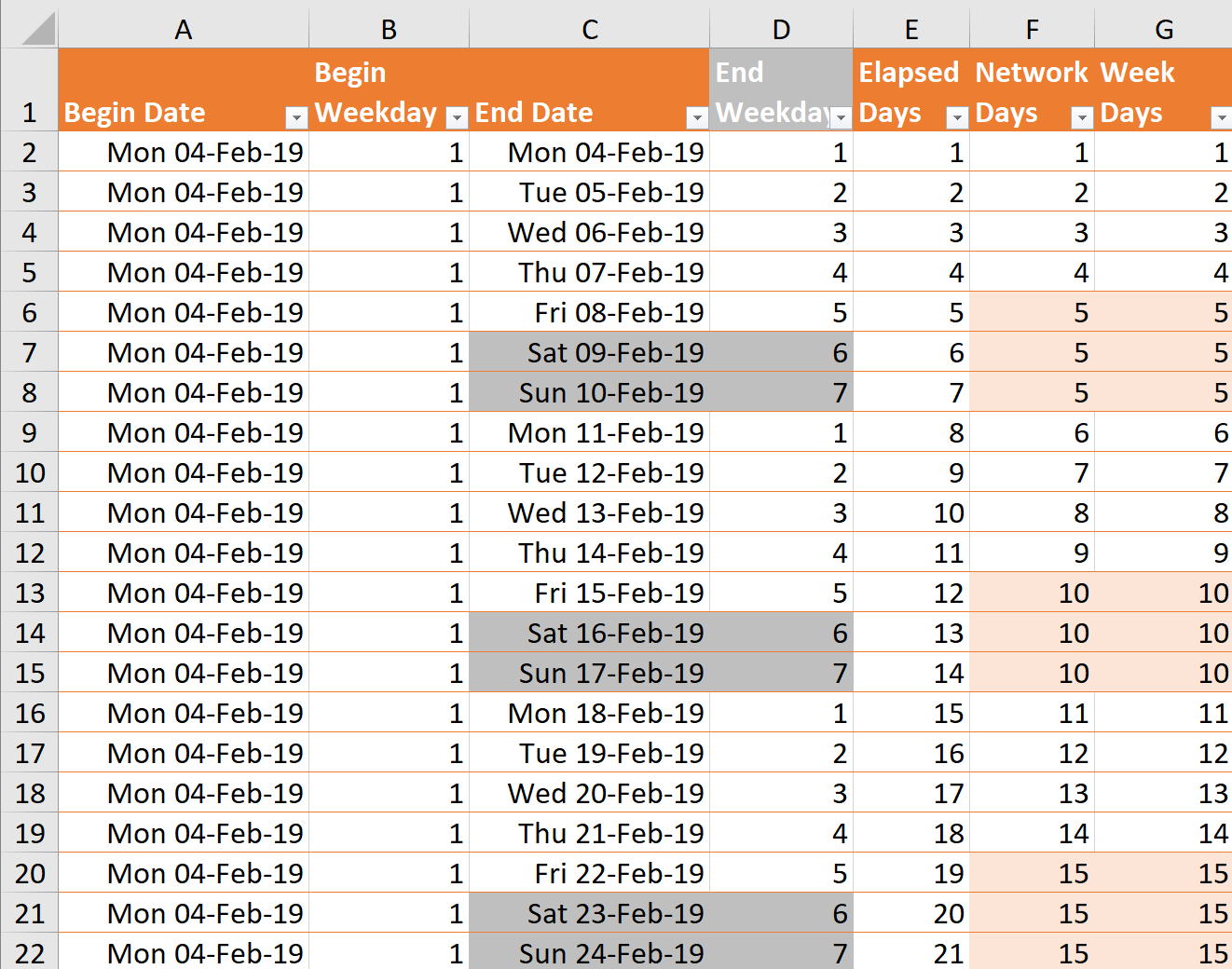
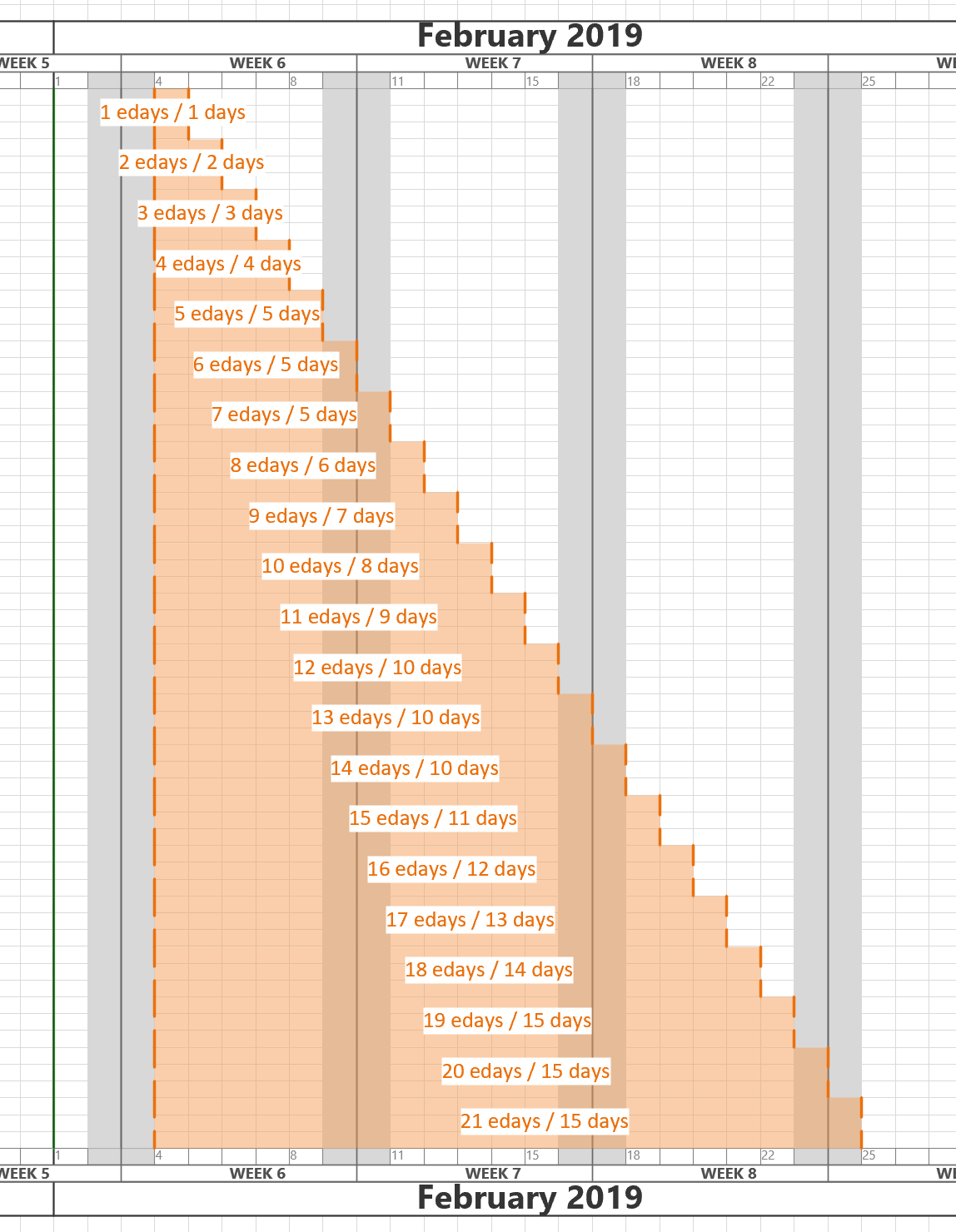
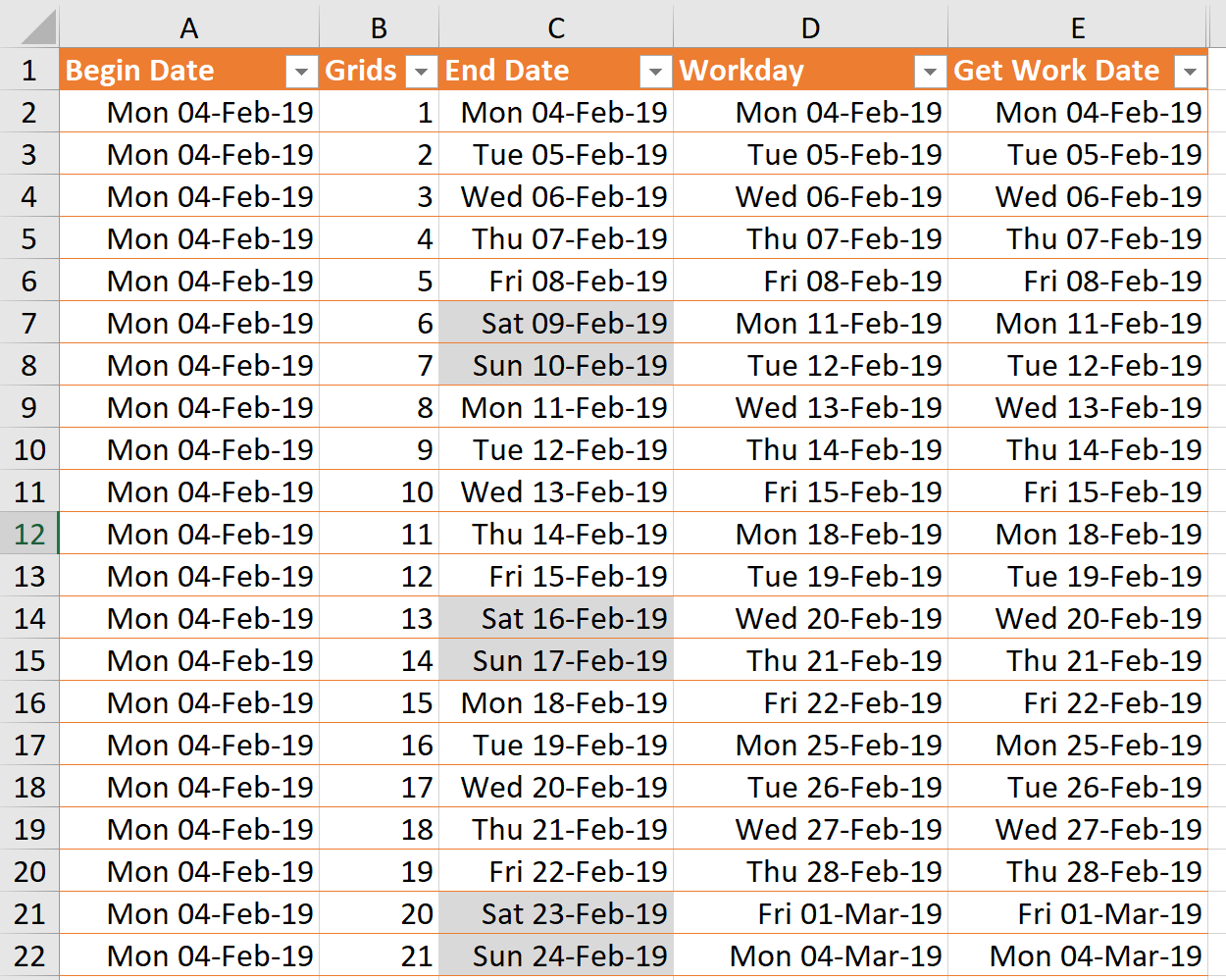
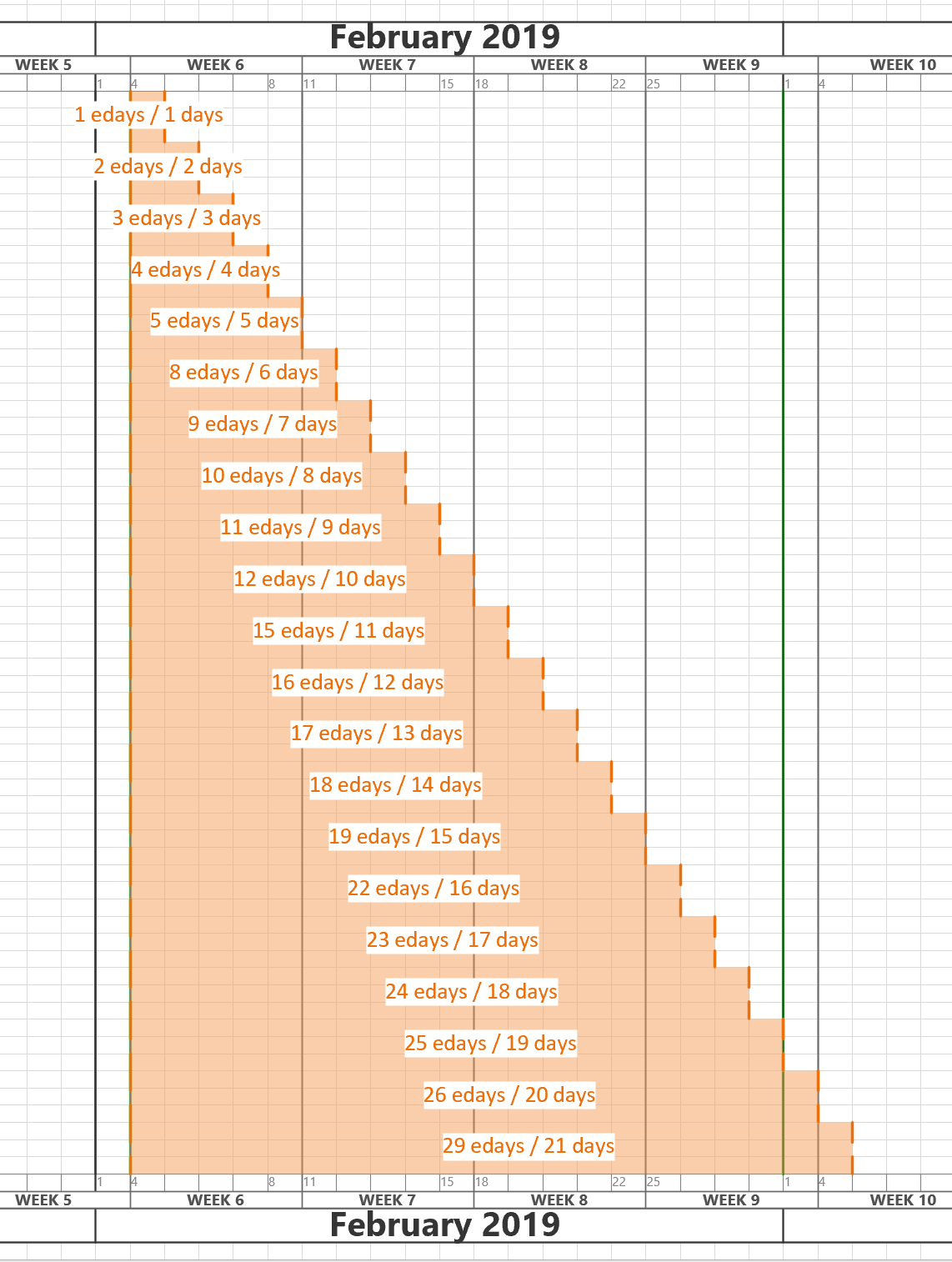
I am working on an application where the horizontal axis of the Visio page represents dates from left to right. In fact, the each of the fixed horizontal grids are 1 day, and I need to have shapes that understand the begin date at the left edge of the shape, and the end date at the right edge of the shape. There is, therefore, a number of elapsed days representing by the width of the shape. However, the underlying grid can either represent all days, or it can be changed to only represent weekdays by omitting the weekends. I struggled to find the best formula to calculate the elapsed days or weekdays between two dates in Visio ShapeSheet formulas, so I turned to Excel to provide an inspiration. The Visio ShapeSheet is modelled on the Excel worksheet, and formulas can be entered into the cells in much the same way. However, the available functions differ since Excel is mainly used for arithmetic and statistics, but Visio is used for graphics and data. In this article, I demonstrate how I used C# and Excel to construct and test formulas for use in a Visio shape.
