Developing a Visio solution usually involves both .Net code and Visio ShapeSheet formulas. Good practice dictates that the source code is saved into a code repository, such as Git, where changes can be committed and commented. Visual Studio 2019 now includes native Git support, and can be linked to Azure DevOps easily. The code can be viewed by others and the changes made by commits can be reviewed. This is tried and tested for the .Net code, but any changes made to a Visio template, stencil or drawing document is a black box. If the Visio document is included in the Git project, then all that is visible is the fact that the file has been changed, but the detail of the actual changes are unknown. There may be some comments with the commit, but that is not a precise definition. So, what if there was a way to easily spot the changes?
Microsoft Visio, and the other Microsoft Office apps, use the Open Packaging Conventions (OPC) format, which is a compressed (.zip) file with folders, mainly containing .xml files. When you make a minor change to your template you normally only change a couple of these xml files. For example, if you change one master in your Visio template then only one contained xml file is materially changed, apart from the timestamp, and possibly the windows sizes and positions, in other xml files.
This also works for Open Office XML documents and AutoCAD web drawings. You can see a complete list on Wikipedia.org.
To get the contents of the file, simply rename it to <mytemplate>.zip and (in Windows) open it in File Explorer. You can read more about the Visio XML file format at your leisure.
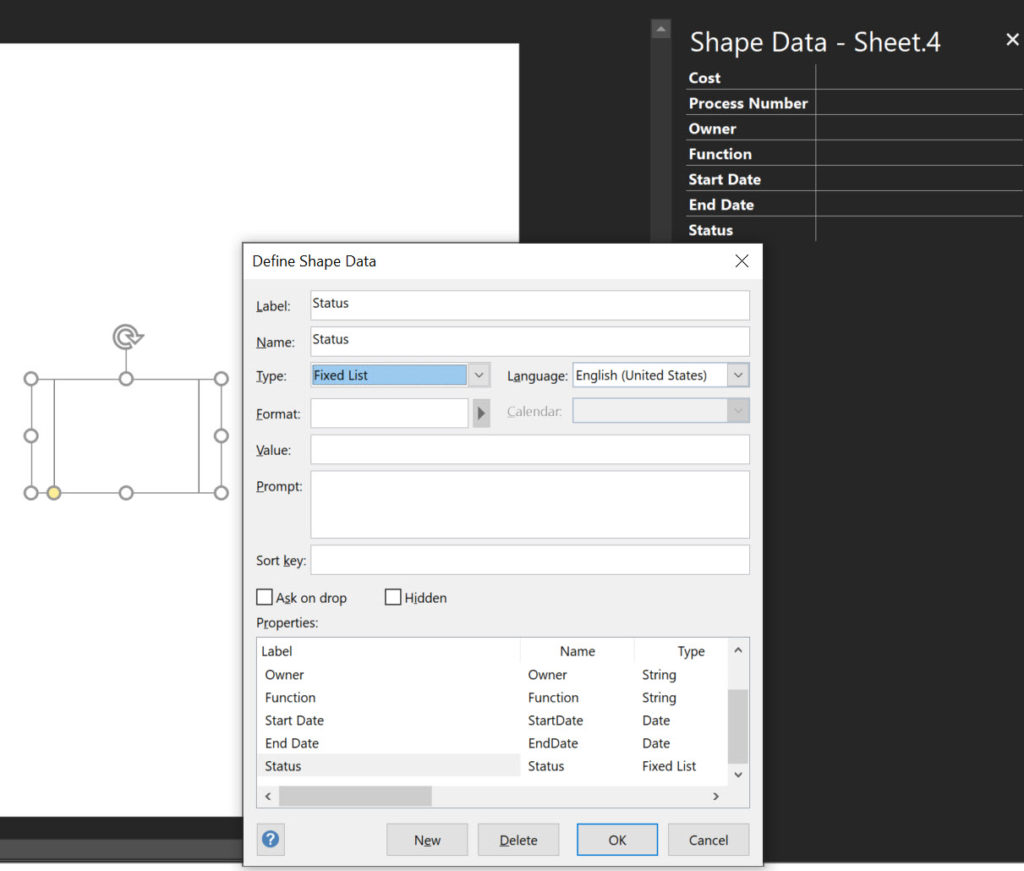
But we’re interested in saving it, automatically, to a Git repository, and to be able to see the changes through each commit. In this example, there is a single Visio template called, Custom Flowchart.vstx, that contains 5 masters which are customised versions of the same-named built-in ones (with the Match master by name on drop option ticked, of course.)
