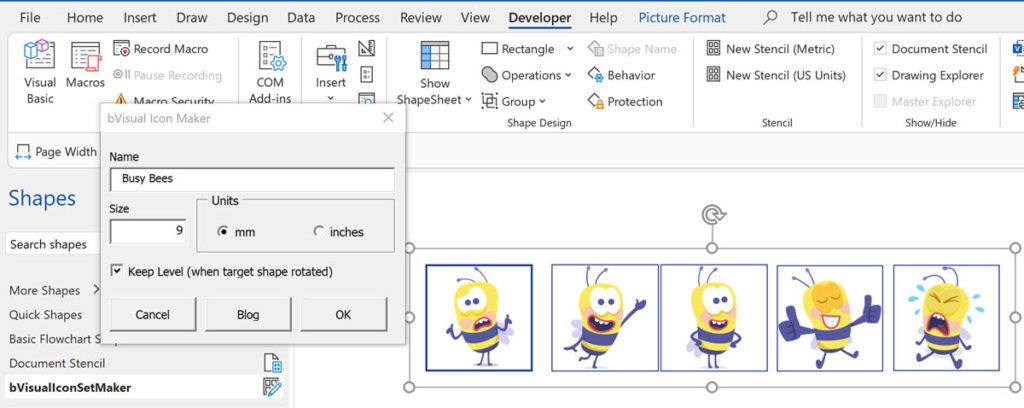
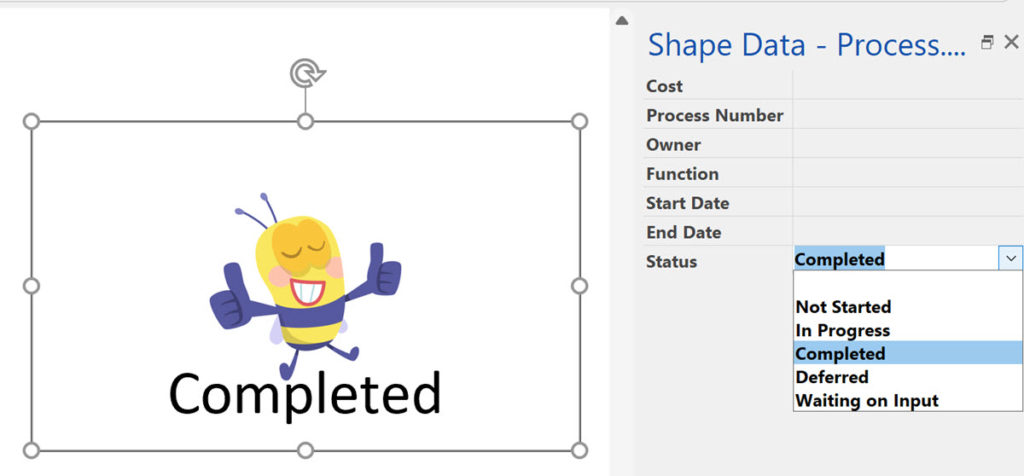
My good friend Scott Helmers, Visio author and trainer, of Harvard Computing Group , recently asked for some help in keeping data graphic items level when their target shape is rotated. Fortunately, I was able to assist, so I thought I would explain how this can be done, and also update my Icon Maker macro from a few years ago. The updated macro is available to download for free and includes the extra ability of sizing the icons. I chose to use some bee stickers from the Insert / Illustrations / Icons tool in Visio Plan 2, and the Status options from the Process shape in the Basic Flowchart Shapes stencil to demonstrate.

All I had to so was to associate a suitable bee with a Status value 🙂

The trick is to ensure that the graphic item is a group shape without any visible text or geometry, but must contain at least one line which is preferably horizontal. Then to have a User-Defined Cell, named, say, Angle with the following formula:
"=ANGLETOPAR(ANGLEALONGPATH(Geometry1.Path,1),Width,ThePage!PageWidth)"
This formula uses the ANGLEALONGPATH(…) function to get the angle of a specified geometry segment, then the ANGLETOPAR(…) function to get the angle relative to the page. See Visio ShapeSheet Functions A-C for more of an explanation of these functions.
