I was recently asked how to change the default font size and line weight in Visio, and then saw then many others are asking the same sort of question. I found one reasonable answer suggesting that you should create a new document from your required template, then edit the Styles to suit, and then save as a new personal template. Well, I am not sure I like that answer because it means you must create a duplicate template for each one you use. So, I decided to see if I could find a better way…
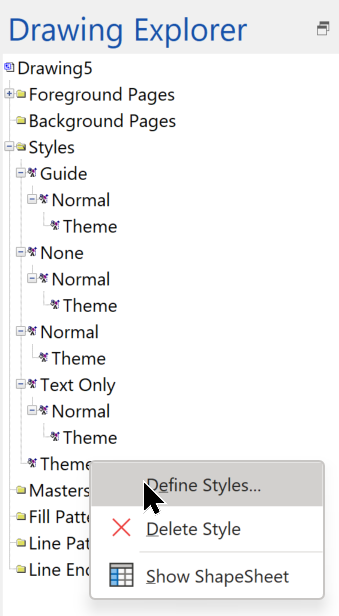
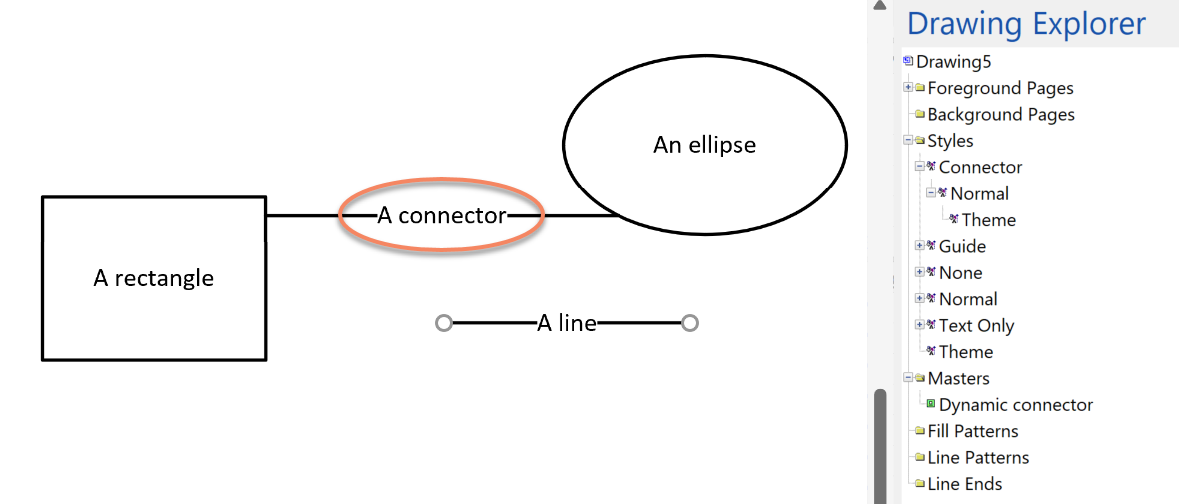
Firstly, it is important to know that these default settings are not editable for the whole Visio application, because they are stored in each