Overview
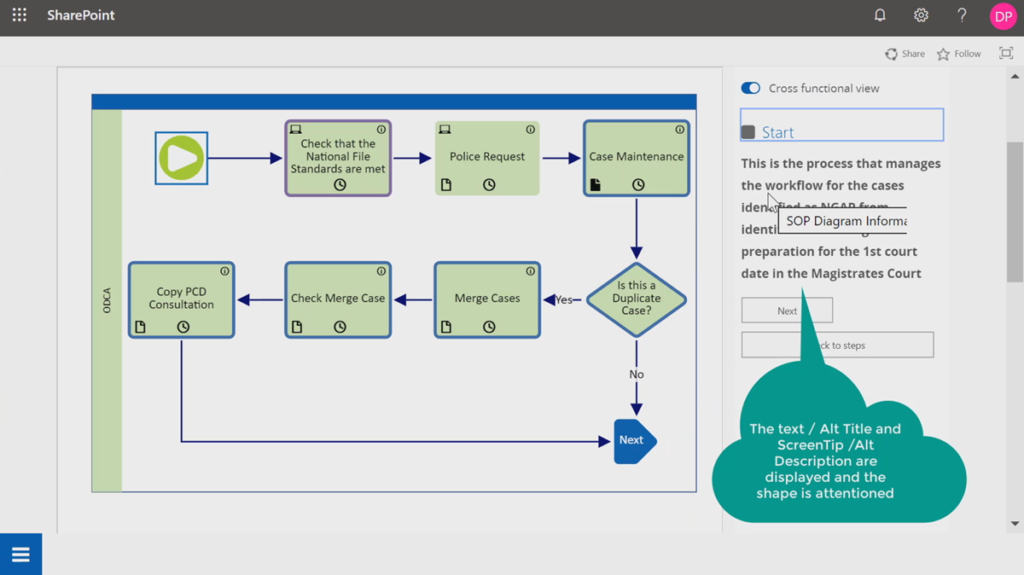
Microsoft Visio is one of the most popular and comprehensive applications available for visualizing information of many different types. A previous article ( bvisual.net/resources/using-visio-in-teams/ ) described the basic functionality of viewing and commenting in Visio documents within Microsoft Teams, but Visio diagrams can also be integrated into SharePoint web pages using the Visio JavaScript API. These web pages provide an interactive graphical interface that can be used to provide clarity and exposure to data that would otherwise be confusing or hidden. For example, the following video shows how standard operating procedures can be navigated, from page to page or from document to document, and hyperlinks followed to the relevant documentation for each step:
If the above video does not display, then try it on YouTube.
Microsoft Teams is an extended interface for Microsoft SharePoint, and so SharePoint web apps created with the modern SharePoint Framework (SPFx) can easily be turned into Microsoft Teams Tabs or Personal Apps. In this article we will work through the creation of a SharePoint app with the Visio file viewer embedded within it, and including the Visio JavaScript API. This app can then be extended to provide many Visio interaction experiences within Teams.
Understanding the possibilities of Visio diagrams
Visio diagrams are far more than just pretty graphics, because there is so much more value can be added with in-shape information, hyperlinks, links to external data sources, customised appearances, behaviours, and even validation.
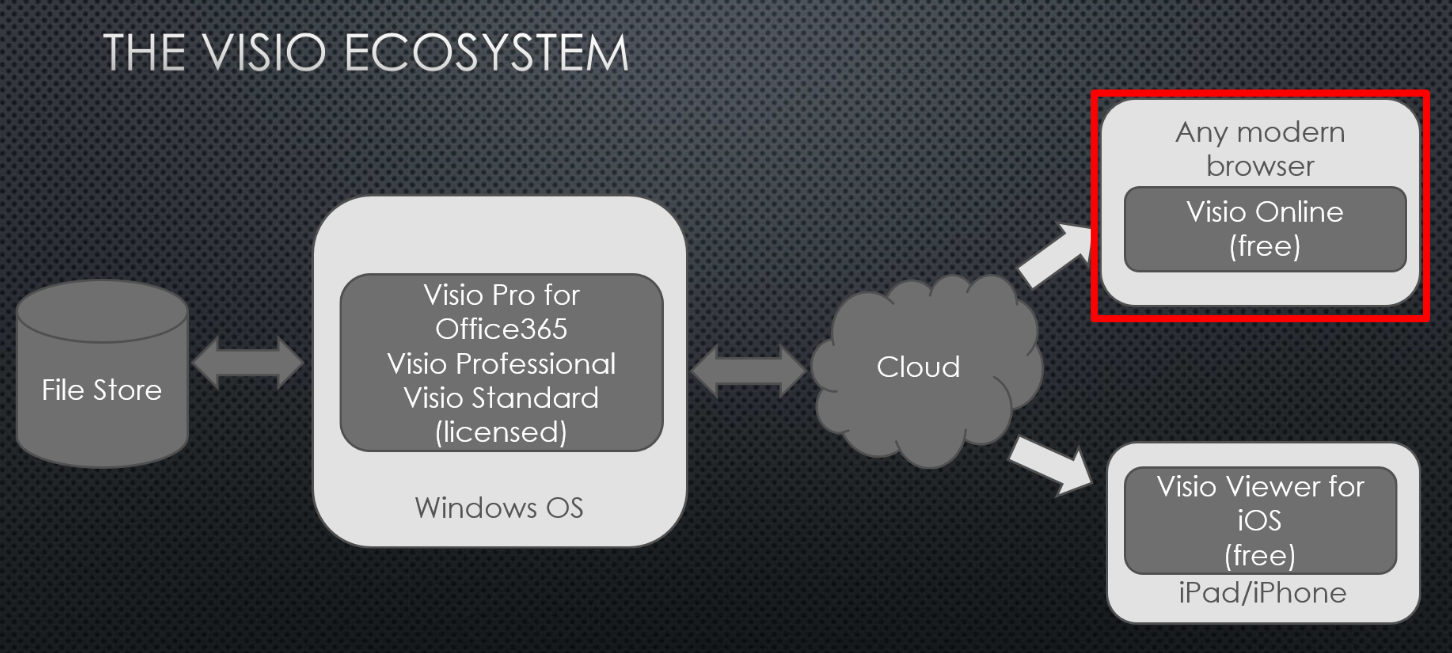
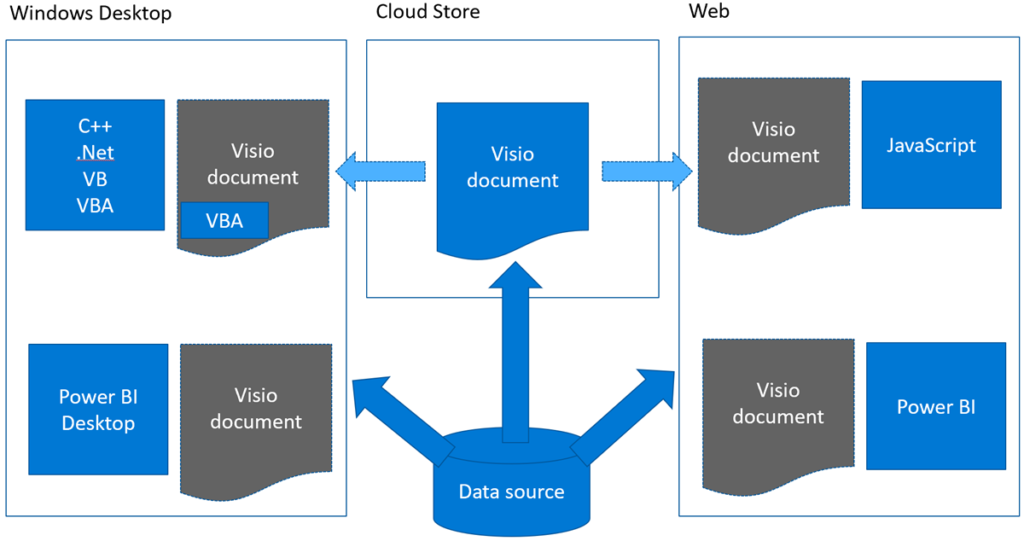
Visio Plan 1 provides the ability to create many types of diagrams completely within the web browser, but Visio Plan 2 and other desktop editions of Visio have extended capabilities that can include extra features, such as information and hyperlinks within each shape. Custom shapes can be provided in custom stencils and templates to suit the requirements of an organisation, and validation rules can be written to ensure that any particular type of diagram in a compliant manner. Visio documents and shapes can be linked to external data sources, such as SharePoint Lists, and these can be used to further ensure consistency in structure and presentation of each diagram. This greatly increases the ability for different team members to collaborate because the visual language is easily comprehended by all.
The Visio desktop editions can be extended with automation, whether it be with the built-in Visual Basic for Applications (VBA), C++ add-ons, .Net add-ins, or any other number of external methodologies.