Then the Angle cell in sub-shapes just need to reference the User.Angle cell of the top shape, but prefixed with a minus sign. The effect is that the icons will remain level to the page when the target shapes are rotated:
Simply run the bVisualIconSetMaker.IconSetMaker.MakeIconSetFromShapes macro in the bVisualIconSetMaker.vssm macro-enabled stencil to create a data graphic icon set from the selected shapes.
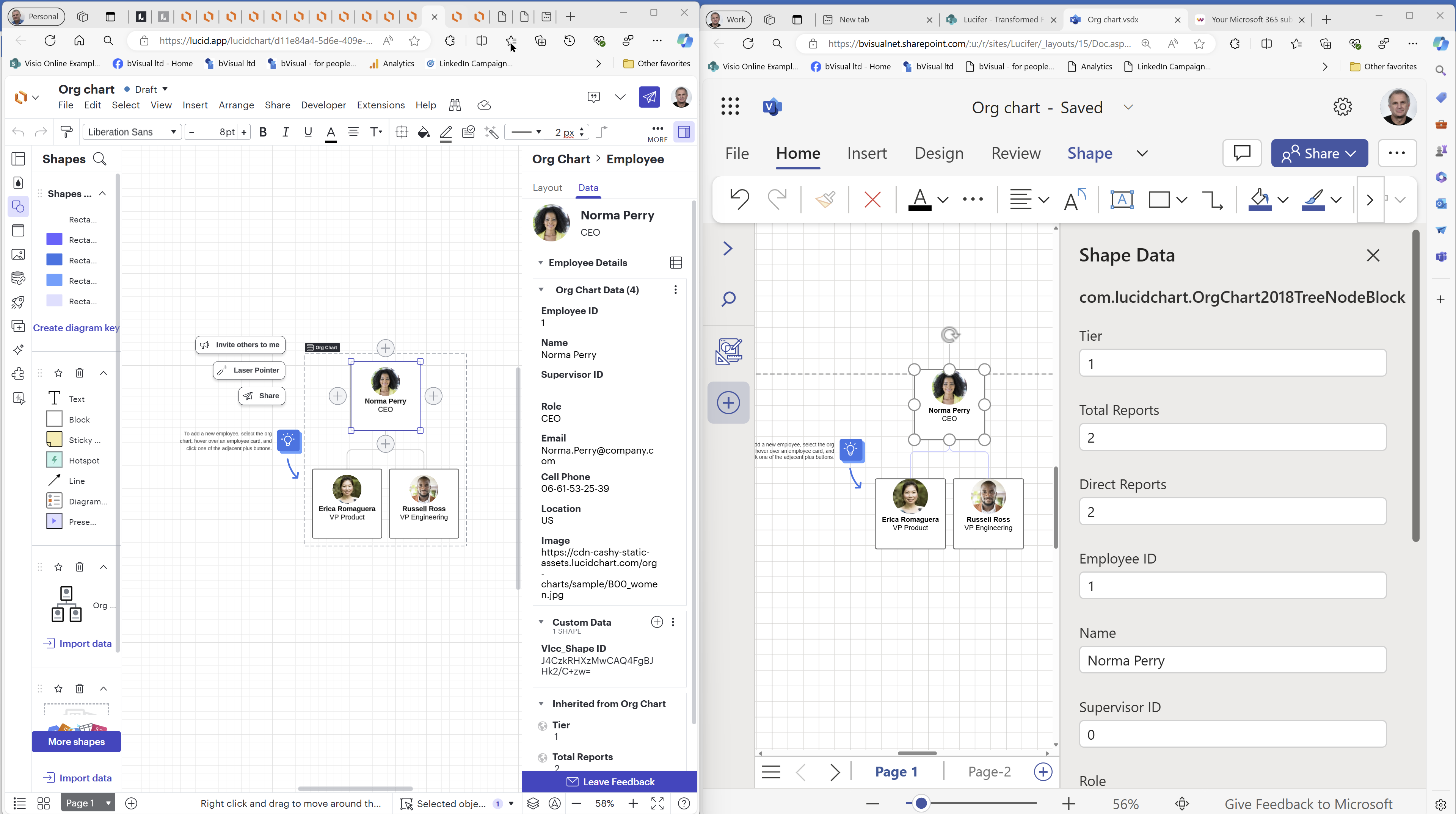
How to migrate from Lucidchart to Visio
I am pleased to announce that I will be presenting a webinar on Thursday 10th October 2024 where I will be demonstrating how to convert many types of diagrams from Lucidchart to Visio, and keep their smartness. Over the 30 years that I have been using and developing solutions with Visio, I have seen many…
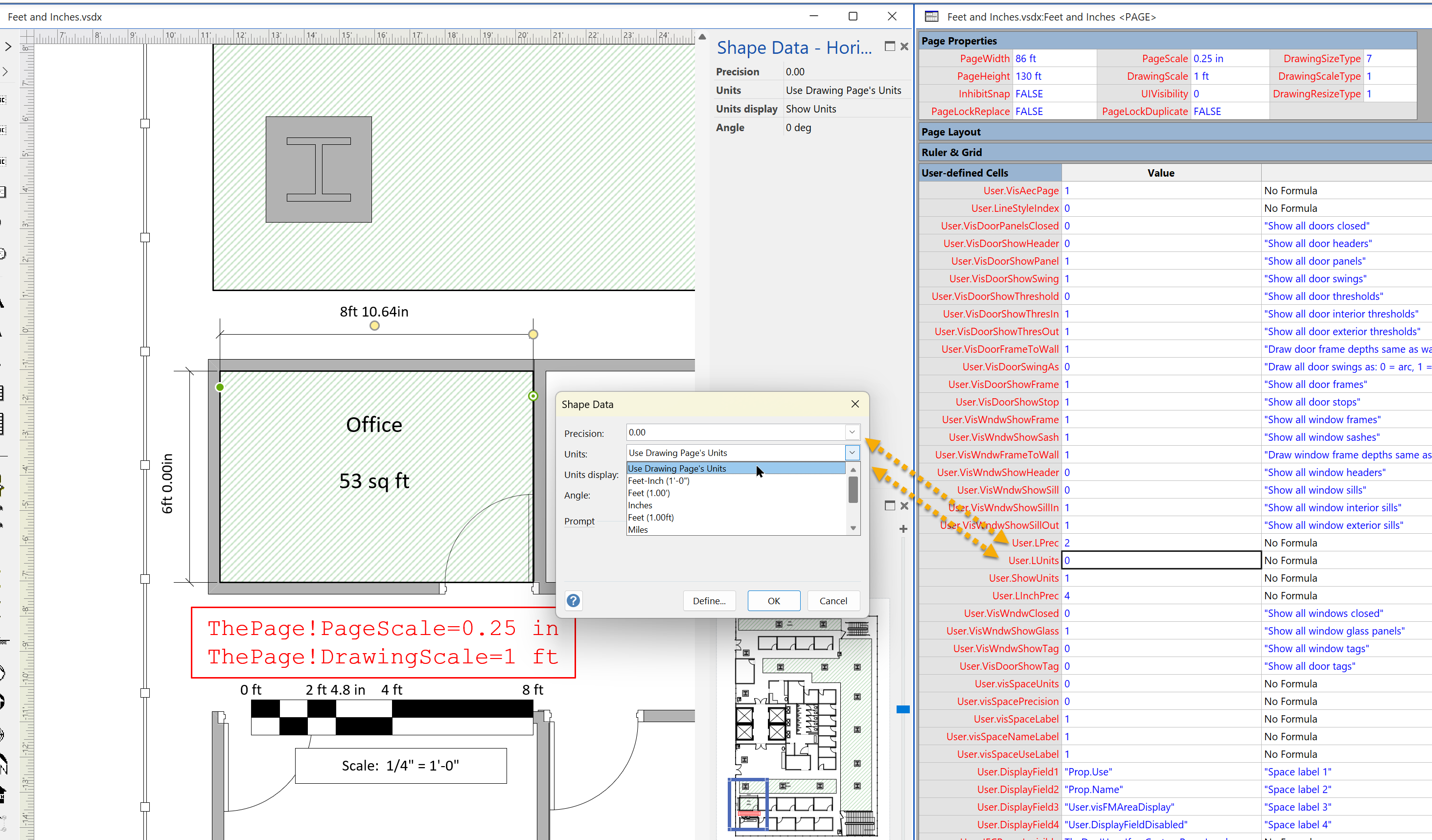
Setting Default Measurement Units in Visio Pages
Microsoft Visio can handle many different units of measurements which can be set for a page and separately for shapes, such as dimensions, within the page. This can confuse some users who expect them both to be the same all the time. In fact, the dimension units can be set to be the same as…
