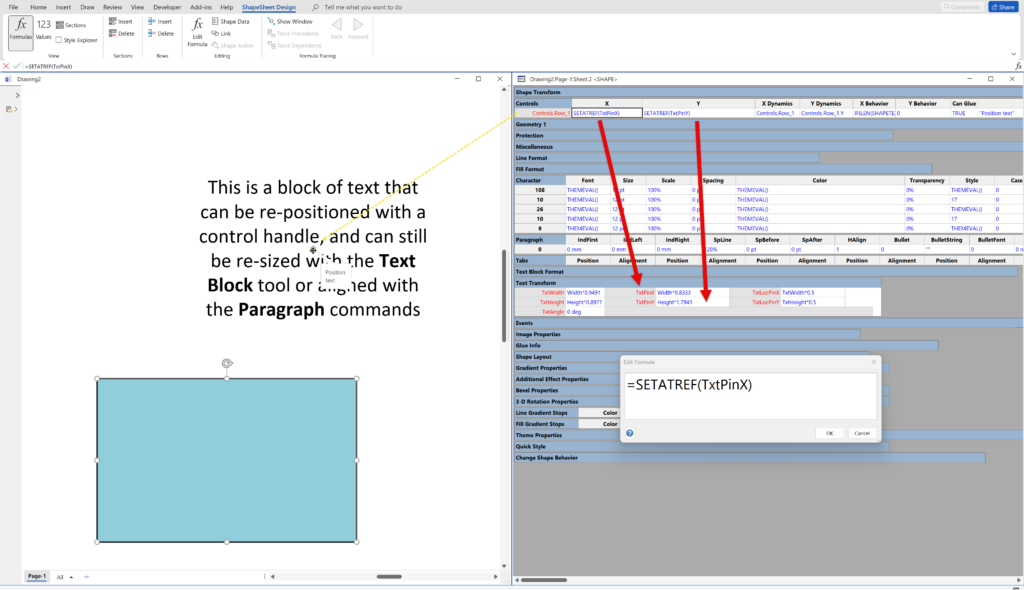
I was recently asked how a control handle can be added to a Visio shape so that it can be used to re-position the text block. Fortunately, it is extremely easy to setup, and requires just two formulas to be updated in the ShapeSheet. This is a great use of the SETATREF(…) function.

This short video shows how easy this is to do in Visio. Of course, you do need to be in Developer mode to be able to open the ShapeSheet.
The TxtPinX and TextPinY cell formulas could also have had the formulas =Controls.Row_1 and =Controls.Row_2, but the Text Block tool would break these, unless the formulas were surrounded with a GUARD(…) function. The SETATREF(…) example looks simpler to me.