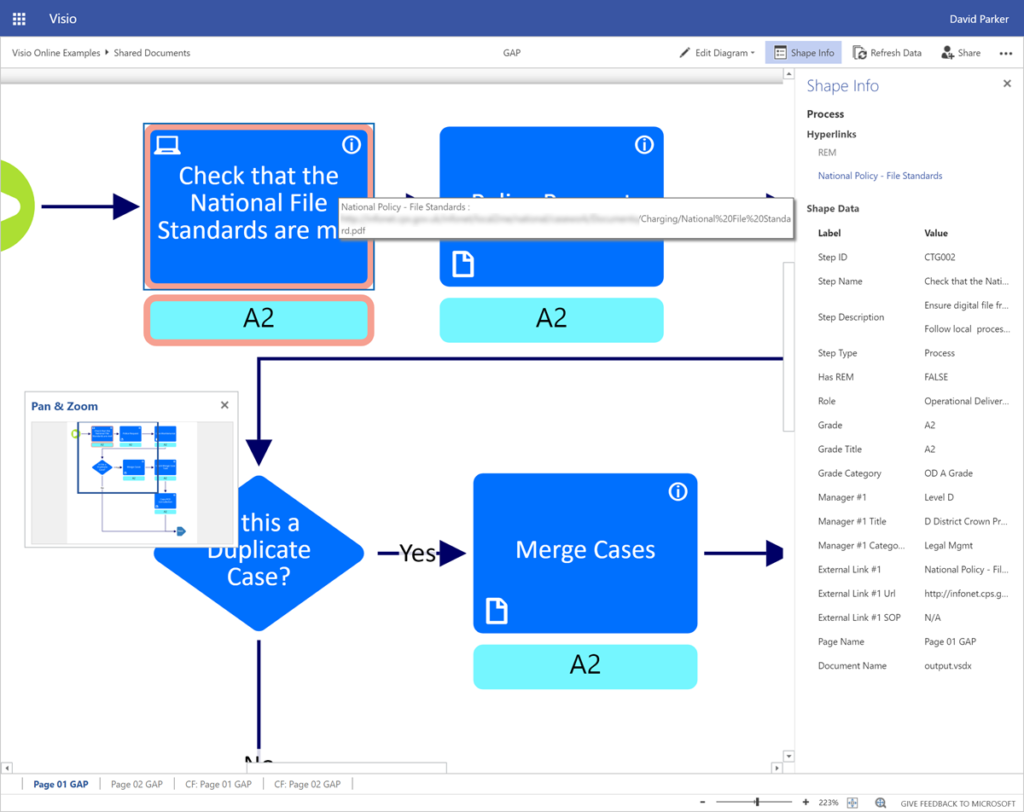
Regardless of how a Visio diagram is created, they can all be viewed within a web browser using the Visio file viewer, provided that the document is stored in SharePoint or OneDrive. The default view of Visio diagrams online does include some useful features, such as text and data search in order to locate specific shapes, pan and zoom, and viewing of shape information and hyperlinks.

However, the default navigation via hyperlinks between Visio documents is unsuitable for a collaborative dashboard because it will attempt to open the target document in either the desktop Visio application or another web page, thus losing the context.
A customised SharePoint page can provide a much superior experience for the end user by utilising the Visio JavaScript API.