document, under the Styles collection. You can view the Styles in a document using the Drawing Explorer window that can be opened from the Developer tab.

Notice that they all inherit from the Theme style. So, editing settings in the Theme ShapeSheet will mean that all the others will inherit the value, unless it has a different one set to override it.
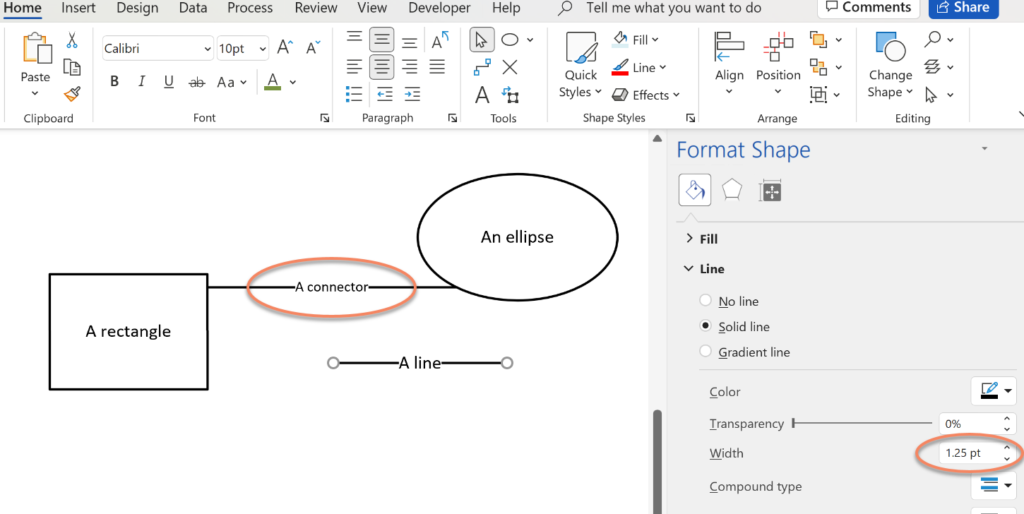
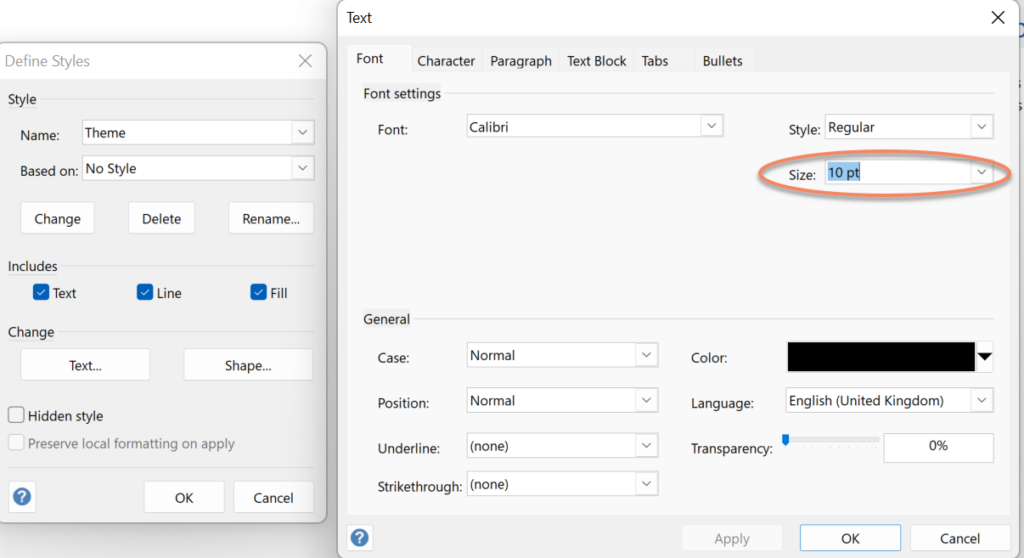
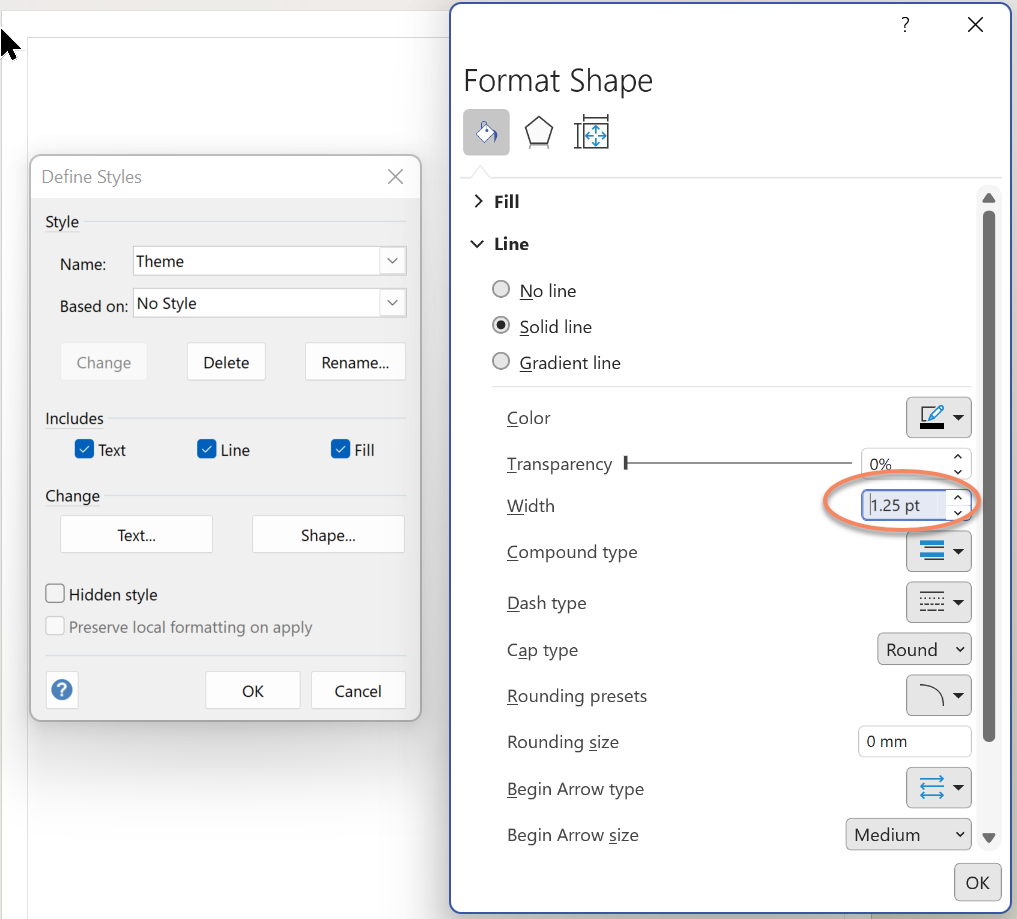
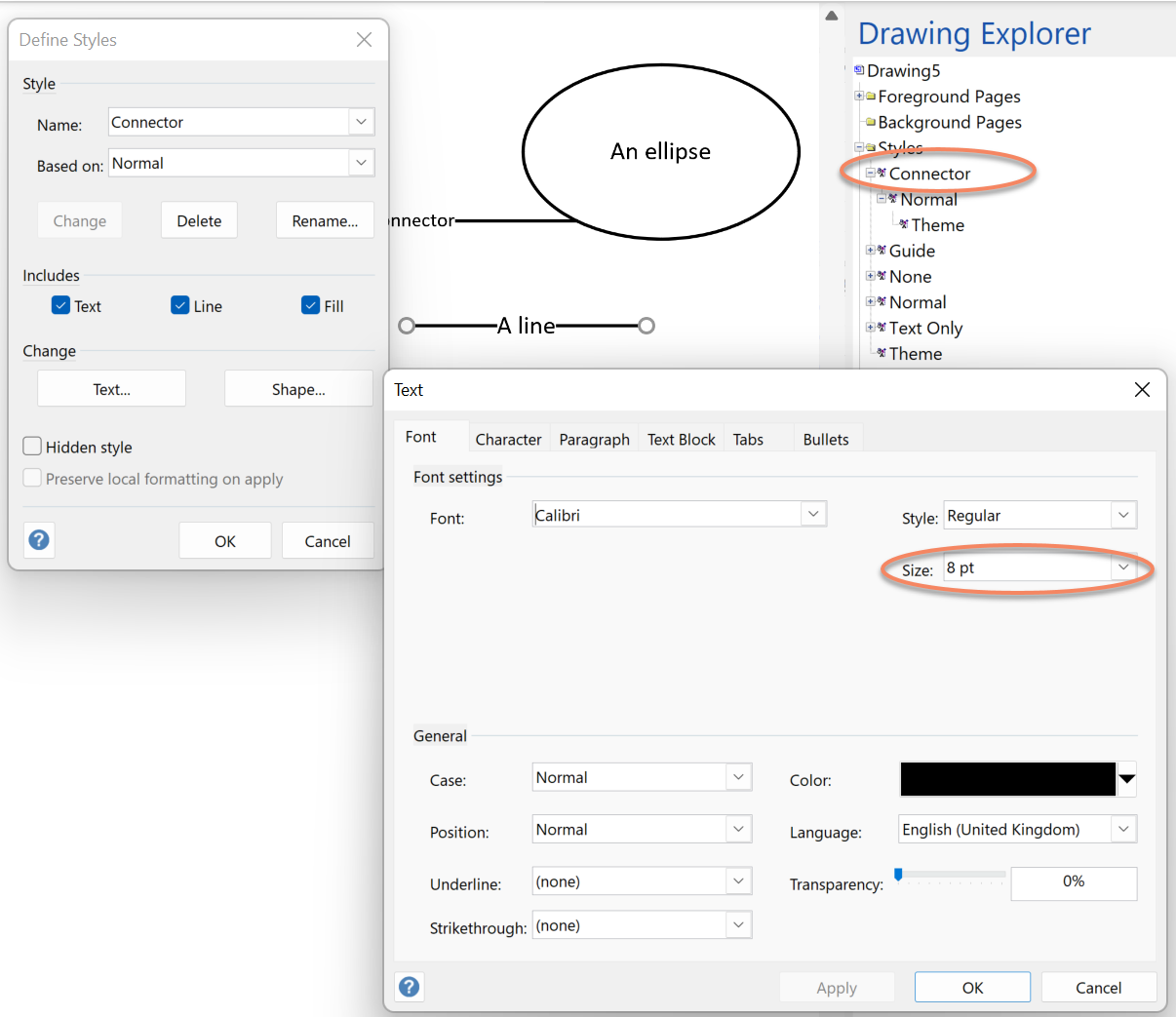
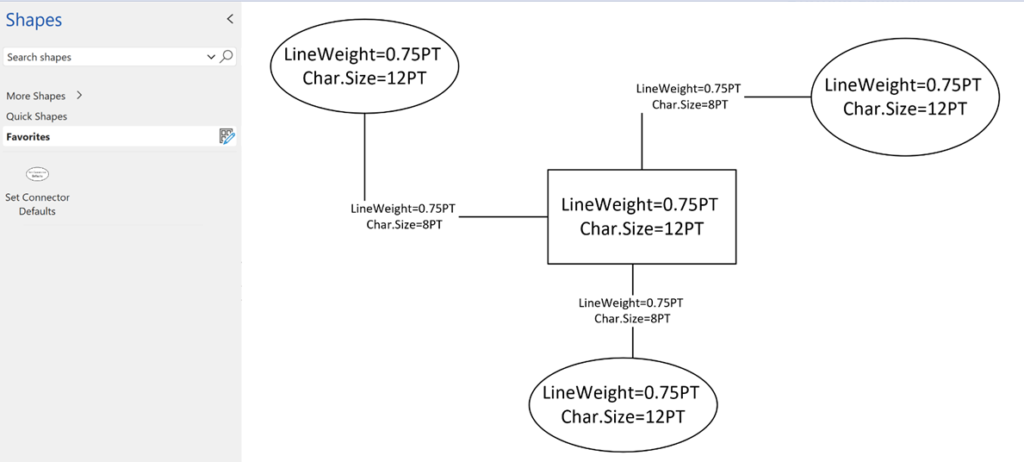
For example, I edited the Theme style in the following example, and changed the Line Width (Weight) of the Shape to 1.25 pt, and the Text / Font / Size to 10 pt.
