The Web Content Access Guidelines (WCAG) 2.0 provides the current recommendations for making web content accessible to users with vision impairment, but how do you test if your Visio shapes pass? There are several web sites out there that provide this capability, but all of them require the HEX values, rather than the RGB or HSL that Visio provides natively. Therefore, I have created a Visio callout shape that can be associated with a target shape to report on the values of each of its main color elements and provides hyperlinks to automatically check the contrast ratio on WebAIM.

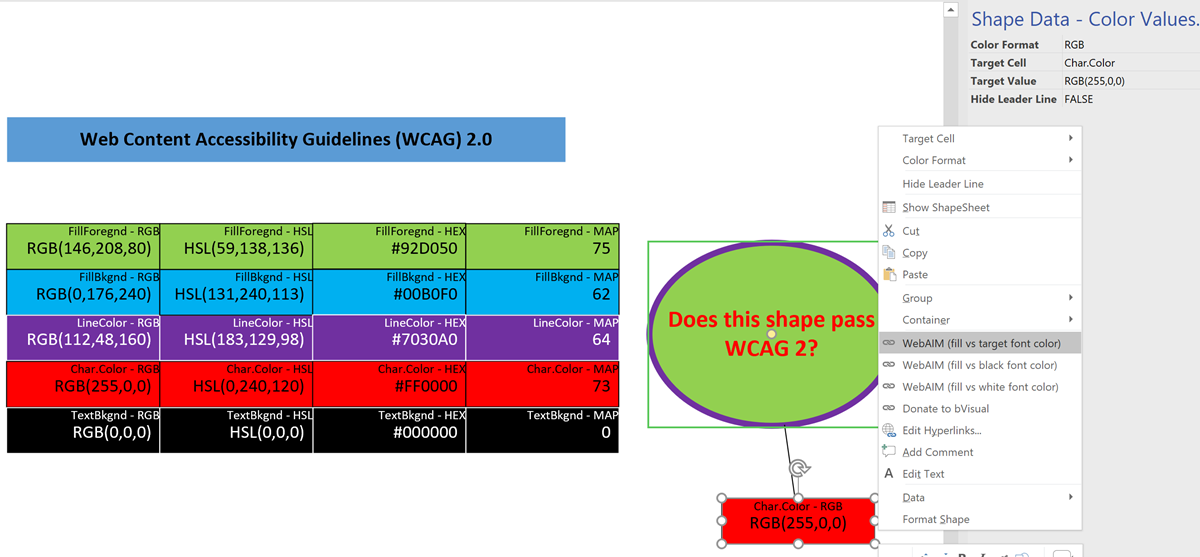
The colour formats that can be selected from either the Shape Data window or the right mouse menu are:
- RGB – The Red, Green, Blue formula
- HSL – The Hue, Saturation, Luminosity formula
- HEX – The web hexadecimal format
- MAP – The Visio document color map number
This special shape is possible because of the special capabilities of the callout. It can reference the values in cells of the target shape that it is associated with. In this case, there is a list of target cells available from either the Shape Data window or from the right mouse menu:
- FillForegnd – The fill color if the Solid fill pattern
- FillBgnd – The second fill colour for non-solid pattern fills
- LineColor – The colour of the lines
- Char.Color – The text or font colour
- TextBkgnd – The optional text background colour
The Target Value Shape Data row then displays the read-only value of the selected Target Cell in the selected Color Format.
The Color Values shape also has a Shape Data or right mouse menu option to Hide Leader Line.
