primarily evident as Containers, Lists and Callouts and they can be customized (see Custom Containers, List and Callouts ), as shown in some of my previous articles ( see https://blog.bvisual.net/?s=container). One example of this extension can be found in all of the flowchart shapes that placed into a swimlane in a cross-functional flowchart. They have a Shape Data row, Function, that automatically inherits the text entered into the header of the swimlane. In another example, a Visio user can use Insert / Diagram Parts / Container to visually group other shapes together, and update the header text of the container. Well, I often do want my custom shapes to inherit the text of a container, so, in this article, I show how the built-in containers can be enhanced to provide this ability.

You should be aware that I often exploit the fact that Visio creates a local copy of each master shape that it uses within a document. This can be modified and set to match master by name on drop, to ensure that it is the one to use, even if the original Microsoft provided version is used. In this case, I use this trick to create hidden, enhanced versions of the containers that are available in the gallery of containers. Microsoft also do this with the Dynamic connector shape in a number of their own templates.
If you examine the Function Shape Data row of any of the flowchart shapes, then you will find the formula:
Really Snapping to Grids in Visio
Visio has the ability to refine the options for snapping shapes to just grids, but this does not necessarily mean that shapes will automatically position themselves on a grid, or that the size is a multiple of a grid. What if you want some shapes to always be positioned on a fixed grid, and the width and height to always be a multiple on the horizontal and vertical grids respectively? What if you want the grid to start at the top left rather then the default bottom left? Fortunately, the ShapeSheet of the page and shapes can provide this ability, without the need for any external code.
You can set the page to have Fixed horizontal and vertical grids, each with different minimum spacing, if necessary. You can set the grid and ruler origins using the Ruler & Grid dialog, but it will be always relative to the bottom left corner of the page. So this can be a problem if you change the print margins or the page size, if you really want the grid origin to remain in another position, like top left.
You can just leave the Grid for snapping, and even change its strength to Strong, and even enter a larger number manually. This can help with snapping to the grids, but it is not enforced to be exclusive to the grids.