Refreshing the cached installed files of Visio
I have created many Visio solutions over the past 25 years and used a number of methods of creating an installation that includes Visio templates and stencils. I have just wasted many hours trying to debug an installation created with Advanced Installer until I realised that the problem was that Visio was not properly updating…
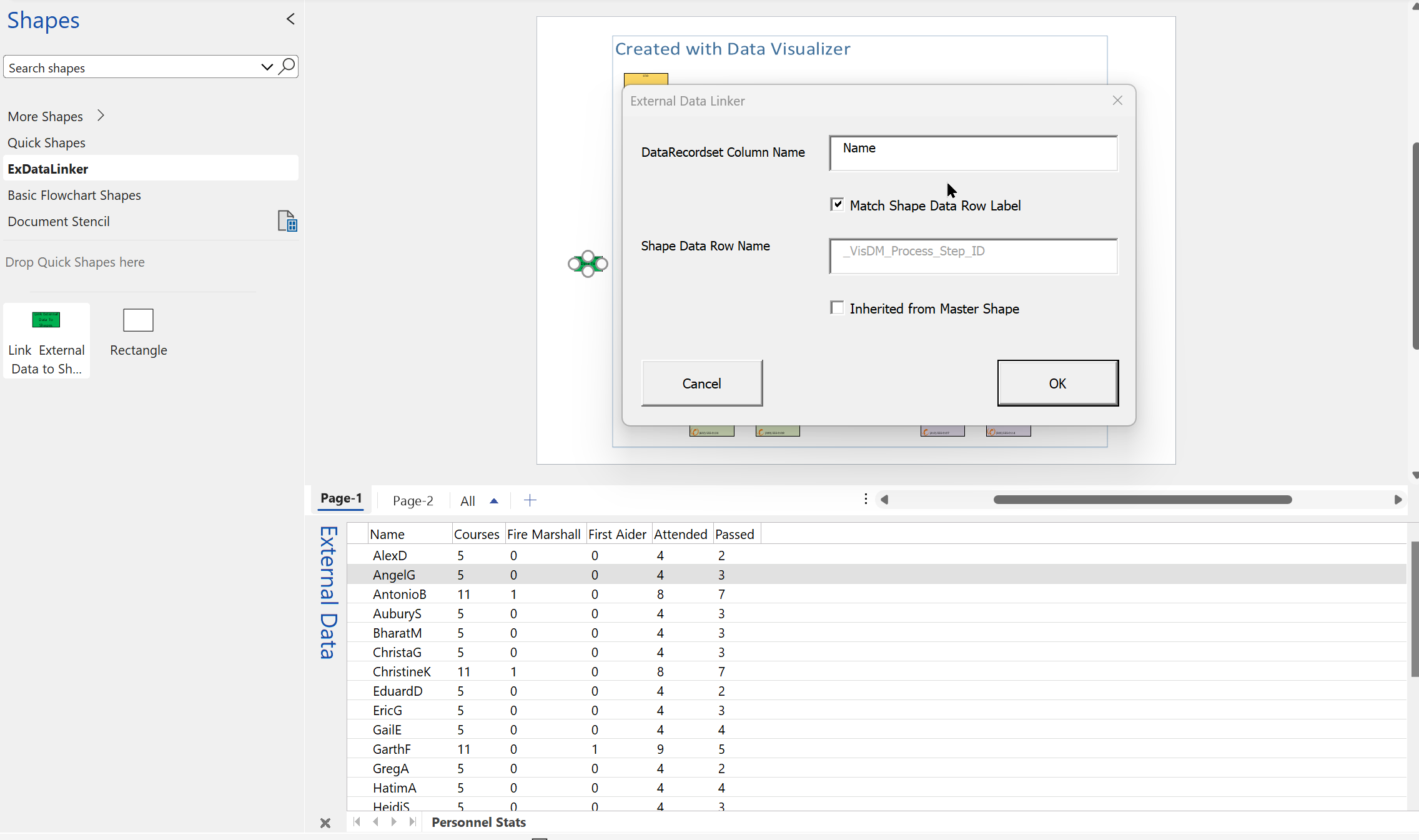
Linking Data to Shapes in Visio after using Data Visualizer
Data Visualizer (DV) in Visio Plan 2 (Data | Create from Data | Create ) is great because it provides a way of automatically creating a diagram from data, but it also prevents some of the other data-linking features in Visio from being used. This is because DV wants to take control of the data…
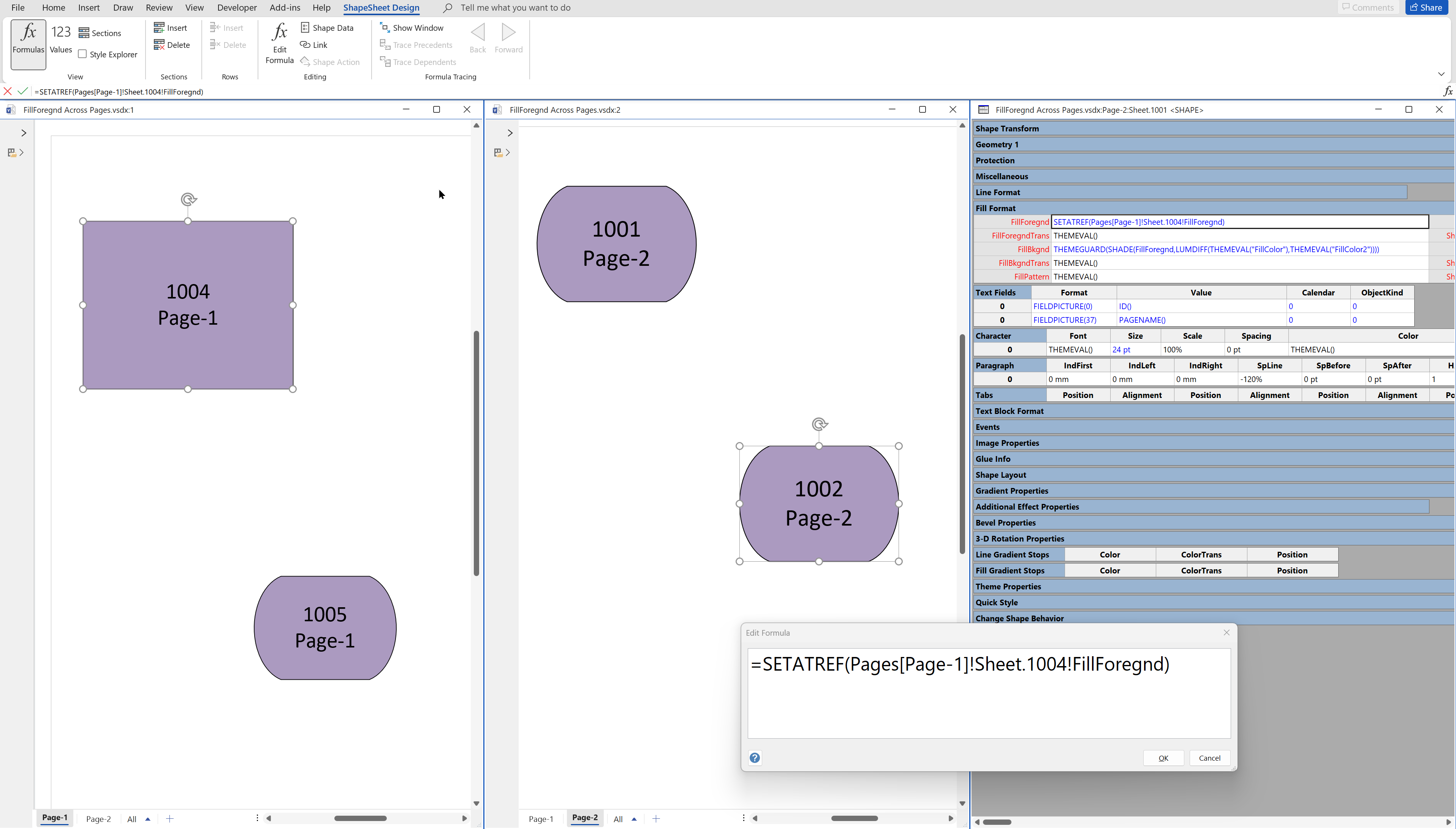
Synchronizing Visio Shape Fill Color (or almost any cell) across pages
I was recently asked how the color of one shape can be changed and for other shapes to be automatically updated to the same color … even if they are on different