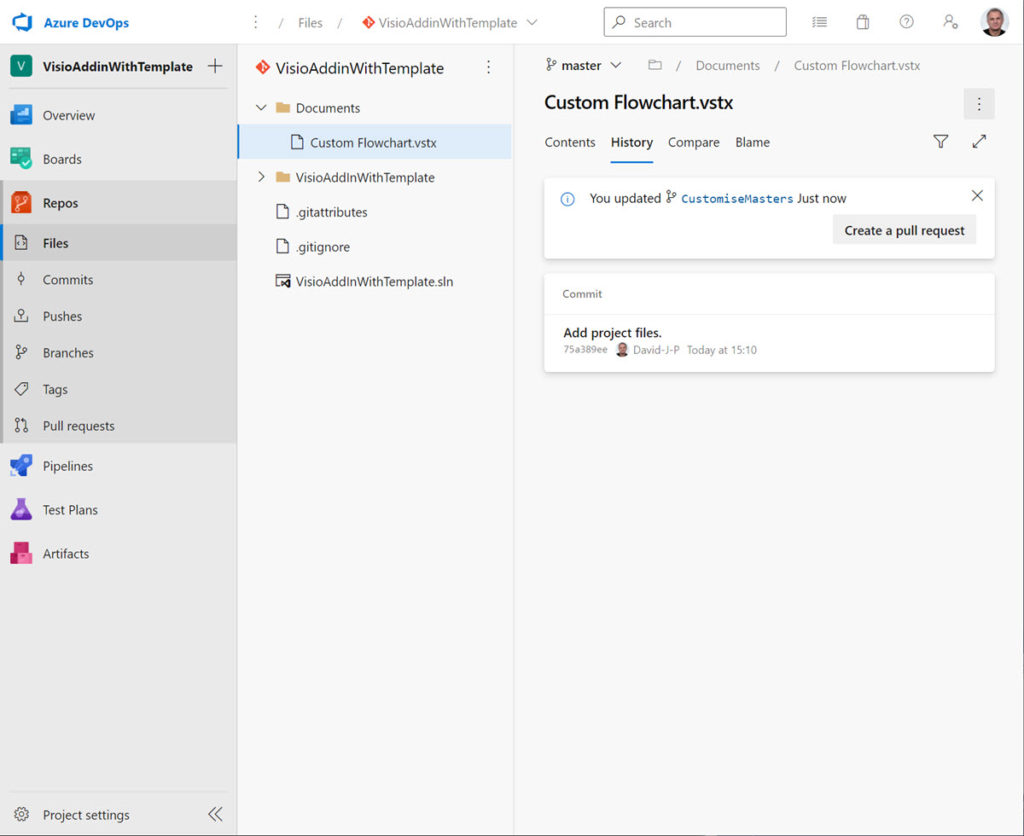
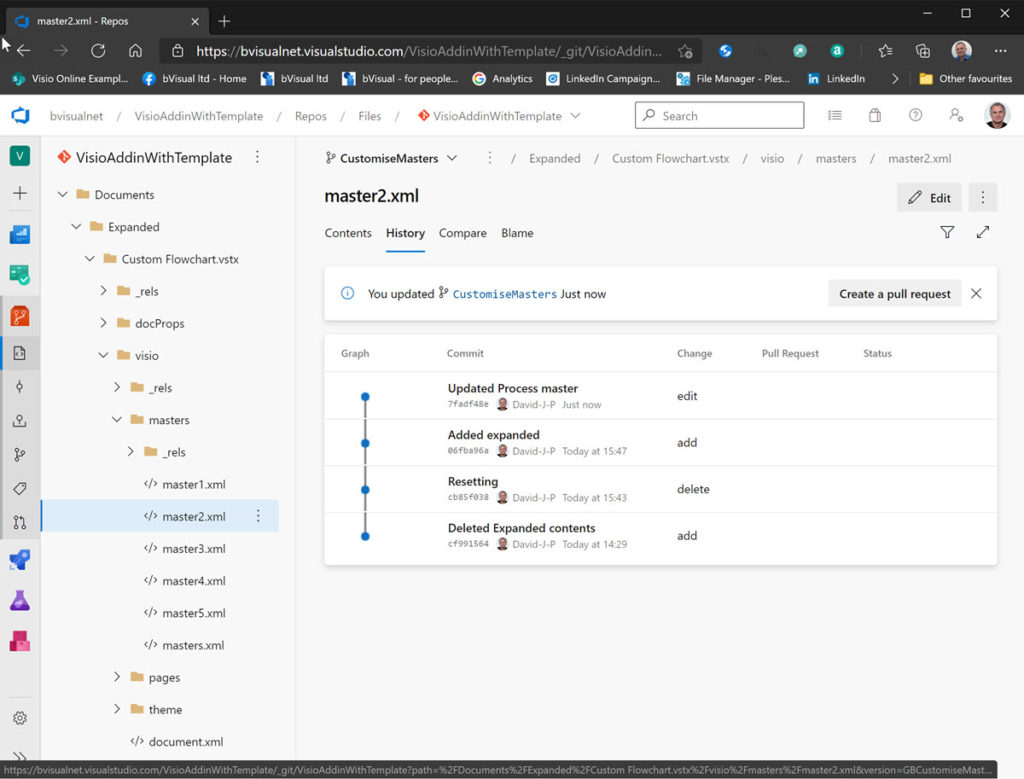
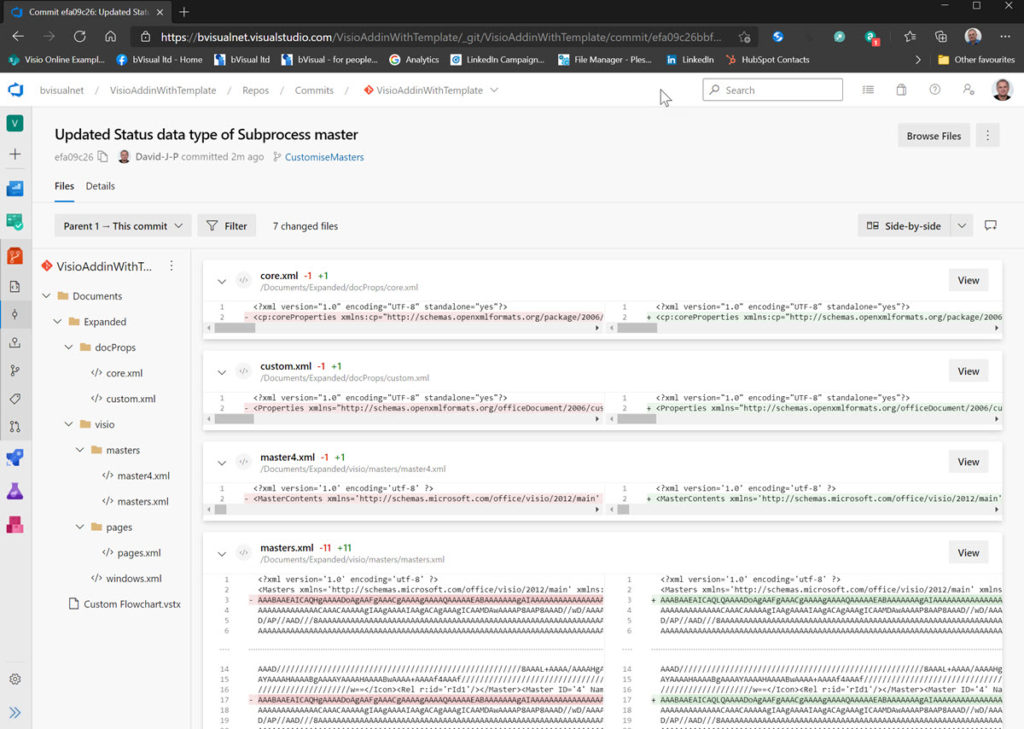
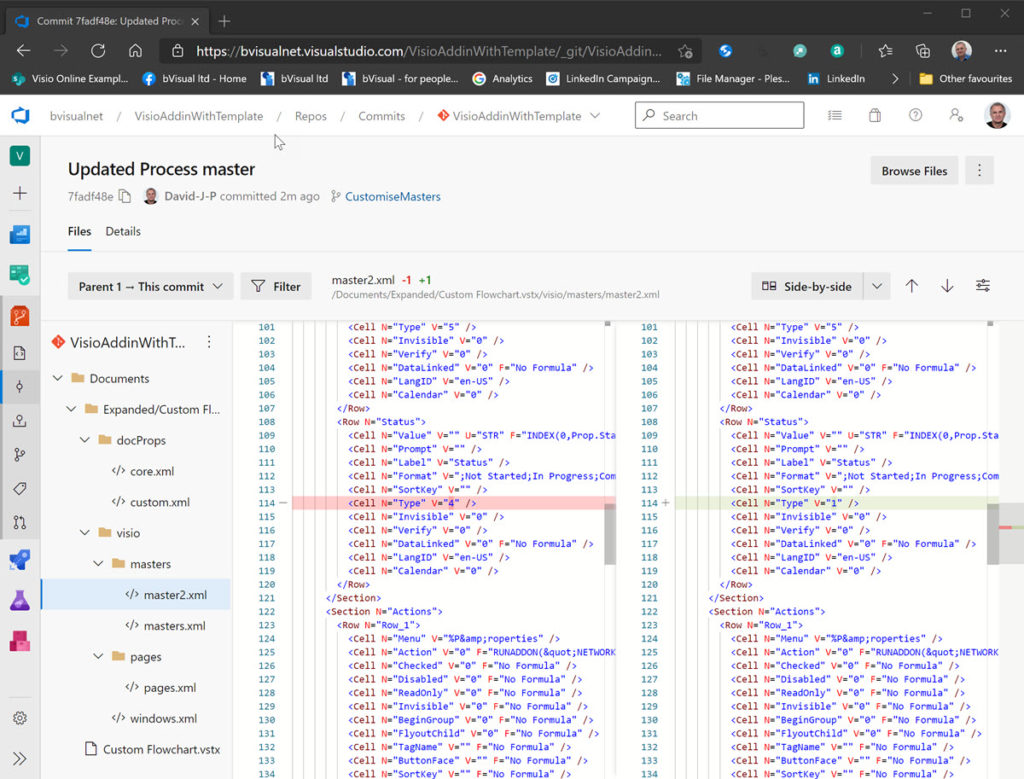
In the following screenshot of Azure DevOps, notice that there is a Custom Flowchart.vstx folder that contains the sub-folders and files within them. These are all within an Expanded folder, and are, in fact, an automatically created unzipped copy of the Custom Flowchart.vstx file that is still visible in the Documents folder. In addition to being unzipped, the xml files are prettified so that each xml