Of course, you are not limited to just one Text Block, but any more than one needs to be part of another shape. This short video shows how you need to make the shape a group shape, and then insert other shapes inside of it. Then these shapes or their Text Blocks can be moved with a Control Handle on the parent shape. Alternatively, you can use one of the Insert/Diagram Parts/Callout shapes and insert a formula like =CALLOUTTARGETREF()!Prop.MyProp :
You can use desktop Visio to design these shapes, and then Visio for the web can use them. The ShapeSheet fomulas still work there!
Related articles
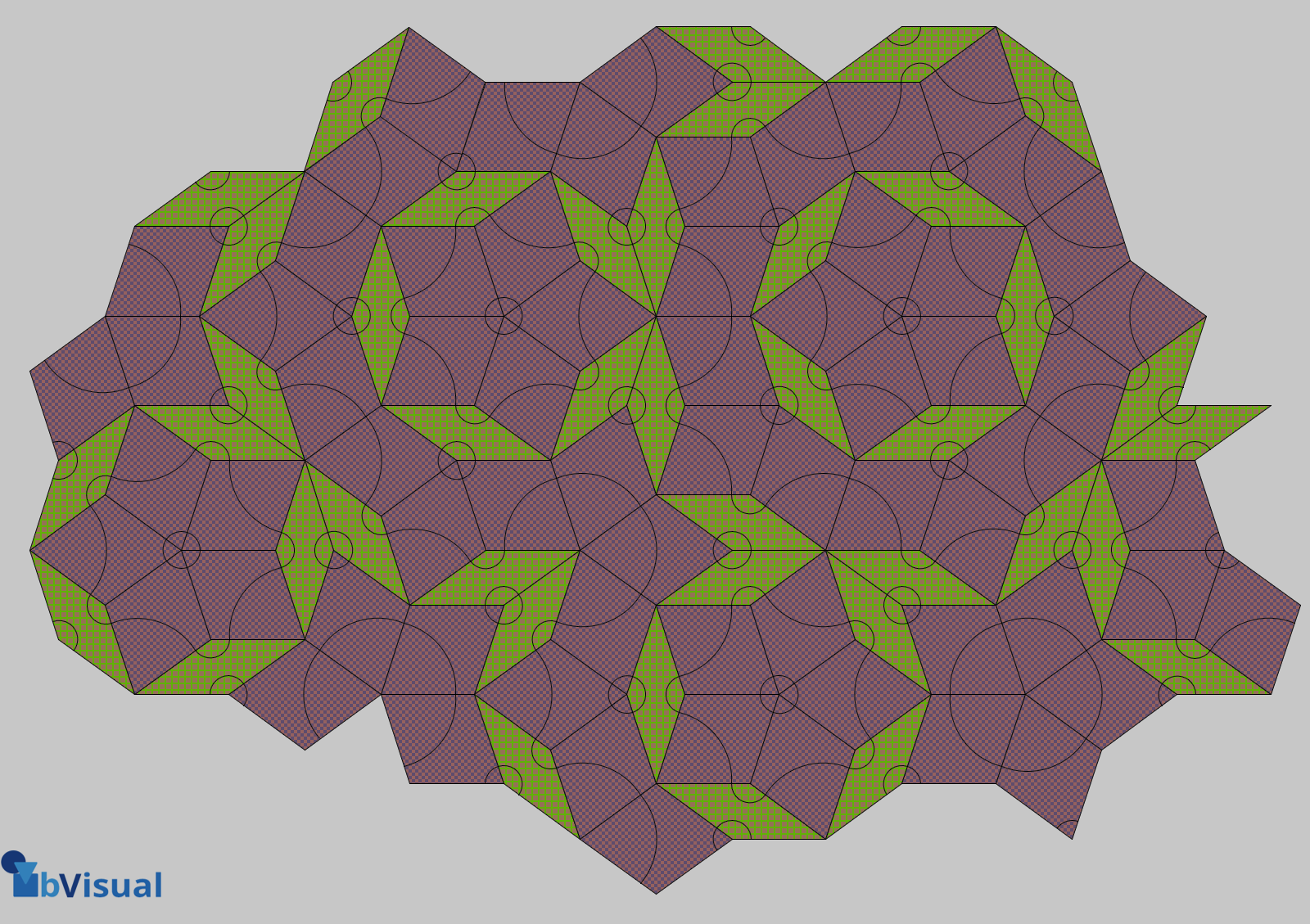
A visual exploration of Penrose Tiling in Visio
