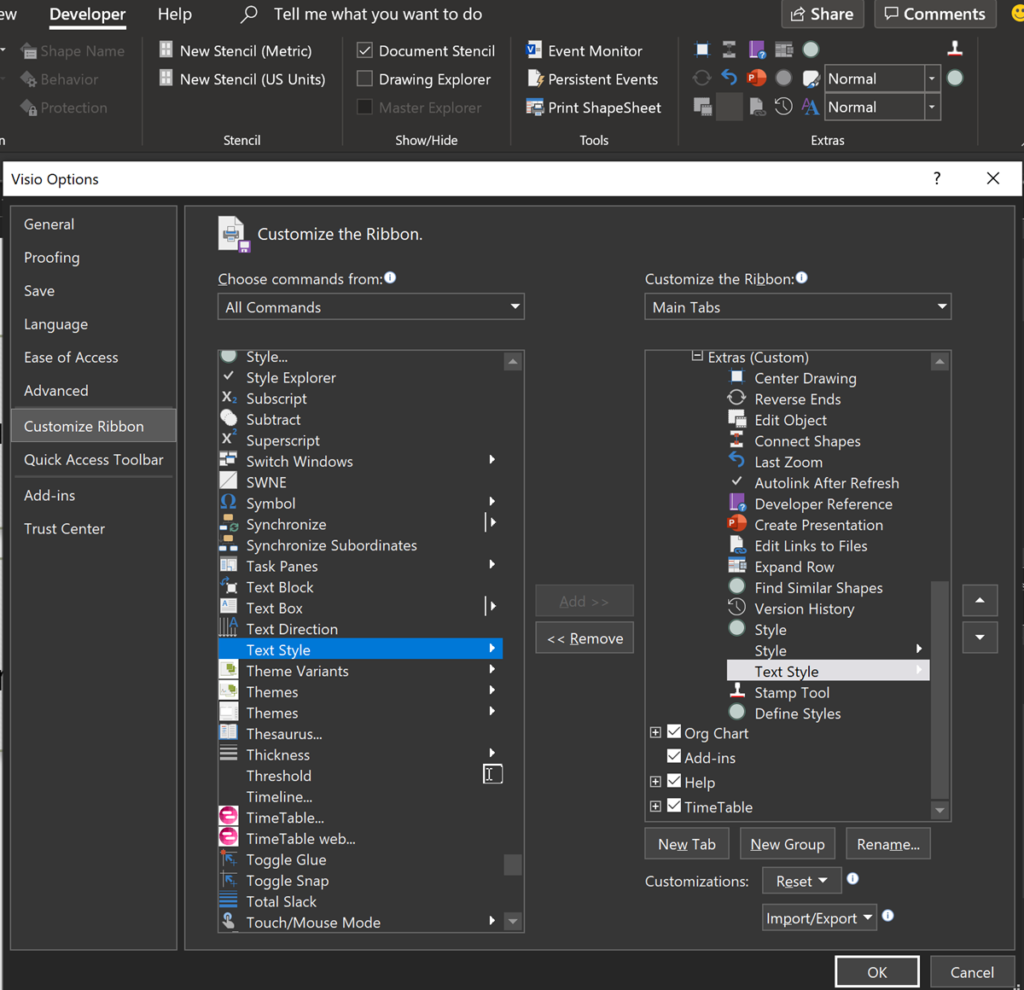
I am working on a Visio project where the client wants to be able to configure the font used in each document. These documents have many custom masters, but the user can add there own annotations too. Therefore, I needed to find a way to synchronise the fonts used in both cases. Visio has Themes and Variants, and some of these built-in settings use different fonts, but there is no way of editing the fonts used in each