In the above solution, there are a few patterns that have been repeated on other projects. Here are a few of the events that the JavaScript code responds to in the custom web page:
- Page loaded
- Web part height adjusted suit the aspect ratio of the page
- Significant shapes listed in navigation order
- Legend is automatically displayed
- List item selected
- Shape selected
- Shape text, alt title and description displayed
- Previous and Next buttons displayed
- Hyperlinks are grouped by type
- Shape selected
- Arrows go to other pages
- Mouse enters shape
- Custom tooltip pops up
Most of these features are only available because care was taken in the setup of the template and shapes. Here are a few of the customisations provided:
- Shape data
- Values provides data for list and groupings
- Alt title and description automatically updated from shape data
- Navigation order exposed in data
- Shape hyperlinks
- Arrows can be clicked to go to other pages
- Some hyperlinks open a target Visio document within the web part
- Some hyperlinks open external links in a controlled manner
- Shape graphics
- Graphics change by data value or containment
- Icons displayed if specific data or hyperlinks present
This was all achieved with just the custom ShapeSheet formulas, and built-in Visio functionality, such as linking to external data. In fact, all of the custom shapes were only provided in the document stencil of the template, so no custom stencils were provided, and the template could be delivered as a content type in a SharePoint library for all diagram creators to utilise.
It is therefore necessary to understand the capabilities of the Visio JavaScript API so that a Visio solution can be planned effectively.
Visio JavaScript API
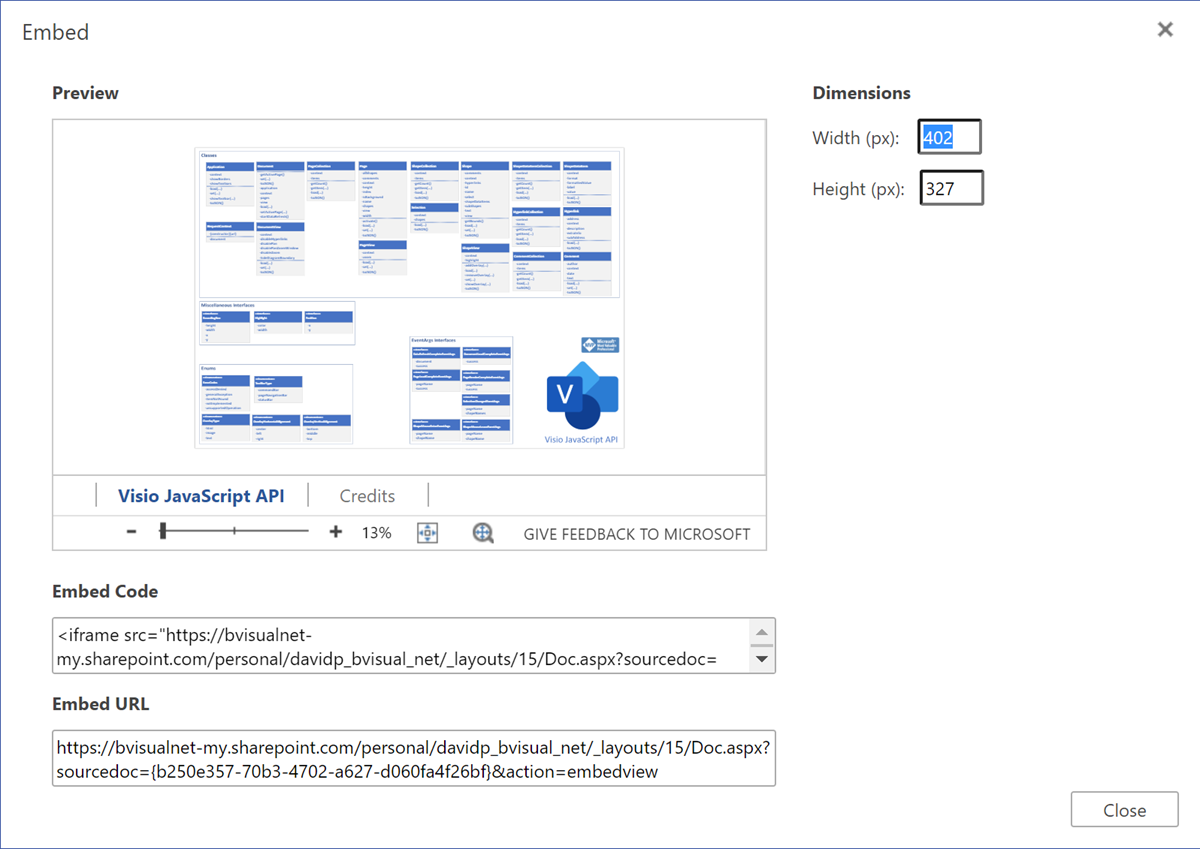
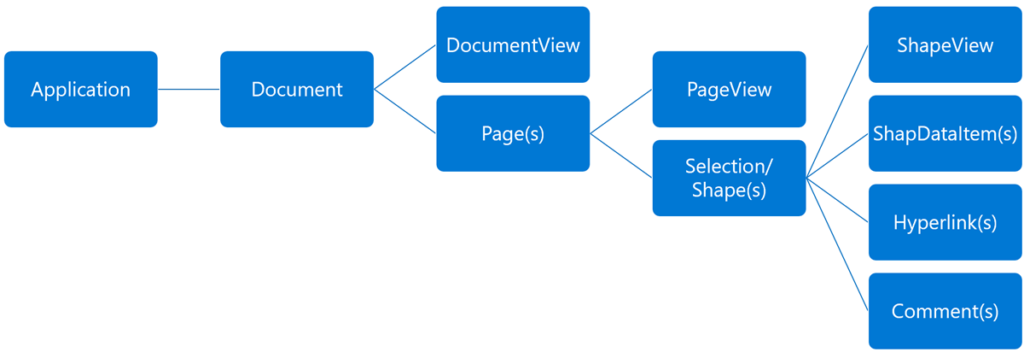
The Visio JavaScript API provides read-only access to the Visio documents, and the hierarchy of the classes available can conceptually understood as follows:

This is broadly a small subset of the Visio desktop API, with a similar hierarchy.
There is more detail of the API at docs.microsoft.com/javascript/api/visio, and an overview is available at docs.microsoft.com/office/dev/add-ins/reference/overview/visio-javascript-reference-overview. Here is a breakdown of the classes, interfaces and enums:
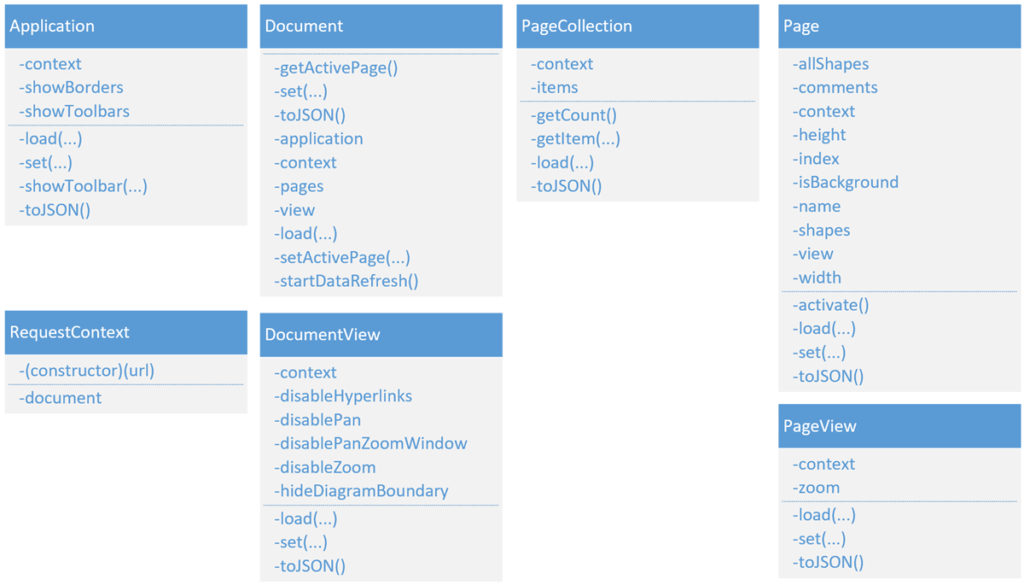
Visio Js Api – Application, Document and Pages
These classes provide context of the Visio diagram in view, and there can only be one Document object within the web part at any time. It is important to realise that a Page needs to be loaded into view before any of its contents, such as shapes or comments can be accessed.