element is on a separate line, making it much easier to review changes. The xml text inside Visio xml documents is all in one line, making it impossible to spot the differences without extracting historical files to use within a viewer that can prettify automatically.
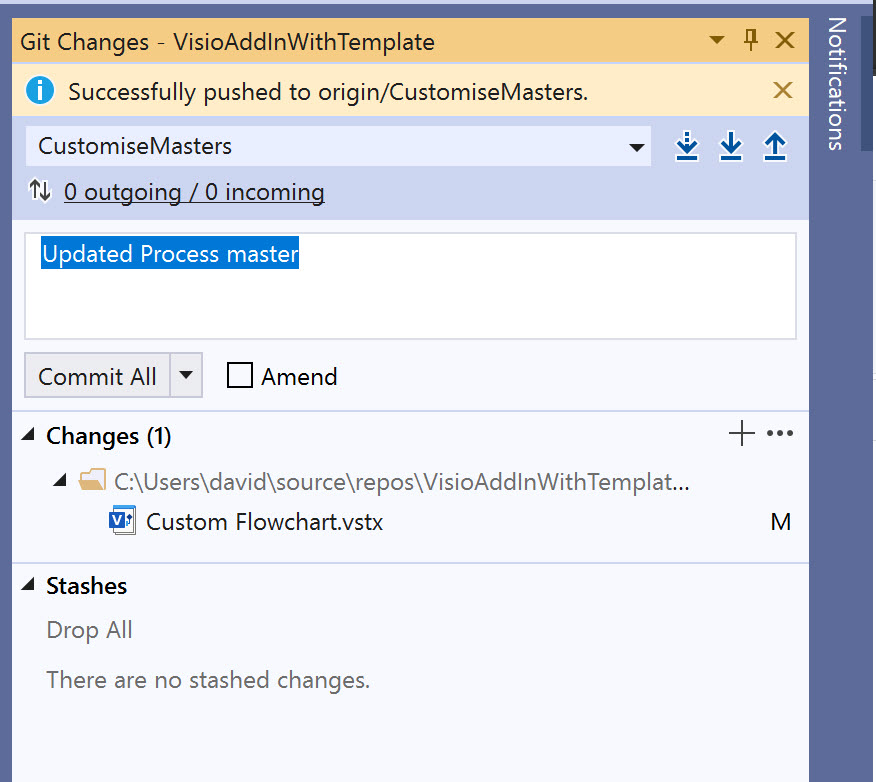
So, the process required is to copy, unzip and prettify each specified Visio, or other OPC, document. This means that there will initially be a large number of folders and files added to the repository, but then only the deltas will be required subsequently.
