A reader asked how to fill a shape with a custom fill pattern from a fixed list in of a shape. They had no trouble with the first 25 standard fill patterns, but couldn’t figure out how to apply a custom pattern. So, I shall try to explain how this can be done …
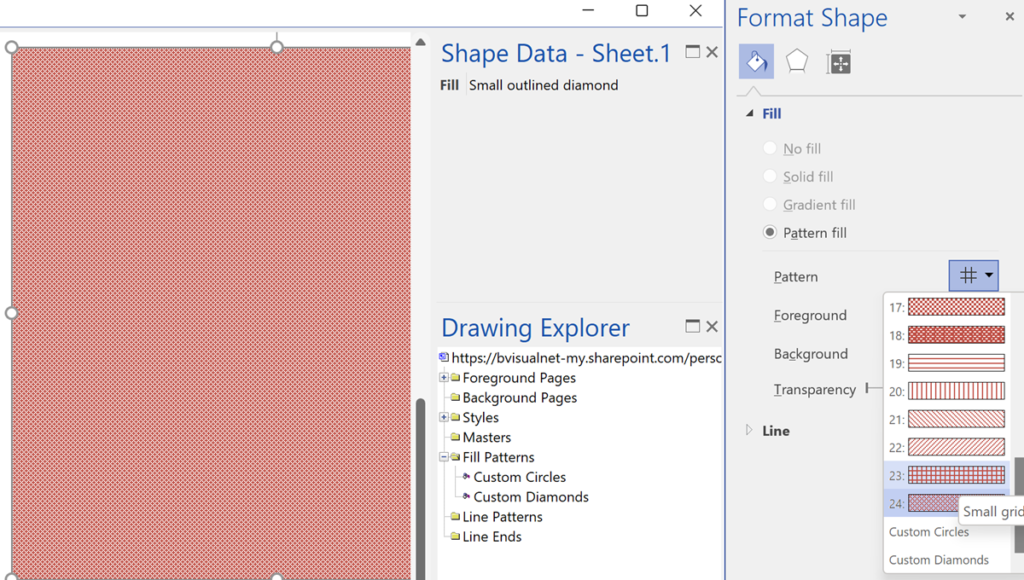
This is an ordered list of the first 25 fill patterns have a tooltip (in English) that can be applied with the Format Shape panel:
- Transparent
- Solid
- Dark upward diagonal
- Large grid
- Large outlined diamond
- Dark downward diagonal
- Dark horizontal
- Dark vertical
- Light 20%
- Light 30%
- Dark 30%
- Dark 20%
- Dark 10%