Most of the UI elements that are visible in the default Visio file viewer can be made visible or invisible in the Application or DocumentView objects. Each page, and shape, can contain a collection of comments. It is often useful to disable the hyperlinks in the web-part and to handle them either in a panel alongside or within a popup dialog. This will provide the opportunity to intercept and transform these hyperlinks into something more useful, such as allowing the switching the Visio document within the web-part.
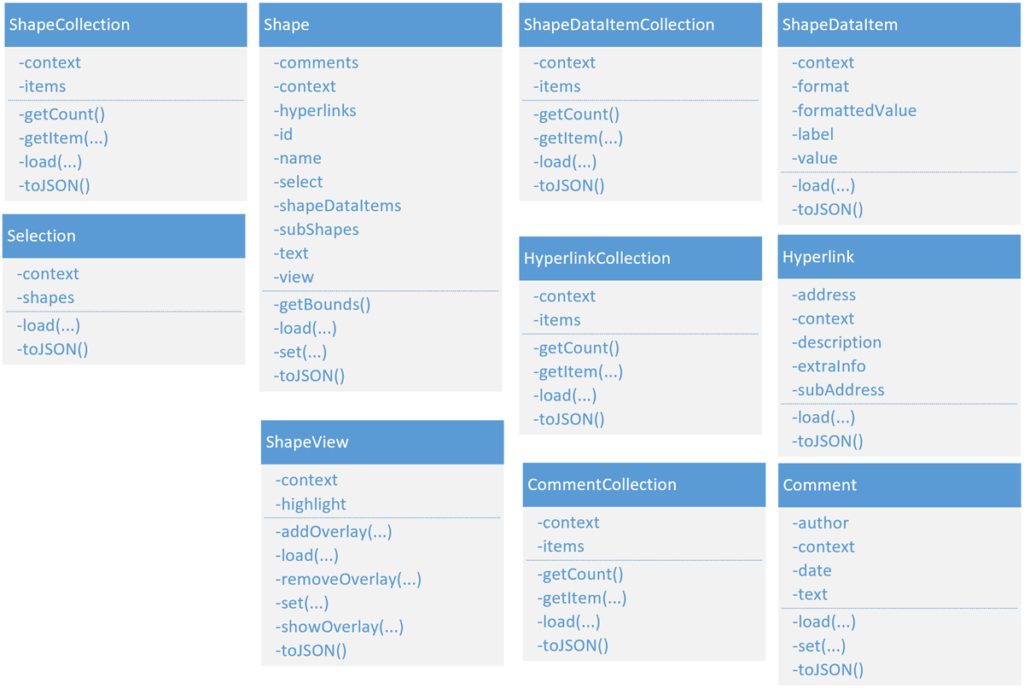
Visio Js Api – Shapes, Shape Data, Hyperlinks & Comments
The sub-shapes, data, hyperlinks and comments of each shape can be loaded, but there is no access to any data held in the User-Defined Cells section of the Visio shapes. This means that any values, such as the navigation order, that Visio desktop stores in this section must be made visible in the Shape Data section if its value needs to accessed using the JavaScript API.

In addition to setting the selected shape within the visible page, there is the ability to add text, image or html overlays to shapes.
Note that the ShapeDataItem object does not have the Type or Visible properties that can be found in the Visio desktop shape objects. Similarly, the Hyperlink object does not have a Visible property. Therefore, it is usually best not to display the built-in Shape Info panel which does not control the display of these items. A customised html panel can display this information in a much clearer manner.
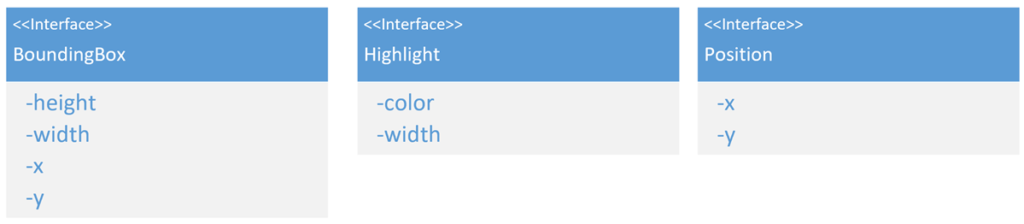
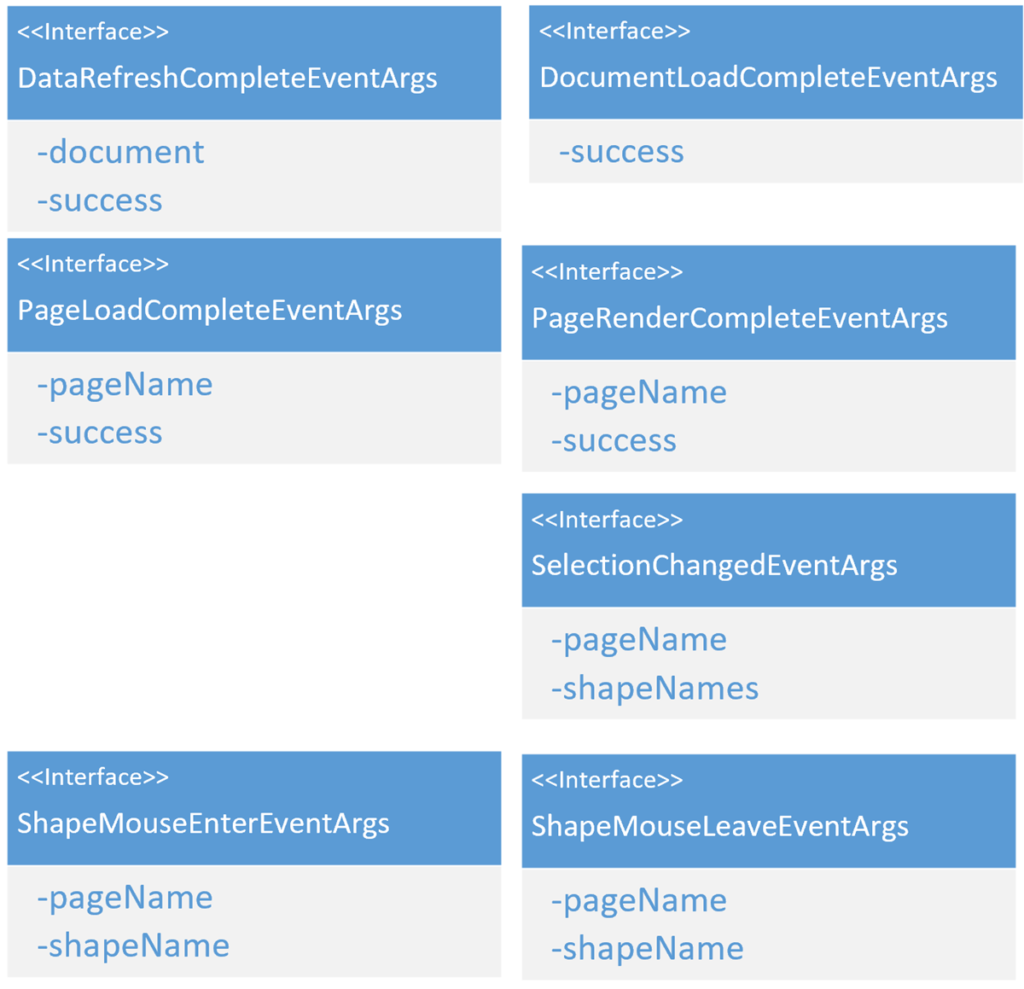
Visio Js Api – Miscellaneous interfaces
These few interfaces provide a structure to some properties.