So, all of the lines that had not been formatted in the diagram immediately changed to 1.25 pt, and the font size of the unformatted text changed to 10 pt… except for the connectors that I added … because they are based on the Connectors style, which had a font size of 8 pt overriding the Style that it is based on.

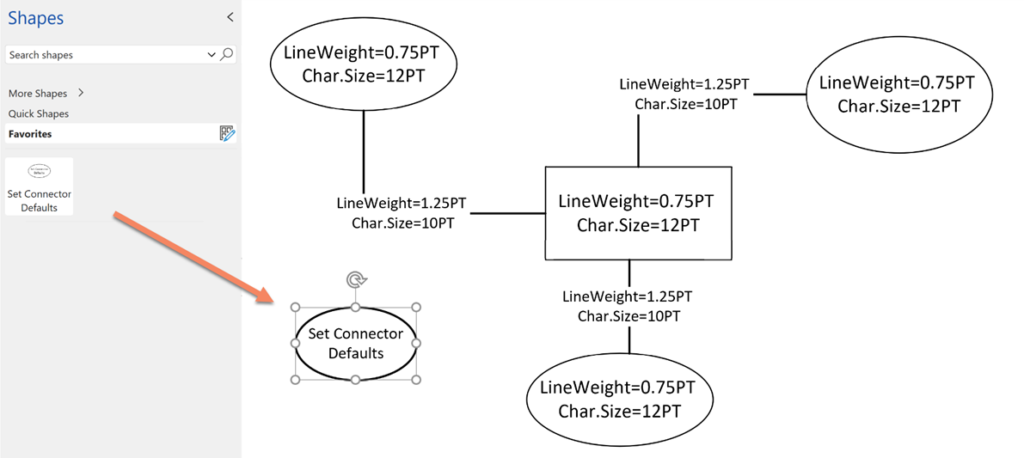
So, I edited that style too, and changed the font size to 10 pt, and then everything was as desired.
That is quite a lot of changes to do each time a document is started, and that is why the original answer was to save the document as a new template.
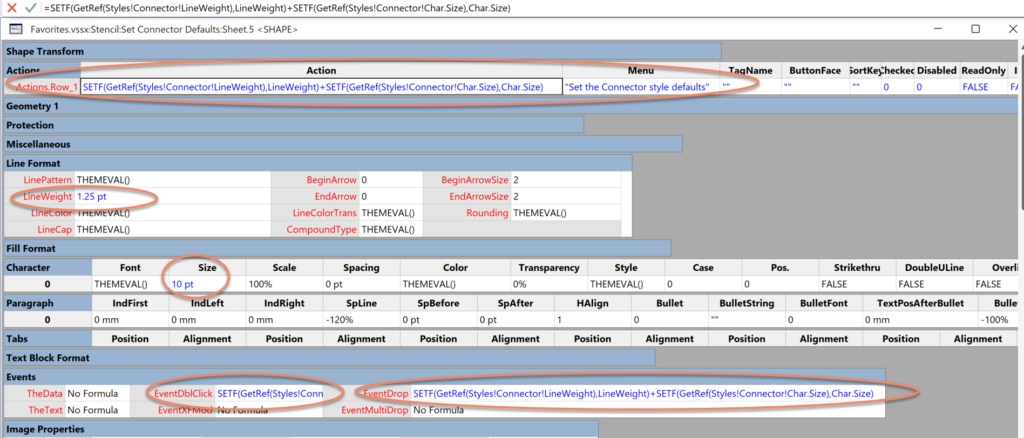
So, if you want to automatically update the Line Weight (LineWeight) and Font Size (Char.Size) of the Connector style, you could put the following formula in a suitable cell of a ShapeSheet. This could be an Action row, for example:
=SETF(GetRef(Styles!Connector!LineWeight),"10 pt")+SETF(GetRef(Styles!Connector!Char.Size),"1.25 pt")But wait, this is Visio, so why not reference the LineWeight cell and Char.Size cell of the shape itself?
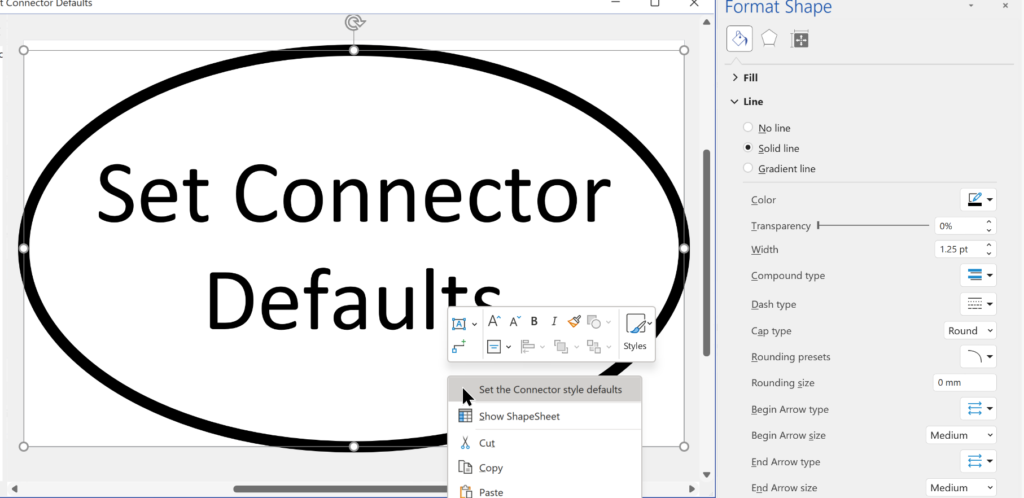
=SETF(GetRef(Styles!Connector!LineWeight),LineWeight)+SETF(GetRef(Styles!Connector!Char.Size),Char.Size)Then add the same formula to the EventDblClick and EventDrop cells…
Finally, put this shape, called say Set Connector Defaults, into your Favourites, and simply drag and drop it onto a document that you want to update the Connector style of.
