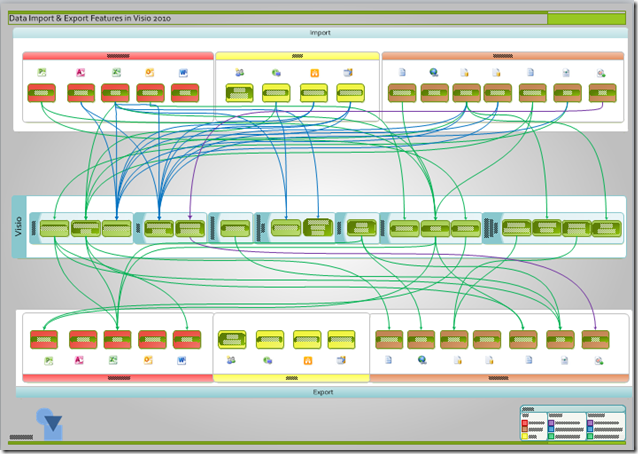
I have been using (Microsoft) Visio for importing and exporting data since 1996, and was an early tester/adopter of the Database Wizard features in Visio 4.1 (I think). I think of Visio as a data visualization tool, yet I cannot recall seeing a comprehensive list of the areas in Visio, out-of-the-box, where you can import and export data easily. So I decided to draw a data-linked diagram of just this for Visio 2010.

I have made the files available for you at the following links: