I was recently asked how to change the default font size and line weight in Visio, and then saw then many others are asking the same sort of question. I found one reasonable answer suggesting that you should create a new document from your required template, then edit the Styles to suit, and then save as a new personal template. Well, I am not sure I like that answer because it means you must create a duplicate template for each one you use. So, I decided to see if I could find a better way…
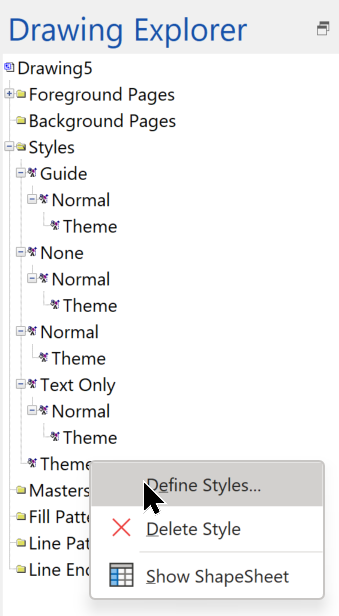
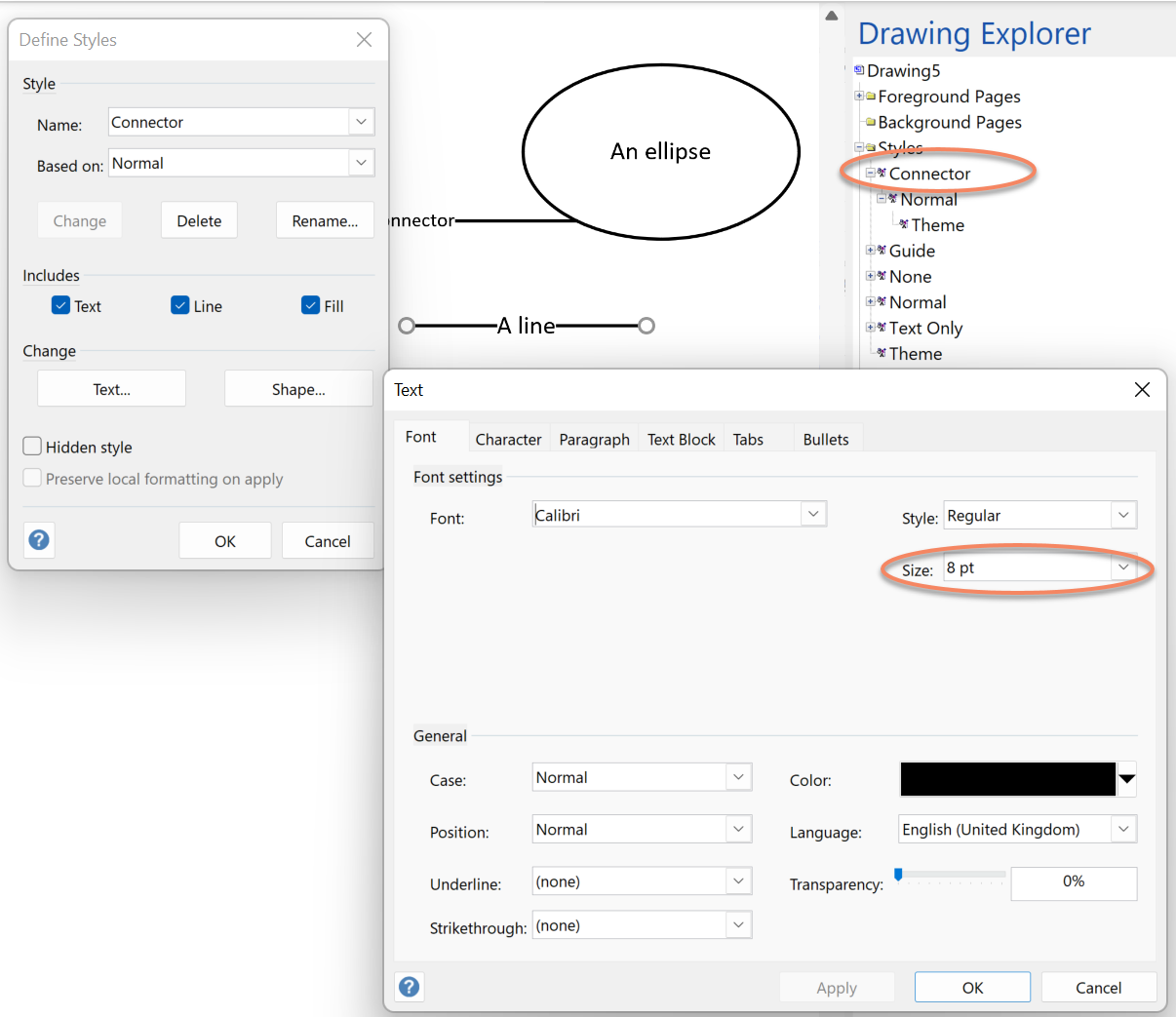
Firstly, it is important to know that these default settings are not editable for the whole Visio application, because they are stored in each document, under the Styles collection. You can view the Styles in a document using the Drawing Explorer window that can be opened from the Developer tab.

Notice that they all inherit from the Theme style. So, editing settings in the Theme ShapeSheet will mean that all the others will inherit the value, unless it has a different one set to override it.
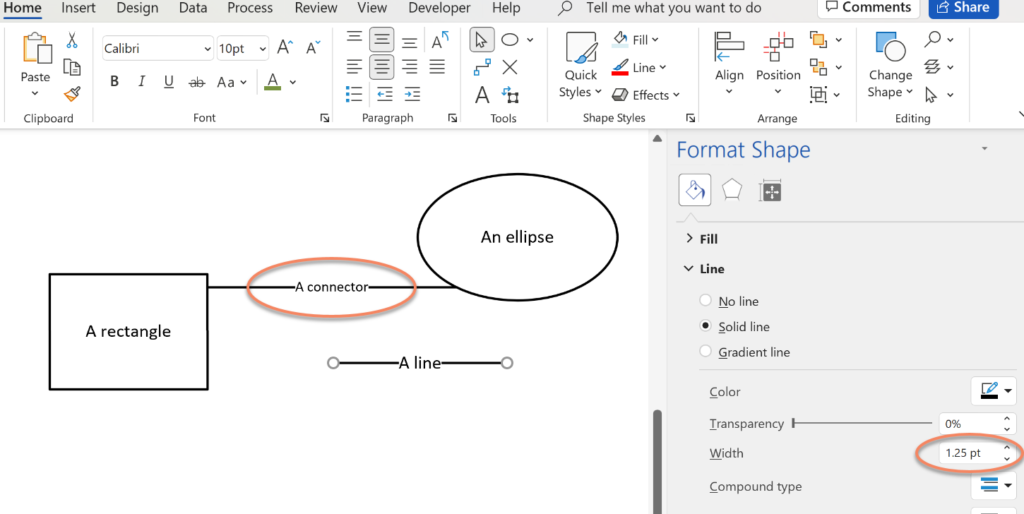
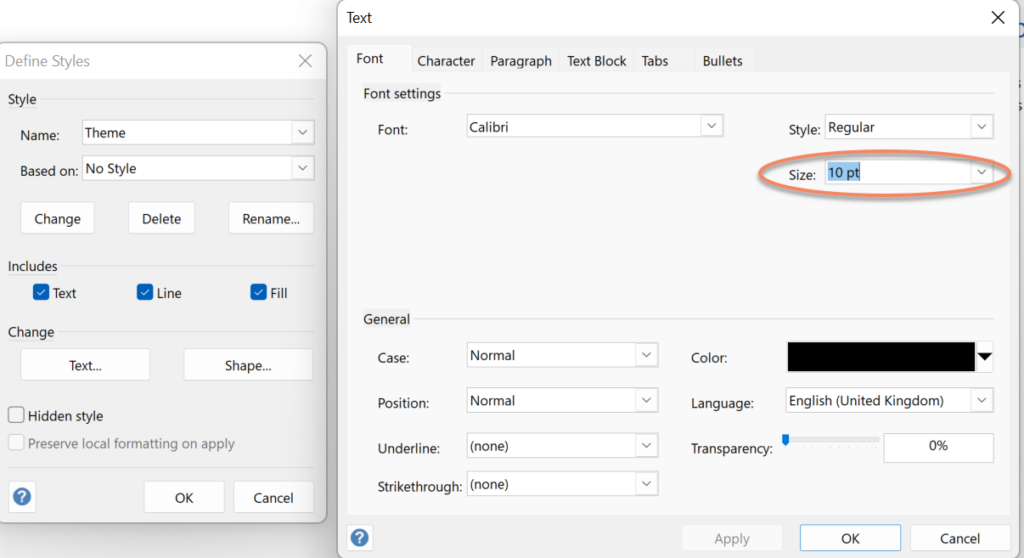
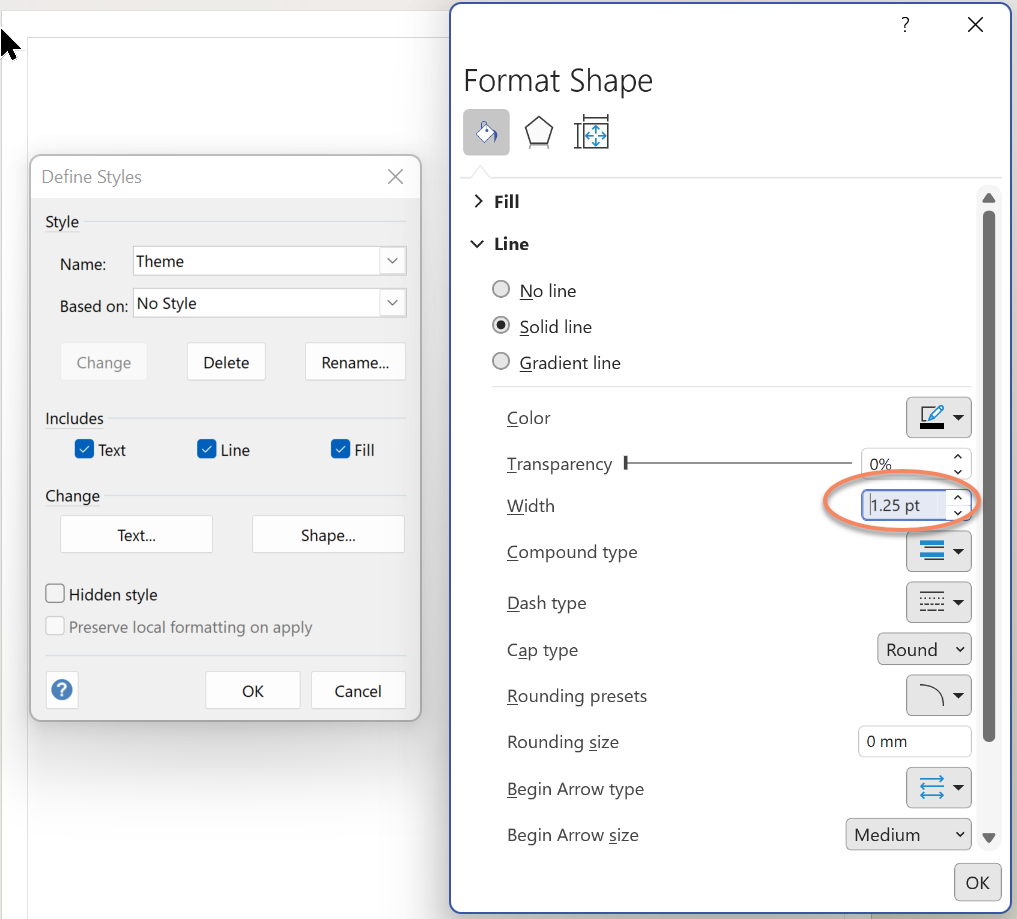
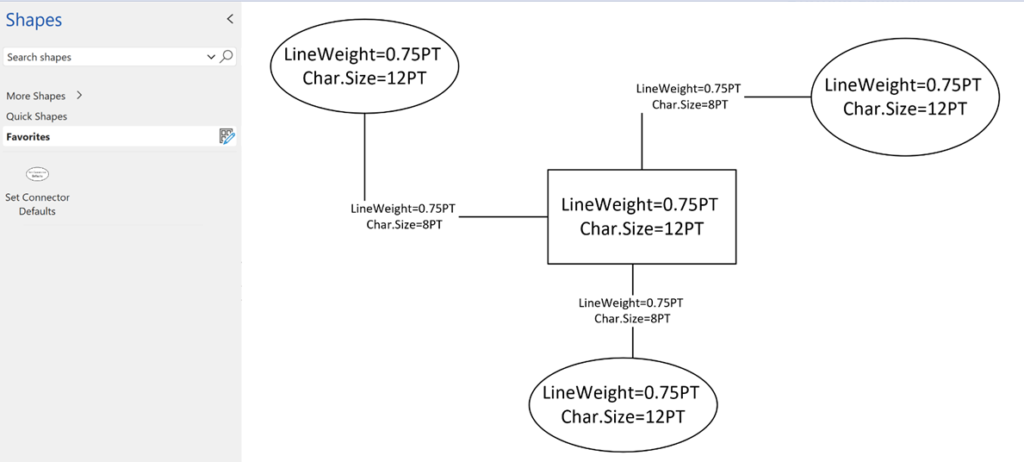
For example, I edited the Theme style in the following example, and changed the Line Width (Weight) of the Shape to 1.25 pt, and the Text / Font / Size to 10 pt.
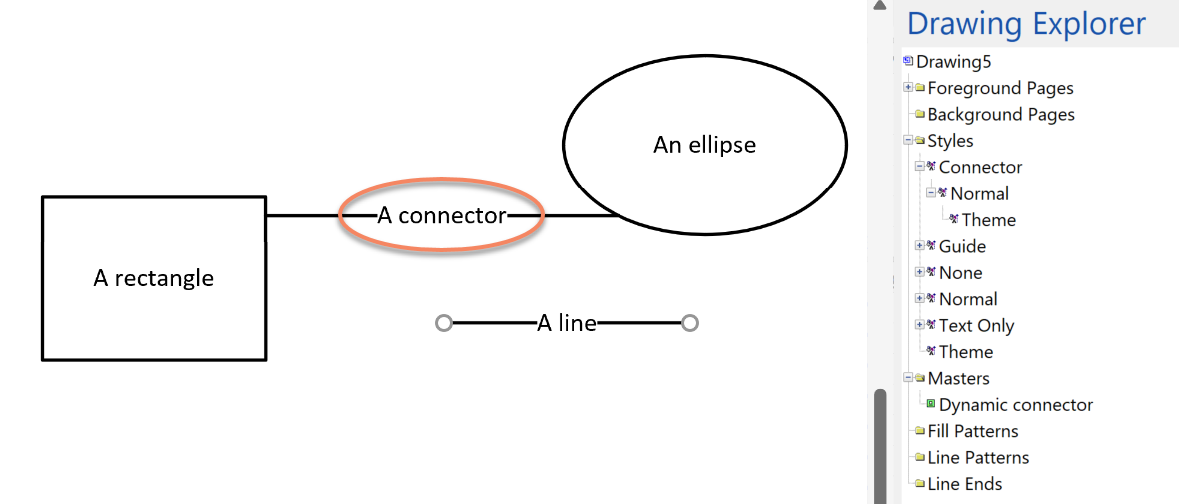
So, all of the lines that had not been formatted in the diagram immediately changed to 1.25 pt, and the font size of the unformatted text changed to 10 pt… except for the connectors that I added … because they are based on the Connectors style, which had a font size of 8 pt overriding the Style that it is based on.

So, I edited that style too, and changed the font size to 10 pt, and then everything was as desired.
That is quite a lot of changes to do each time a document is started, and that is why the original answer was to save the document as a new template.
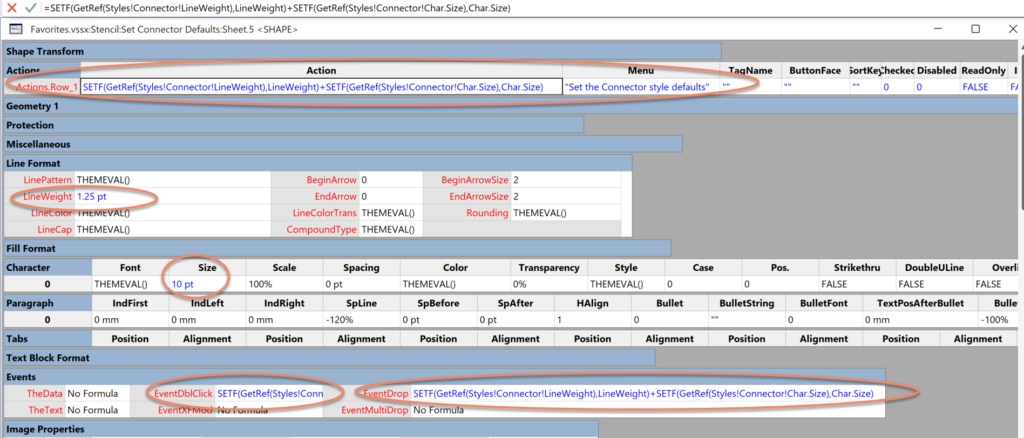
So, if you want to automatically update the Line Weight (LineWeight) and Font Size (Char.Size) of the Connector style, you could put the following formula in a suitable cell of a ShapeSheet. This could be an Action row, for example:
=SETF(GetRef(Styles!Connector!LineWeight),"10 pt")+SETF(GetRef(Styles!Connector!Char.Size),"1.25 pt")But wait, this is Visio, so why not reference the LineWeight cell and Char.Size cell of the shape itself?
