I am working on a project where I need to ensure high contrast of the text in the Visio shapes for accessibility. At first, I attempted to write my own formula but a colleague pointed my to a website that confirms if the contrast is acceptable ( contrast-ratio.com ), and showed me that a few of my examples failed. So the search was on for a better formula than my own. This lead me to a Stack Exchange answer with just what I was looking for (Formula for Color Contrast between Text and Background). All I needed to do was to convert this into a ShapeSheet formula or two, and then I could apply it to the text inside the shapes.

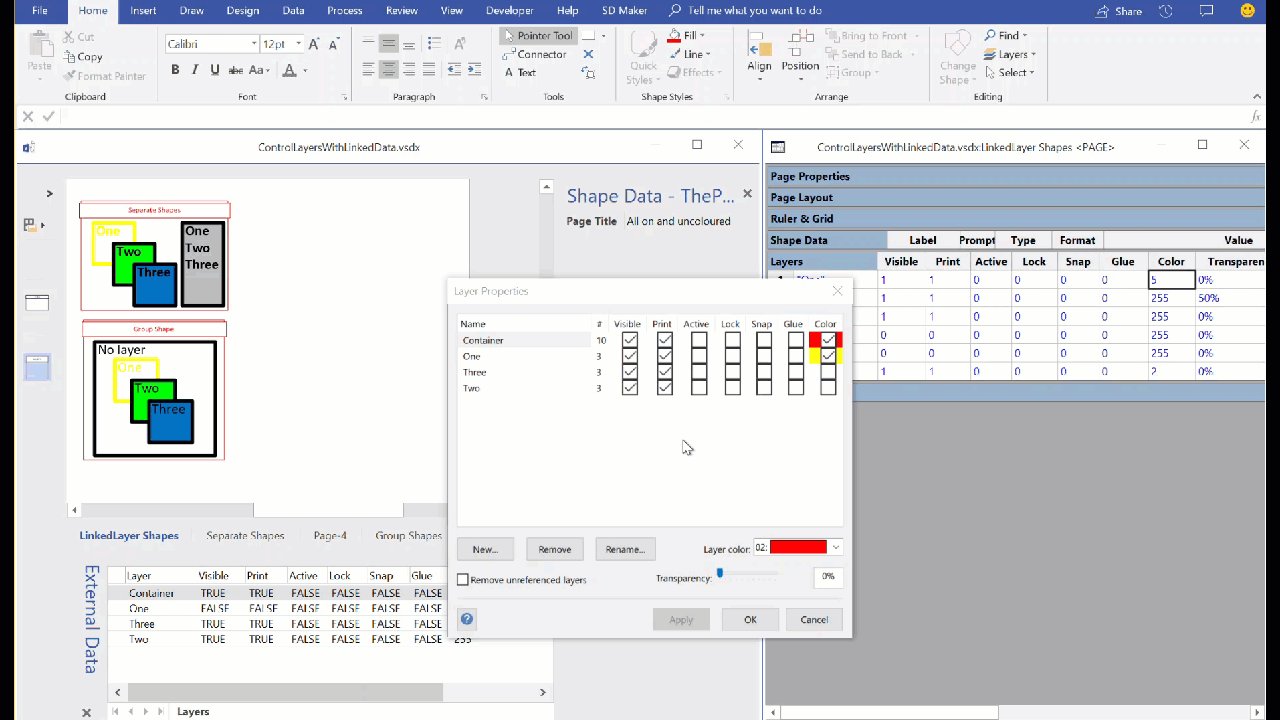
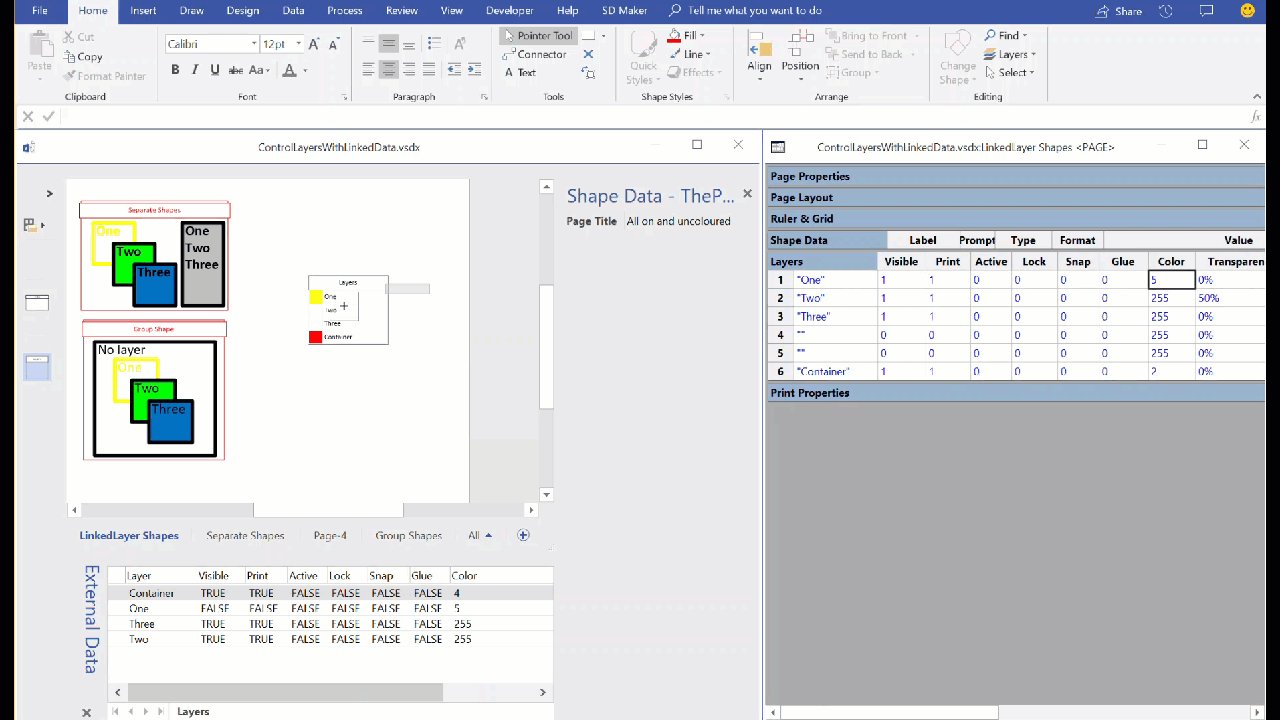