theme since Office 2010 ( see Create a custom theme). There have been many questions on the web about changing the default font used in Visio, which is currently Calibri, but there were no easy answers found. Visio used to use Styles rather than Themes, and these capabilities are still there, but the buttons are not displayed in the default ribbon. However, the Drawing Explorer window does show the Styles and their hierarchies.
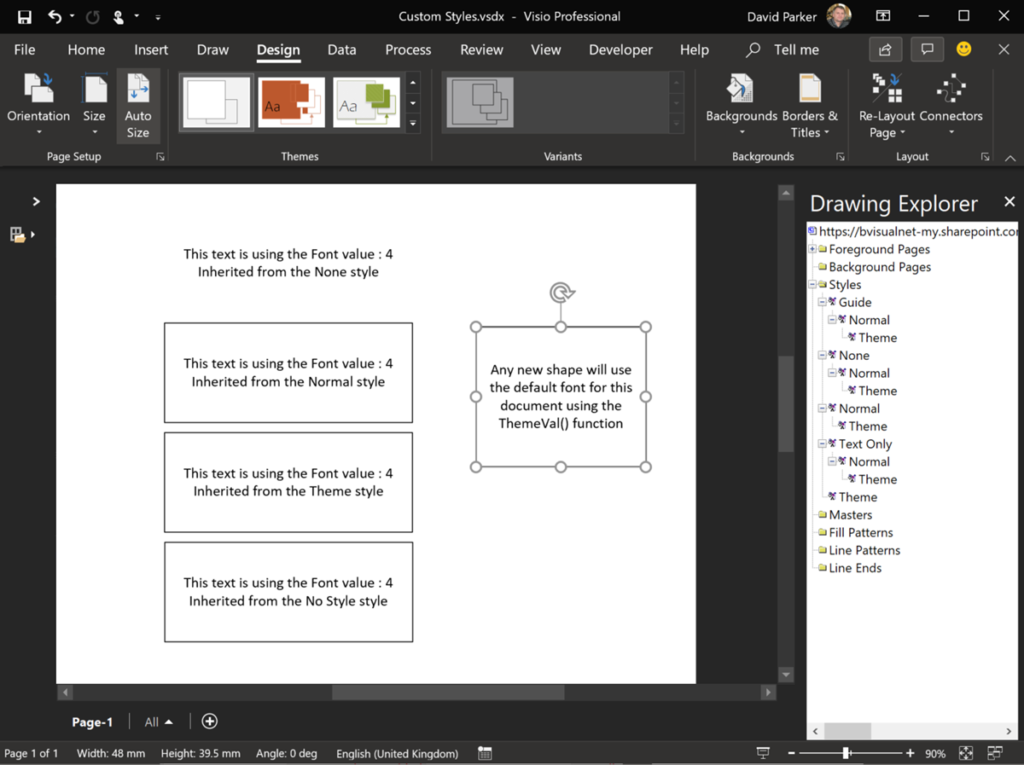