All of the connector shapes, which have not been re-formatted, automatically inherit the new settings.
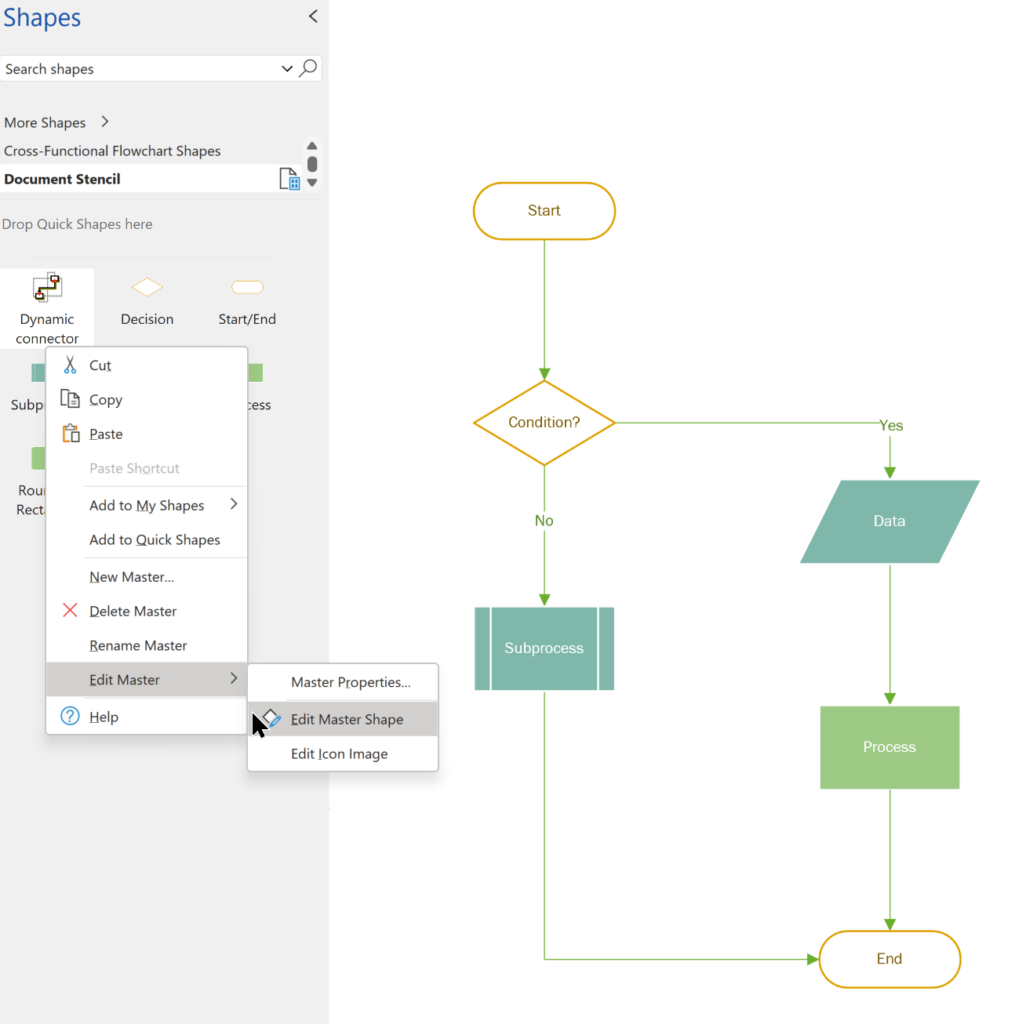
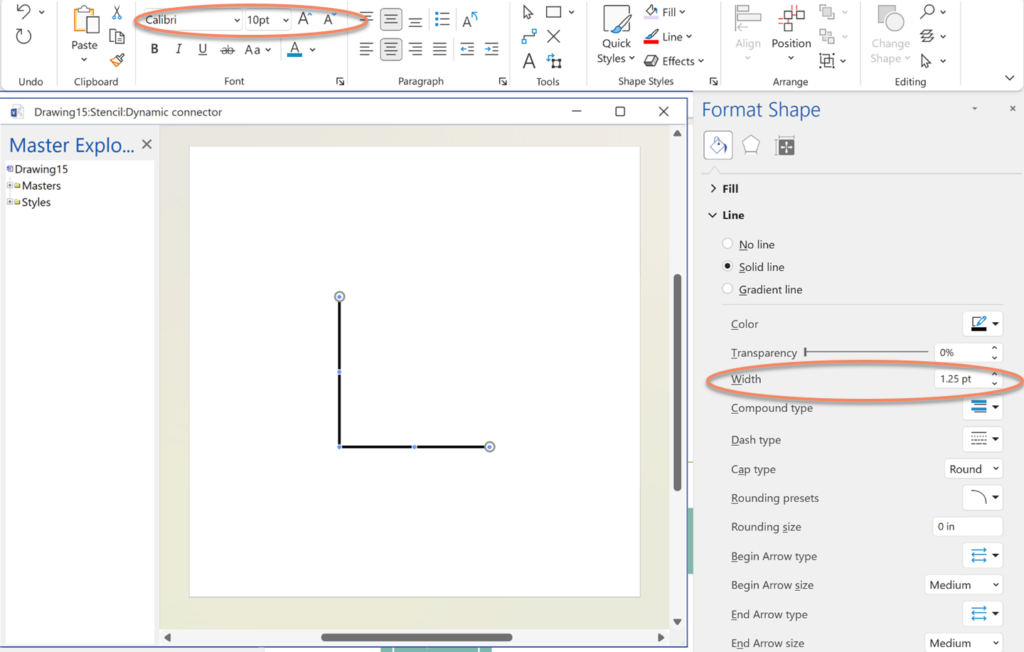
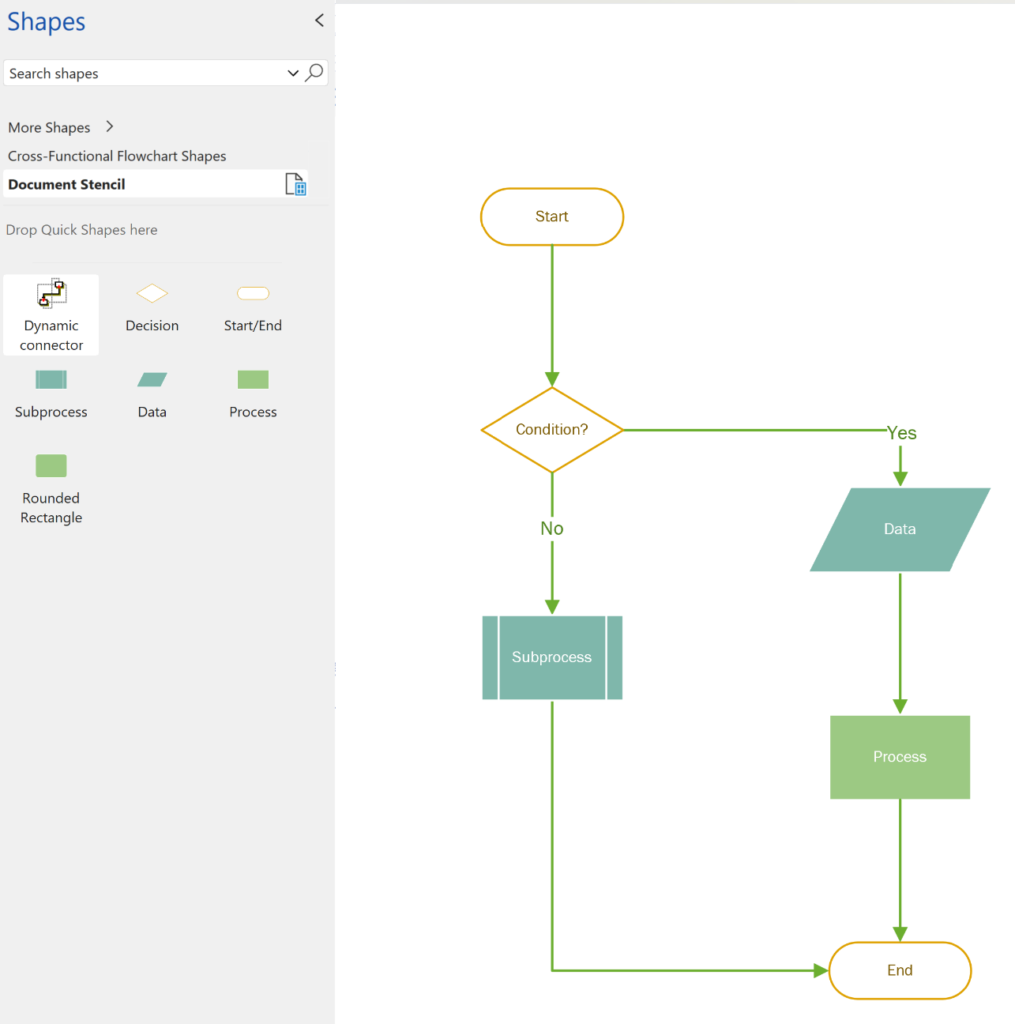
Just a quick reminder that you may have already been using a template that has a formatted master in the document. This is certainly true for most flowchart diagrams, so simply edit the Dynamic Connector master in the Document Stencil, because all its instances will be automatically updated throughout the document … if they have not been locally formatted.
Of course, you should always ensure that the Match master by name on drop setting is ticked in the Master Properties...