- Dark wide horizontal
- Dark wide vertical
- Light downward diagonal
- Light upward diagonal
- Checkerboard
- Trellis
- Dark narrow horizontal
- Dark narrow vertical
- Dark narrow downward diagonal
- Dark narrow upward diagonal
- Small grid
- Small outlined diamond
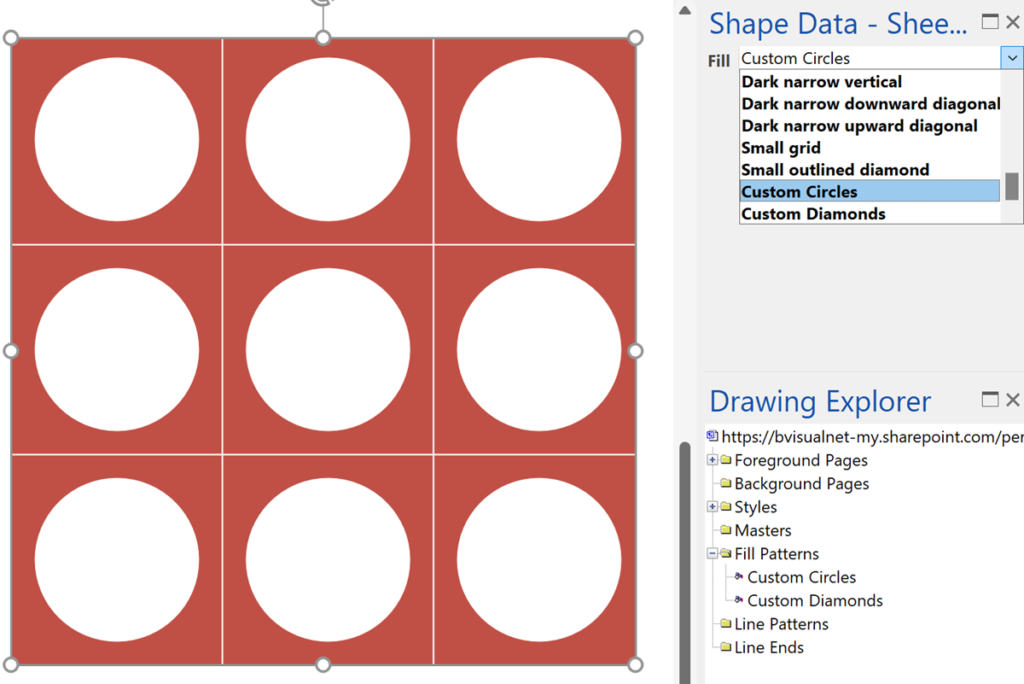
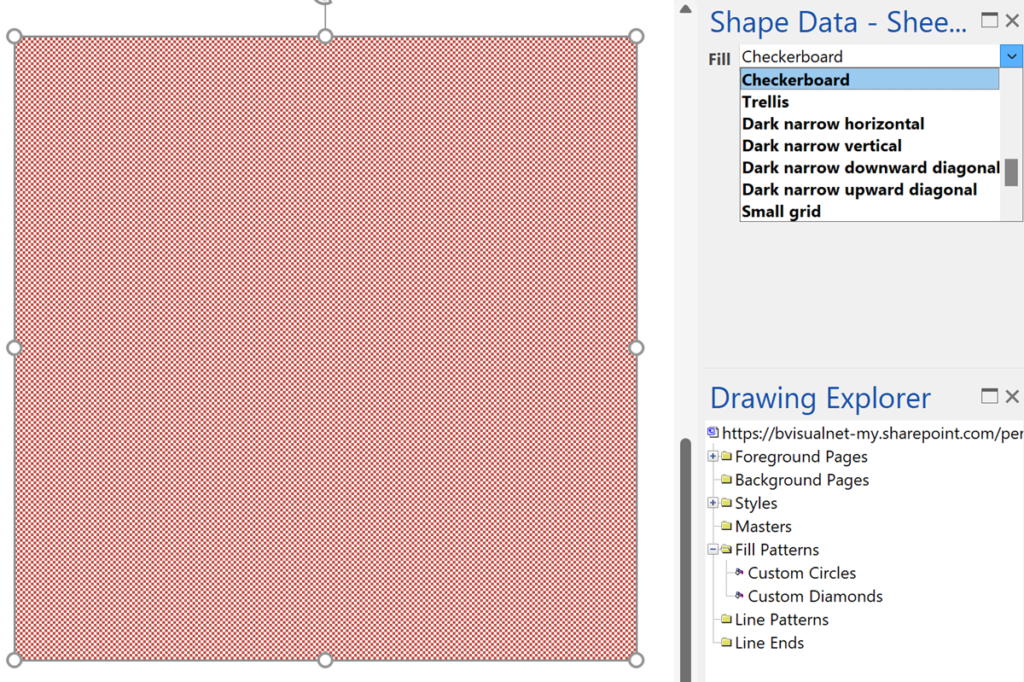
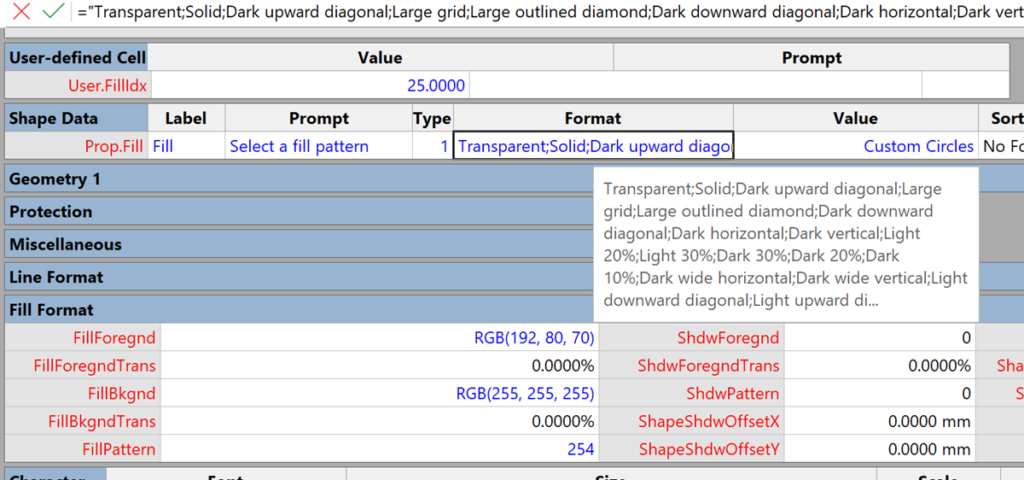
I created a couple of custom fill patterns, Custom Circles and Custom Diamonds to the document, and added their names to a semi-colon list containing the standard fill patterns. This was entered into the format cell of a fixed-list Shape Data row called Fill.