[Read more…] about Prototyping Visio ShapeSheet Formulas in ExcelShapeSheet
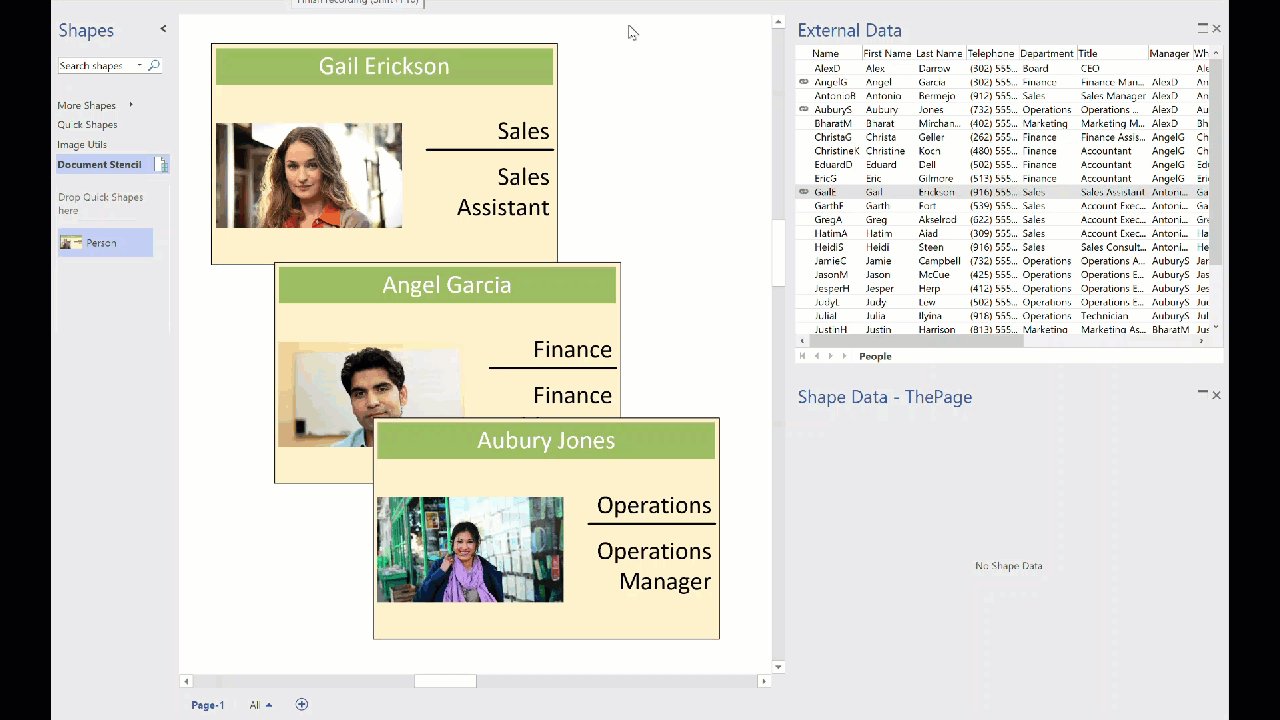
Replacing Images in Visio Shapes by Changing Data
I wrote an article last year about Swapping Images in a #Visio Shape manually, but I want to be able to do this whenever a Shape Data value changes. This is because I use I invariably use shapes linked to data. I also want to be able to have multiple images within a single grouped shape, and all of them changing when their referenced Shape Data values change. I believe that this will be more adaptable for a lot of scenarios than trying to repurpose Data Graphic Icon Sets ( see Make Your Own Visio Data Graphic Icons Sets … automatically). I also discovered that the Shape.ChangePicture(…) function can just as easily work with urls as it can with network file paths, so even more possibilities are opened up! For example, the Visio Online JavaScript API has the ability to overlay an image (see ShapeView.addOverlay(…)).
So, I have created some macros to provide quick and easy selection, positioning and updating of images within a group shape.

I decided to present this article with VBA code rather than my preferred C# so that a stencil could be downloaded to provide instant usability, rather than having to install an add-in. It can be download from Image Utils.vssm, and should then be placed in to My Shapes folder, so that it becomes available to open in Visio. When it is opened, then the macros will need to be enabled.
There are just five public macros:
Fixing the Layers problem with Callouts in Visio
I recently re-discovered an issue with callouts in Visio for a couple of projects that I am working on, and so I had to find a fix. The problem is that the callouts become dis-associated from their target shapes if either the layer visibility of the callout or the target shape is toggled off, and then back on again. This will result in a diagram with shapes without any connected callouts, so moving any of the target shapes will not move their associated callouts with them! I initially came up with a workaround that involved some jiggery-pokery with sub-shapes and layers, but it seems that the problem could have easily been averted if Microsoft had incorporated one specific User-defined Cell from the very start…
First, I should be clear which callouts I am talking about because the word has been used and abused over the years … This article refers to the callouts that are inserted from the Insert / Diagram Parts ribbon group. These are part of the Structured Diagrams concept that was introduced with Visio 2010.