Credit to my friend John Goldsmith for pointing out that the styles can be updated from the ShapeSheet.
Synchronizing Visio Shape Fill Color (or almost any cell) across pages
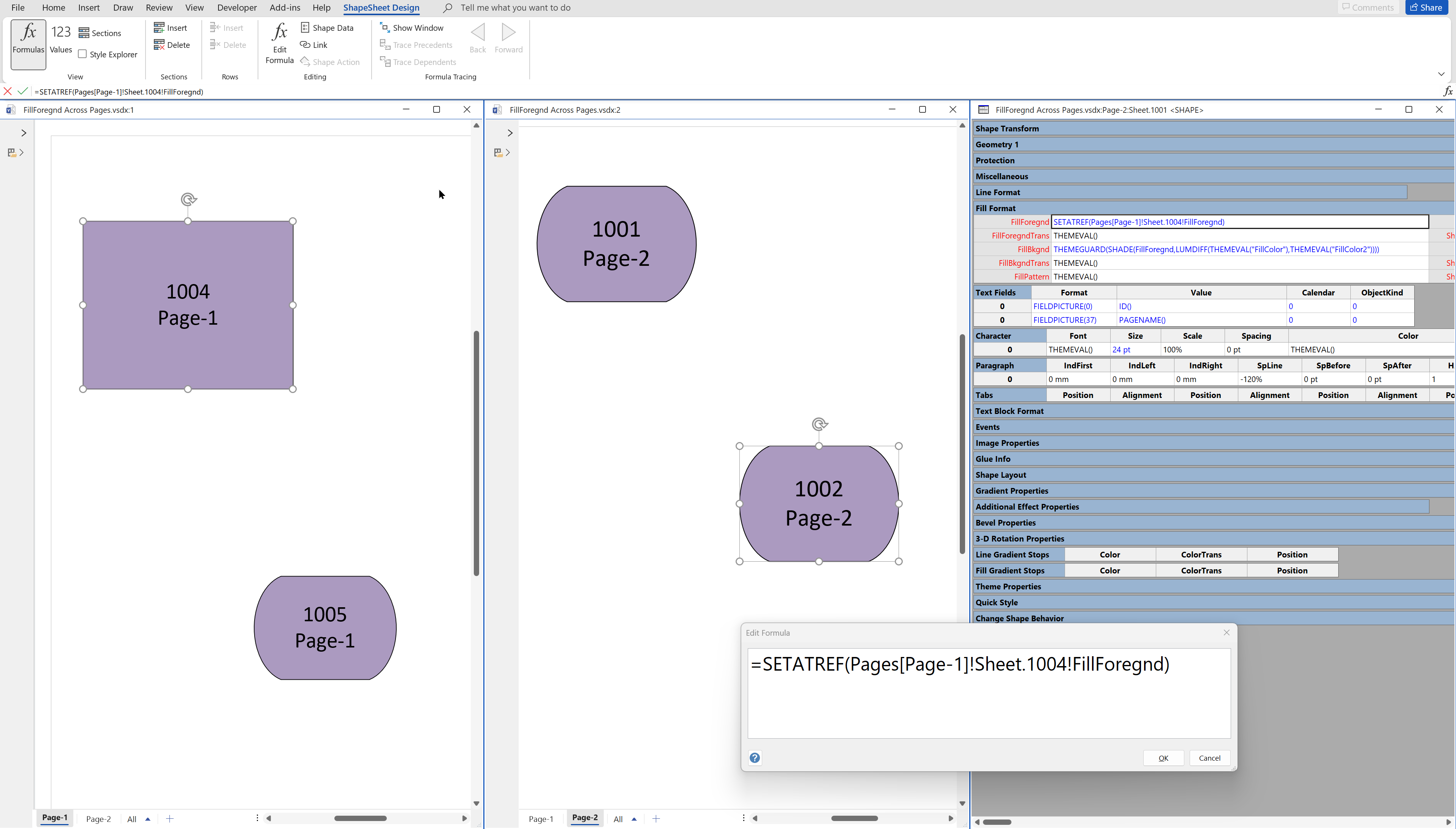
I was recently asked how the color of one shape can be changed and for other shapes to be automatically updated to the same color … even if they are on different pages! Well, it is possible with Microsoft Visio’s awesome ShapeSheet formulas. In fact, this capability is not limited to the FillForegnd cell ……
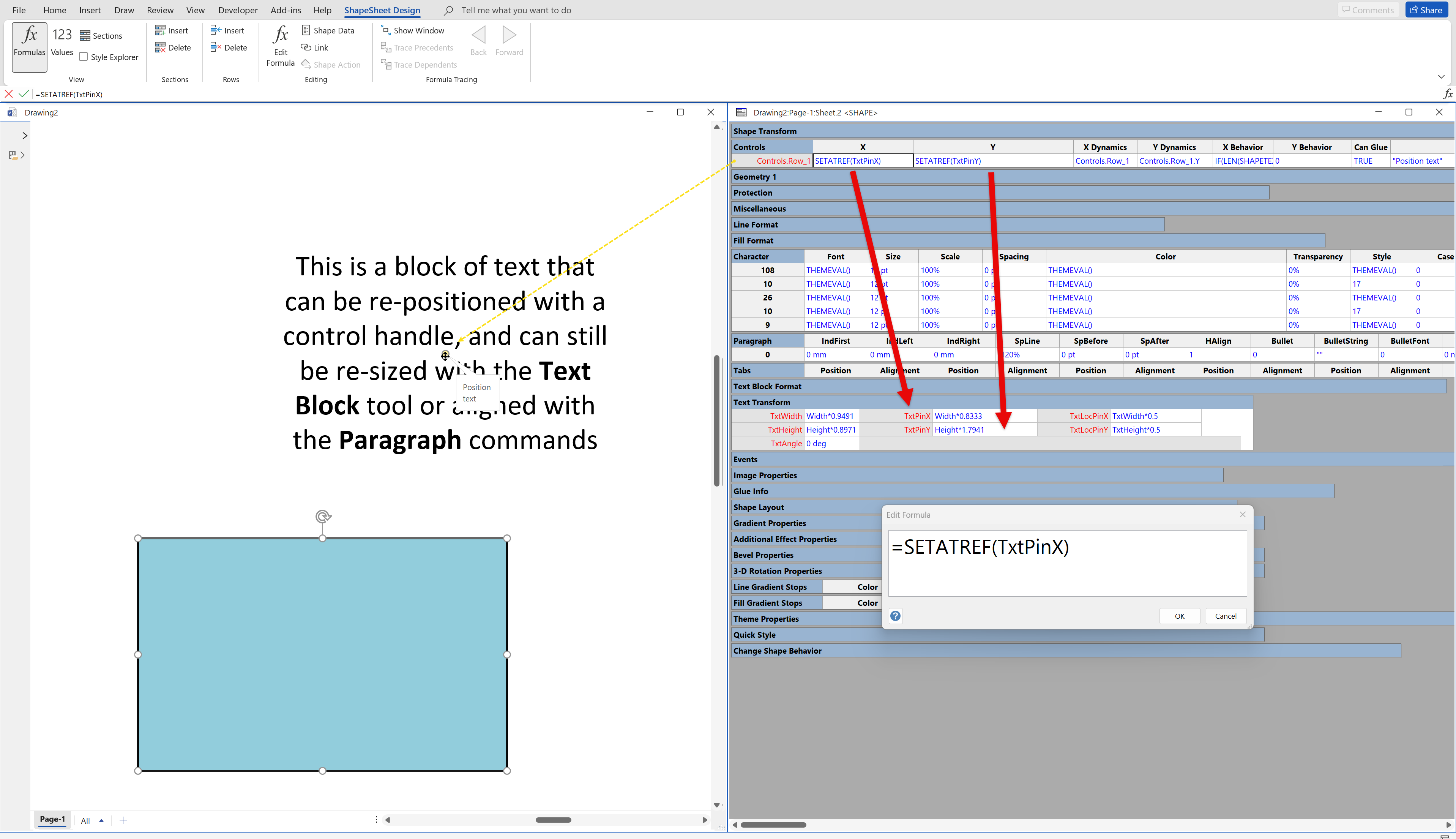
Positioning Visio Shape Text Block with a Control Handle