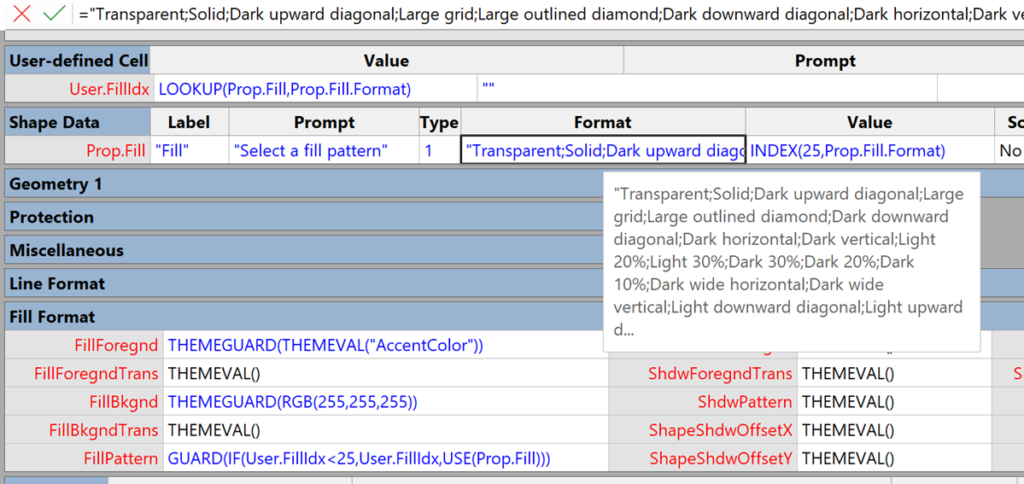
="Transparent;Solid;Dark upward diagonal;Large grid;Large outlined diamond;Dark downward diagonal;Dark horizontal;Dark vertical;Light 20%;Light 30%;Dark 30%;Dark 20%;Dark 10%;Dark wide horizontal;Dark wide vertical;Light downward diagonal;Light upward diagonal;Checkerboard;Trellis;Dark narrow horizontal;Dark narrow vertical;Dark narrow downward diagonal;Dark narrow upward diagonal;Small grid;Small outlined diamond;Custom Circles;Custom Diamonds"
Then I created a User.FillIdx row with the formula:
=LOOKUP(Prop.Fill,Prop.Fill.Format)