Maybe it is because I used to be a building architect, but I have always been fascinated by the relationship between numbers and visualisations. Perhaps the most famous one is the Golden Ratio which has been used as the basis of many building designs and art pieces. It is often recognised to create a harmony…
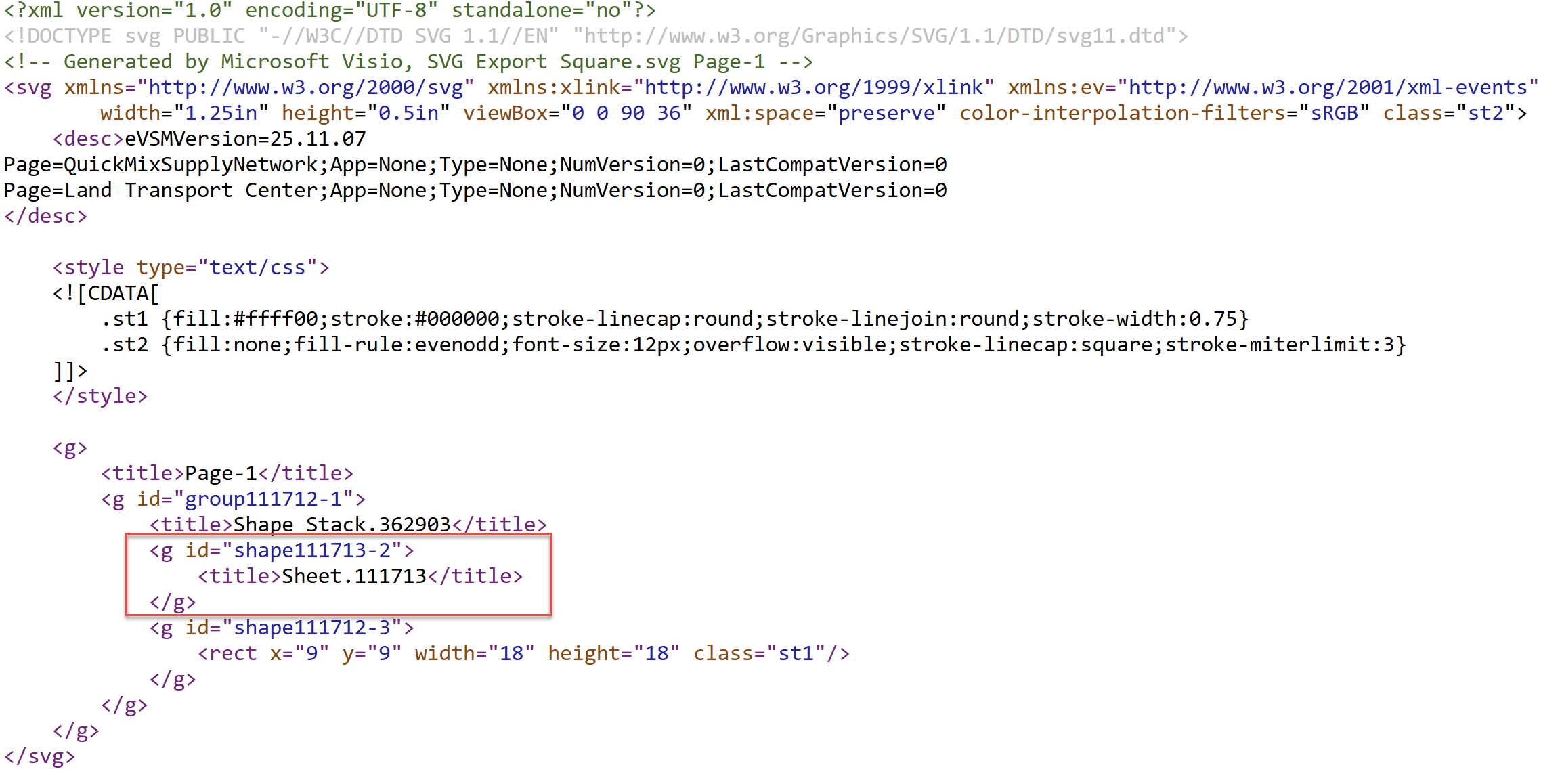
How SVG in Visio can cause a Shape.BoundingBox(…) error
I have used Visio’s Shape.BoundingBox(…) for many, many years and I cannot ever recall it failing, but I have now managed to create some shapes that cause it to error. This caused many hours of confusion, so I nearly abandoned using the method, until I discussed it with my fellow Visio MVP, John Goldsmith (see…
Jumping between Shapes in Visio