=SETF(GetRef(Styles!Connector!LineWeight),LineWeight)+SETF(GetRef(Styles!Connector!Char.Size),Char.Size)Then add the same formula to the EventDblClick and EventDrop cells…
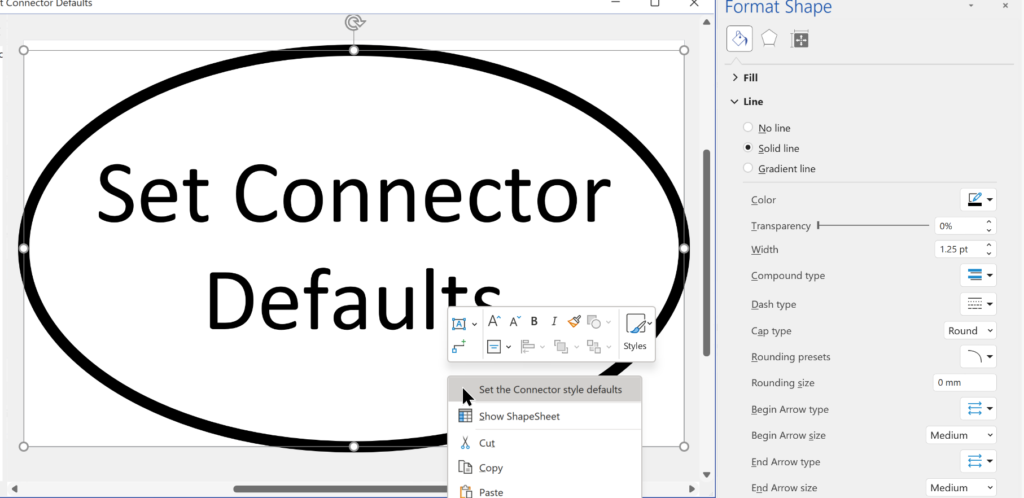
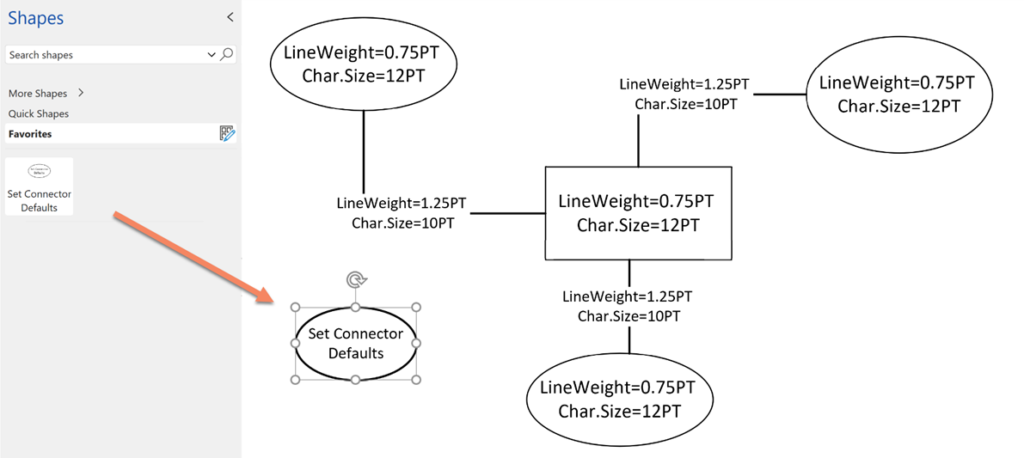
Finally, put this shape, called say Set Connector Defaults, into your Favourites, and simply drag and drop it onto a document that you want to update the Connector style of.
All of the connector shapes, which have not been re-formatted, automatically inherit the new settings.