Even though VS 2019 now has a dedicated Git menu and windows, it does not expose the hidden .git/hooks folder that is automatically created in the solution folder. See this article for more ideas. There are a number of sample files in that folder, and now a two line pre-compile file containing the following lines:
#!/usr/bin/env sh
dotnet run --project prettyunzip --extract "Documents/Custom Flowchart.vstx" "Documents/Expanded"This simply executes a small C# DotNet Core app, prettyunzip, with the arguments to extract a specified file into a specific folder. This was my first time writing a DotNet Core app, so I followed the walkthrough at Microsoft Docs. I then copied and adapted the example from Tom Laird-McConnell on GitHub. I added code to iterate a directory from Microsoft Docs, and finally include Bash command as shown on loune.net.
This is the code block that performs the extract, passes the folder through to the WalkDirectoryTree(…) method where it is prettified, and then the whole folder is added to Git.
var folder = (args.Length == 3) ? args[2] : Path.GetFileNameWithoutExtension(args[1]);
var fi = new FileInfo(args[1]);
var subfolder = fi.Name;
var fullfolder = Path.Combine(folder, subfolder);
if (fullfolder.Length > 0 && Directory.Exists(fullfolder))
{
Directory.Delete(fullfolder, true);
}
Console.WriteLine($"Extracting {args[1]} to {fullfolder}");
ZipFile.ExtractToDirectory(args[1], fullfolder);
var rootDir = new DirectoryInfo(fullfolder);
WalkDirectoryTree(rootDir, "xml", true);
var result = Bash(@$"git add {folder}" );The WalkDirectoryTree() has two additional parameters to the original:
- string extension – allows the “xml” extension to be used in the root.GetFiles(“*.{extension}”) call
- bool prettify – instructs to prettify if true as follows:
if (prettify)
{
var doc = XDocument.Load(fi.FullName);
doc.Save(fi.FullName);
}That’s all that is required to prettify and xml file, since it is the default action of XDocument.Save(…)!
The last action is to execute the Bash command:
public static string Bash(string cmd)
{
var escapedArgs = cmd.Replace("\"", "\\\"");
var process = new Process()
{
StartInfo = new ProcessStartInfo
{
FileName = "C:/Program Files/Git/bin/bash",
Arguments = $"-c \"{escapedArgs}\"",
RedirectStandardOutput = true,
UseShellExecute = false,
CreateNoWindow = true,
}
};
process.Start();
string result = process.StandardOutput.ReadToEnd();