I was recently asked how a control handle can be added to a Visio shape so that it can be used to re-position the text block. Fortunately, it is extremely easy to setup, and requires just two formulas to be updated in the ShapeSheet. This is a great use of the SETATREF(…) function. (more…)
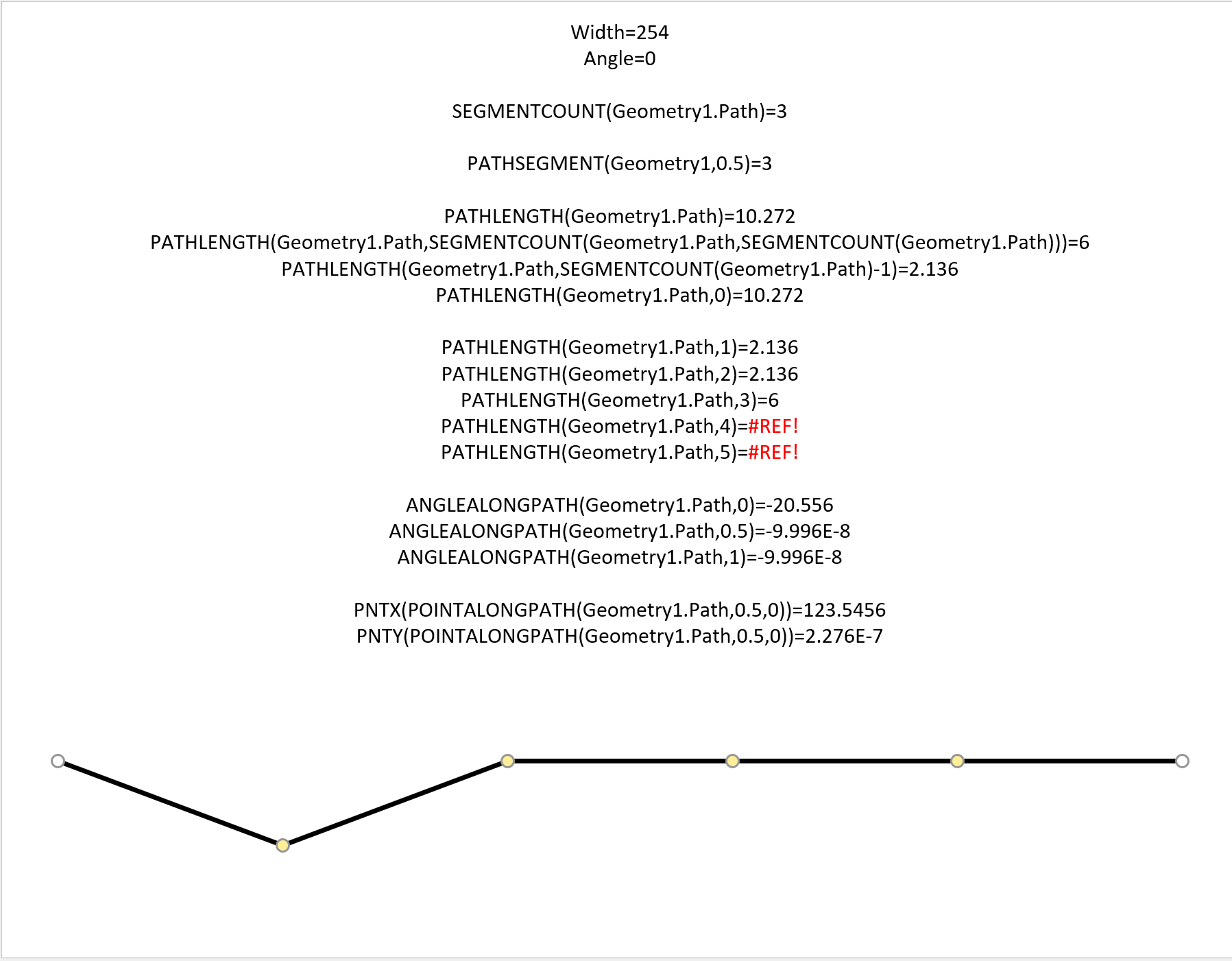
Understanding Segments of Visio Geometry
I recently had to revise my understanding of the POINTALONGPATH(…) function in Visio because I was getting a #REF! error in some cases. My particular scenario requires a line with a number of vertices that are initially all in a straight line but can be moved by dragging controls around that each vertex is bound…
Custom Color Themes in Visio?