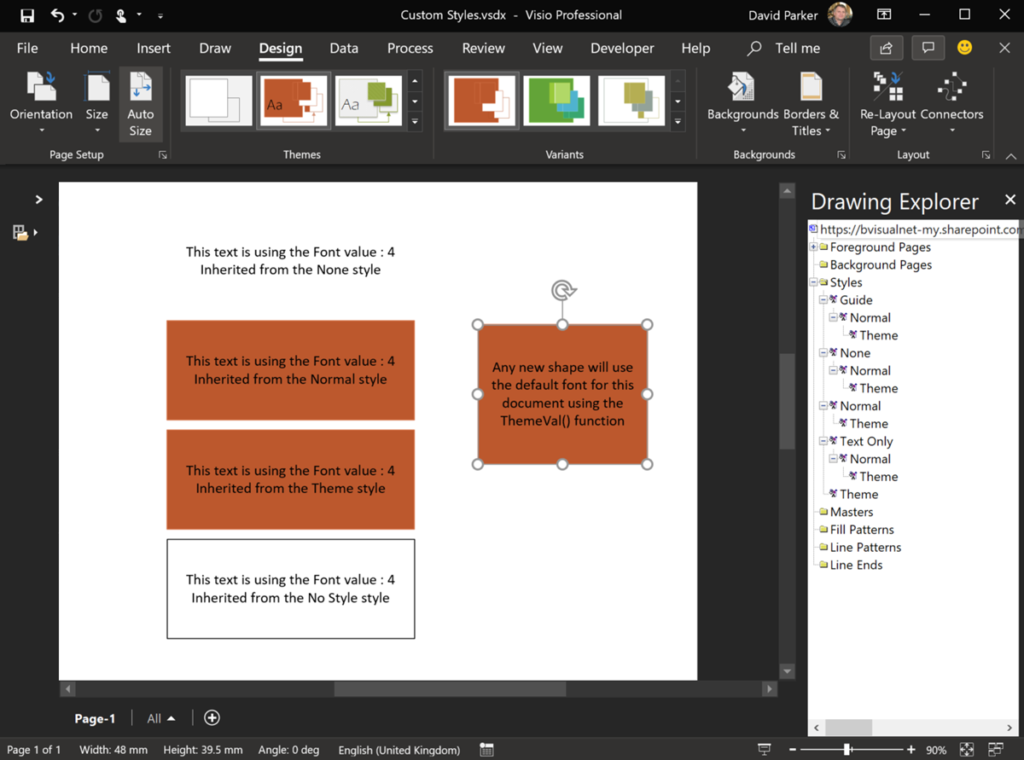
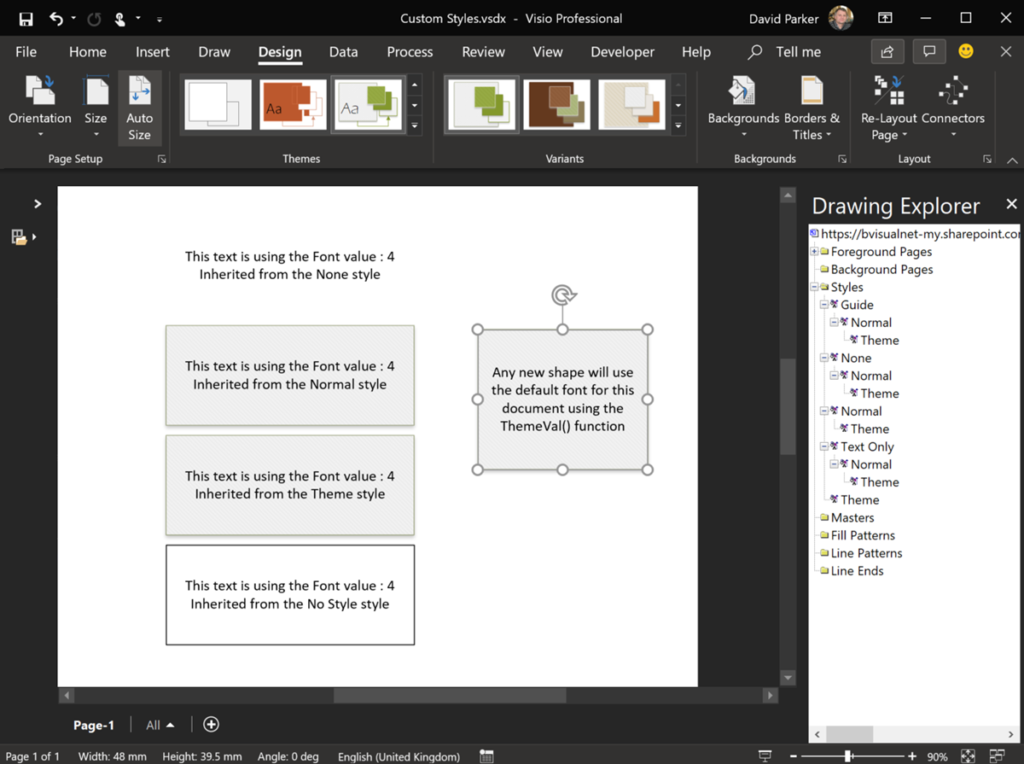
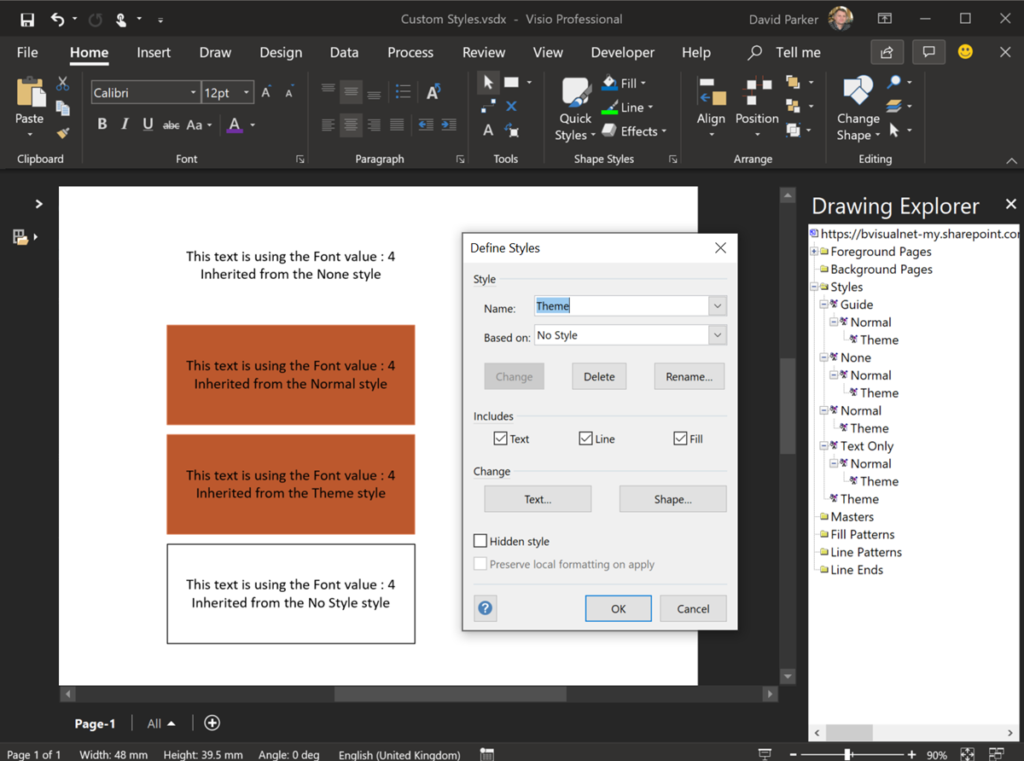
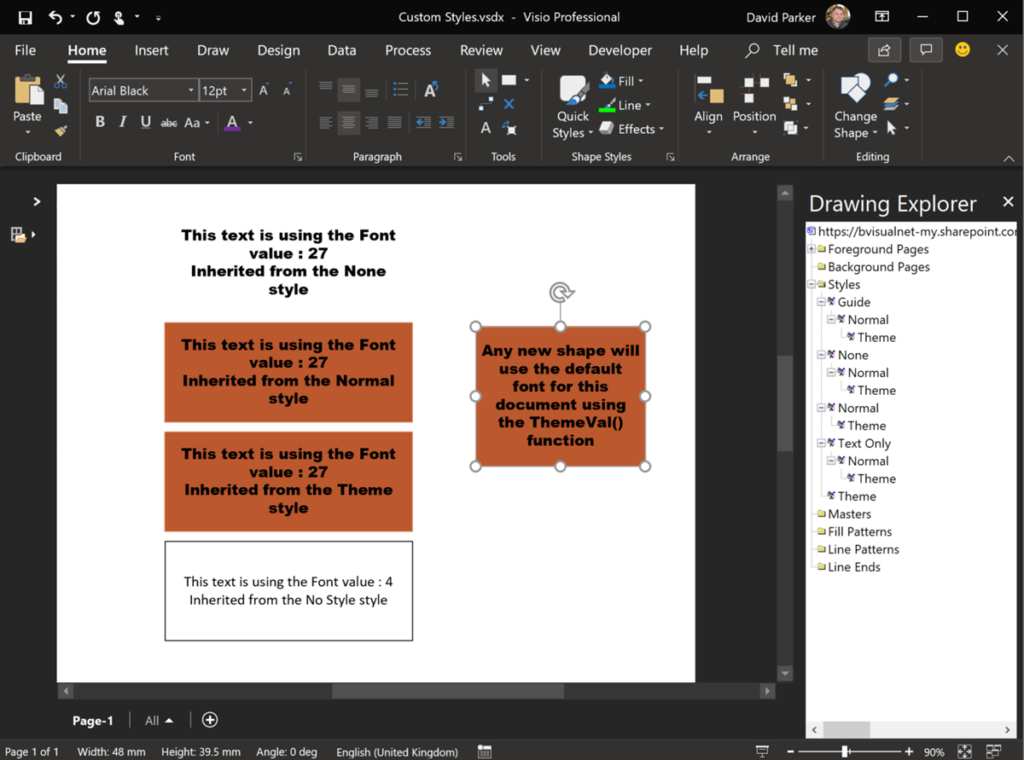
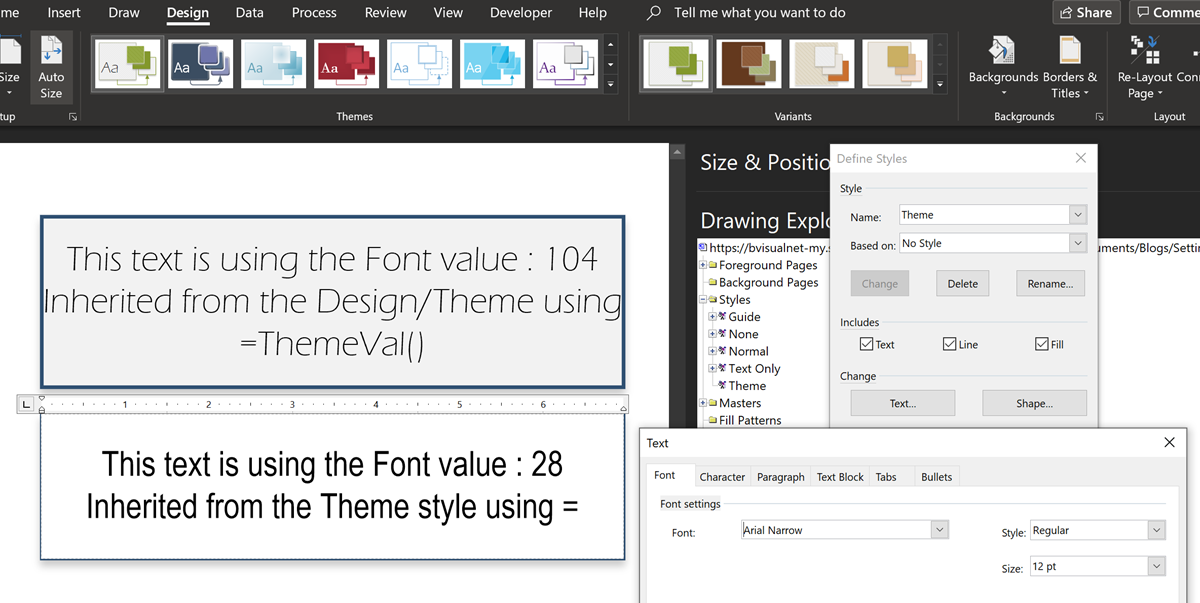
In the slideshow above, the four shapes on the left have the No Style, Theme, Normal and None styles applied from bottom to top. The right-hand shape is just a freshly drawn rectangle. Applying different themes changes the appearance and font.