This will get the index number of the selected fill pattern from the list. This index number is all that is required for the value in the FillPattern cell for the standard fill patterns, but the custom patterns need to be specified by name with the USE(…) function. So, the following formula will use the numeric index value for the standard fill patterns, but the name of the custom fill patterns:
=GUARD(IF(User.FillIdx<25,User.FillIdx,USE(Prop.Fill)))
This is how the relationship is setup in the ShapeSheet between the FillPattern, Prop.FIll and User.Fill rows:
This video shows the above in action:
Jumping between Shapes in Visio
Many Visio diagrams get quite large, and sometimes it is useful to provide the ability to jump to another shape quickly in the same document, either on a different page or on the same one. Although there is an add-on provided in desktop Visio that is used by the Off-Page Reference shape provided in the…
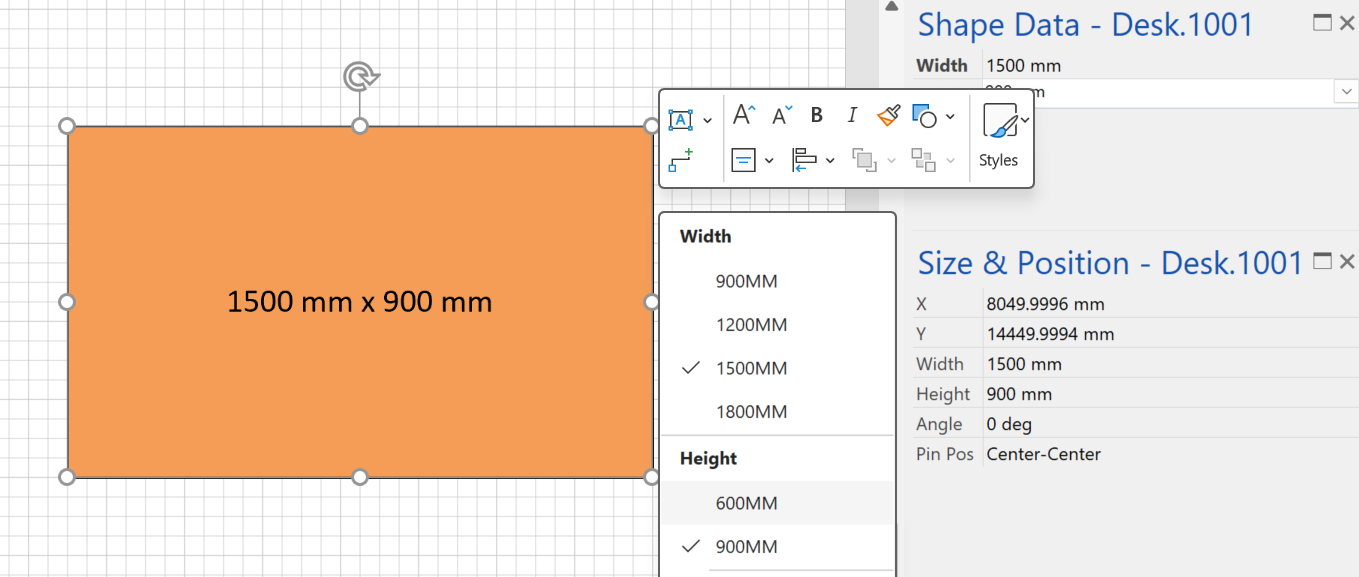
Fixing dimensions of 2D shapes
I am often asked what makes Visio unique and makes it stand out from the crowd, especially in today’s online world. Well, I think there are many reasons, but one of them is the ability to create scaled drawings with parametric components of specific dimensions. This was crucial for my adoption of Visio back in…
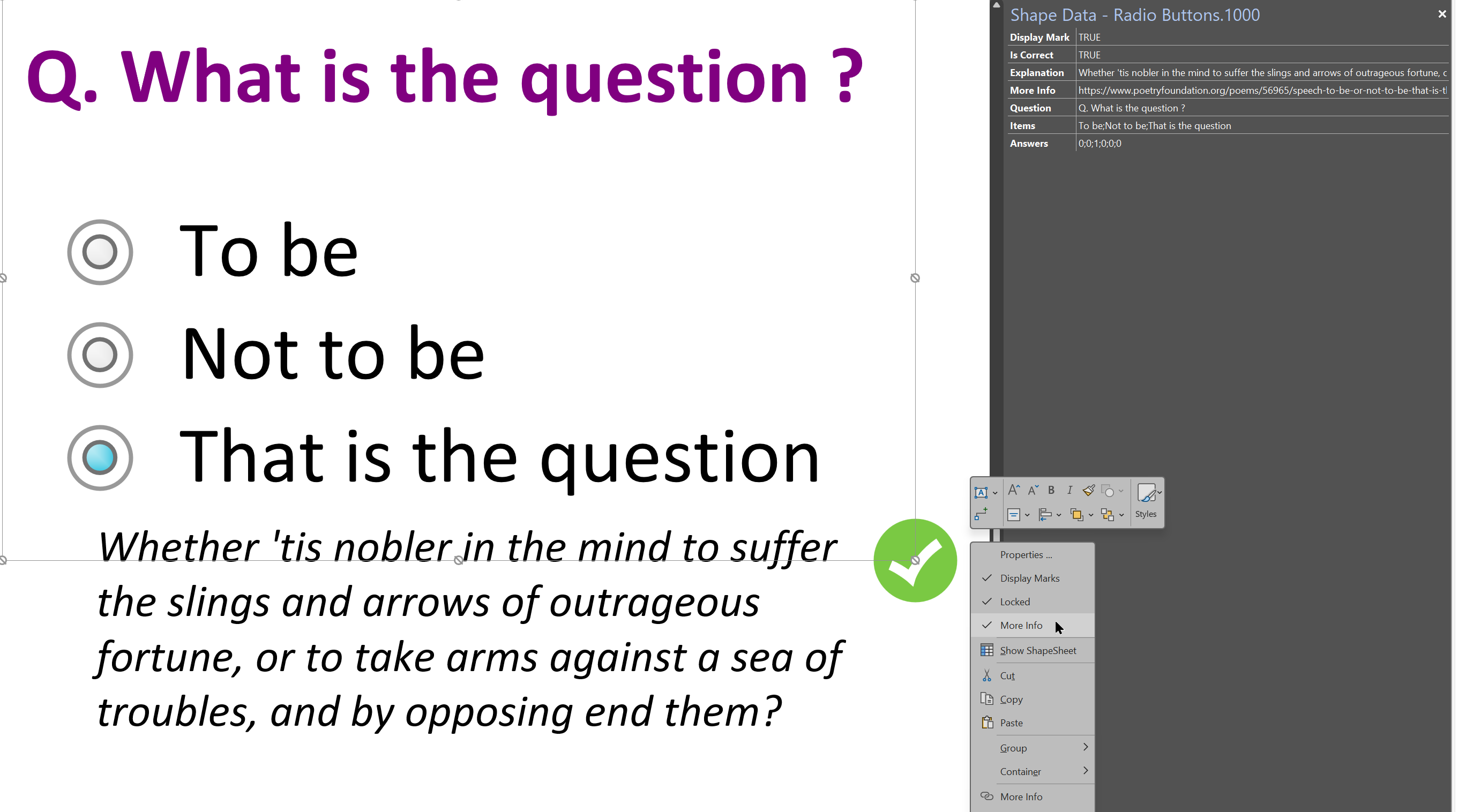