Visio Js Api – Event classes
There are very few events available within the API, but they are sufficient to create interactive dashboards.

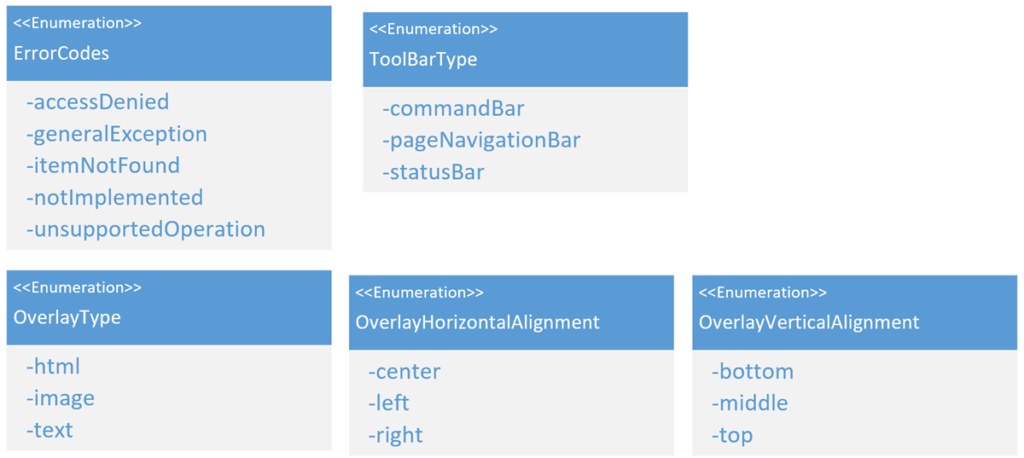
Visio Js Api – Enums
These enums are available for the arguments to specific methods, with three of them utilised by the addOverlay(…) method, which specify the type and position of the overlay.

What is SharePoint Framework (aka SPFx)?
The SharePoint Framework (SPFx) is a page and web part model that provides full support for client-side SharePoint development. It is framework-agnostic, so you can use any JavaScript framework that you like: React, Handlebars, Knockout, Angular, and more. End users can use SPFx client-side solutions that are approved by the tenant administrators (or their delegates) on all sites, including self-service team, group, or personal sites. SPFx web parts can be added to both classic and modern pages.
This article will outline the process for creating a web part using the React framework, enabling the web part to be available in Teams as a Tab or a Personal App, then adding support for Office and Visio.
Creating a SharePoint / Teams web part
There are many web pages available to introduce a beginner to the creation of SharePoint SPFx web parts, so in general, this article follows them, with some differences, as outlined below:
- Set up the Office 365 tenant
- Set up the development environment
- MUST be NodeLJ LTS version 10
- Build a web part
- Allow the tenant admin the choice to deploy to all sites immediately (see docs.microsoft.com/sharepoint/dev/spfx/web-parts/get-started/using-web-part-as-ms-teams-tab)
- Select React framework rather than No JavaScript framework
- Add documentUrl and zoomLevel extra properties, rather than the test* rows
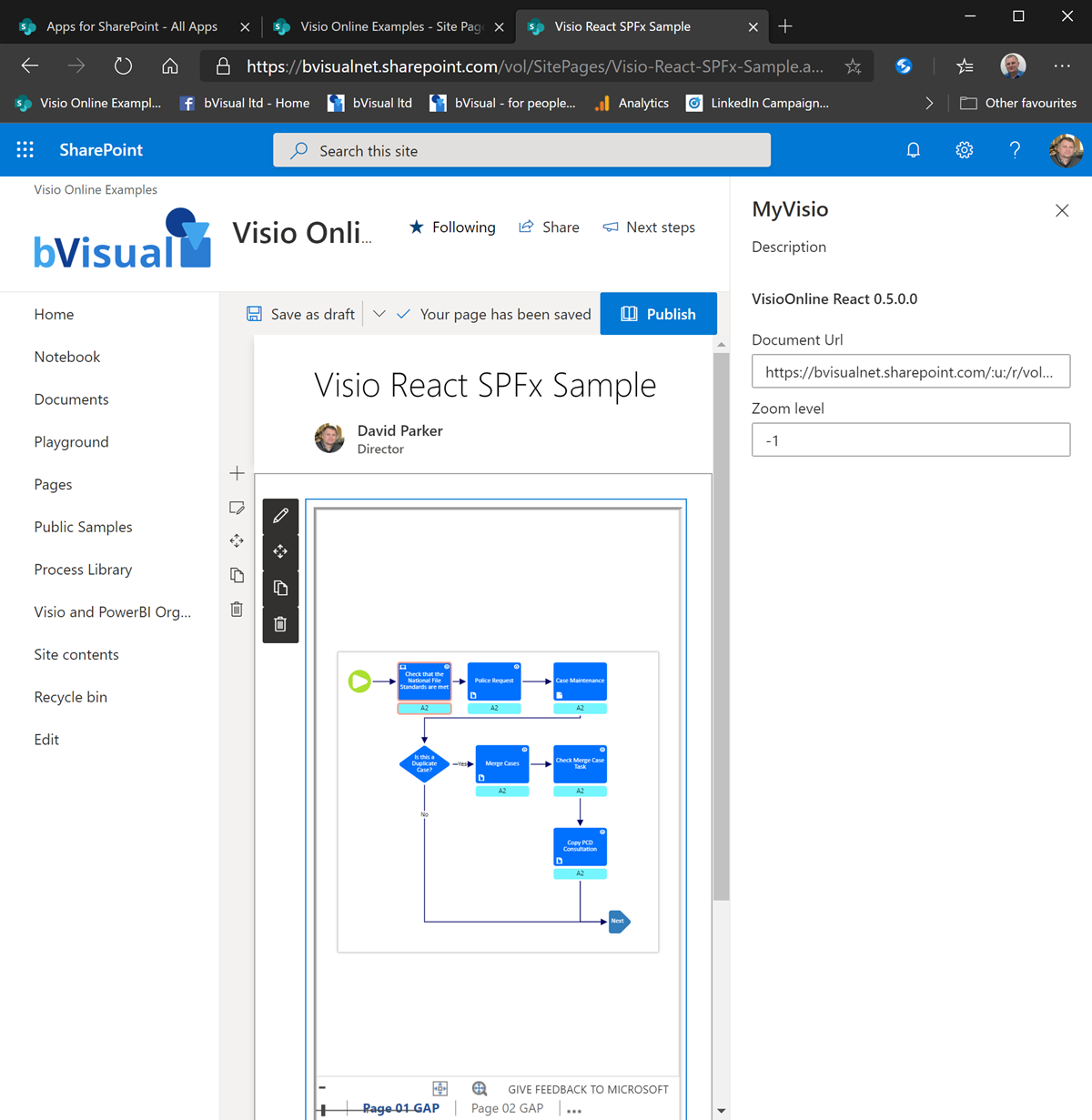
Test in Workbench
This basic web part can now be tested in the local or on-line SharePoint workbench using gulp serve at the command line. This does not include any Visio file, but does include a configuration panel within which the Document Url and Zoom Level can be entered.
Add Visio service to the web part
Visio is considered part of the Office family, and access to the Visio package is through the OfficeExtension library. Therefore, the the OfficeJS library needs to be installed ( using npm install @types/office-js save ), and the type, “office-js”, added to the tsconfig.json file.
Then the Visio service can be added into a newly created src/shared/services folder. The index.ts and VisioService.ts sample files can be added from bit.ly/2uQ5dn8 . There are a few changes that need to be made to config, props, styles tsx, and mainly the web part file.
Add Teams support for the Visio service
Now that we are consuming a service, we must support that within the Teams environment, so the Teams SDK needs to be installed, using npm install –save @microsoft/teams-js, and imports added to the relevant parts ( see docs.microsoft.com/javascript/api/overview/msteams-client?view=msteams-client-js-latest ).
The variations to the online documentation
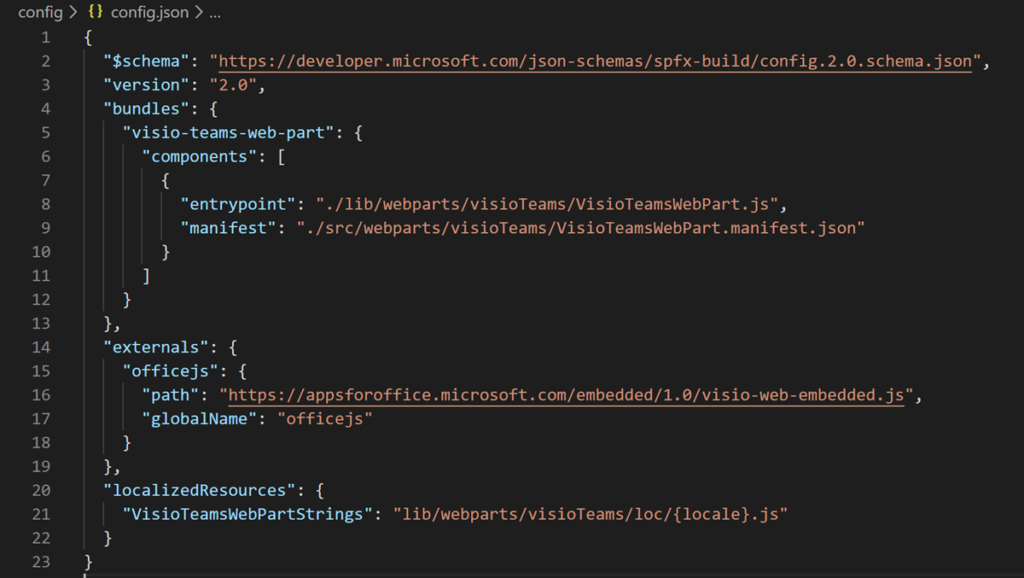
Update config.json
The visio-web-embedded.js library is added as an external source.