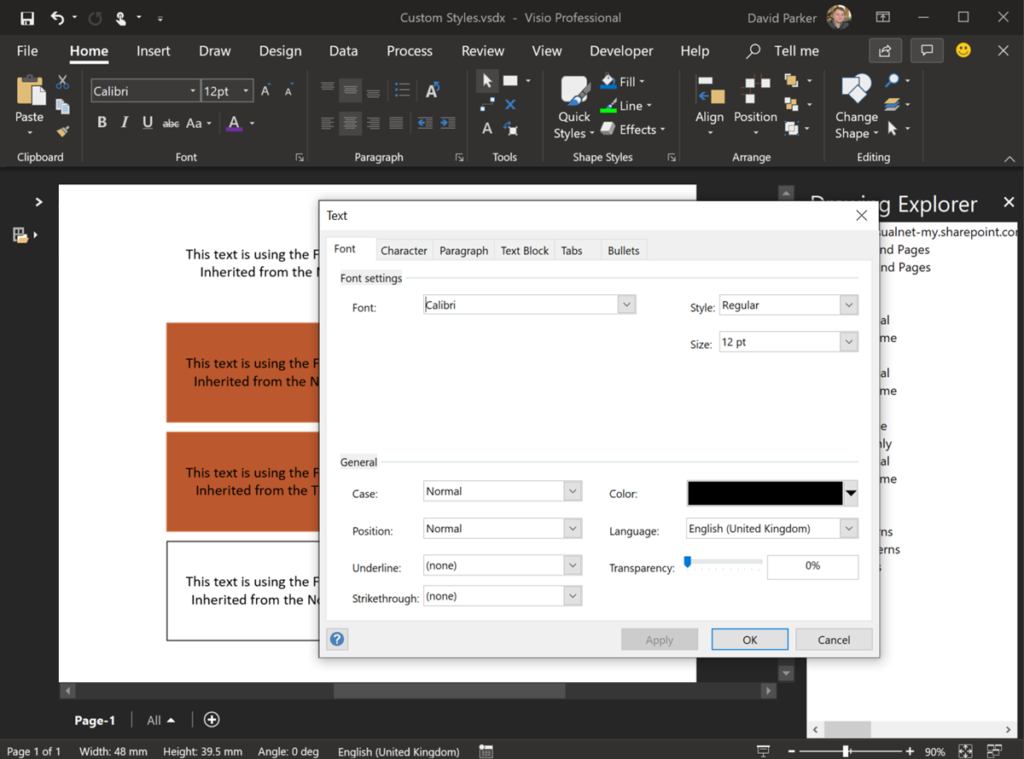
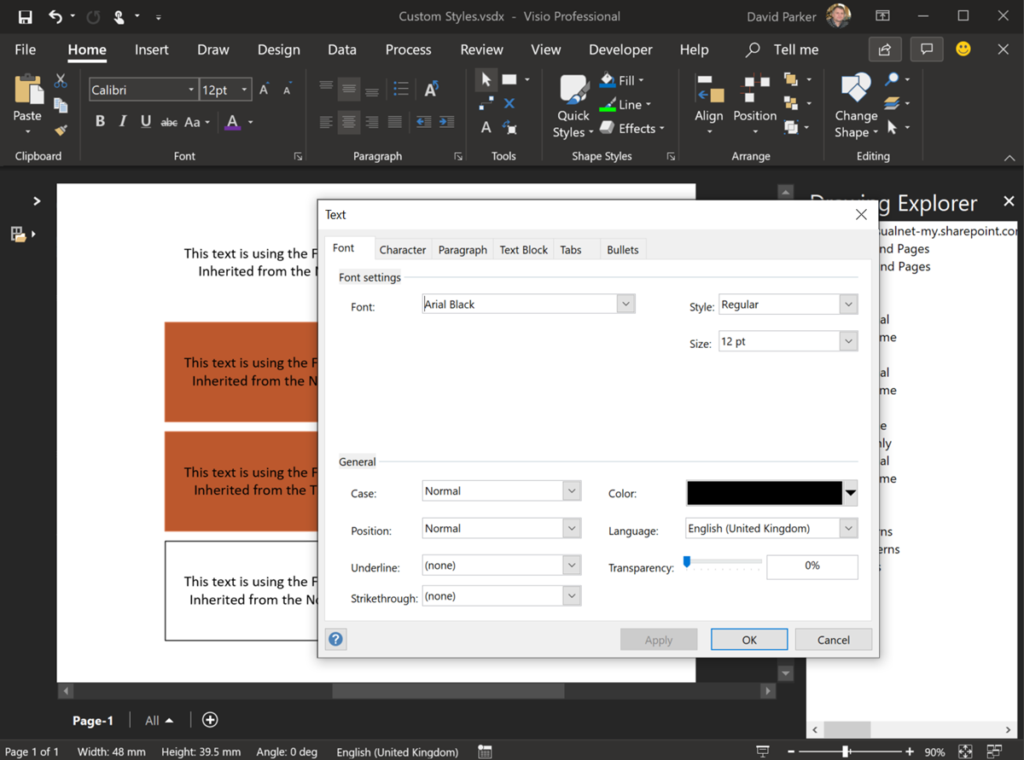
The Drawing Explorer window reveals how the styles are based on other styles, but you cannot see that Theme is actually based on No Style until you use the right-mouse menu option Define Styles… which opens a dialog. Here you can see that a style can include Text, Line or Fill settings. however I merely want to change the default font for the document, so the Text button opens a dialog where that can be changed.
