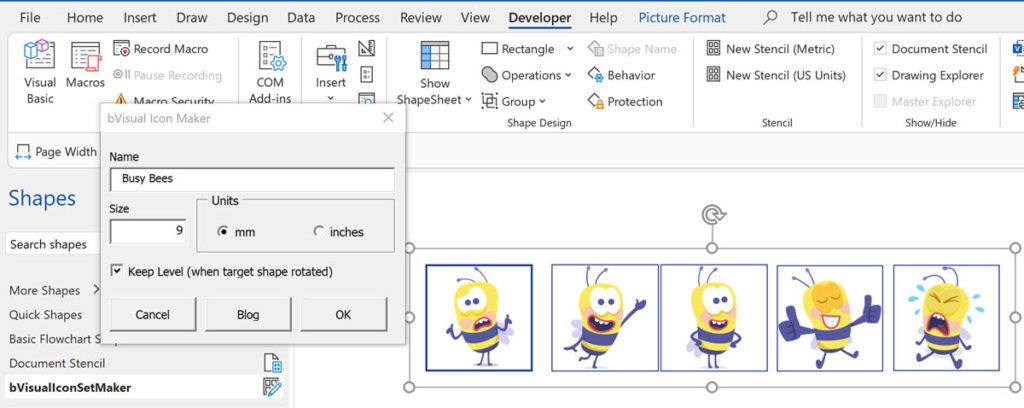
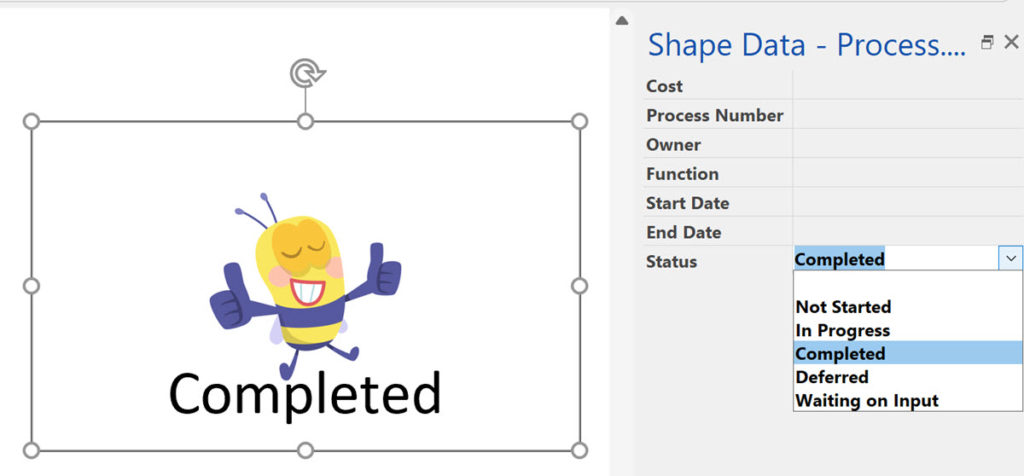
My good friend Scott Helmers, Visio author and trainer, of Harvard Computing Group , recently asked for some help in keeping data graphic items level when their target shape is rotated. Fortunately, I was able to assist, so I thought I would explain how this can be done, and also update my Icon Maker macro from a few years ago. The updated macro is available to download for free and includes the extra ability of sizing the icons. I chose to use some bee stickers from the Insert / Illustrations / Icons tool in Visio Plan 2, and the Status options from the Process shape in the Basic Flowchart Shapes stencil to demonstrate.

All I had to so was to associate a suitable bee with a Status value 🙂

The trick is to ensure that the graphic item is a group shape without any visible text or geometry, but must contain at least one line which is preferably horizontal. Then to have a User-Defined Cell, named, say, Angle with the following formula:
"=ANGLETOPAR(ANGLEALONGPATH(Geometry1.Path,1),Width,ThePage!PageWidth)"
This formula uses the ANGLEALONGPATH(…) function to get the angle of a specified geometry segment, then the ANGLETOPAR(…) function to get the angle relative to the page. See Visio ShapeSheet Functions A-C for more of an explanation of these functions.