process.WaitForExit();
return result;
}I am not concerning myself with editing the unzipped xml files in Git, because I always make Visio ShapeSheet edits in the Visio for the Desktop application. I merely want to have a record of changes made to the Visio ShapeSheet for transparency and understanding.
For now, I am running the prettyunzip project that is in the same solution as my Visio project, but I do have the option to install locally or globally.
I would like to thank my long-time friend and colleague, Nick Ajderian of Flikk.net, for help in working out this process, and, also a not-quite-as-long-time friend and fellow Visio MVP, John Goldsmith of visualSignals.co.uk, for pointing me towards DotNet Core.
Synchronizing Visio Shape Fill Color (or almost any cell) across pages
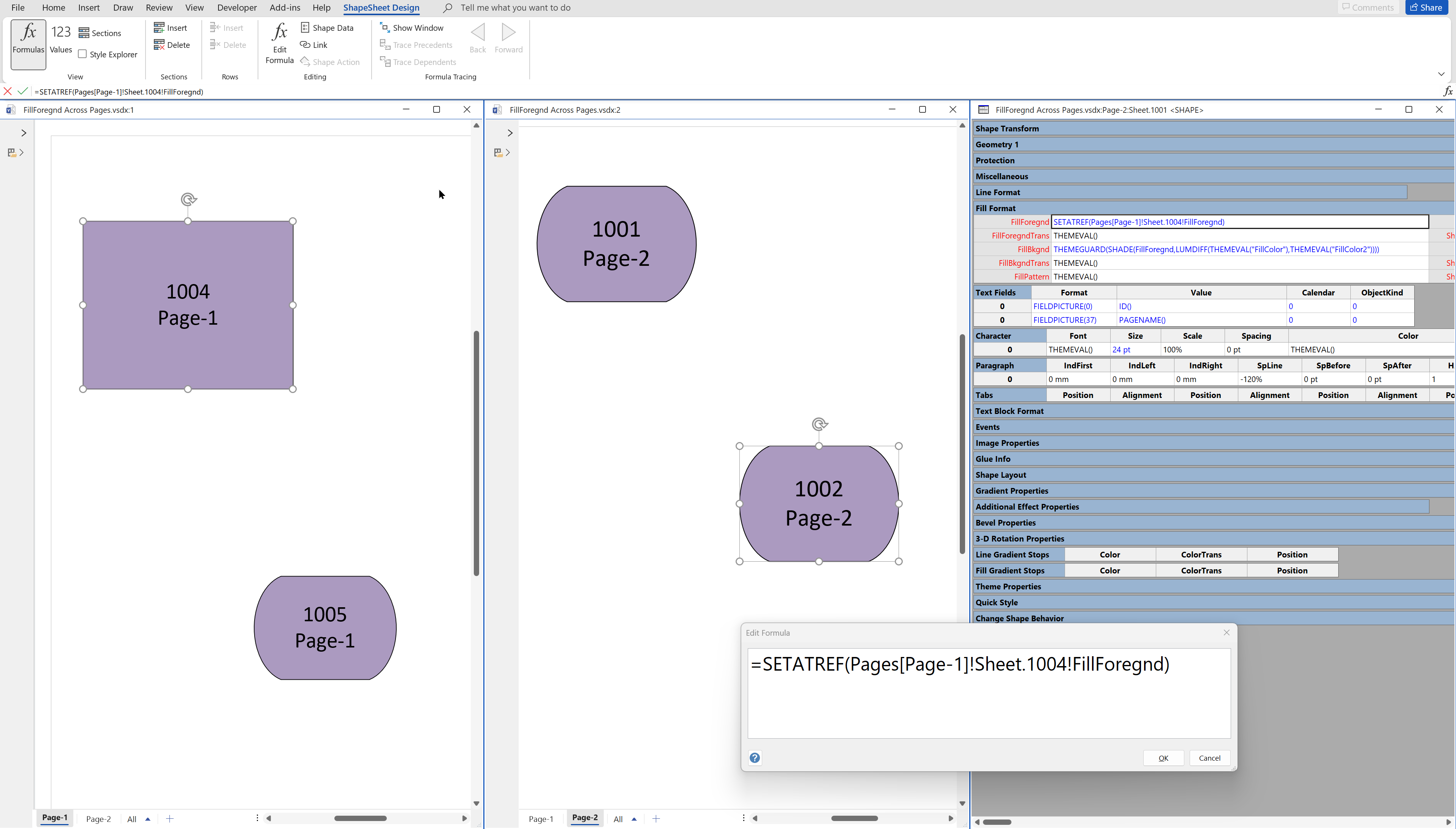
I was recently asked how the color of one shape can be changed and for other shapes to be automatically updated to the same color … even if they are on different pages! Well, it is possible with Microsoft Visio’s awesome ShapeSheet formulas. In fact, this capability is not limited to the FillForegnd cell ……
Positioning Visio Shape Text Block with a Control Handle