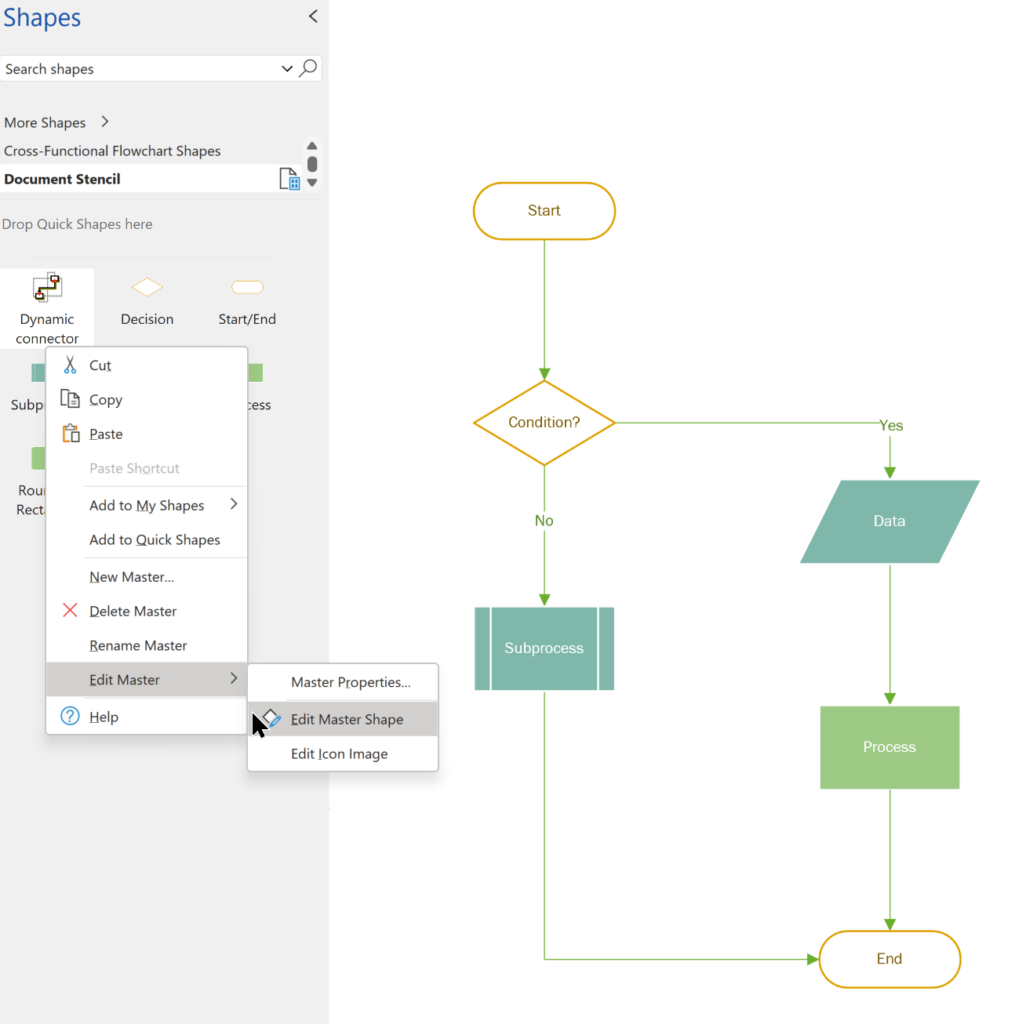
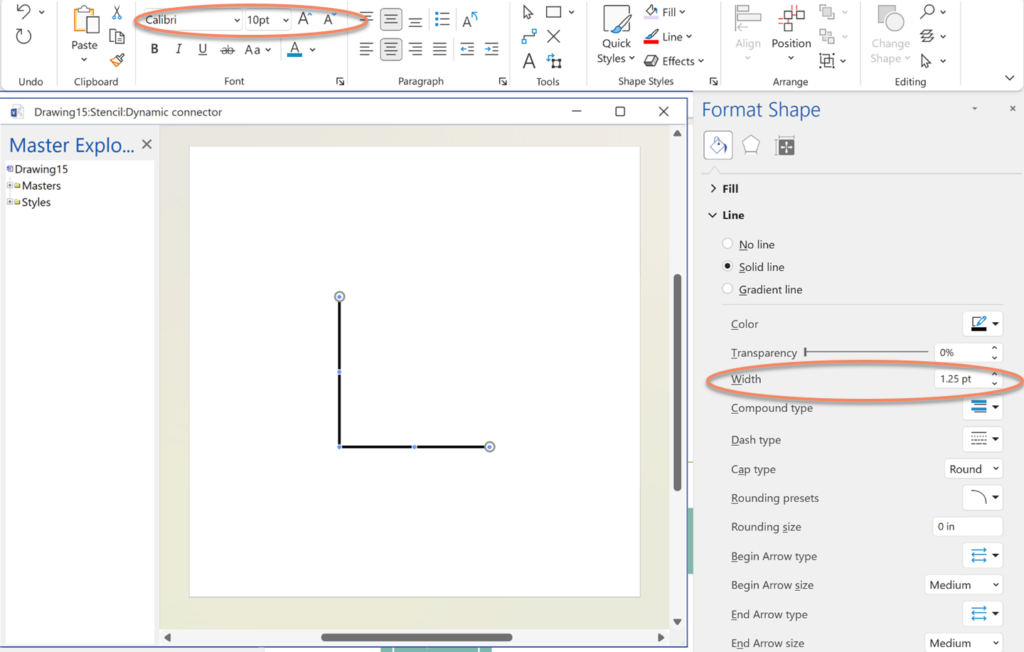
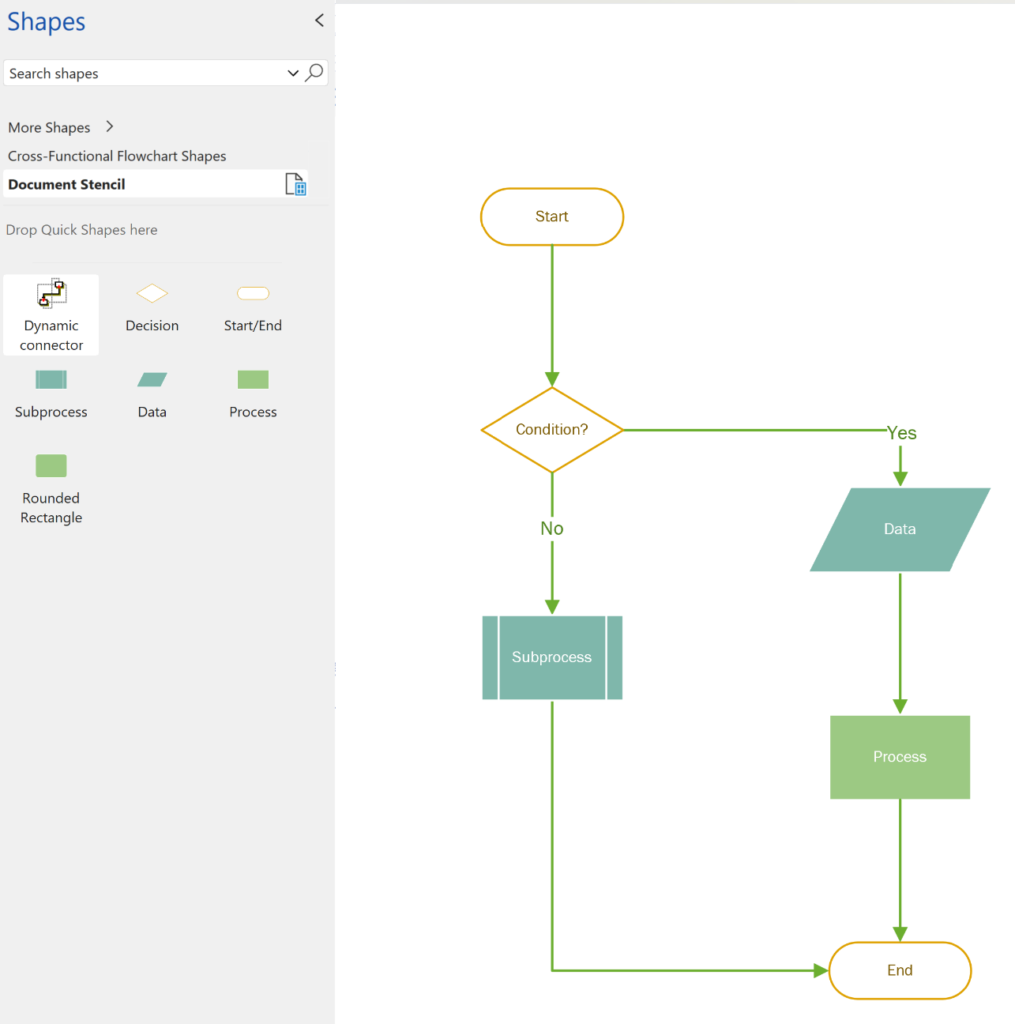
Just a quick reminder that you may have already been using a template that has a formatted master in the document. This is certainly true for most flowchart diagrams, so simply edit the Dynamic Connector master in the Document Stencil, because all its instances will be automatically updated throughout the document … if they have not been locally formatted.