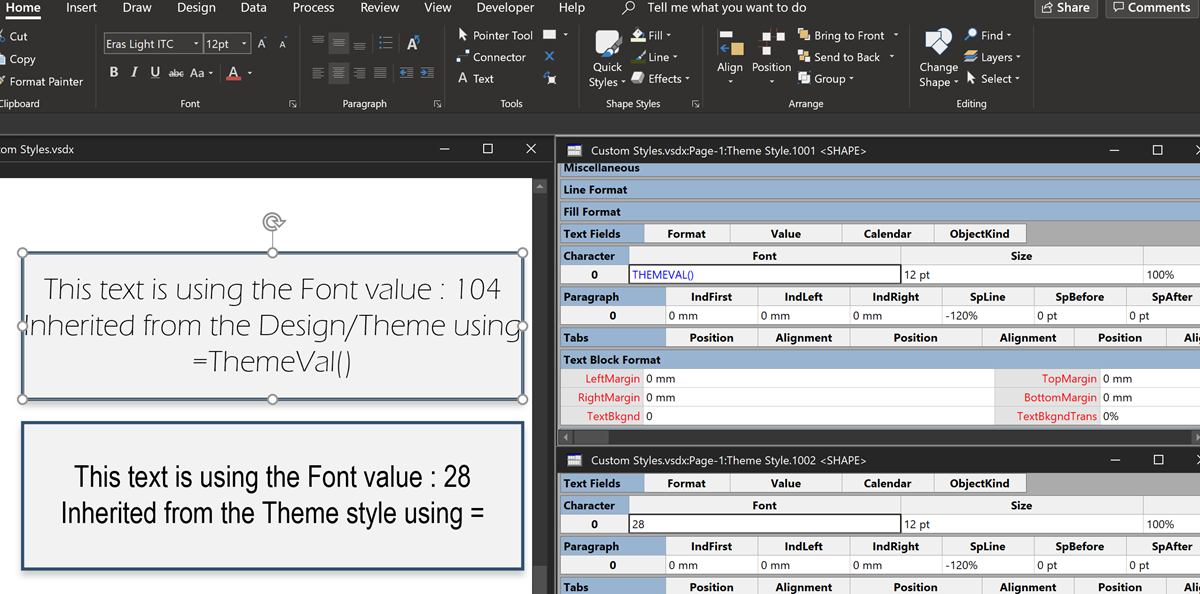
The default formula in most cells in the ShapeSheet for these sections is =ThemeVal(), and this means that the value will be inherited from the active Design/Theme. If the Char.Font formula is replaced with just an equals sign then the value is inherited from the Theme style. Therefore, changing the values here will mean that the document version of the Theme style is customised, and the same desired font will be applied, whichever Design/Theme is applied.
One remaining issue is that a user may wish to revert to using the default font value set in the the Theme style, rather than one applied within the UI. This requires the formula in the Char.Font cell to be set to either =ThemeVal(), if the Design/Theme is required, or just =, once more. This can be done by re-applying the Theme style to a shape using the Style or Text Style buttons that can be added back into your customised ribbon.