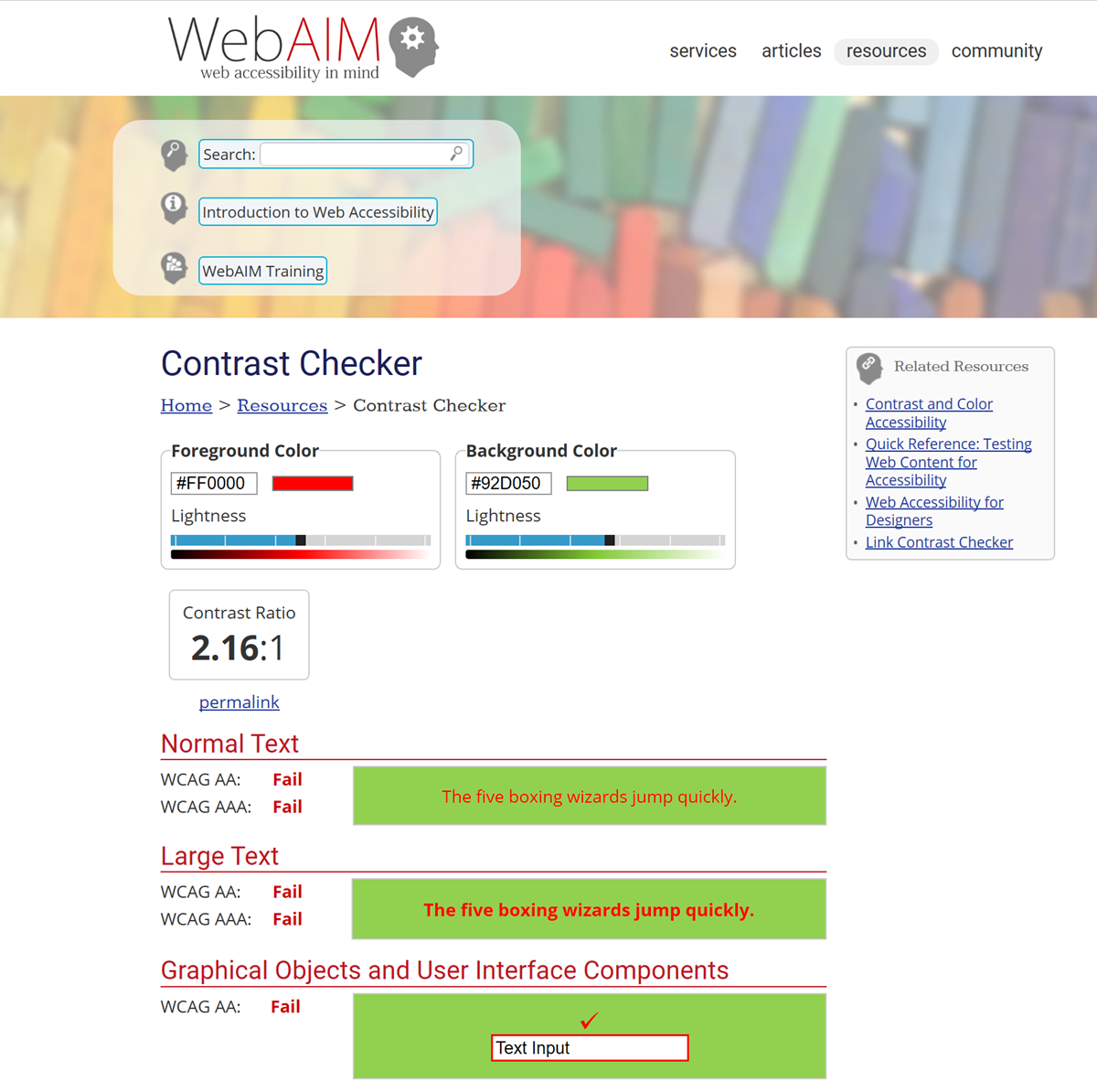
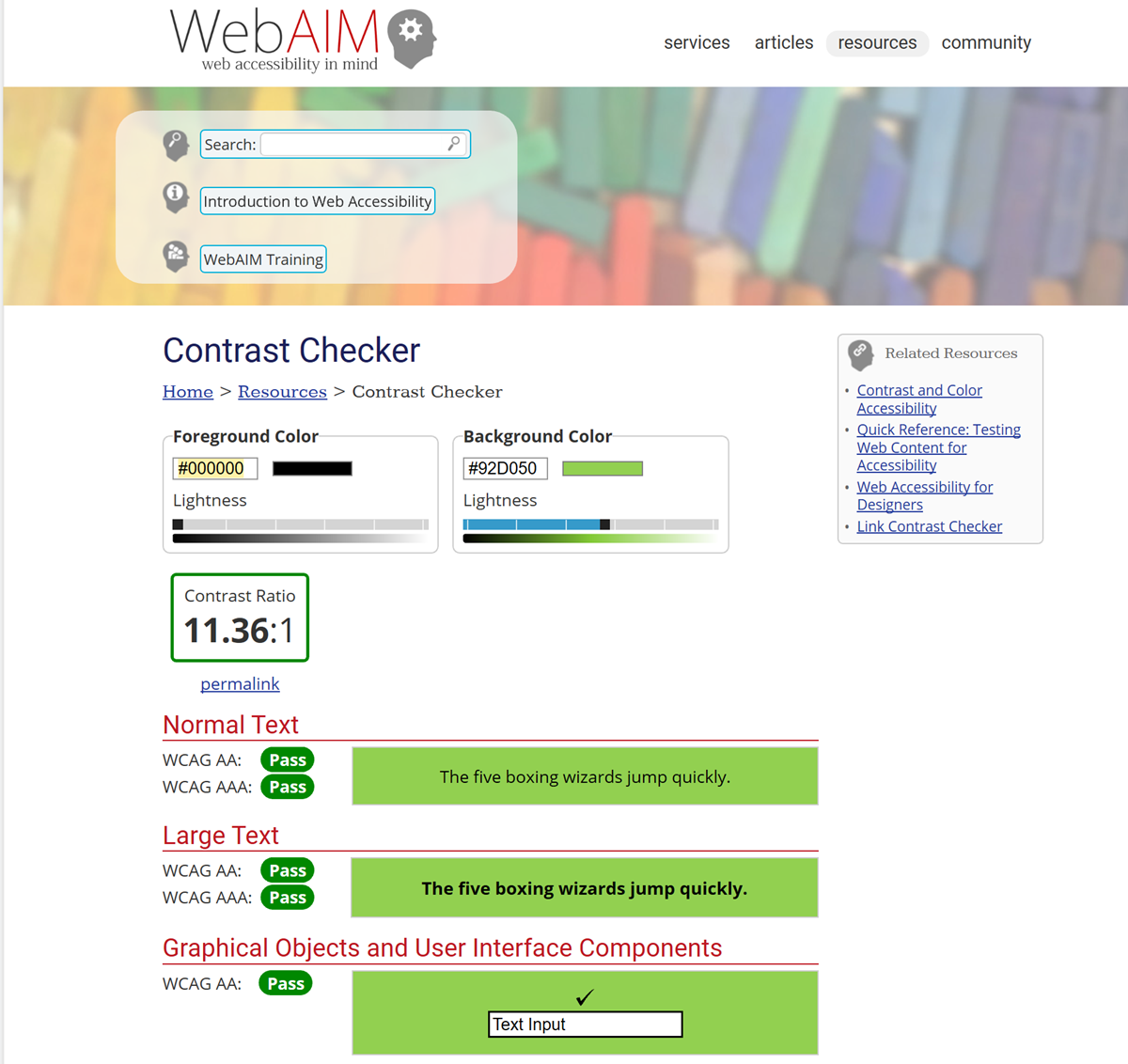
The shape then contains three hyperlinks that opens the WebAIM Contrast Checker:
- WebAIM (fill vs target font color) – Checks the Color Value shape fill colour vs the target shape text colour
- WebAIM (fill vs black font color) – Checks the Color Value shape fill colour vs the black text colour, which is the preferred one
- WebAIM (fill vs white font color) – Checks the Color Value shape fill colour vs the white text colour, which is the second preference if black fails
Check out WebAIMContrast Checker
There is one other hyperlink:
- Donate to bVisual – Provides the opportunity to encourage me to create more useful shapes
The Color Value shape can easily be used by simply downloading the Color Values stencil into your <documents>/My Shapes folder.
Then simply drag and drop the Color Values shape on to the shape you wish to check or drop the shape nearby and drag the yellow control handle onto the target shape.
Select the Color Format and Target Cell to read the value of and follow one of the hyperlinks to check the compliance of the selected fill and font colour.
If your shape uses no fill, pattern fill or gradient fill, then consider having a solid text background color.
Note, that this Color Values callout shape can only read the color values of the top-most shape of a group shape, and it does not take any transparency into consideration.