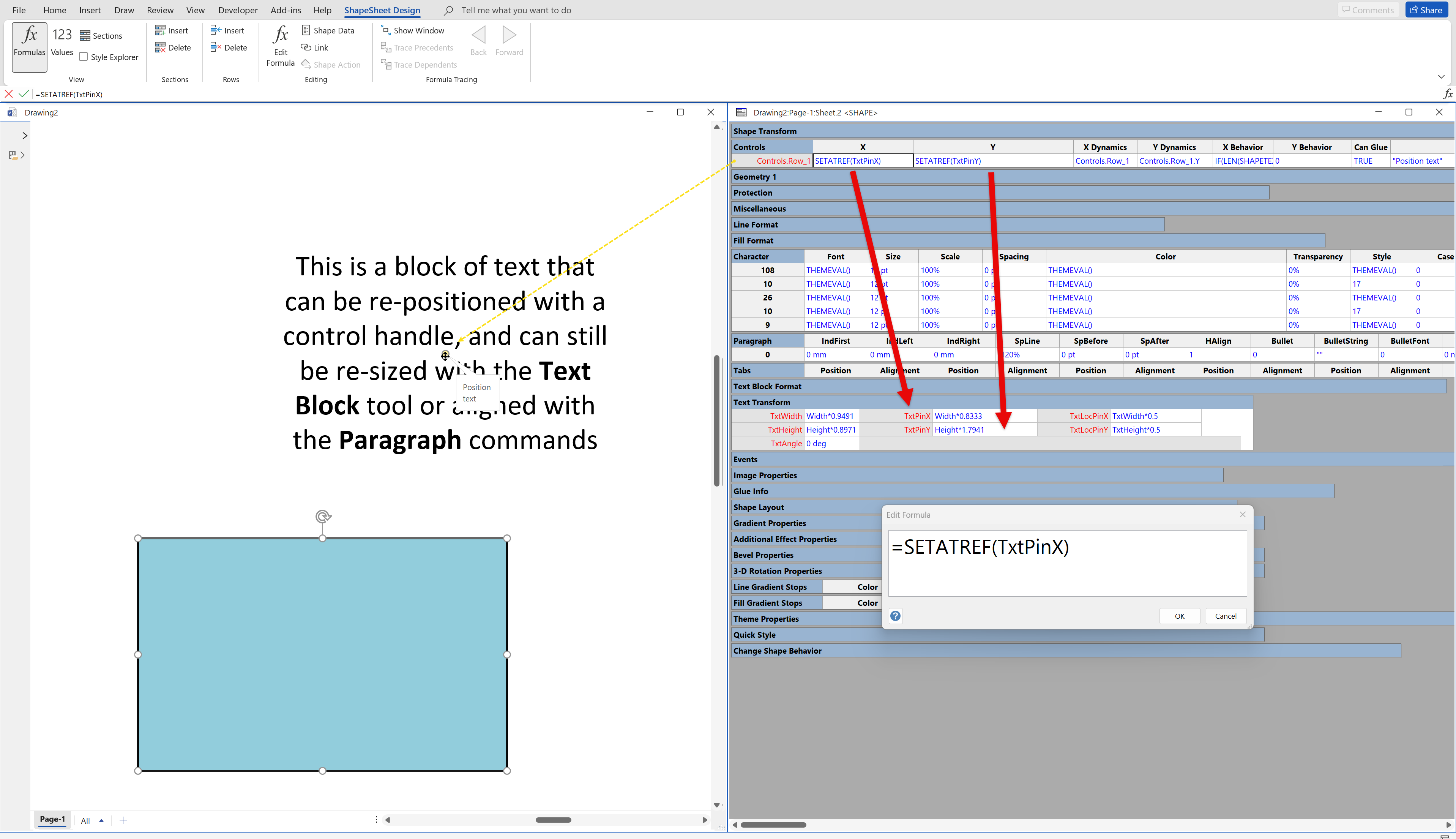
I was recently asked how a control handle can be added to a Visio shape so that it can be used to re-position the text block. Fortunately, it is extremely easy to setup, and requires just two formulas to be updated in the ShapeSheet. This is a great use of the SETATREF(…) function. (more…)
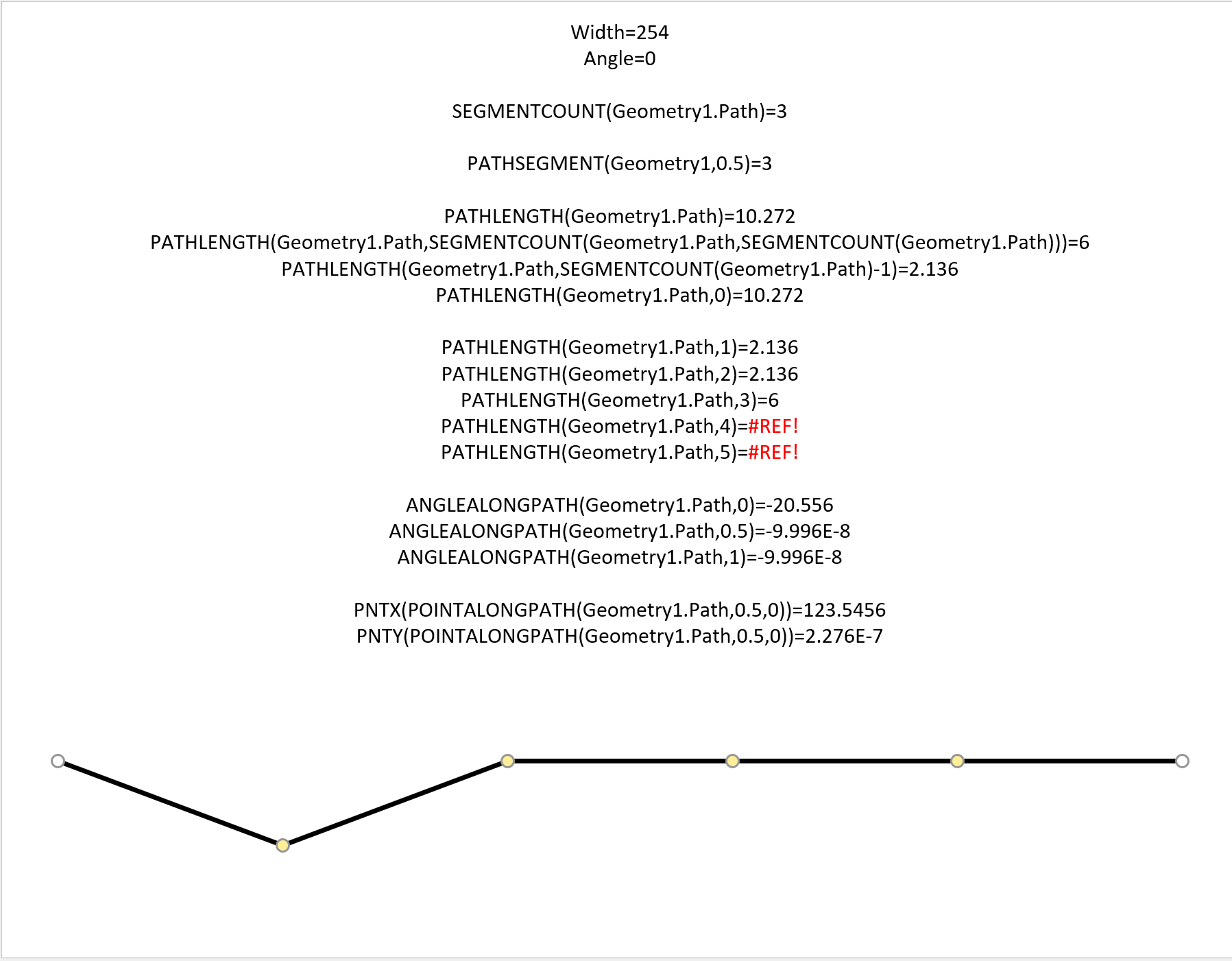
Understanding Segments of Visio Geometry
I recently had to revise my understanding of the POINTALONGPATH(…) function in Visio because I was getting a #REF! error in some cases. My particular scenario requires a line with a number of vertices that are initially all in a straight line but can be moved by dragging controls around that each vertex is bound…
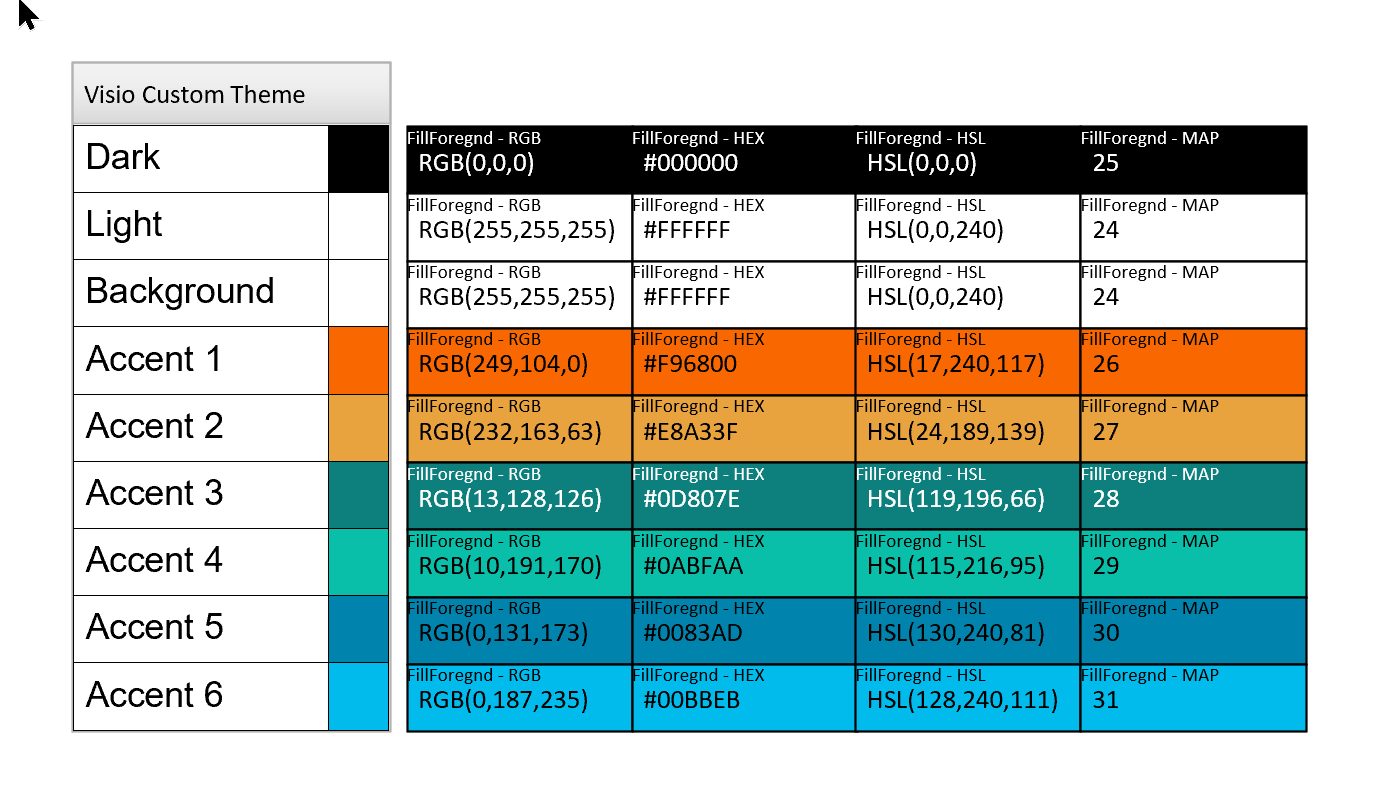
Custom Color Themes in Visio?
I was recently looking into custom color themes for corporate branding in desktop Microsoft Visio and became re-aware how different Visio still is from the rest of the Microsoft Office applications. A Visio page or document does not need to have any theme applied, but the documents of the other Office applications always have a…
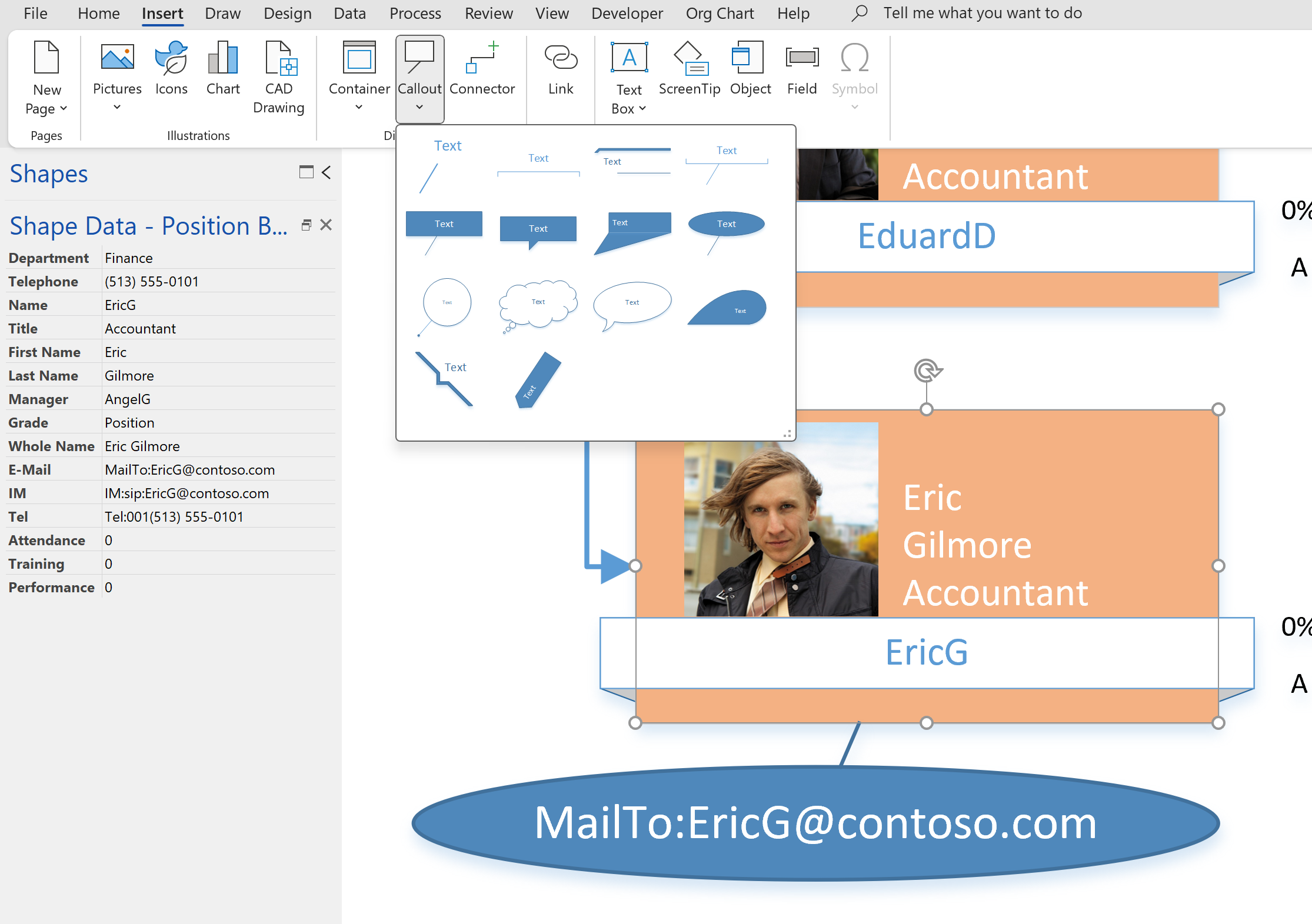
When is a Visio Callout not a Callout?