Jumping between Shapes in Visio
Many Visio diagrams get quite large, and sometimes it is useful to provide the ability to jump to another shape quickly in the same document, either on a different page or on the same one. Although there is an add-on provided in desktop Visio that is used by the Off-Page Reference shape provided in the…
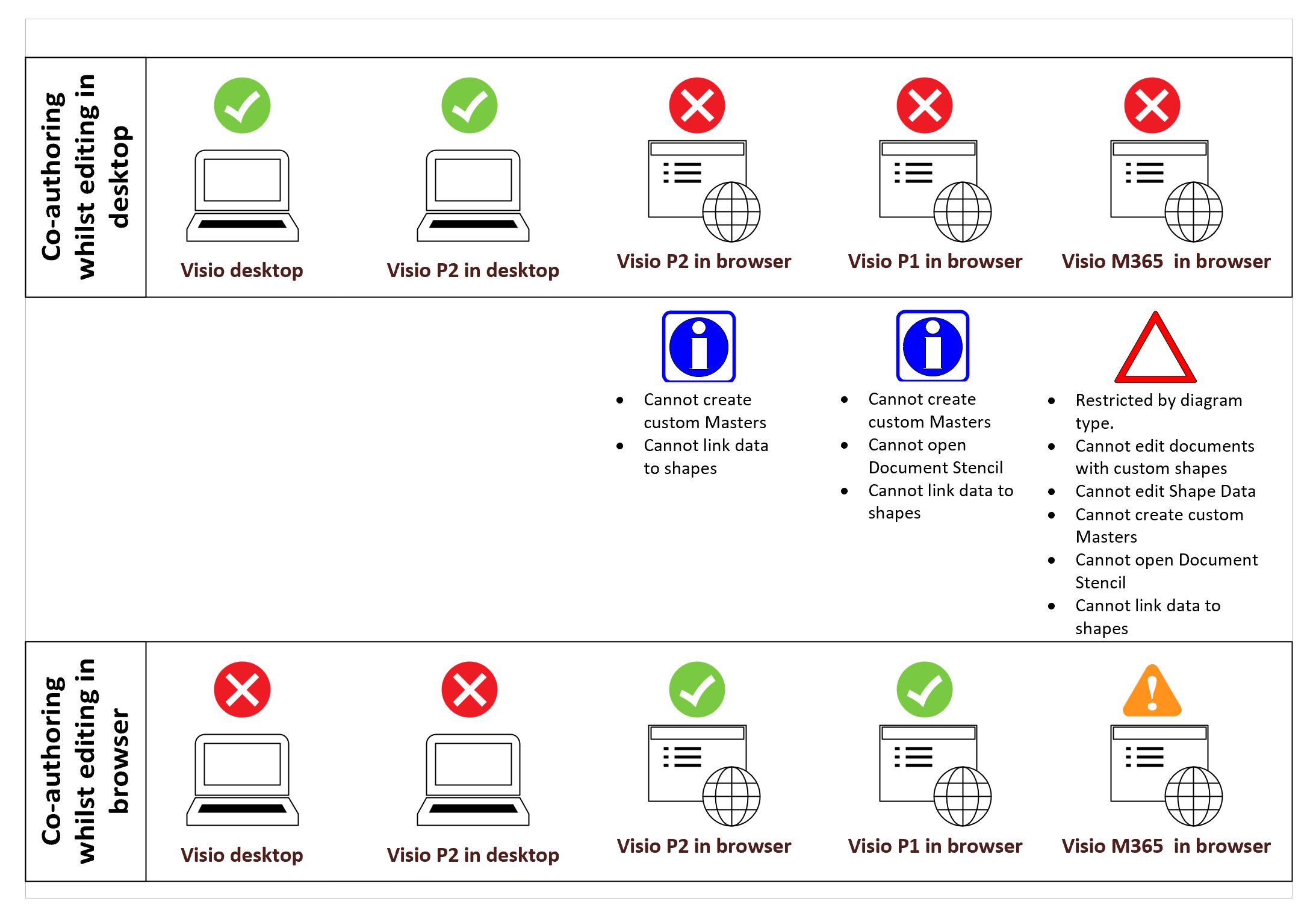
Co-authoring and Commenting with Visio Documents
Microsoft Visio can be used in the web browser and on the desktop, but there are several licensing options available, so which ones can be used concurrently whilst supporting co-authoring and commenting? This article tests the various scenarios but assumes that the Visio documents are stored in OneDrive for Business or SharePoint Online\Teams. The Microsoft…