Many Visio diagrams get quite large, and sometimes it is useful to provide the ability to jump to another shape quickly in the same document, either on a different page or on the same one. Although there is an add-on provided in desktop Visio that is used by the Off-Page Reference shape provided in the…
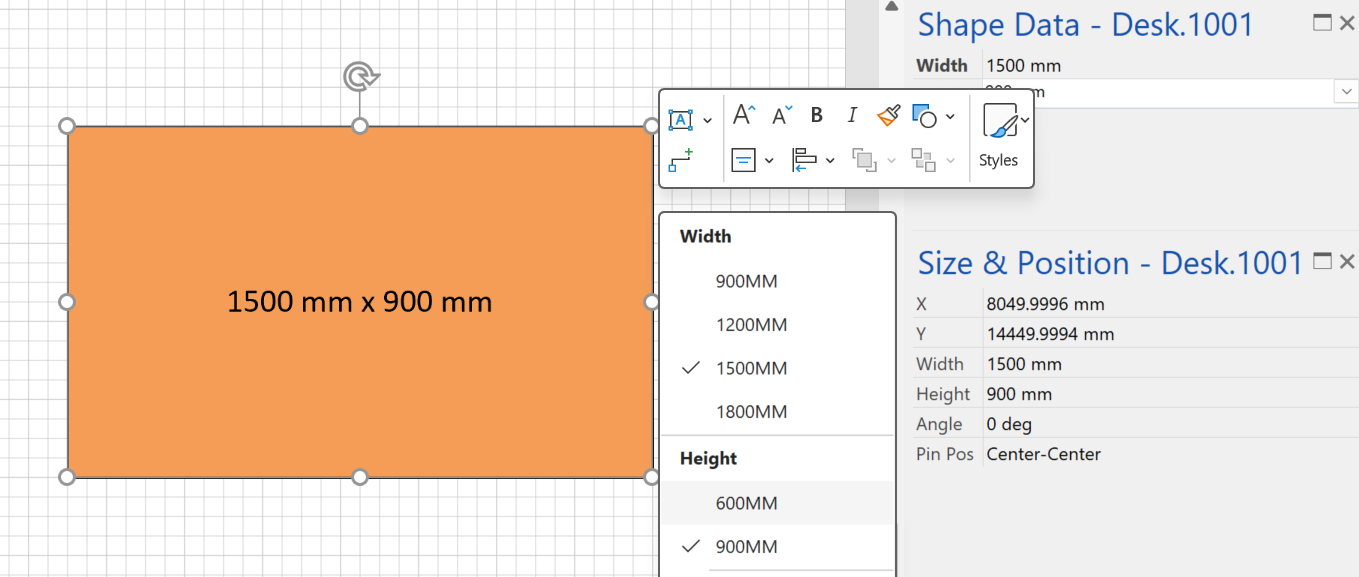
Fixing dimensions of 2D shapes
I am often asked what makes Visio unique and makes it stand out from the crowd, especially in today’s online world. Well, I think there are many reasons, but one of them is the ability to create scaled drawings with parametric components of specific dimensions. This was crucial for my adoption of Visio back in…
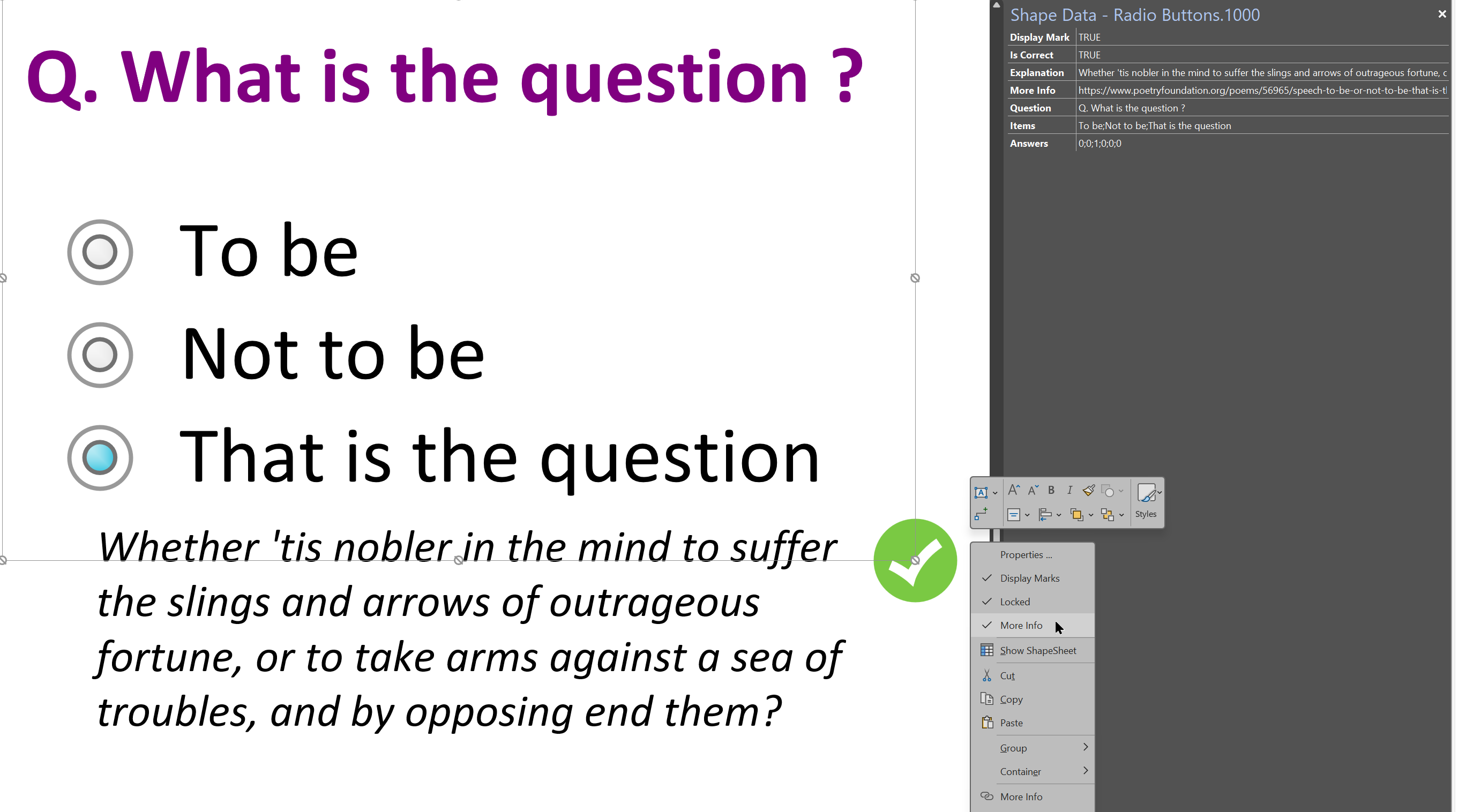
Smart Radio Buttons and Check Boxes in Visio