Then the Angle cell in sub-shapes just need to reference the User.Angle cell of the top shape, but prefixed with a minus sign. The effect is that the icons will remain level to the page when the target shapes are rotated:
Simply run the bVisualIconSetMaker.IconSetMaker.MakeIconSetFromShapes macro in the bVisualIconSetMaker.vssm macro-enabled stencil to create a data graphic icon set from the selected shapes.
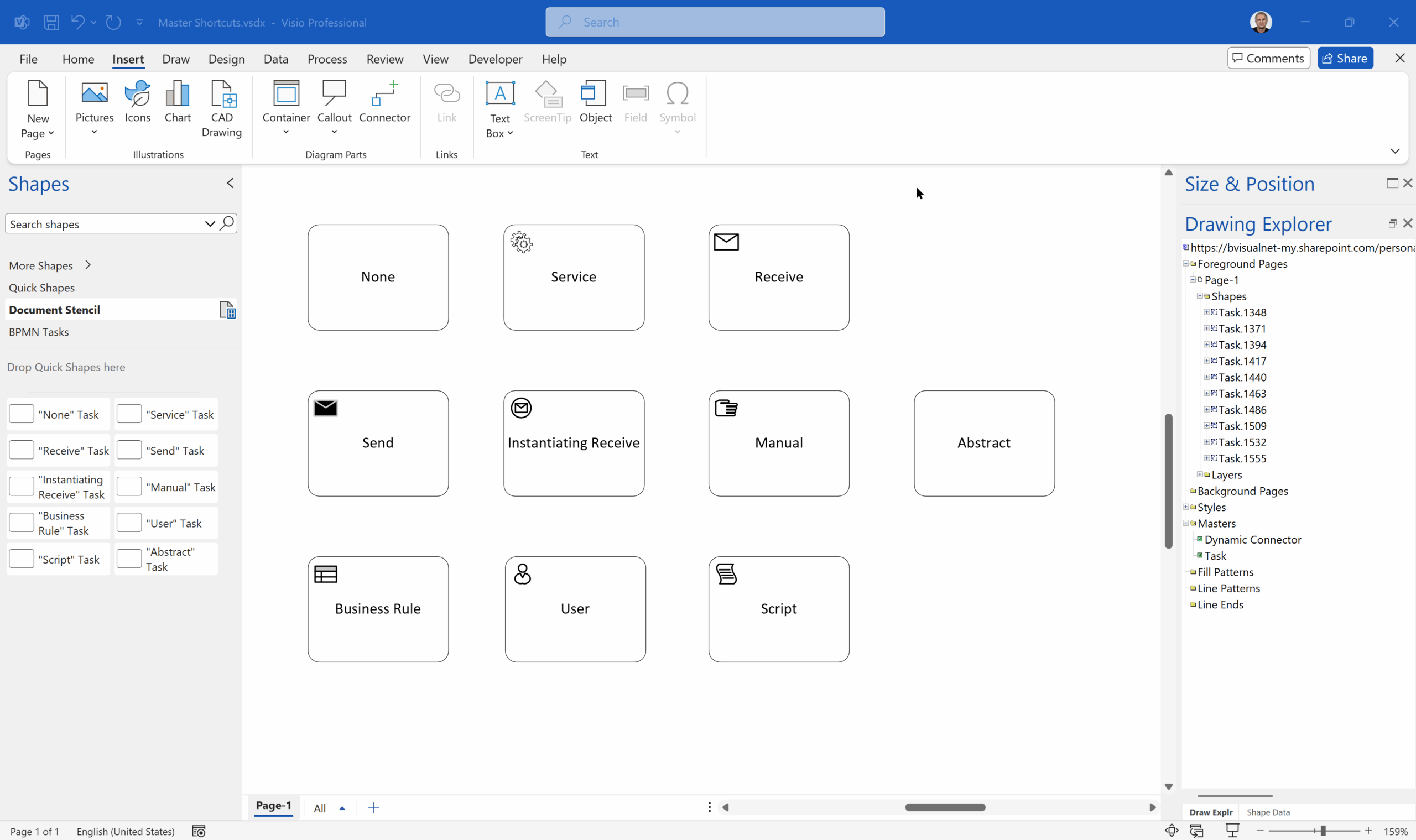
Are Master Shortcuts useful in Visio?
Many Visio users may not even understand the question, but this almost hidden feature has been available for many years. A Master Shortcut looks like a normal Master in a stencil, but it is merely holds a reference to another Master in a Stencil, not necessarily the same one, and has an option to add…
Jumping between Shapes in Visio
Many Visio diagrams get quite large, and sometimes it is useful to provide the ability to jump to another shape quickly in the same document, either on a different page or on the same one. Although there is an add-on provided in desktop Visio that is used by the Off-Page Reference shape provided in the…
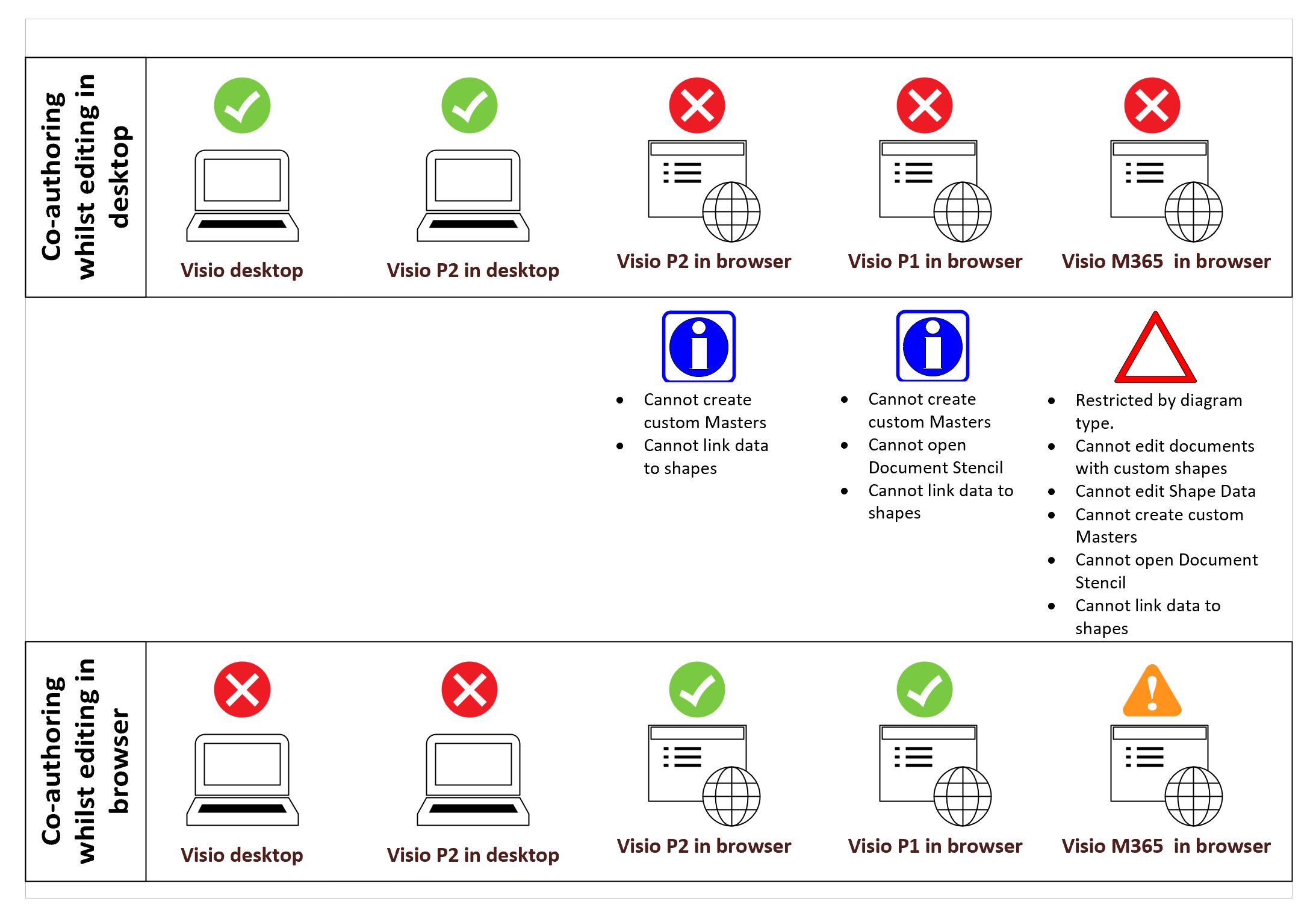
Co-authoring and Commenting with Visio Documents
Microsoft Visio can be used in the web browser and on the desktop, but there are several licensing options available, so which ones can be used concurrently whilst supporting co-authoring and commenting? This article tests the various scenarios but assumes that the Visio documents are stored in OneDrive for Business or SharePoint Online\Teams. The Microsoft…
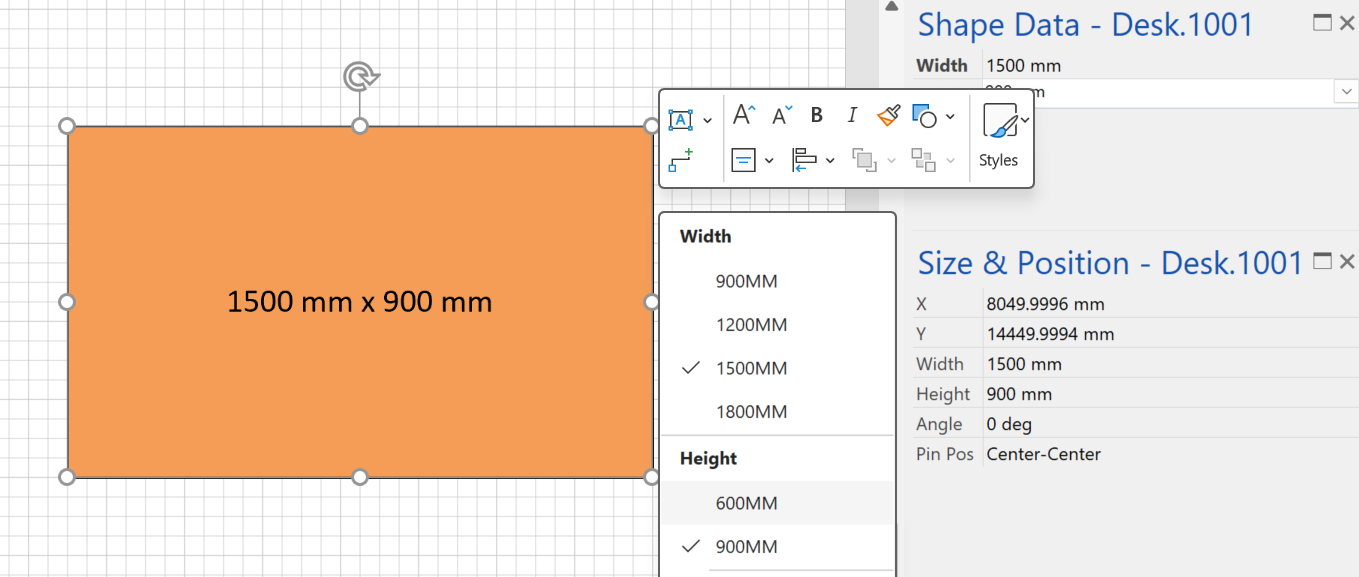
Fixing dimensions of 2D shapes