Temporary Fix for Data Refresh in Visio Click-2-Run
Visio is an enormous application with literally millions of lines of code, so it is inevitable that bugs creep in for time to time, and can lay dormant .. until you really need it! Such an incident happened to me during a project for a large organisation where the latest and greatest build and versions are held up by the internal IT departments until they are sure that there is absolutely nothing hidden inside. In this project, I was given a laptop with Visio Pro for Office 365 to work with … not a problem, even though that moniker already told me that this was a seriously out of date edition, since it has been called Visio Online Plan 2 for quite a while. Anyway, I developed a solution that relies heavily on linked SharePoint lists and document libraries, using a view. The automatic name of these views are very verbose, so I consistently renamed them. Also, I had the same SharePoint Document library view linked more than once, so that I could link multiple rows to shapes, so renaming was, and is, absolutely essential. Several weeks went by, and my solution was working fine, until one day last week, my colleague told me that the Data / Refresh All was failing for him, and for other users. A review of his laptop showed that his Visio version had been updated to build 1708 from 1609 and the refresh was reverting the carefully renamed data recordsets back to the underlying SharePoint view name. My own personal laptop, not the client’s, is at build number 1808, so I will get the real fix from Microsoft soon via the normal channel updates for Click-to-Run.

Enhancing the Built-In Containers in Visio
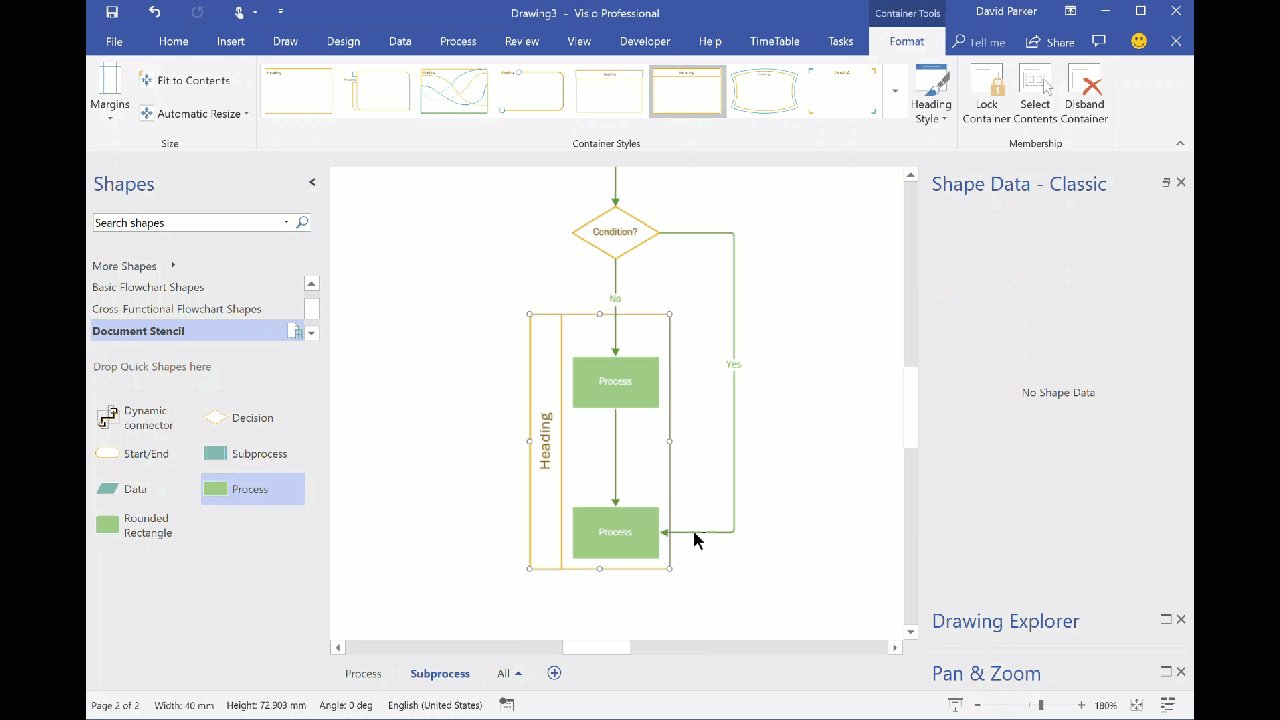
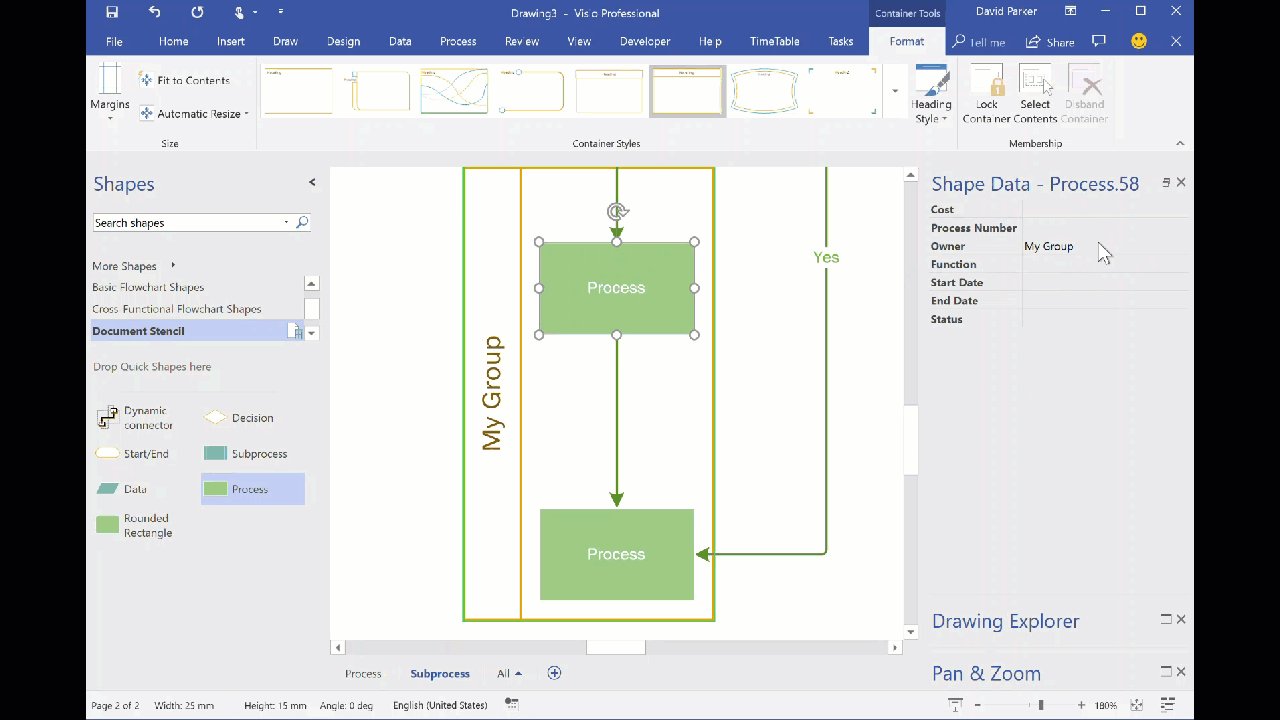
The concept of Structured Diagrams was introduced in Visio 2010 to provide core functionality for a variety of the templates in Visio, such as the Cross-Functional Flowchart, BPMN Diagram and Wireframe Diagram. This is primarily evident as Containers, Lists and Callouts and they can be customized (see Custom Containers, List and Callouts ), as shown in some of my previous articles ( see https://blog.bvisual.net/?s=container). One example of this extension can be found in all of the flowchart shapes that placed into a swimlane in a cross-functional flowchart. They have a Shape Data row, Function, that automatically inherits the text entered into the header of the swimlane. In another example, a Visio user can use Insert / Diagram Parts / Container to visually group other shapes together, and update the header text of the container. Well, I often do want my custom shapes to inherit the text of a container, so, in this article, I show how the built-in containers can be enhanced to provide this ability.

You should be aware that I often exploit the fact that Visio creates a local copy of each master shape that it uses within a document. This can be modified and set to match master by name on drop, to ensure that it is the one to use, even if the original Microsoft provided version is used. In this case, I use this trick to create hidden, enhanced versions of the containers that are available in the gallery of containers. Microsoft also do this with the Dynamic connector shape in a number of their own templates.
If you examine the Function Shape Data row of any of the flowchart shapes, then you will find the formula:
Swapping Images in a Visio Shape
I often include images in Visio diagrams, and sometimes they are part of a group shape. There are times when I need to swap the image for another, and I want the correct width to height ratio for the new image to be applied, otherwise the image will be distorted. I recently realised that the Shape.ChangePicture() function in Visio actually returns this ratio which can then be applied to the shape cells so that the image is not distorted. Therefore I wrote some C# code (in LinqPad) to utilize this method to provide the option to change the image in a selected shape or sub-shape.
So, I wrote this function in C# to swap the image of the shape, and to apply the formulas to maintain its correct aspect ratio, even if the shape is subsequently resized.