Of course, you should always ensure that the Match master by name on drop setting is ticked in the Master Properties...
Credit to my friend John Goldsmith for pointing out that the styles can be updated from the ShapeSheet.
A visual exploration of Penrose Tiling in Visio
Maybe it is because I used to be a building architect, but I have always been fascinated by the relationship between numbers and visualisations. Perhaps the most famous one is the Golden Ratio which has been used as the basis of many building designs and art pieces. It is often recognised to create a harmony…
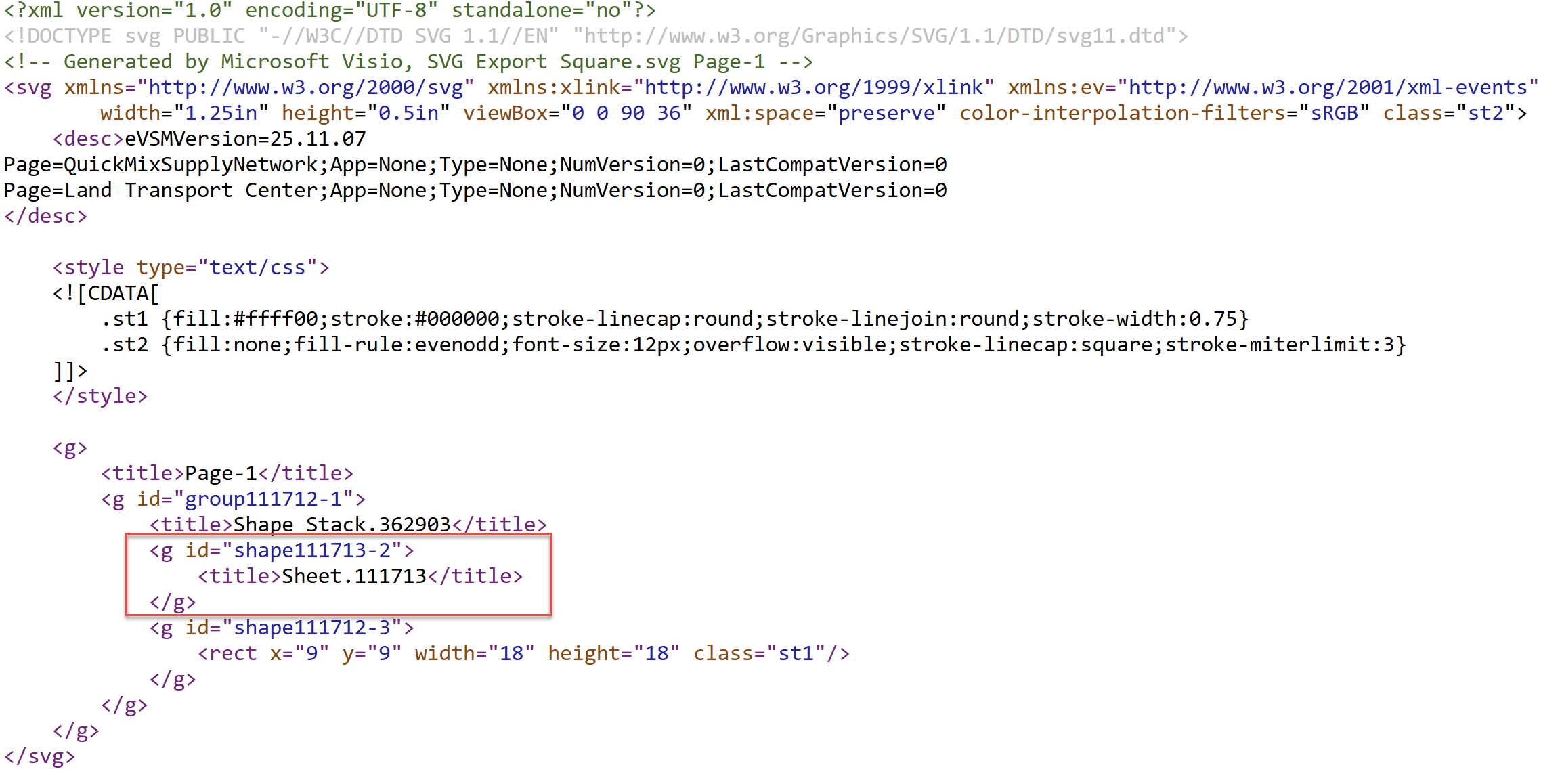
How SVG in Visio can cause a Shape.BoundingBox(…) error
I have used Visio’s Shape.BoundingBox(…) for many, many years and I cannot ever recall it failing, but I have now managed to create some shapes that cause it to error. This caused many hours of confusion, so I nearly abandoned using the method, until I discussed it with my fellow Visio MVP, John Goldsmith (see…