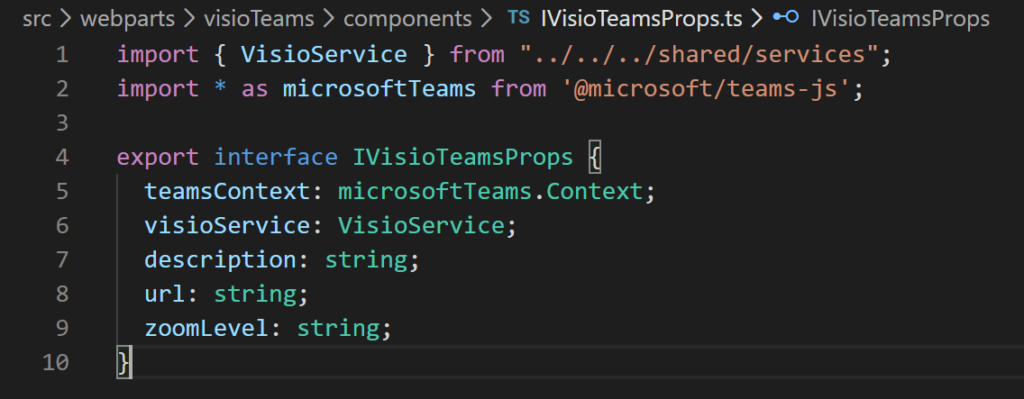
Update IVisioTeamsProps.ts file
This file needs to import the relevant libraries and export them as an interface.

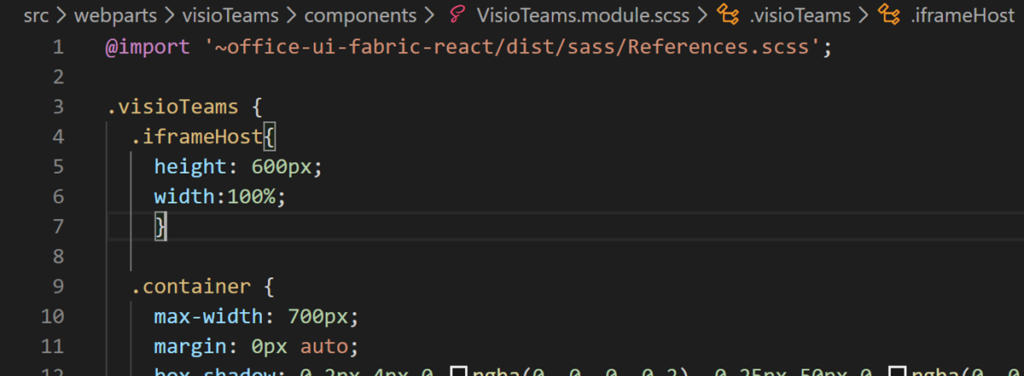
Update Styles in VisioTeams.module.scss
The iframeHost style is added for use in the rendering.