A recent project requires an interactive tutorial within Microsoft Visio desktop where a lot of the questions need a single answer using radio buttons, or multiple-choice answers using check boxes. I thought that this would be a great use of the list containers capability because the questions and answers could be part of the container…
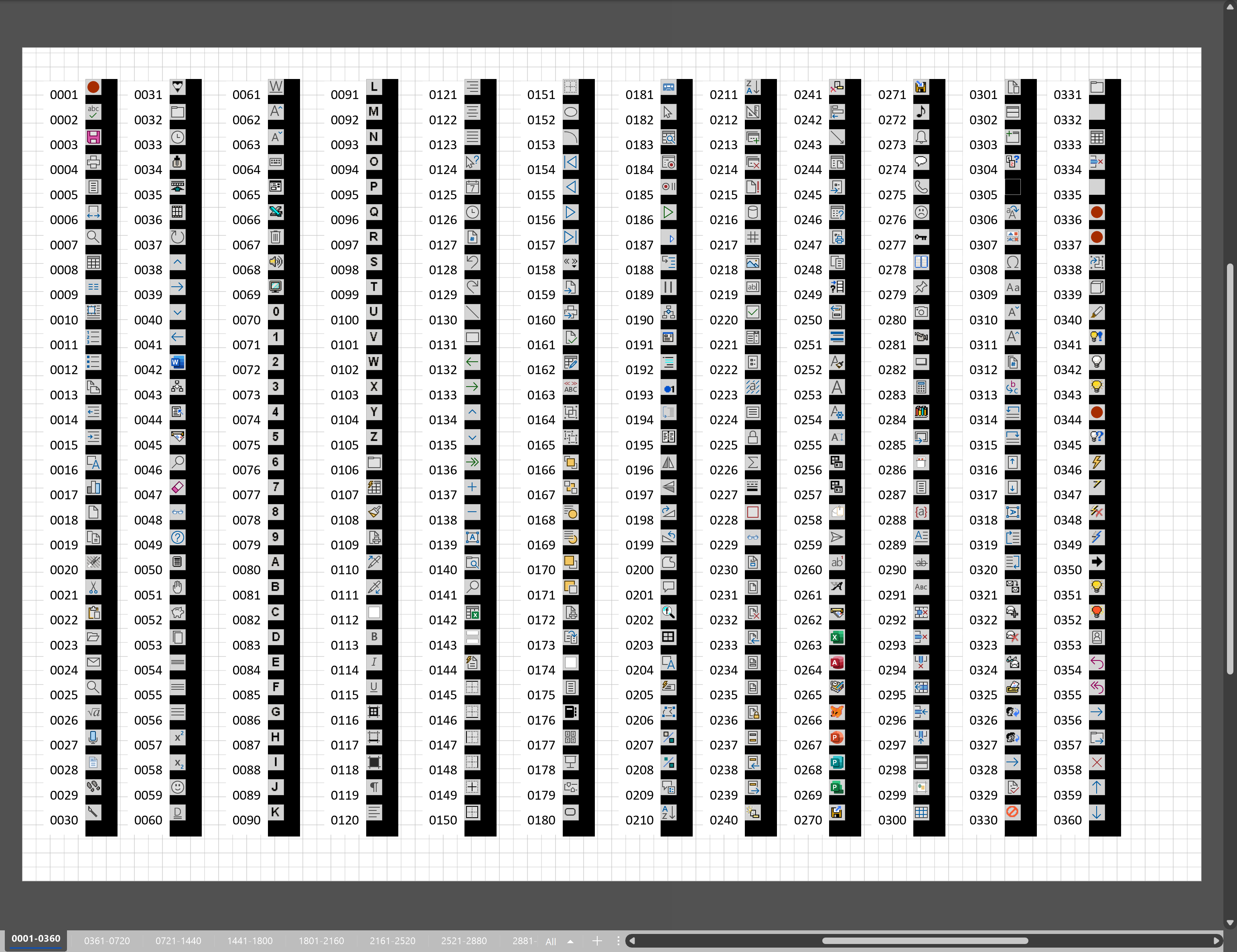
Using Button Face Ids in Visio
Microsoft Visio desktop has the ability to display icons from a built-in list of Office icons on Actions and Action Tags (nee Smart Tags). These can be set in the ShapeSheet by using the desired number from several thousand in the ButtonFace cell. Although there is the ability to add better icons using code, the…






Leave a Reply
You must be logged in to post a comment.