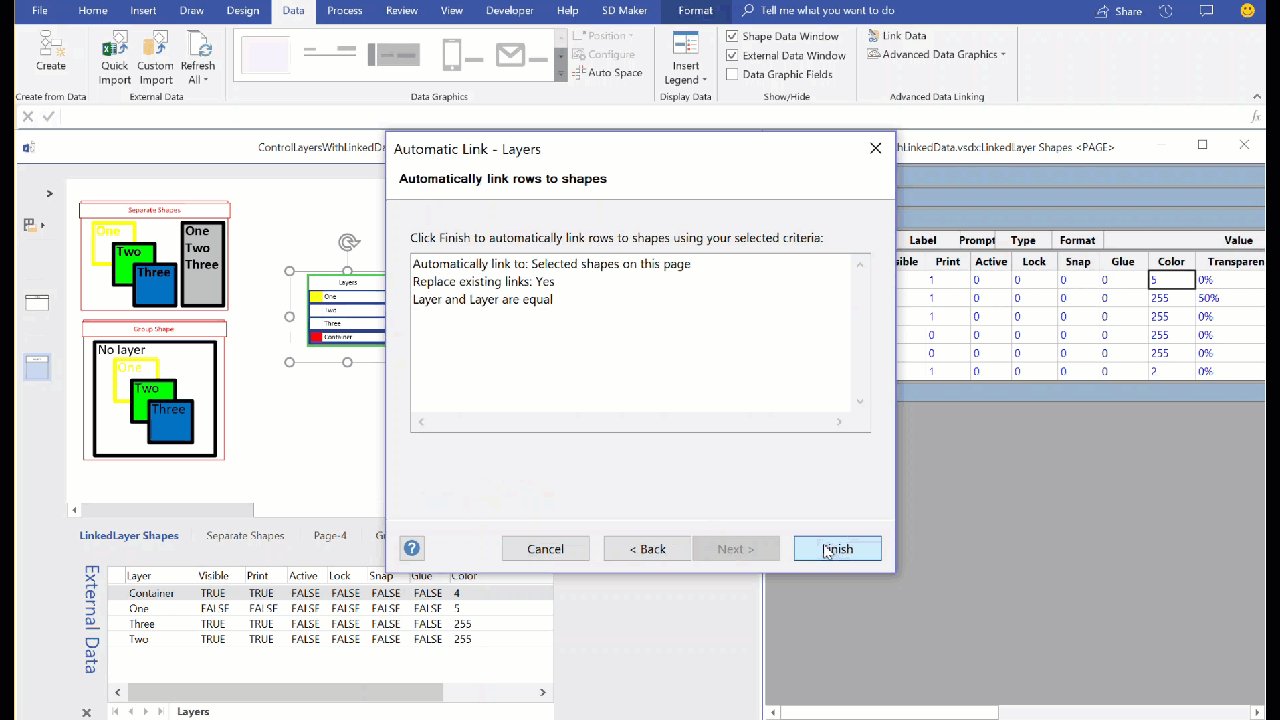
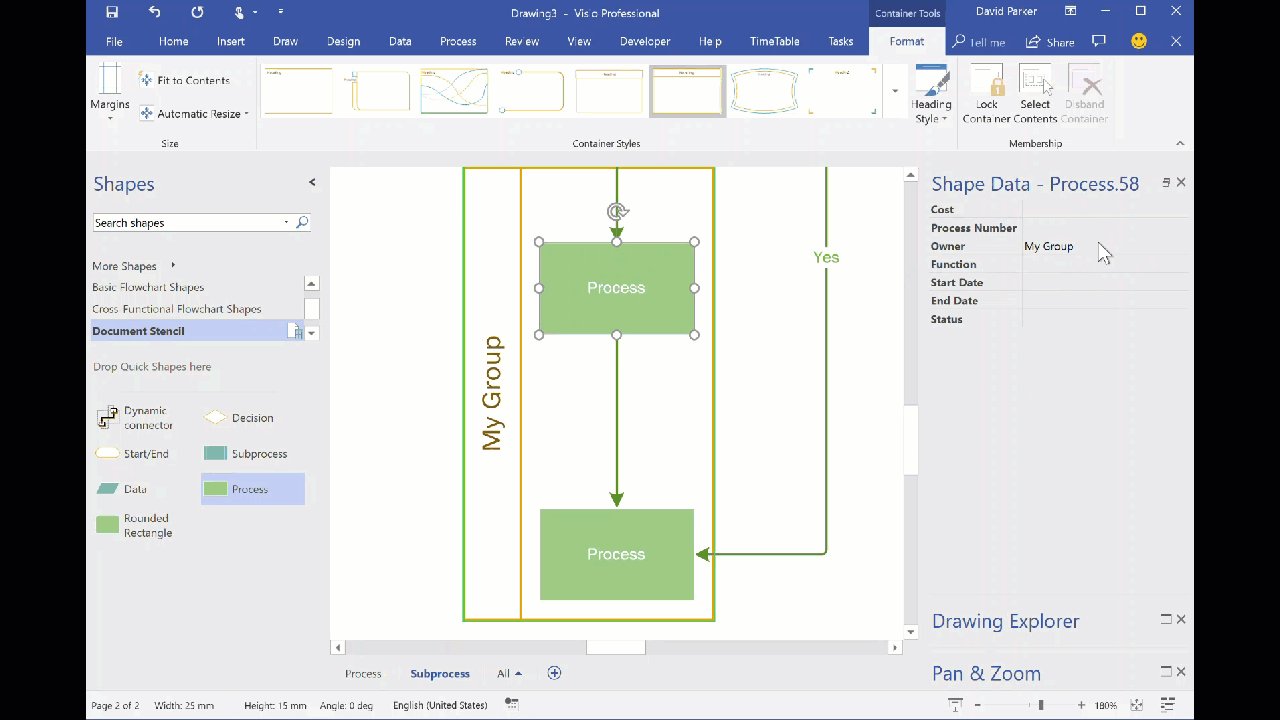
Any text created with Data Graphic Text Callouts cannot have the high contrast formula applied to because they can be moved independent of the background. However any text added with Insert / Field inside the shape changes between black and white with respect to the FillForegnd value in its background.