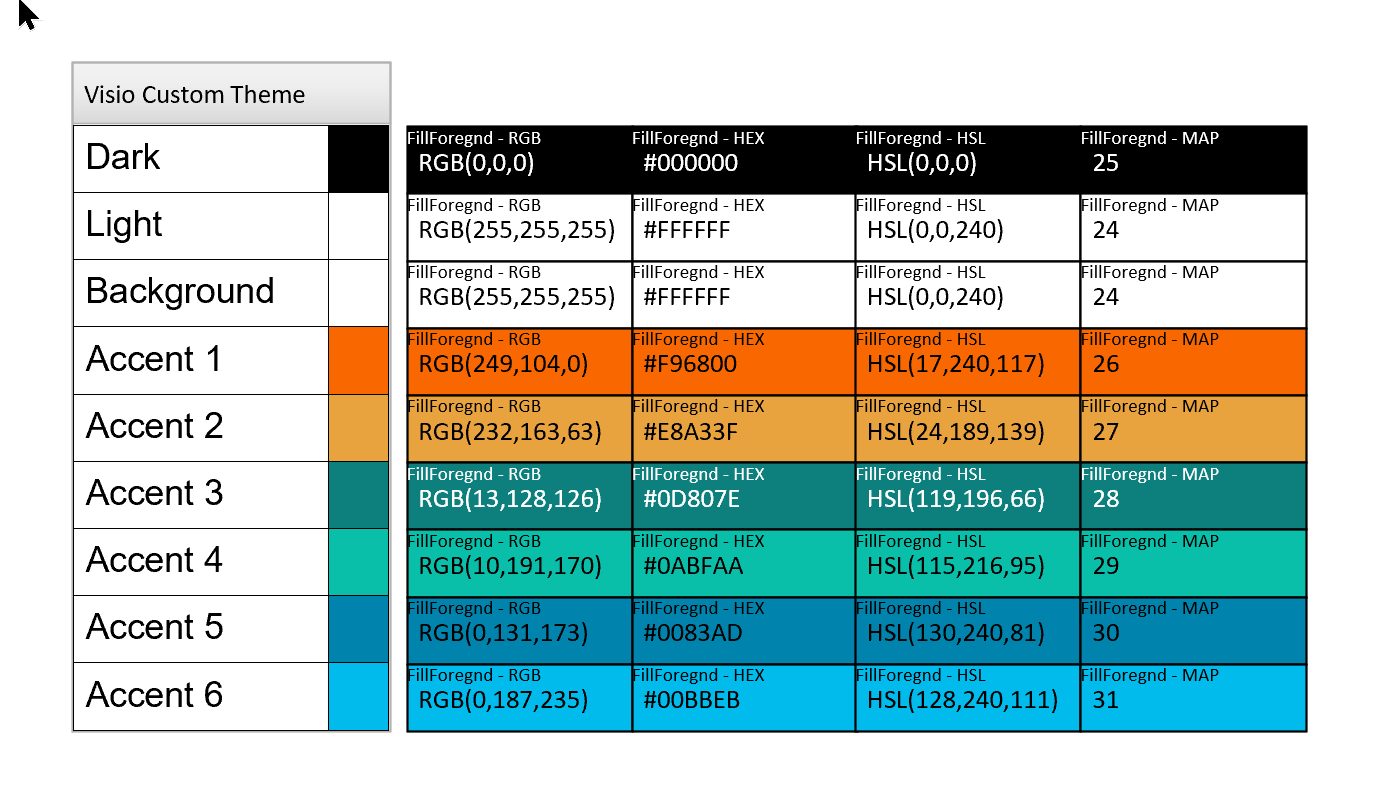
I was recently looking into custom color themes for corporate branding in desktop Microsoft Visio and became re-aware how different Visio still is from the rest of the Microsoft Office applications. A Visio page or document does not need to have any theme applied, but the documents of the other Office applications always have a…
When is a Visio Callout not a Callout?