Related articles:
Ensuring High Contrast Text in Visio Shapes
Formatting SharePoint Columns with RGB Color
A big shout-out to my friend Chris Roth, aka VisGuy, for his inspirational article: Get Web Hex Color Values from Visio Shapes
Related articles
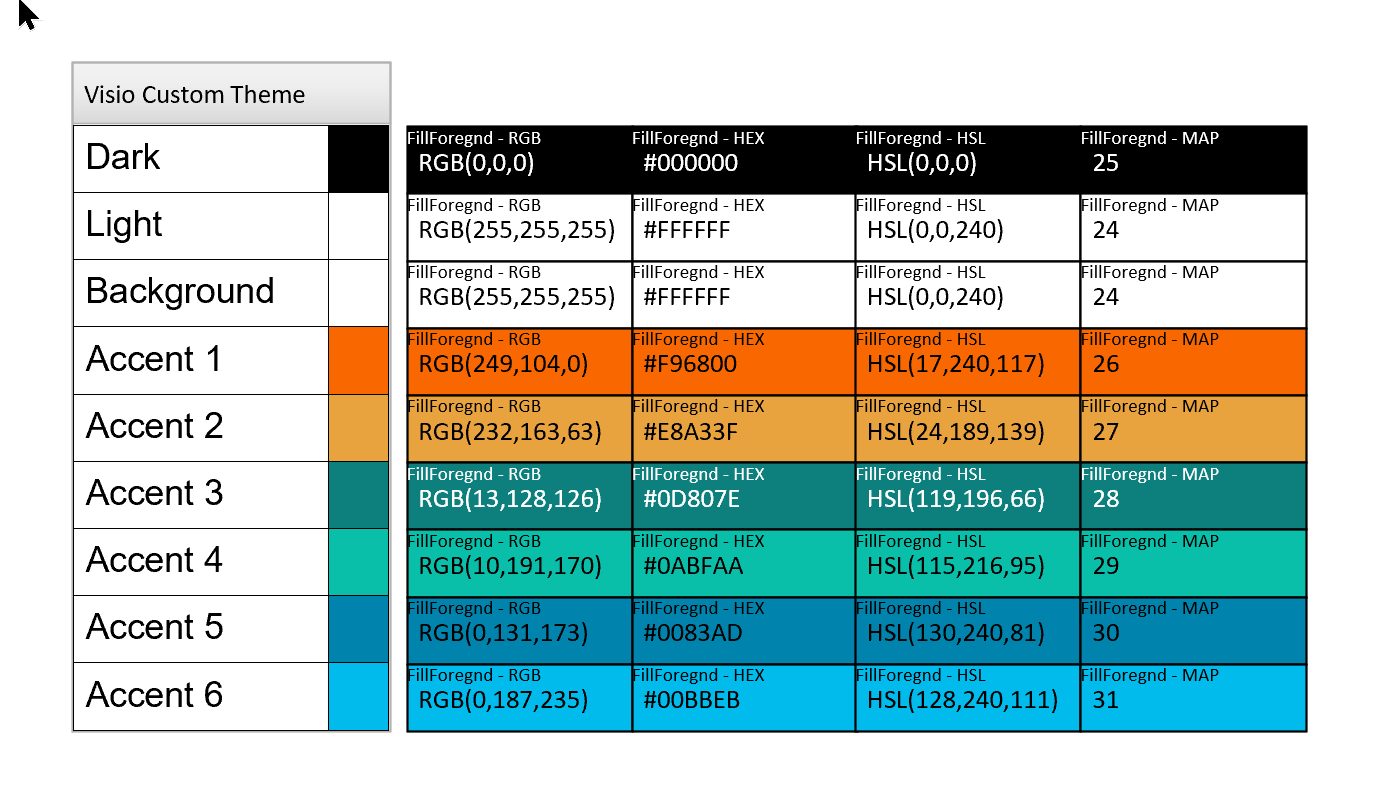
Custom Color Themes in Visio?
