In August, I wrote about Using JavaScript to Display Visio Shape Data and Hyperlinks in SharePoint Content Editor ( see http://blog.bvisual.net/2014/08/16/using-javascript-to-display-visio-shape-data-and-hyperlinks-in-sharepoint-content-editor/ ), so now I have added the ability to select shapes by a property value. The main advantage of using JavaScript in the client is that there is no need to go back to the server to refresh the page.
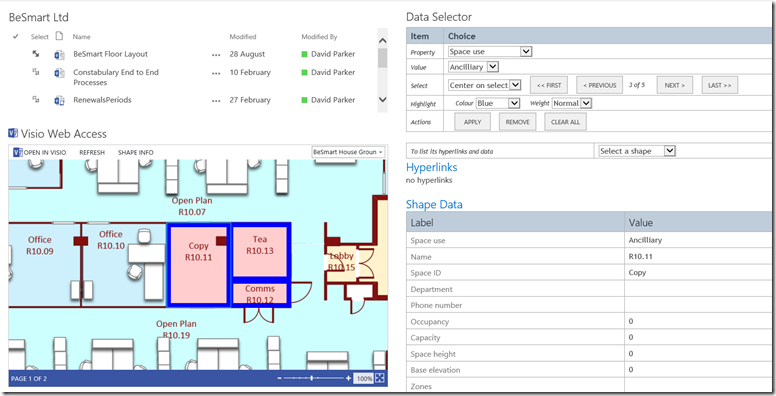
In the following screenshot, I have used the standard web part connections between the BeSmart Ltd document library view and the Visio Web Access control in order to set the Drawing URL.
Once, the diagram load has completed, the JavaScript in the Content Editor, labelled Data Selector, iterates through the shapes collection of the page, and build up an array of shapes with data, and the values for each shape data label.
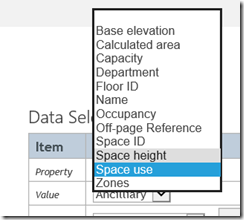
The Property drop-down list contains all of the Shape Data labels in the page … sorted, but not filtered.
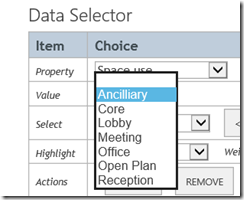
Then, the Value drop-down list contains all of the distinct values for the selected Property.
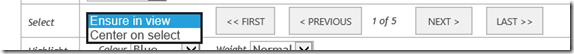
The Select row then provides the ability to step through each shape in the selection.
The Actions buttons provide the ability to highlight the set of shapes with a choice of colours.
There is a little hit in time whilst the code collects the data labels and values, but this is only when a new page is selected.
For more information about the Vwa namespace of the JavaScript API reference for apps for SharePoint see http://msdn.microsoft.com/en-us/library/ff394600(v=office.15).aspx .
Post Script : I actually had the intention of making a new SharePoint App to do this, but that was before I learnt how difficult it is to communicate between the Visio Web Access control and the new App parts.
Post Post Script : The code provides part of my Visio Services developer training course ( see http://www.bvisual.net/Services/VisioServicesTraining.aspx ).





Leave a Reply
You must be logged in to post a comment.