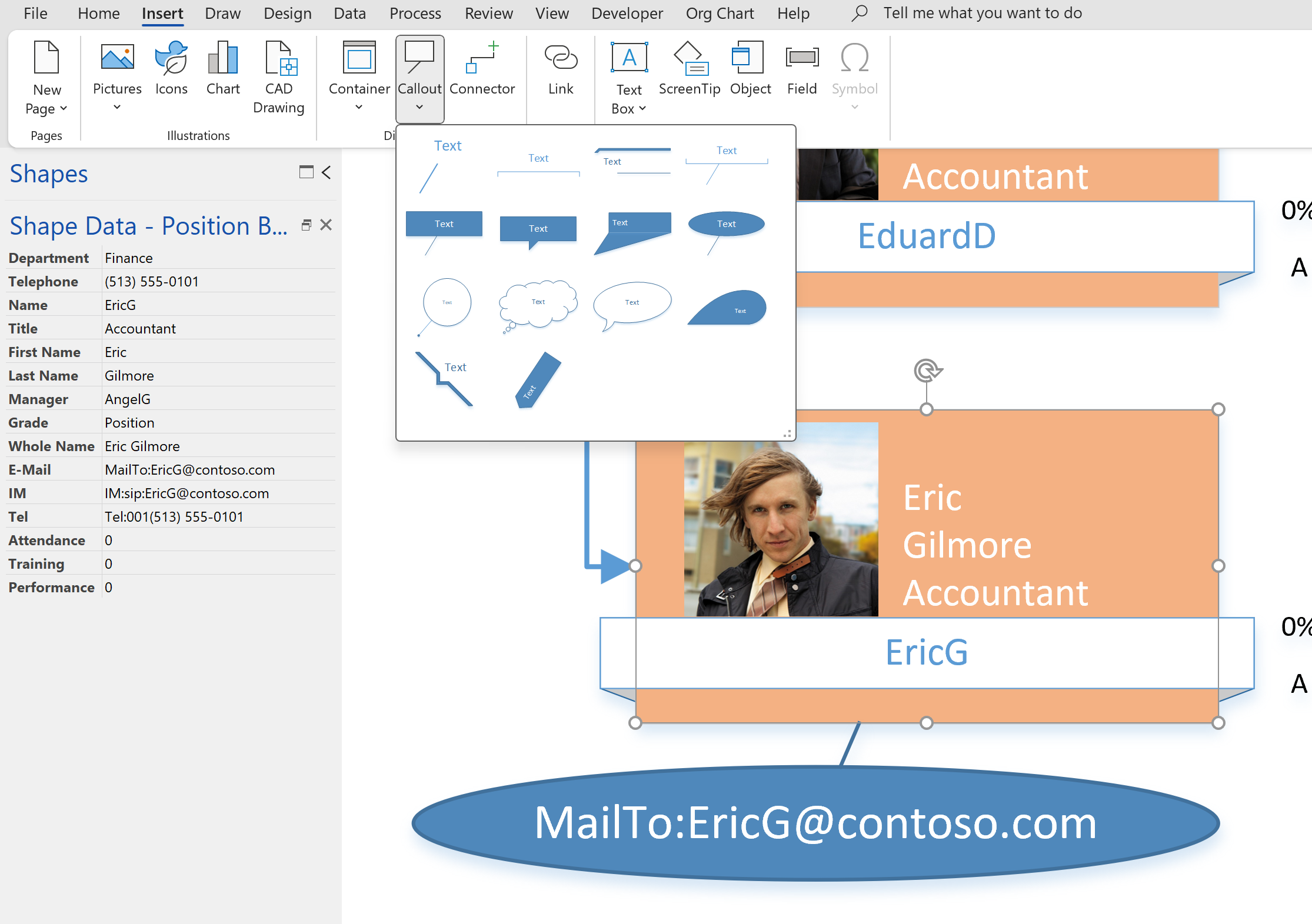
I have been a Visio user/developer since the mid-1990’s and seen the word “callout” used as part of the name of many master shapes in Visio. The images below show five ways that the term “callout” has been applied to the name of Visio master shapes. Generally, each evolution has been an advance on the…
Using Visio Color by Value on Connectors
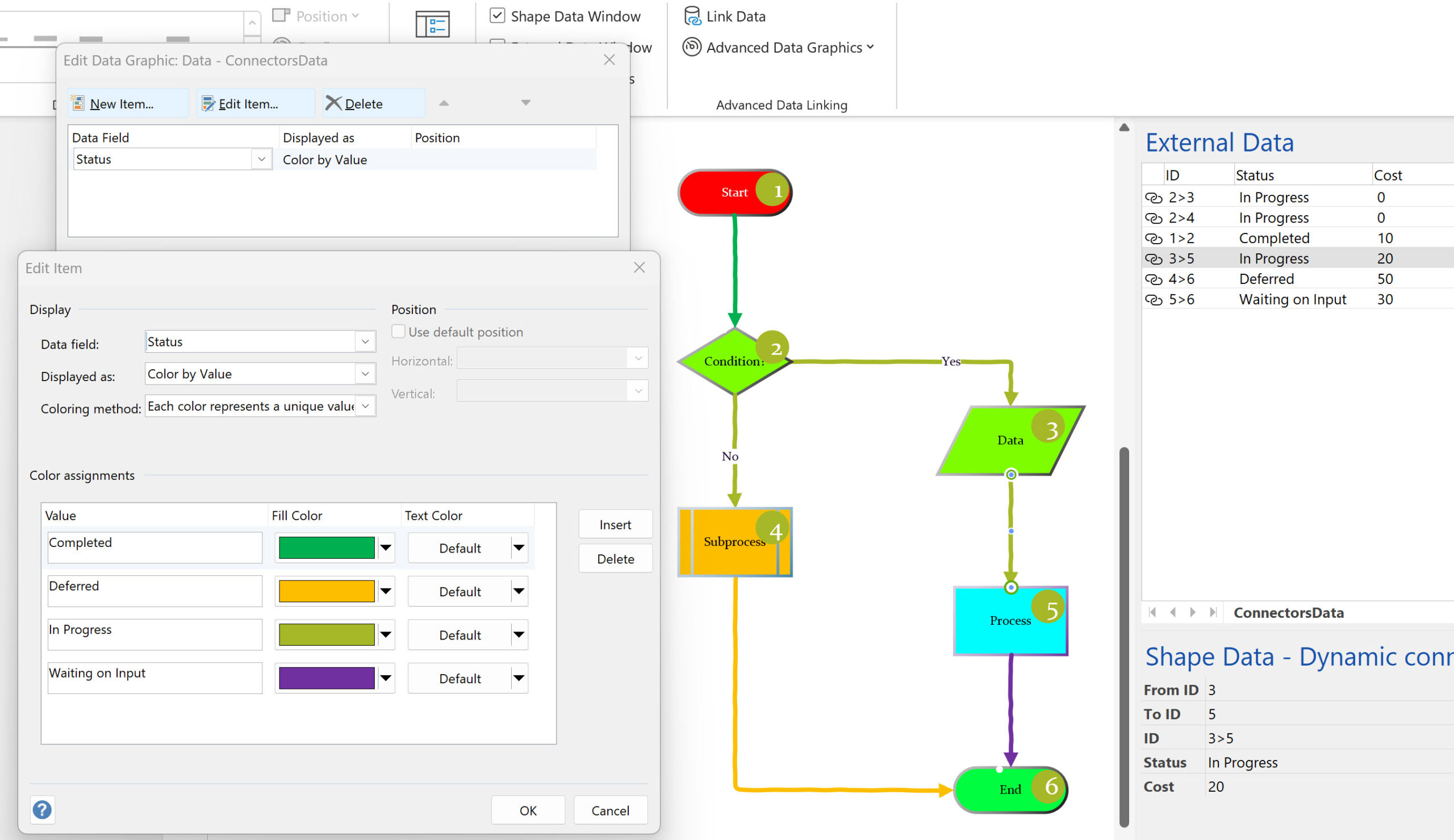
Data Graphics in Visio Plan 2 and Visio Professional is great, but it only enables us to use them with 2D shapes in Visio, i.e. not on connectors. So, what if you want to change the line colour of the connectors between the 2D shapes because of the data flowing between them? Well, it is…

















HI, in visio drawing explorer, i selected ‘basic’ but i Accidentaly clicked ‘delete style’ instead of ‘define style’ how do i get ‘basic’ back?
Copy and paste a shape that has your custom Basic style into the file that is missing it. That should bring it back.