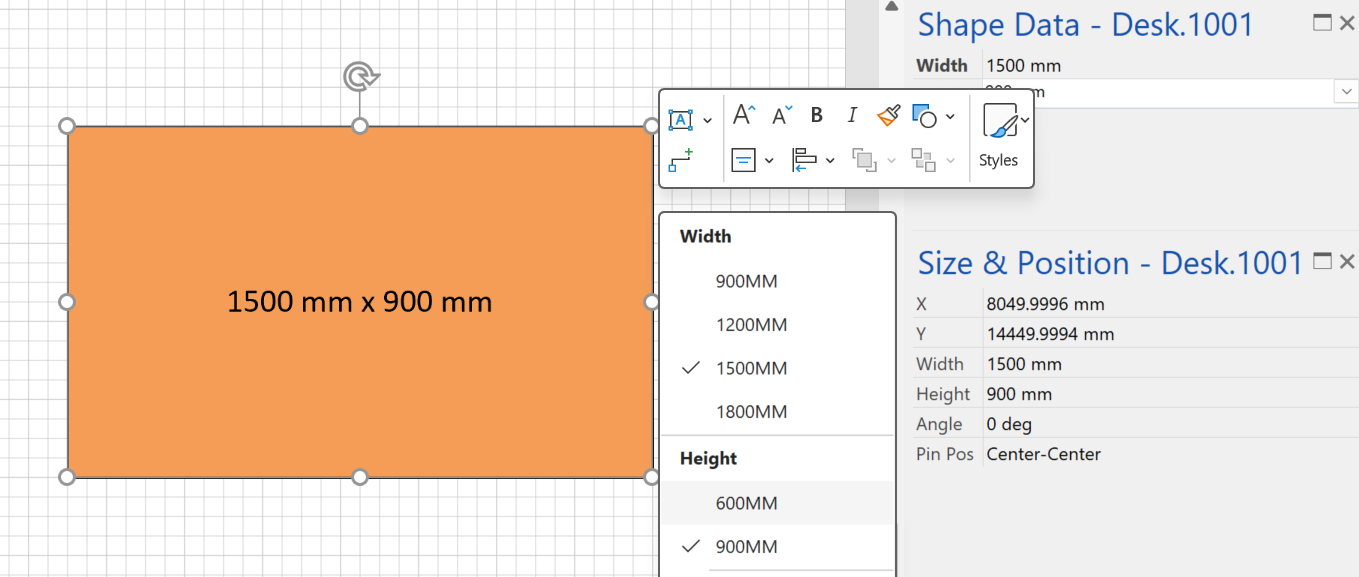
Fixing dimensions of 2D shapes
I am often asked what makes Visio unique and makes it stand out from the crowd, especially in today’s online world. Well, I think there are many reasons, but one of them is the ability to create scaled drawings with parametric components of specific dimensions. This was crucial for my adoption of Visio back in…
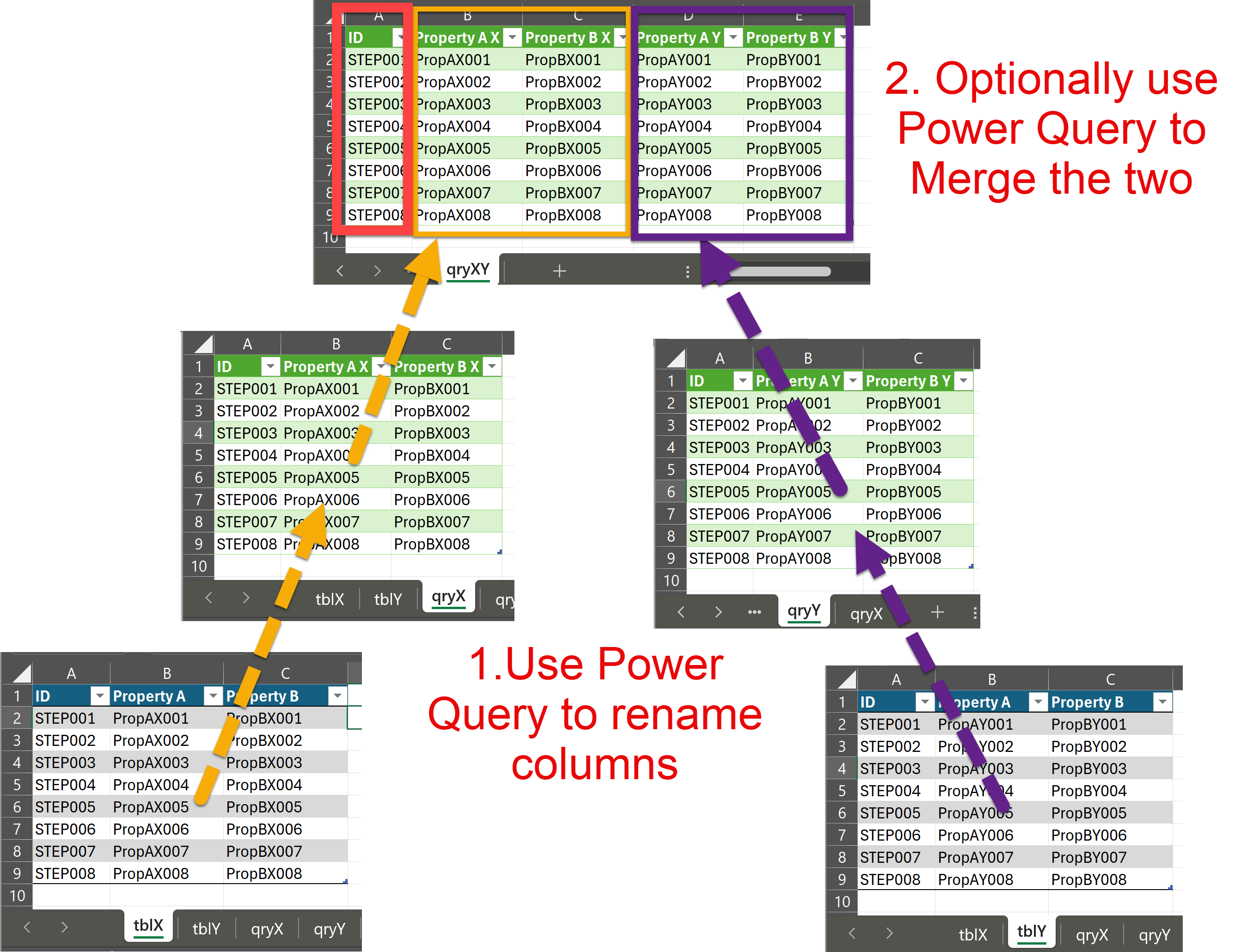
Merging Linked Data from Similar Tables
I was recently asked how to link data from different tables but with similar column names to Visio shapes. In this case, each table has the same unique identifier, but some of the column names are the same. The problem is that the data linking matches the column name with the label of a Shape…
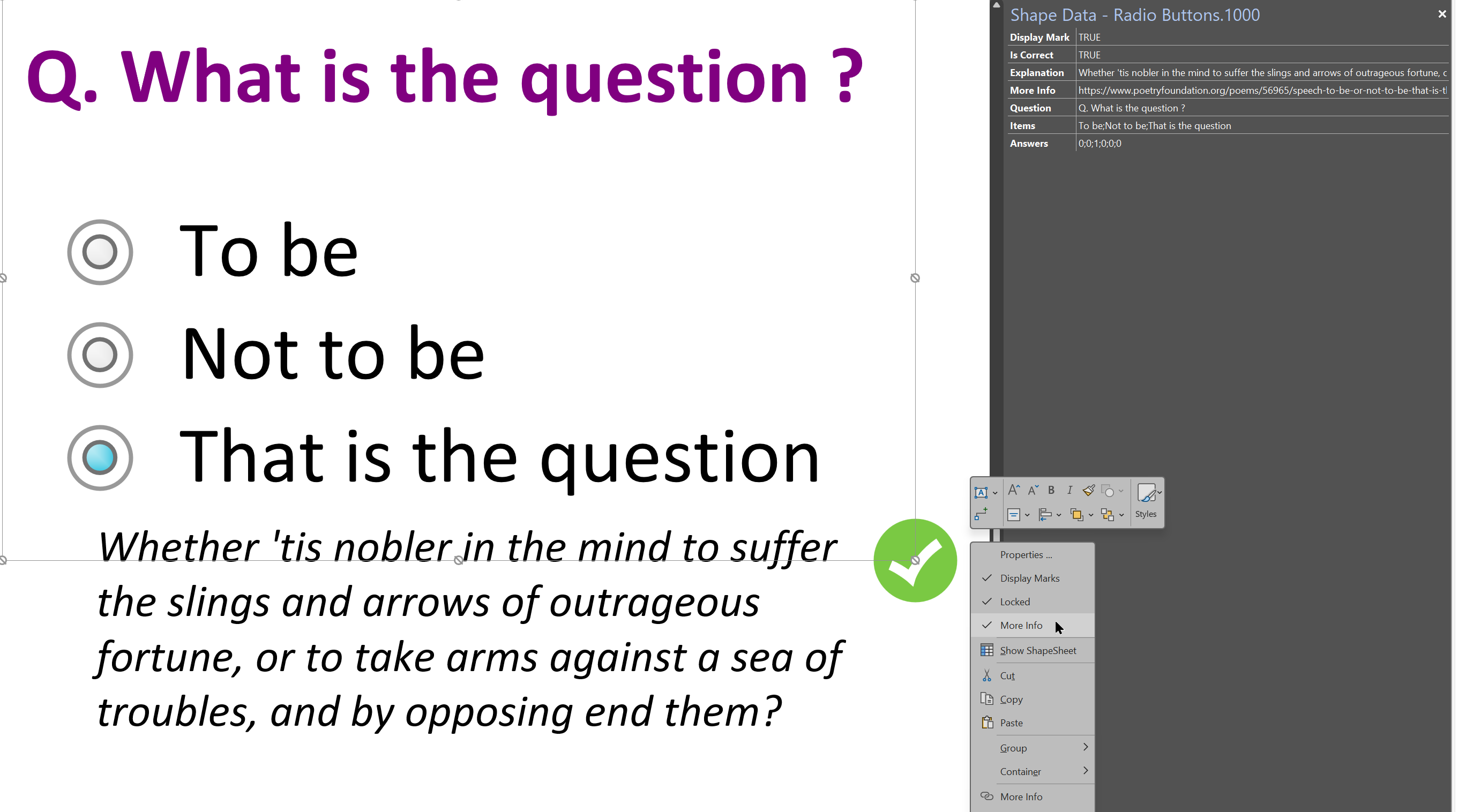