Jumping between Shapes in Visio
Many Visio diagrams get quite large, and sometimes it is useful to provide the ability to jump to another shape quickly in the same document, either on a different page or on the same one. Although there is an add-on provided in desktop Visio that is used by the Off-Page Reference shape provided in the…
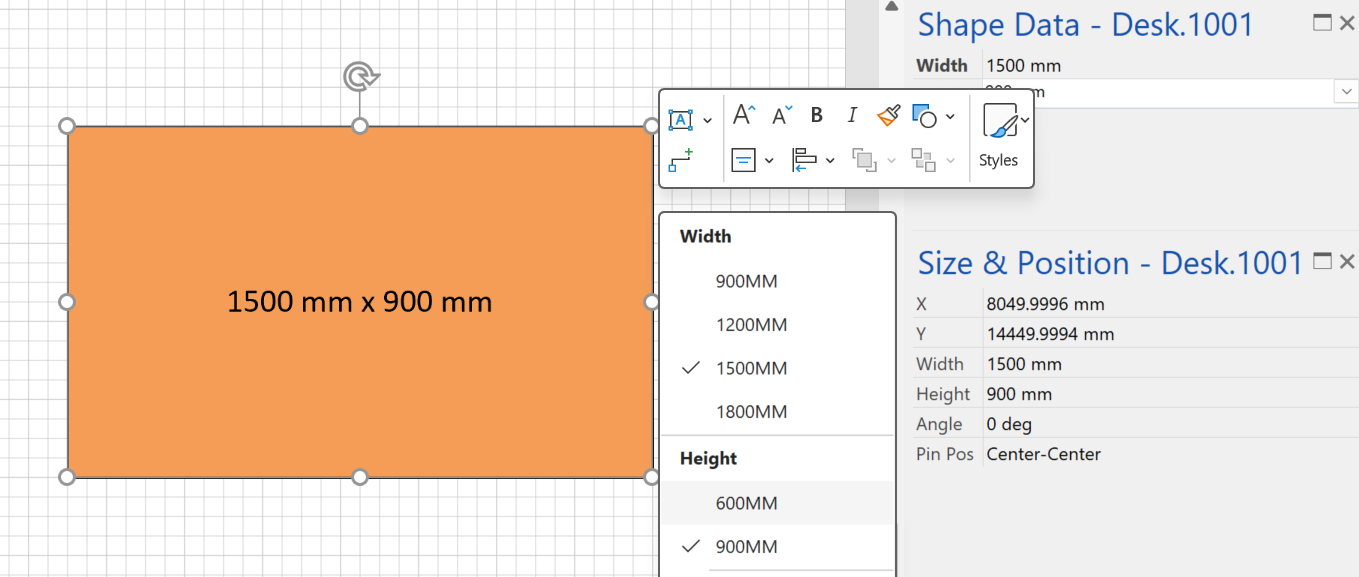
Fixing dimensions of 2D shapes
I am often asked what makes Visio unique and makes it stand out from the crowd, especially in today’s online world. Well, I think there are many reasons, but one of them is the ability to create scaled drawings with parametric components of specific dimensions. This was crucial for my adoption of Visio back in…
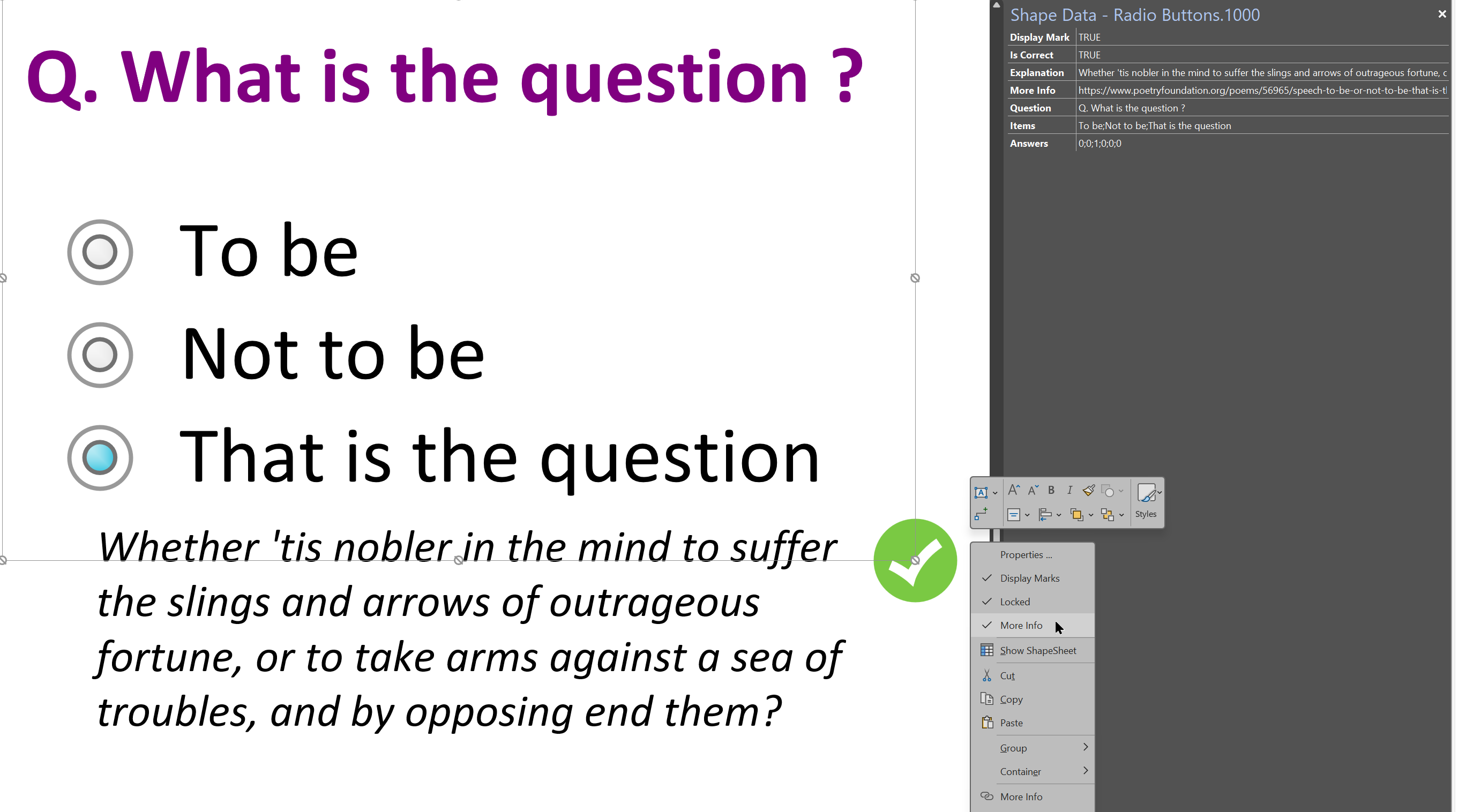
Smart Radio Buttons and Check Boxes in Visio