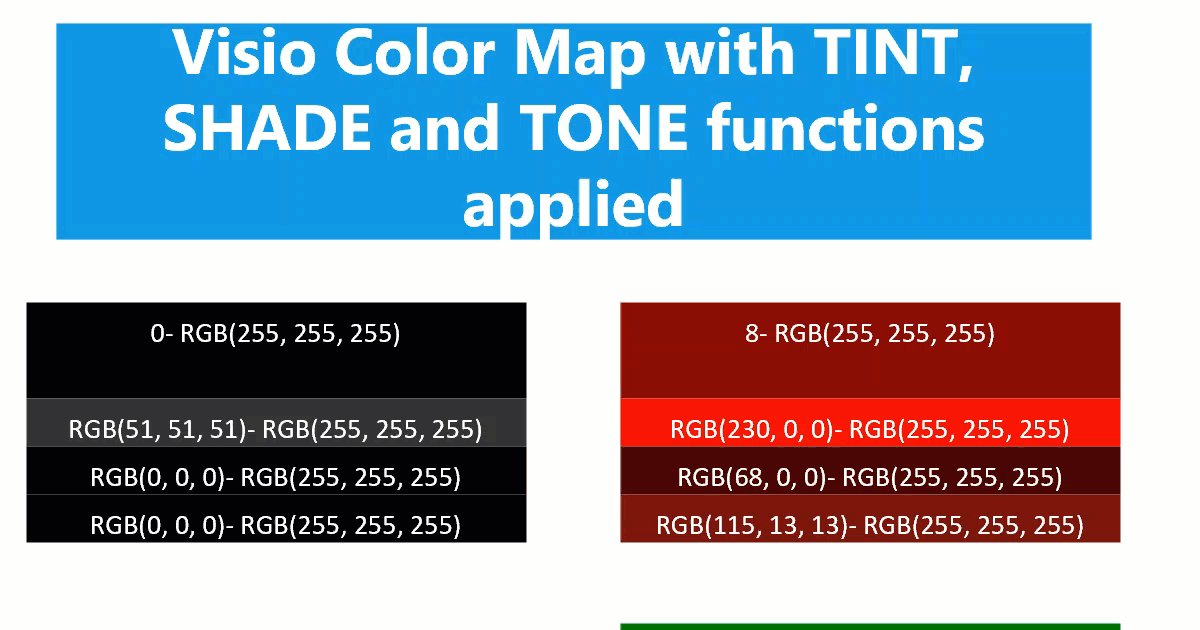
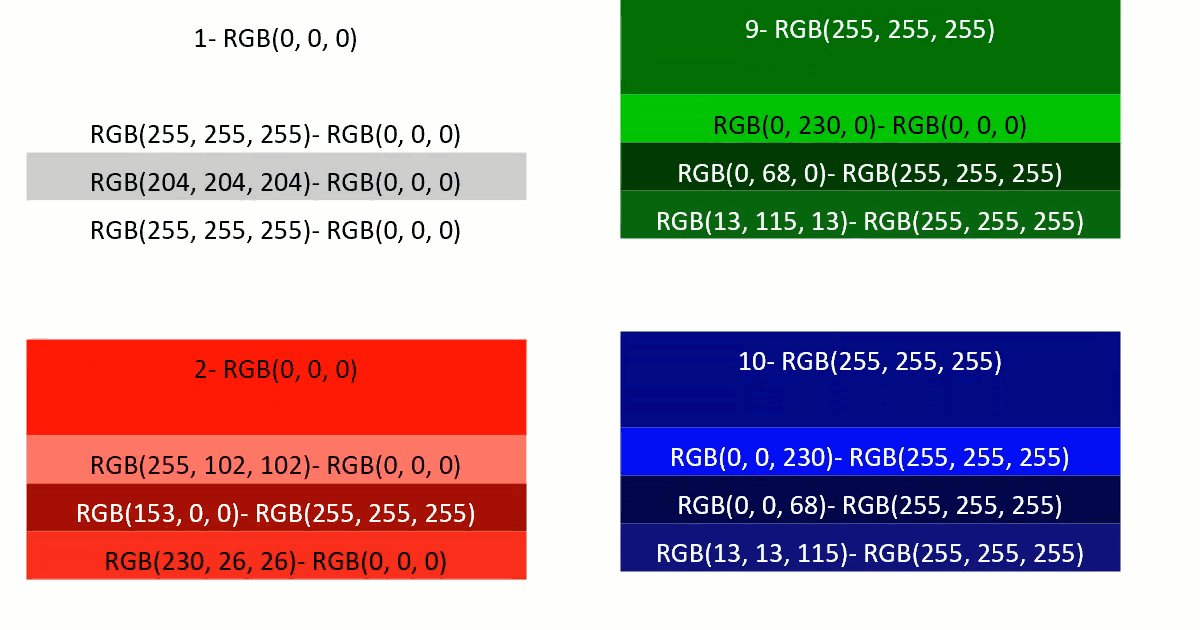
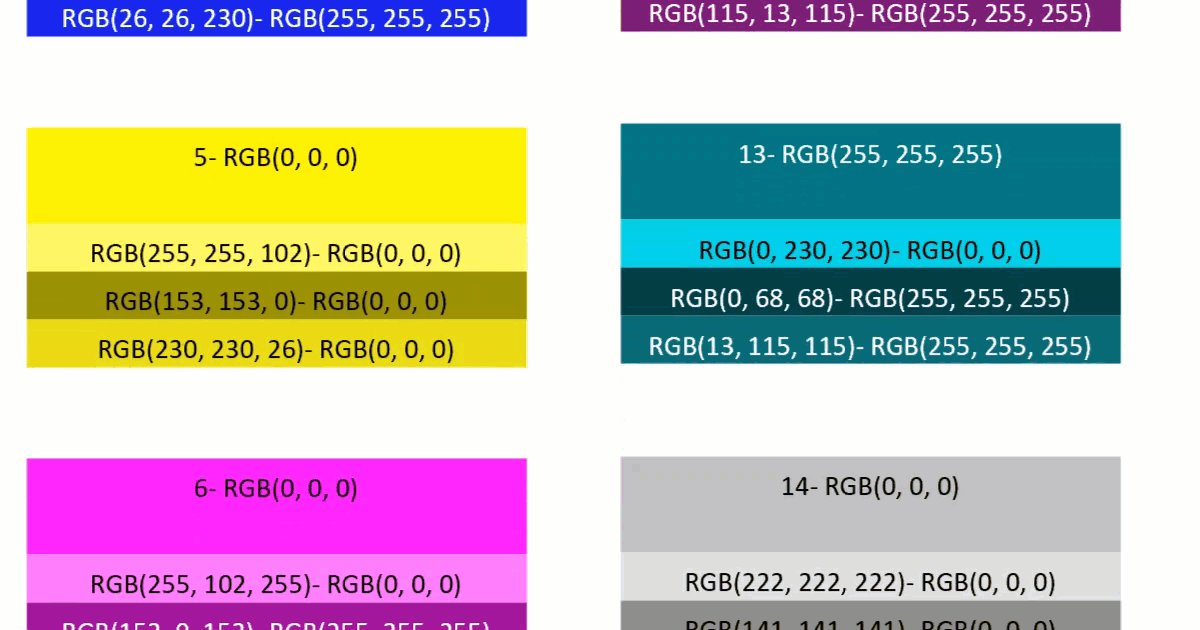
Following the article above, it is necessary to calculate the lightness, L, of the FillForegnd, and then to check if black or white text is going to provide satisfactory contrast.