I am often asked what makes Visio unique and makes it stand out from the crowd, especially in today’s online world. Well, I think there are many reasons, but one of them is the ability to create scaled drawings with parametric components of specific dimensions. This was crucial for my adoption of Visio back in…
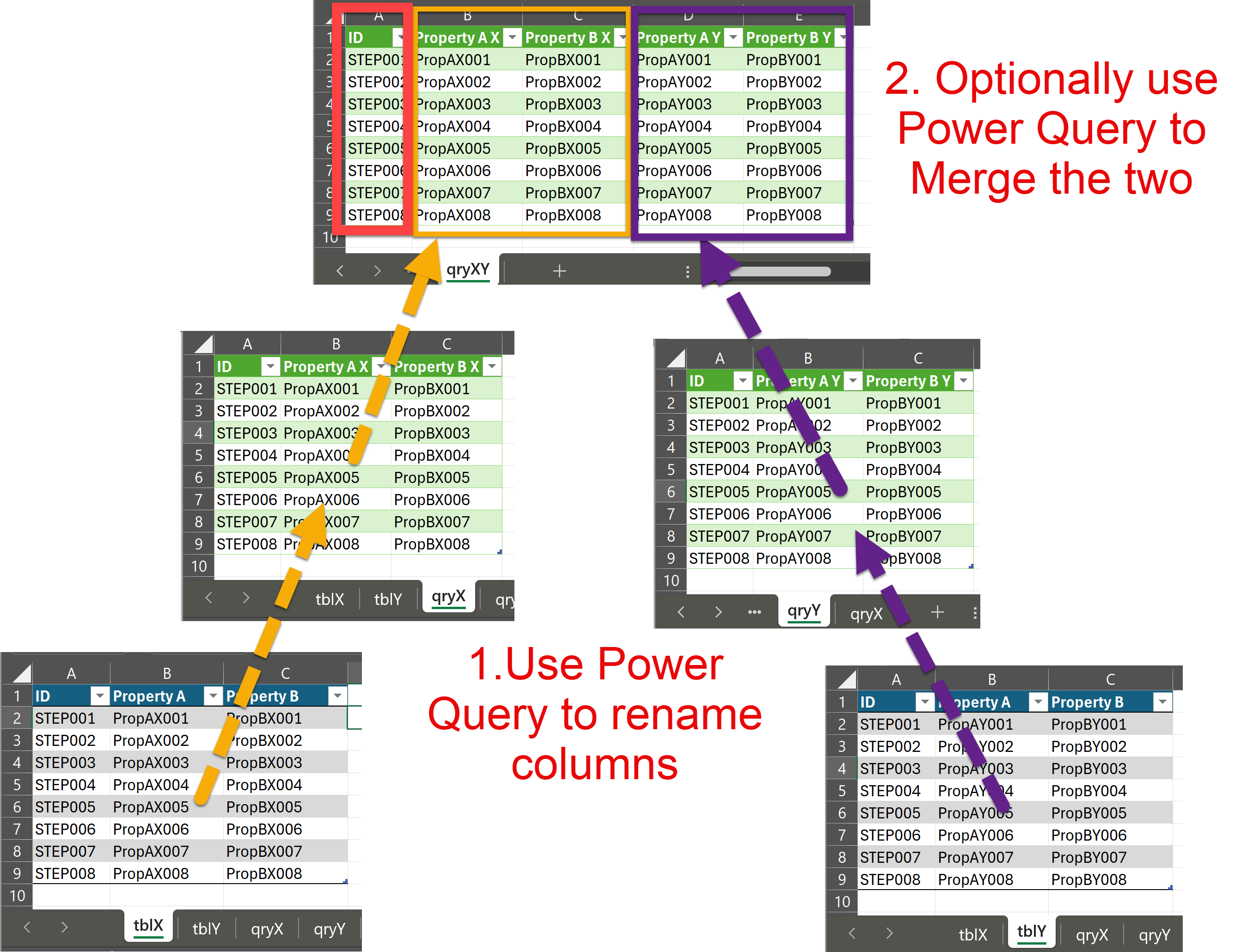
Merging Linked Data from Similar Tables
I was recently asked how to link data from different tables but with similar column names to Visio shapes. In this case, each table has the same unique identifier, but some of the column names are