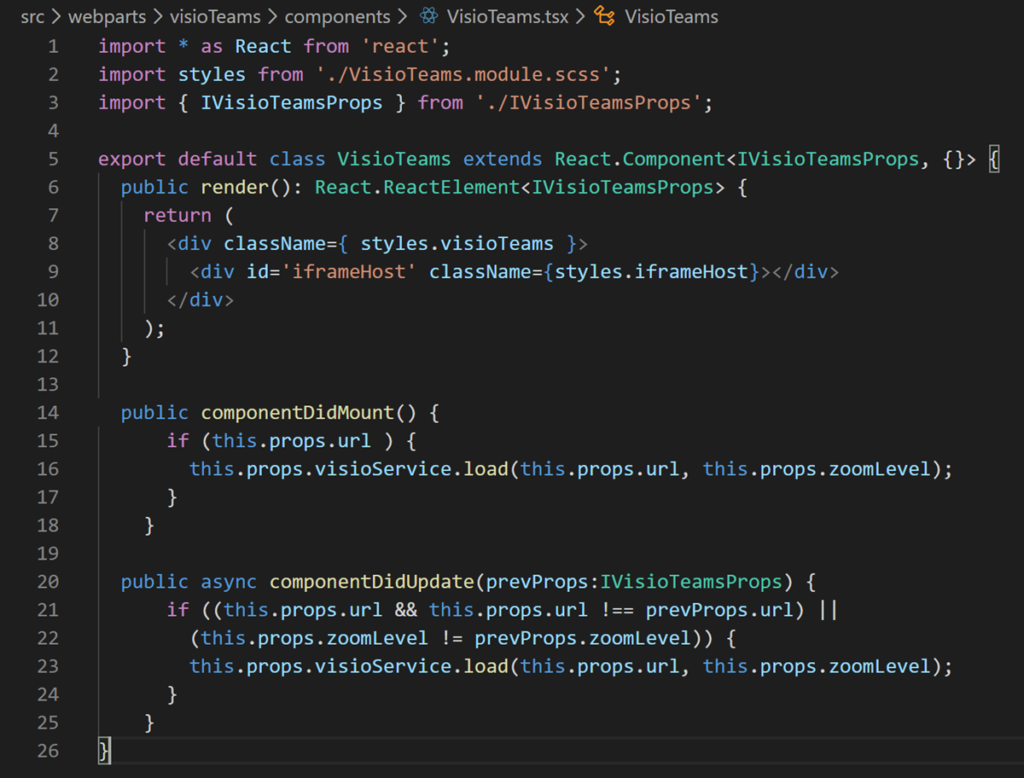
Update VisioTeams.tsx file
The IVisioTeamProps interface is imported, and the render() method returns the iframeHost div element. The componentDidMount() and componentDidUpdate() methods are added to pass through the url and zoom level values to the Visio component.

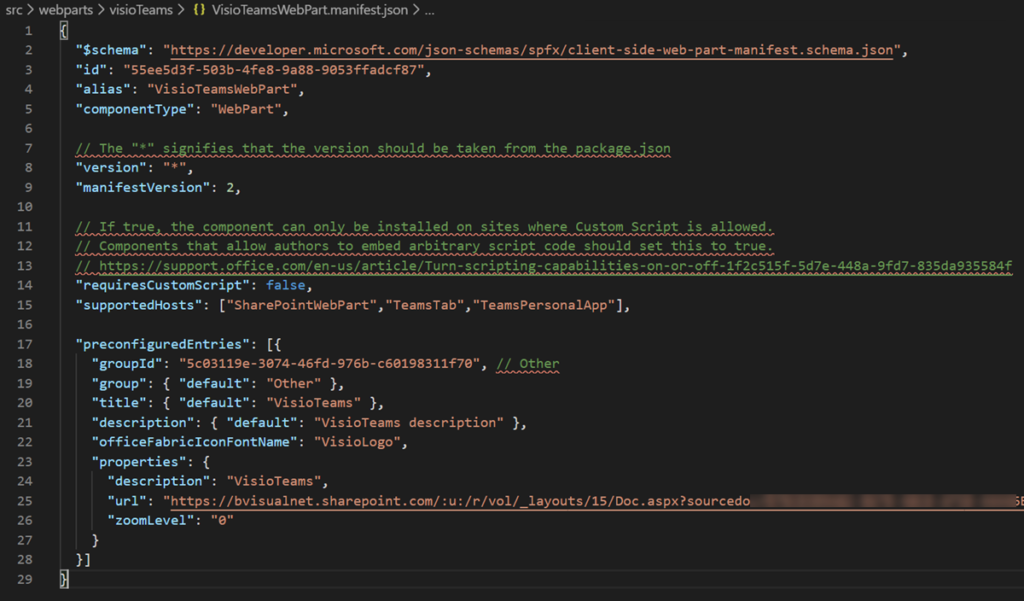
Update VisioTeams.manifest.json
The url and zoomLevel properties are added to the preconfiguredEntries section. These can contain the default values that are to be used. The url is copied from the web browser address of any Visio document stored in OneDrive or SharePoint Online.

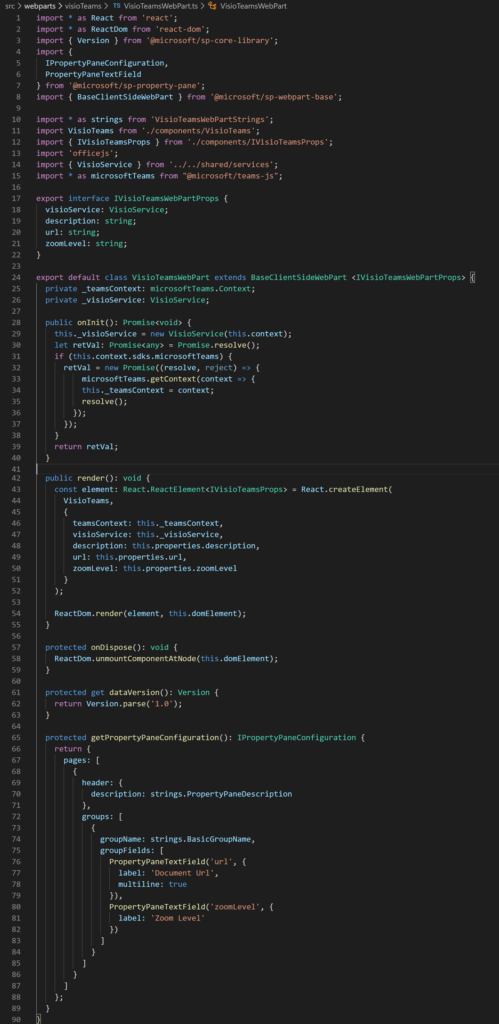
Update VisioTeamsWebPart.ts
This is the file that needs the most changes, of course.