I have been a Visio user/developer since the mid-1990’s and seen the word “callout” used as part of the name of many master shapes in Visio. The images below show five ways that the term “callout” has been applied to the name of Visio master shapes. Generally, each evolution has been an advance on the…
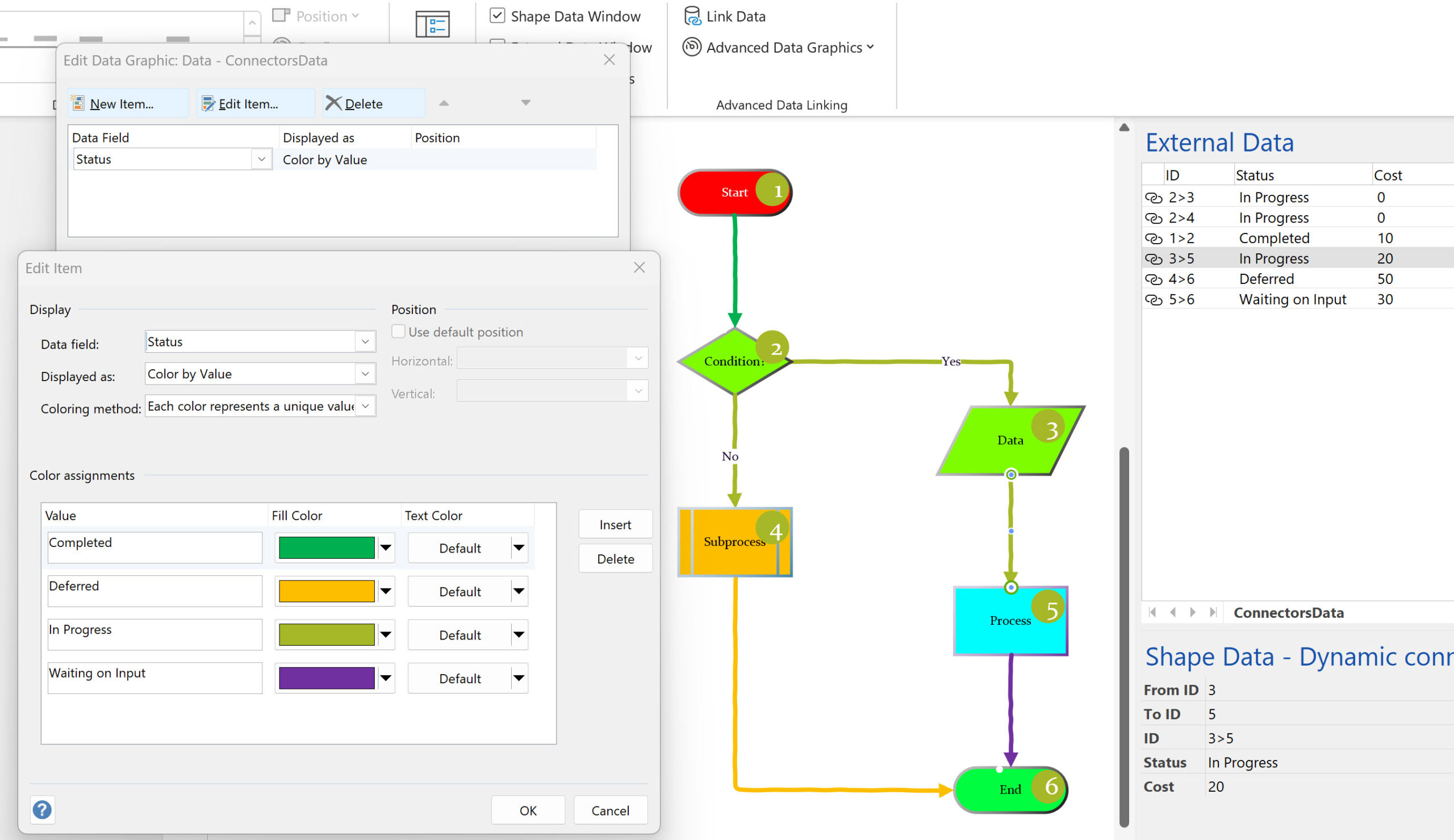
Using Visio Color by Value on Connectors
Data Graphics in Visio Plan 2 and Visio Professional is great, but it only enables us to use them with 2D shapes in Visio, i.e. not on connectors. So, what if you want to change the line colour of the connectors between the 2D shapes because of the data flowing between them? Well, it is…












Leave a Reply