Smart Radio Buttons and Check Boxes in Visio
A recent project requires an interactive tutorial within Microsoft Visio desktop where a lot of the questions need a single answer using radio buttons, or multiple-choice answers using check boxes. I thought that this would be a great use of the list containers capability because the questions and answers could be part of the container…
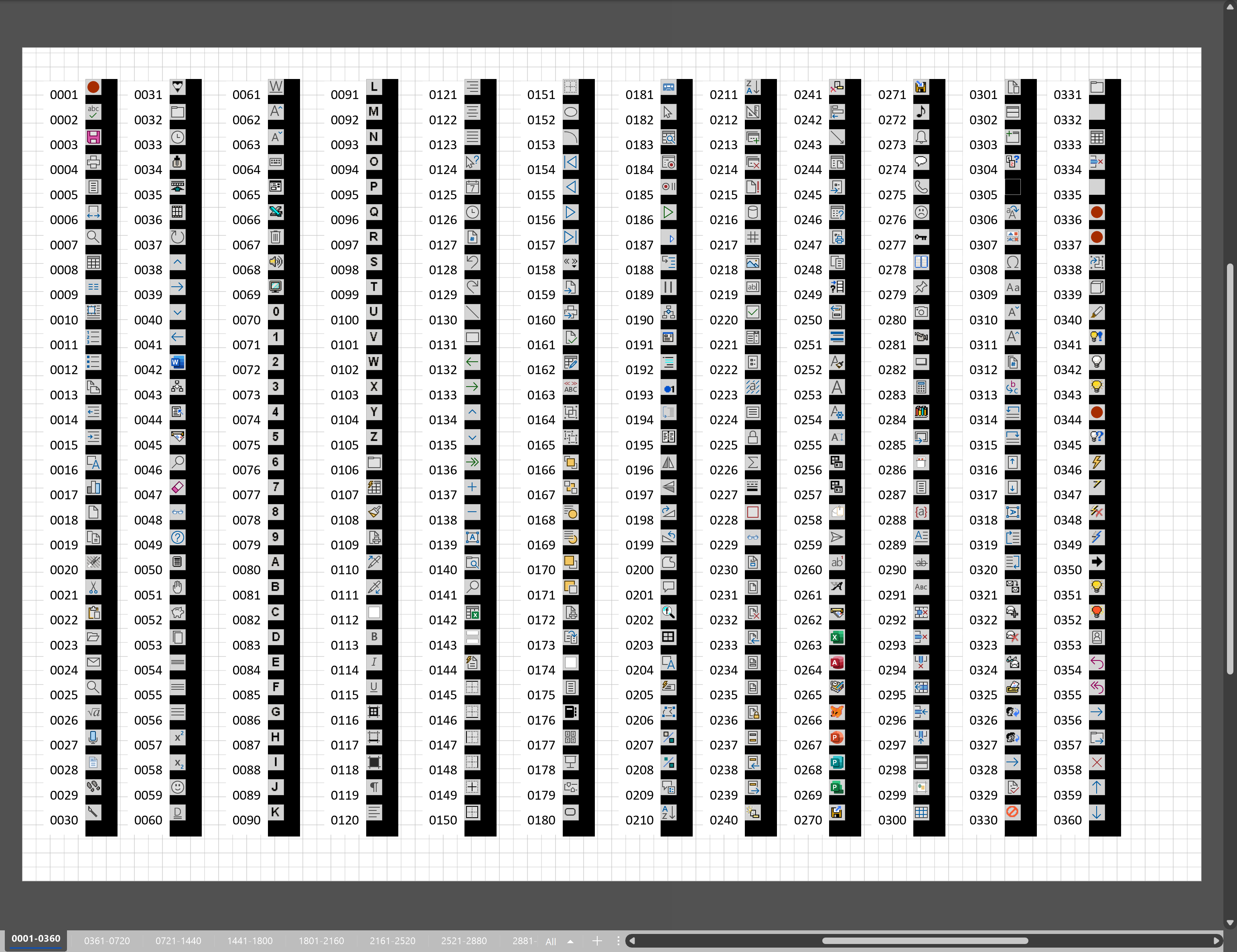
Using Button Face Ids in Visio
Microsoft Visio desktop has the ability to display icons from a built-in list of Office icons on Actions and Action Tags (nee Smart Tags). These can be set in the ShapeSheet by using the desired number from several thousand in the ButtonFace cell. Although there is the ability to add better icons using code, the…















Leave a Reply
You must be logged in to post a comment.