I am working on a project where Visio Online process diagrams are embedded within a SharePoint web page, and was surprised that the JavaScript onShapeMouseEnter() event was not being triggered as the mouse cursor moved over some of my shapes. After much searching by myself, and my colleague Seb Craft, we found that only the sub-shapes in the group were firing the event … So what was the problem?

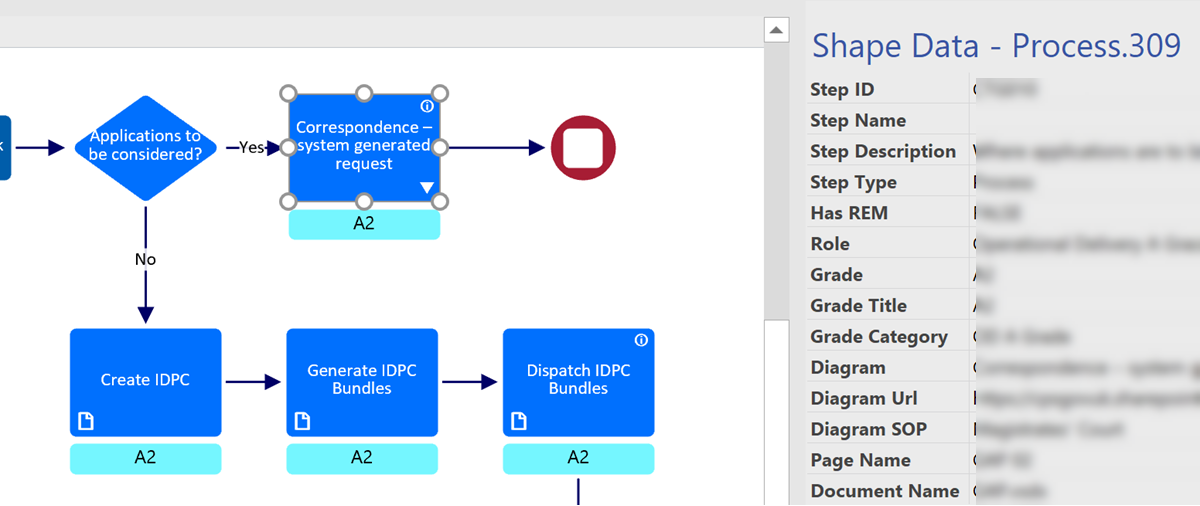
Originally, group shapes in Visio did not have any geometry sections allowed, but they are now, and have been for a few years. So, in my Process shape, there is a single Geometry section in the group, which has no fill the the group level so that other icons can be seen, and only has an outline border when certain data is present. I had chosen to use the NoShow value of the Geometry section to toggle the visibility of an outline shape around all of the sub-shapes of the group shape. Visio Online actually converts the Visio page to SVG and no Path element was being created, which seems obvious now.
So, I changed my strategy to setting NoShow=False, but toggling the LinePattern value between 0 and a non-zero value, actually a number between 1 and 23. Thus the effect is much the same and allows the visibility of the line to be toggled with data value chnages, but even though no outline border is visible when LinePattern=0, it does create an SVG Path element. Therefore, the onShapeMouseEnter event is triggered!

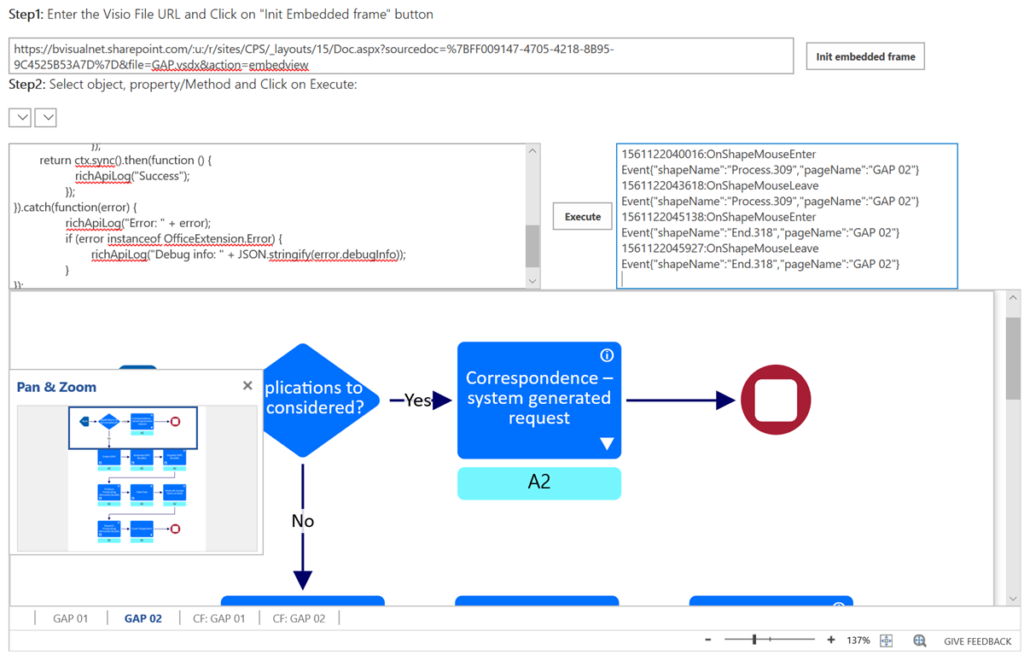
The Visio Online JavaScript overview page provides an example of some code that you can add to a Script Editor web part in SharePoint, and I have a modified version which allows me to paste or write JavaScript snippets into a text box, then execute that against the embedded Visio document.
This is the code snippet that I used to test the onShapeMouseEnter and onShapeMouseLeave events:
Visio.run(function (ctx) {
var document1= ctx.document;
var page = document1.getActivePage();
eventResult1 = document1.onPageLoadComplete.add(function (args){
richApiLog(Date.now()+":Page Load Complete Event:"+
JSON.stringify(args));
});
eventResult2 = document1.onShapeMouseEnter.add(function (args){
richApiLog(Date.now()+":OnShapeMouseEnter Event"+
JSON.stringify(args));
});
eventResult3 = document1.onShapeMouseLeave.add(function (args){
richApiLog(Date.now()+":OnShapeMouseLeave Event"+
JSON.stringify(args));
});
return ctx.sync().then(function () {
richApiLog("Success");
});
}).catch(function(error) {
richApiLog("Error: " + error);
if (error instanceof OfficeExtension.Error) {
richApiLog("Debug info: " + JSON.stringify(error.debugInfo));
}
});
Leave a Reply
You must be logged in to post a comment.