Smart Radio Buttons and Check Boxes in Visio
A recent project requires an interactive tutorial within Microsoft Visio desktop where a lot of the questions need a single answer using radio buttons, or multiple-choice answers using check boxes. I thought that this would be a great use of the list containers capability because the questions and answers could be part of the container…
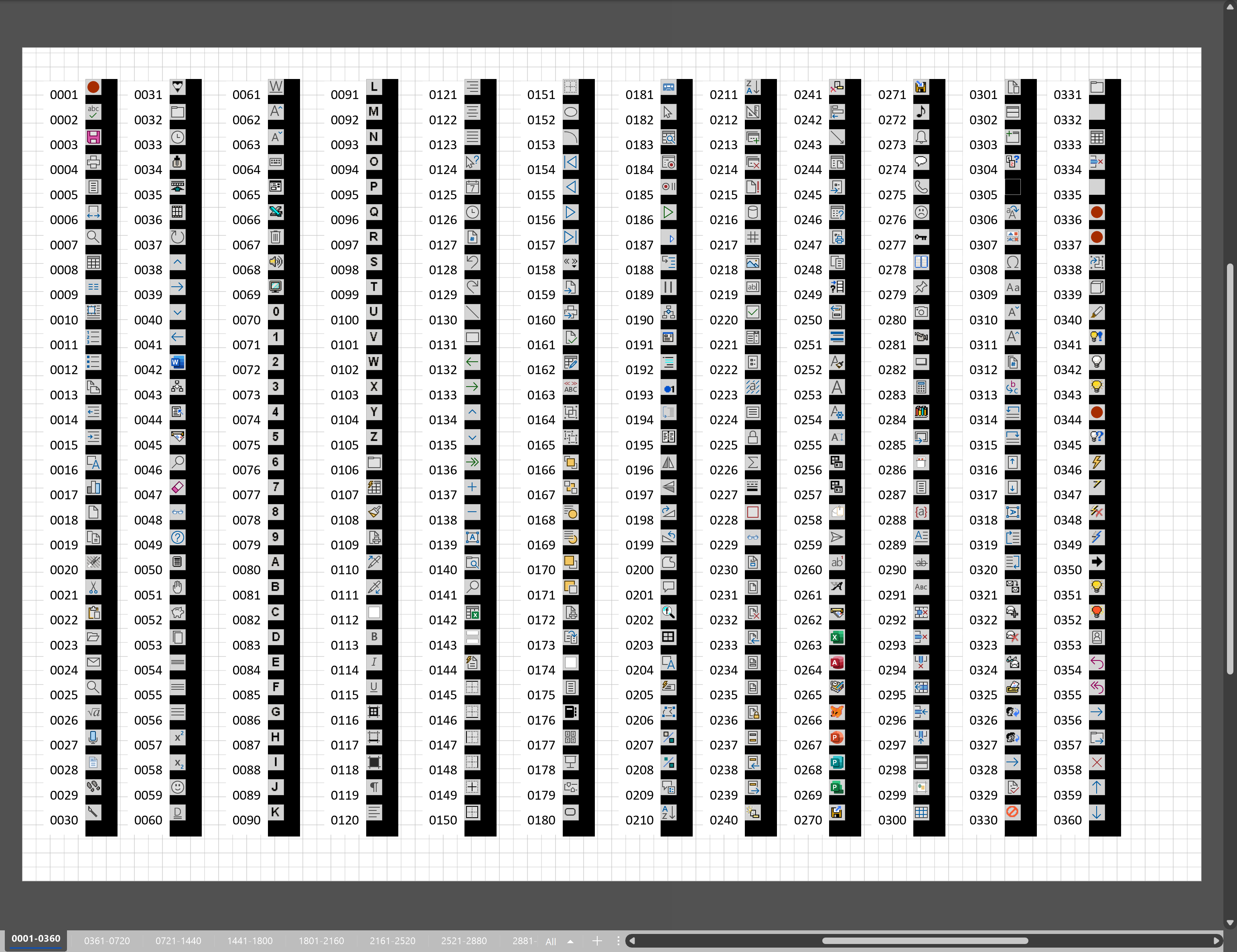
Using Button Face Ids in Visio
Microsoft Visio desktop has the ability to display icons from a built-in list of Office icons on Actions and Action Tags (nee Smart Tags). These can be set in the ShapeSheet by using