A recent project requires an interactive tutorial within Microsoft Visio desktop where a lot of the questions need a single answer using radio buttons, or multiple-choice answers using check boxes. I thought that this would be a great use of the list containers capability because the questions and answers could be part of the container…
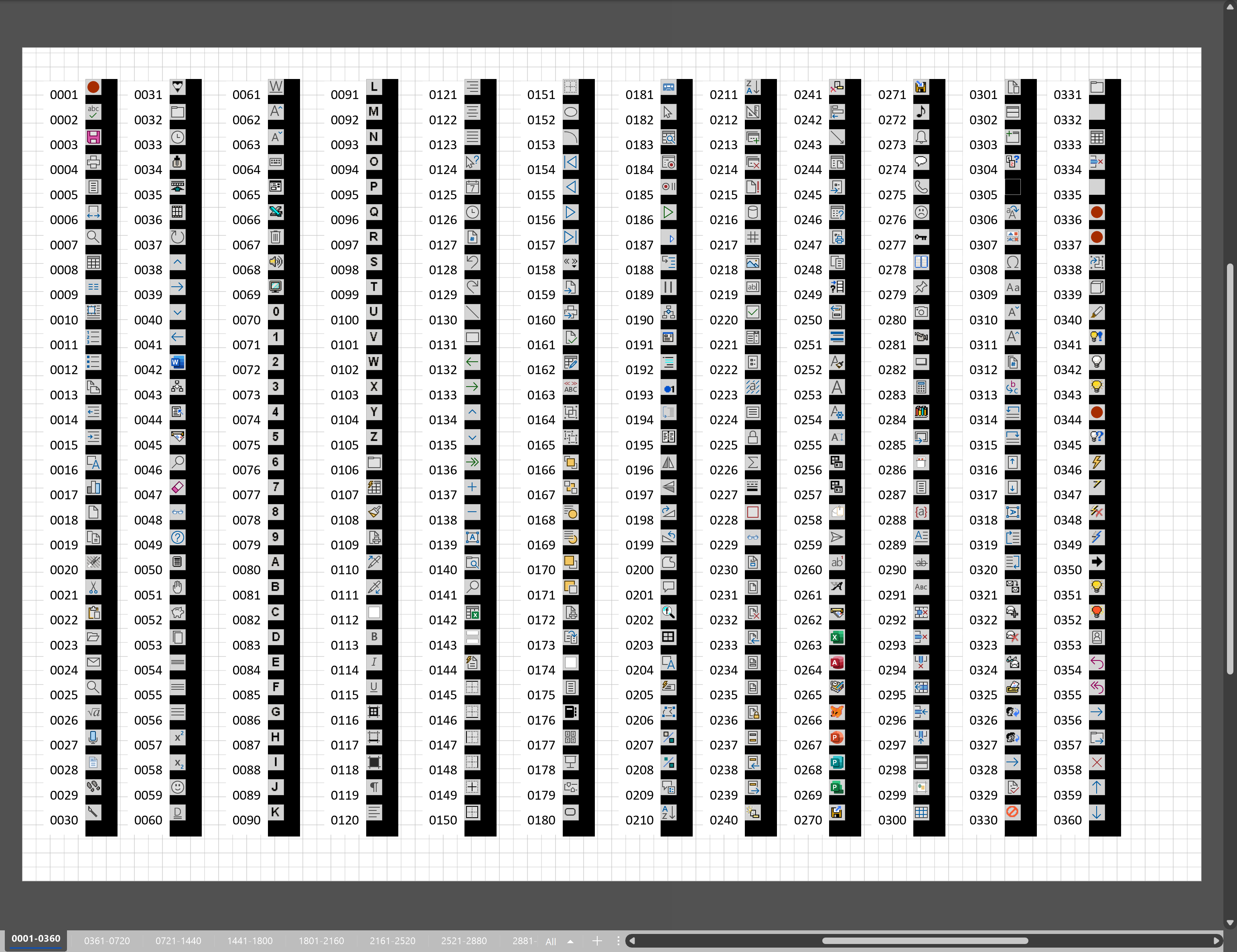
Using Button Face Ids in Visio
Microsoft Visio desktop has the ability to display icons from a built-in list of Office icons on Actions and Action Tags (nee Smart Tags). These can be set in the ShapeSheet by using the desired number from several thousand in the ButtonFace cell. Although there is the ability to add better icons using code, the…

















HI, in visio drawing explorer, i selected ‘basic’ but i Accidentaly clicked ‘delete style’ instead of ‘define style’ how do i get ‘basic’ back?
Copy and paste a shape that has your custom Basic style into the file that is missing it. That should bring it back.