the same. The problem is that the data linking matches the column name with the label of a Shape…
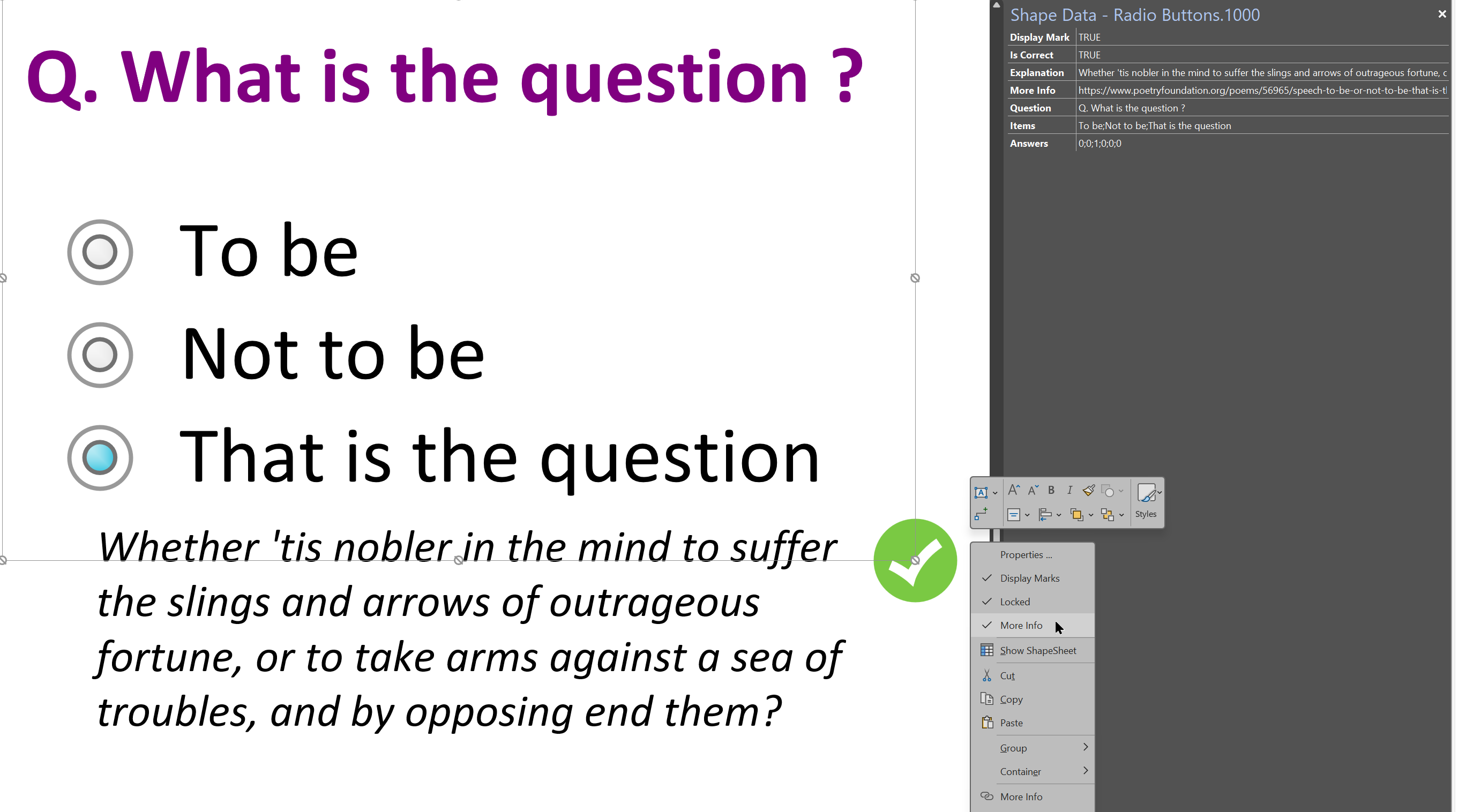
Smart Radio Buttons and Check Boxes in Visio
A recent project requires an interactive tutorial within Microsoft Visio desktop where a lot of the questions need a single answer using radio buttons, or multiple-choice answers using check boxes. I thought that this would be a great use of the list containers capability because the questions and answers could be part of the container…






Leave a Reply
You must be logged in to post a comment.