the desired number from several thousand in the ButtonFace cell. Although there is the ability to add better icons using code, the…
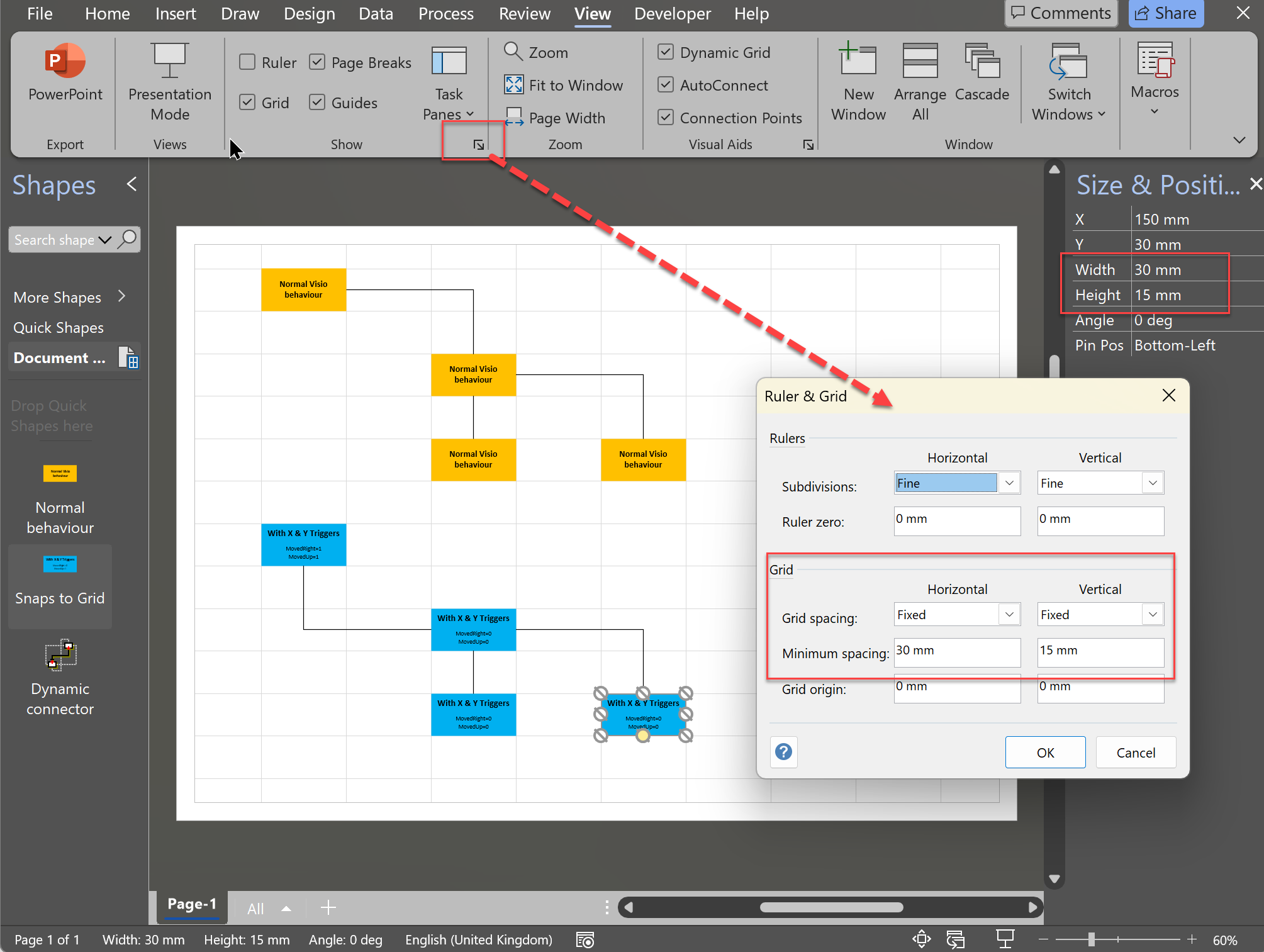
Grid Snapping Revisited
I have previously tackled the subject of snapping to grids in Visio desktop (see https://bvisual.net/2018/06/19/really-snapping-to-grids-in-visio/ ) but a recent project required me to improve the example because it did not respond to all cursor arrow keys. The problem was that the previous solution could not understand which arrow key had been clicked, therefore it did…
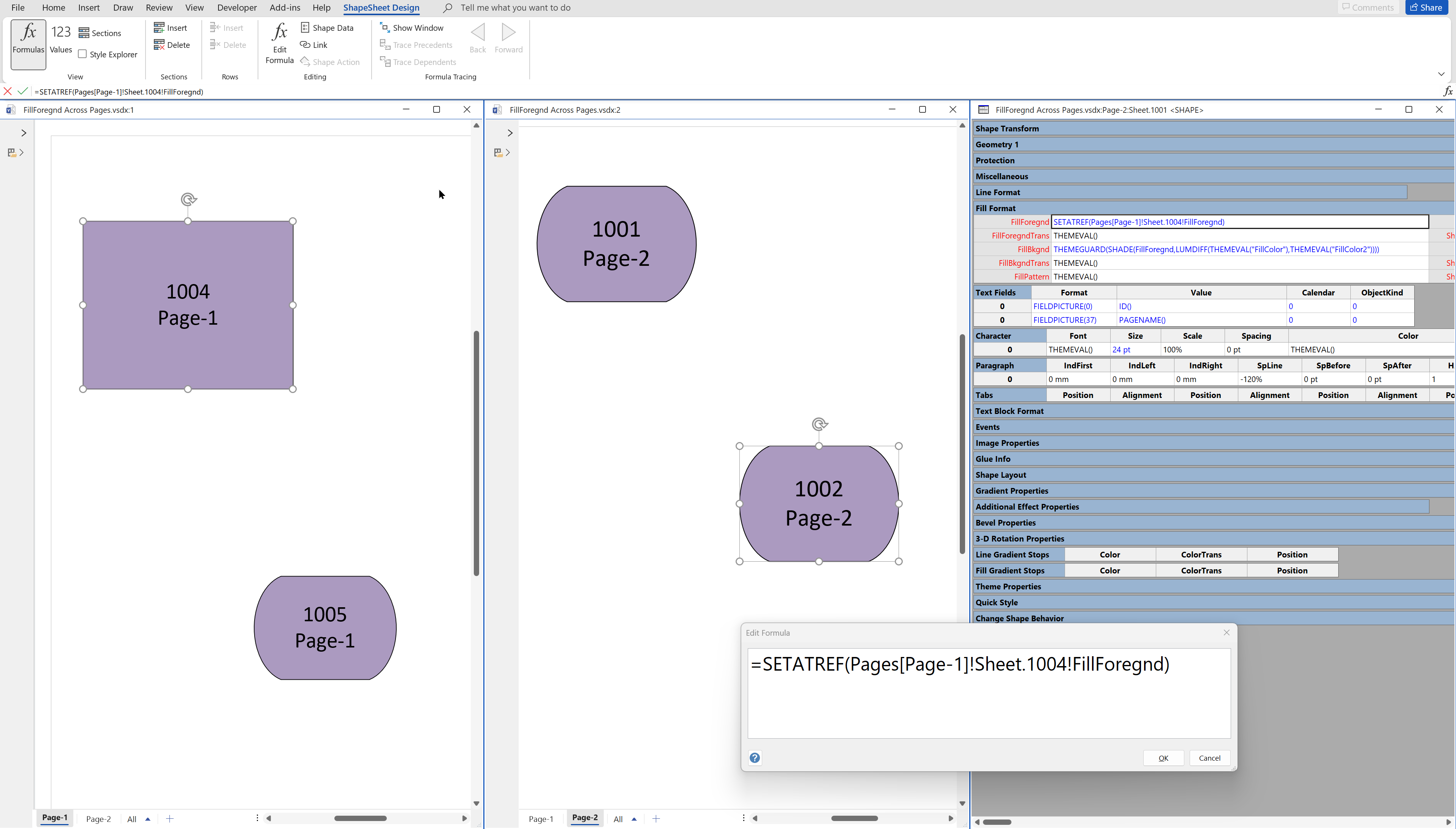
Synchronizing Visio Shape Fill Color (or almost any cell) across pages
I was recently asked how the color of one shape can be changed and for other shapes to be automatically updated to the same color … even if they are on different pages! Well, it is possible with Microsoft Visio’s awesome ShapeSheet formulas. In fact, this capability is not limited to the FillForegnd cell ……











Is there any way possible to have the Custom patterns, I made, exported so I can make the list? There are many and I hate typing. LOL
If you apply Custom Patterns to a shape, then copy and paste into other Visio documents, then the Custom Patterns are automatically transferred across.