pages! Well, it is possible with Microsoft Visio’s awesome ShapeSheet formulas. In fact, this capability is not limited to the FillForegnd cell ……
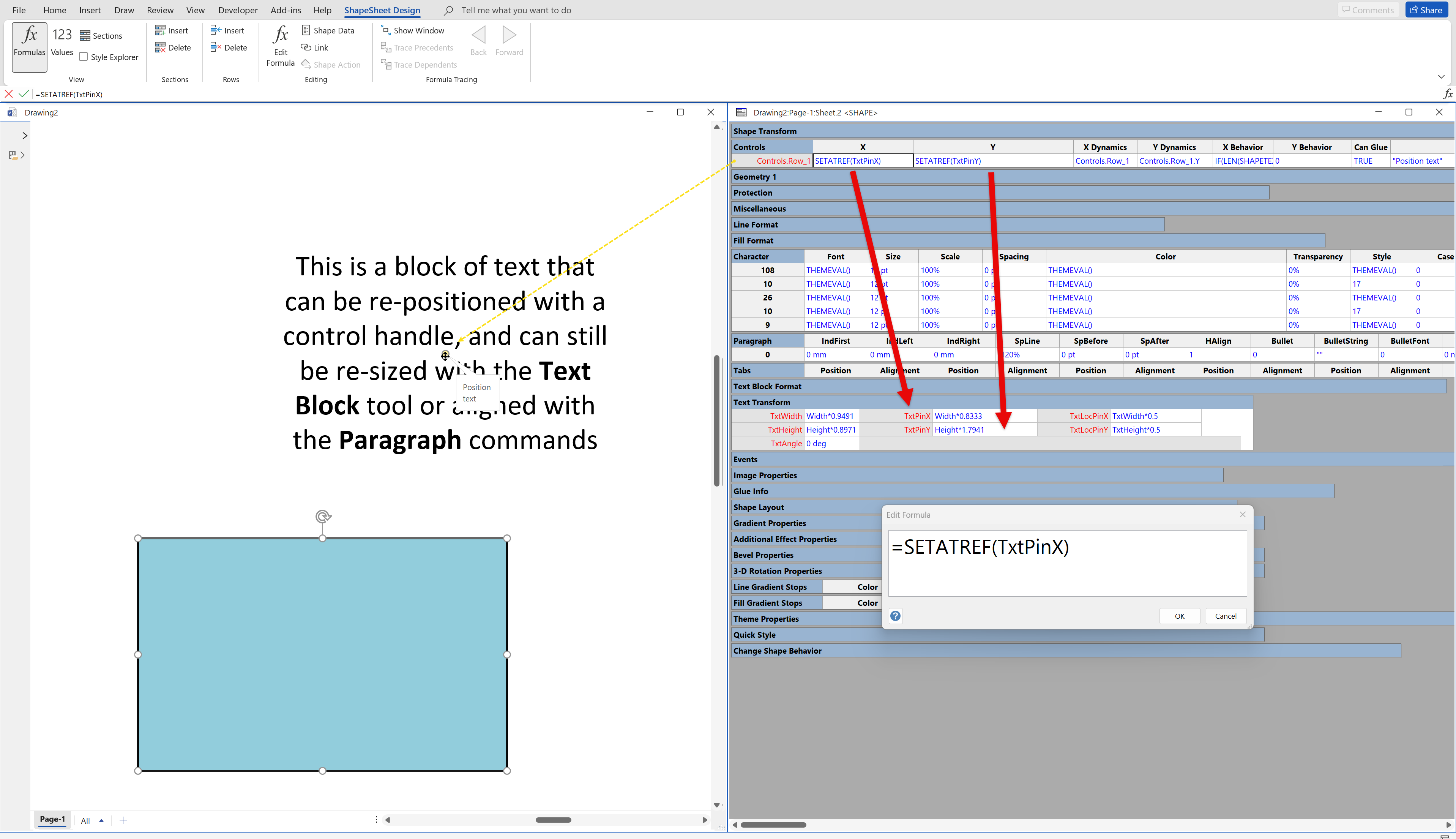
Positioning Visio Shape Text Block with a Control Handle
I was recently asked how a control handle can be added to a Visio shape so that it can be used to re-position the text block. Fortunately, it is extremely easy to setup, and requires just two formulas to be updated in the ShapeSheet. This is a great use of the SETATREF(…) function. (more…)





Leave a Reply