I was recently looking into custom color themes for corporate branding in desktop Microsoft Visio and became re-aware how different Visio still is from the rest of the Microsoft Office applications. A Visio page or document does not need to have any theme applied, but the documents of the other Office applications always have a…
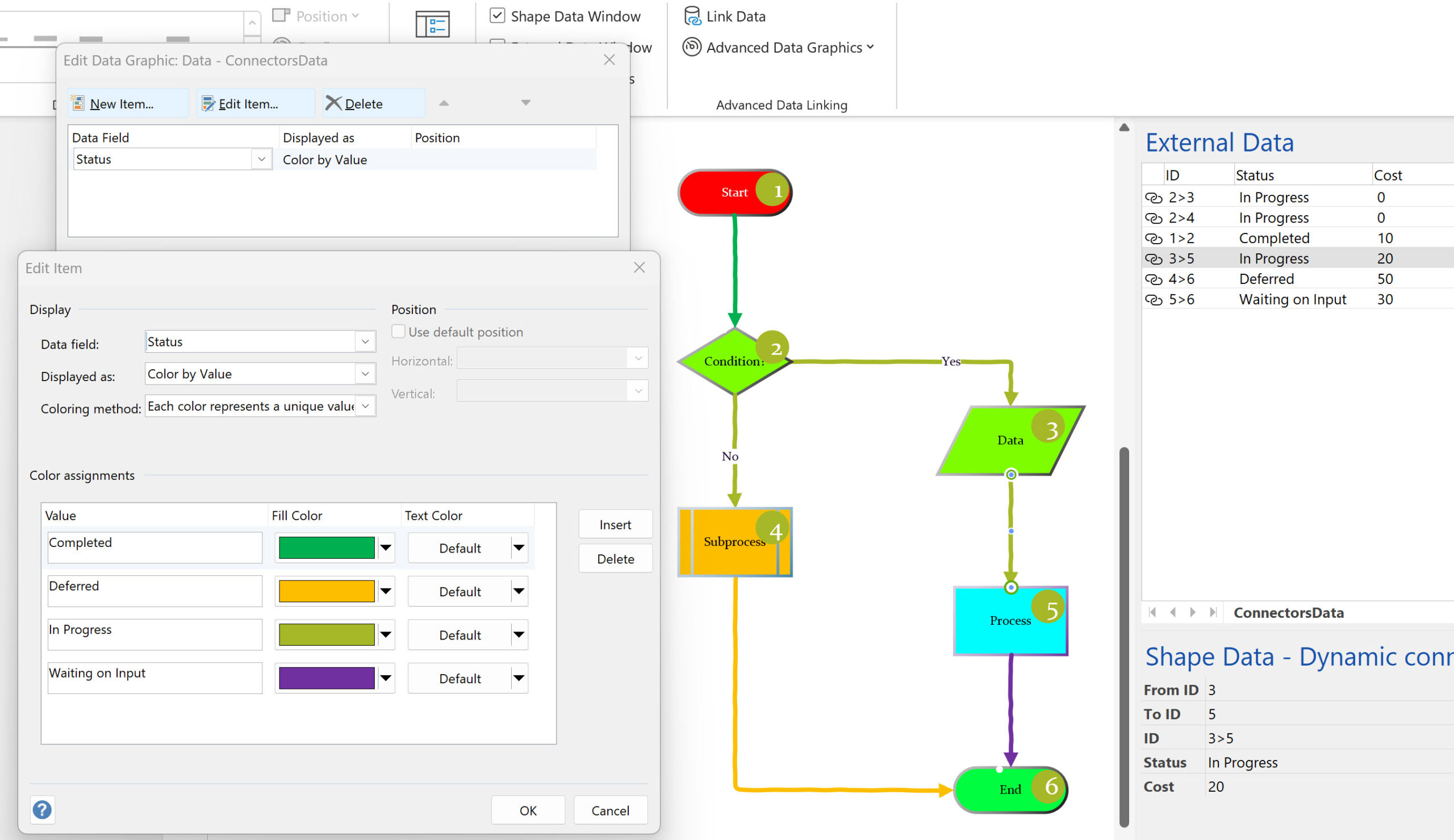
Using Visio Color by Value on Connectors
Data Graphics in Visio Plan 2 and Visio Professional is great, but it only enables us to use them with 2D shapes in Visio, i.e. not on connectors. So, what if you want to change the line colour of the connectors between the 2D shapes because of the data flowing between them? Well, it is…
Visio Presentations for the Microsoft Ignite The Tour 2020
Just when we thought the pandemic was coming to an end, another variant appears to scupper our plans. So, resuming in-person events is delayed, and the world isn’t safe until the world is immunised. Therefore, I decided to make the presentations that I was going to be presenting on the abandoned Microsoft Ignite The Tour…
Testing Regional Settings in Visio
There are times that I have been caught out by assuming that everyone speaks “proper” English, like what I do (sic), and forgetting that there are other languages with their own formatting conventions. I think most of the world is bemused at the USA date format where they put the month before the day and…
My sessions at MS Ignite the Tour 2020 London
I was pleased to present two sessions at London ExCel last week about Visio. Attendance was good, maybe too good because some could not get close enough to hear. There was a lot of background noise, and my presentations were too long for the 15 minutes slot, but content was eagerly received. I told everyone…
Visio Accessibility Guide and Webinar
Get a free downloadable guide to accessibility in Visio desktop and for the web and watch a webcast!








Leave a Reply