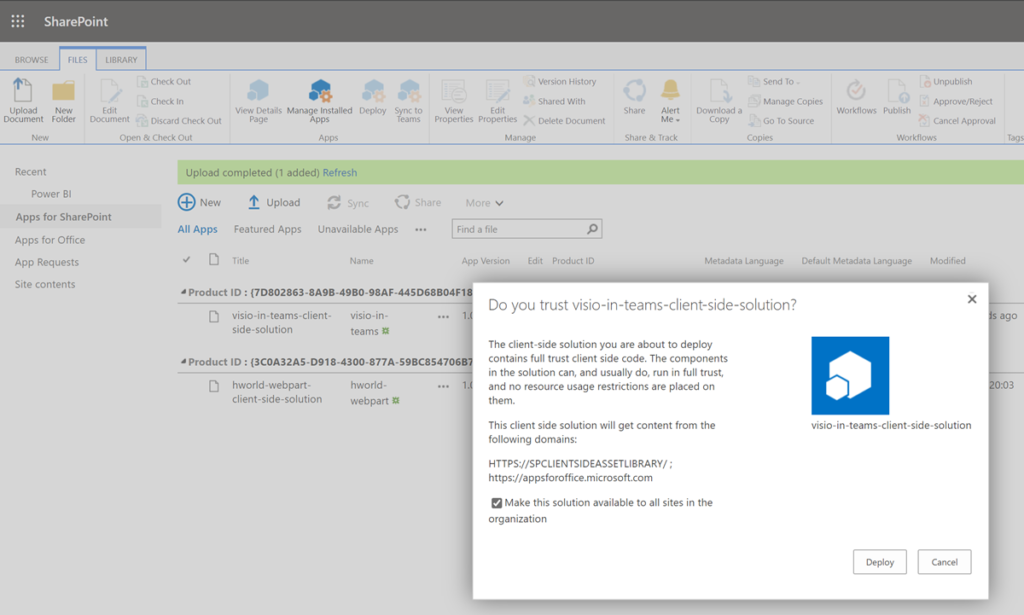
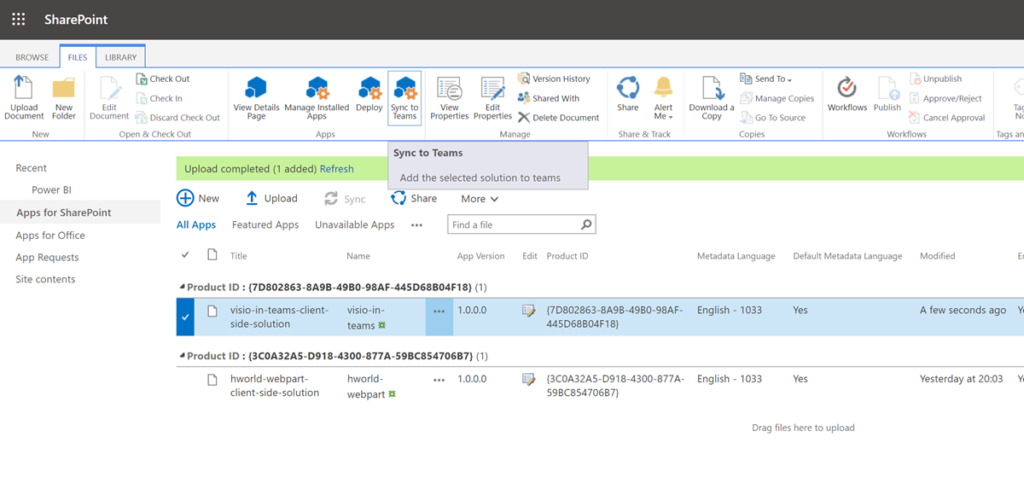
Deploy to SharePoint and Teams
All that is left is to do is package the solution and deploy it to SharePoint and Teams. This process is described in docs.microsoft.com/sharepoint/dev/spfx/web-parts/get-started/serve-your-web-part-in-a-sharepoint-page and docs.microsoft.com/sharepoint/dev/spfx/web-parts/get-started/using-web-part-as-ms-teams-tab.

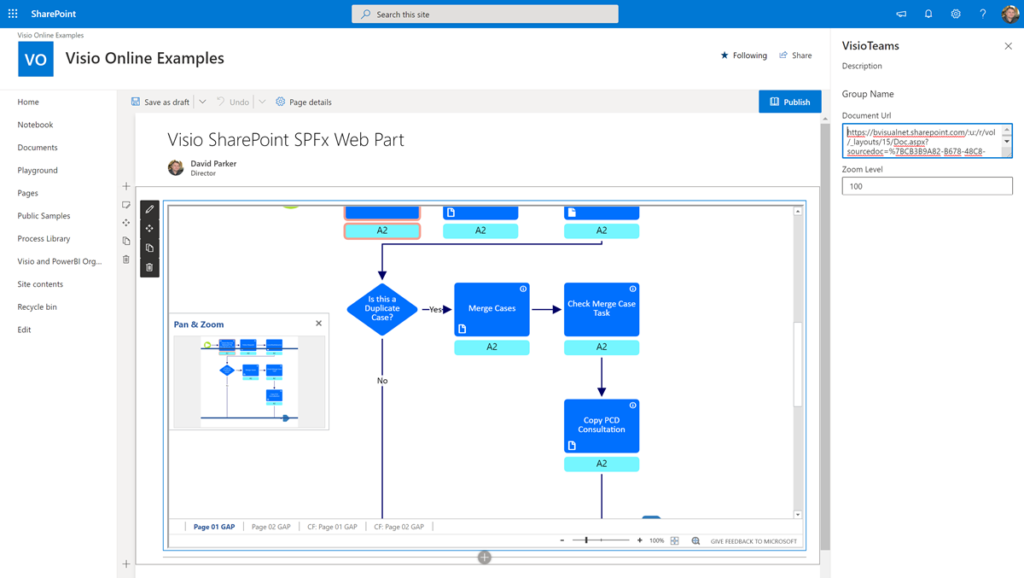
The package can then be added as a new web part in a SharePoint page.


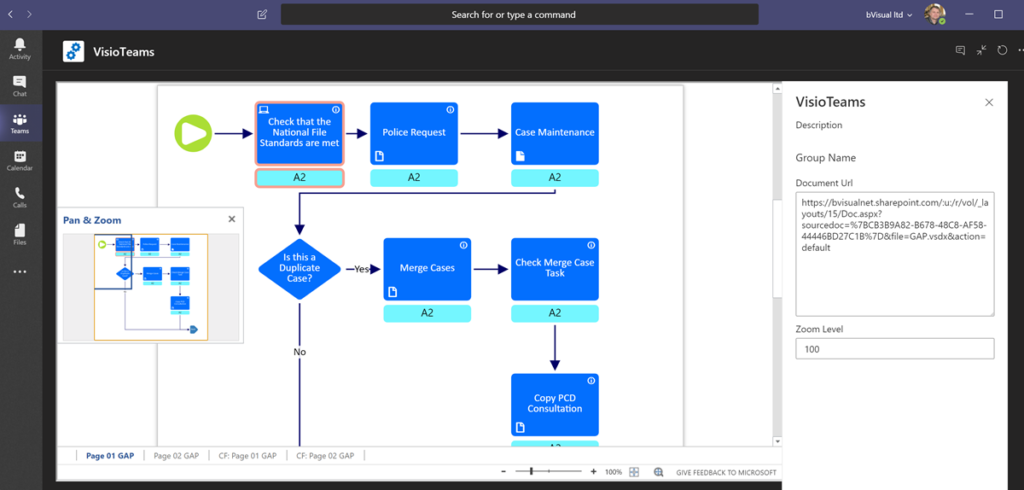
The same package is then also available in Teams as new Tab.

Unfortunately, at the time of writing this, the personal app option in Teams does not have a Property Pane to allow for configuration, therefore the app must be self contained.
Viewing Visio Files in Public Websites
Some of my colleagues have asked me how I have managed to include Visio files into this public website, so I thought I would share my secret. Microsoft has kindly provided a File Viewer Web Part for use in SharePoint that appears to be useful in other websites too. If you view a Visio file…
Webinar on Visio, SharePoint and Teams using SPFx
I will be presenting a webinar on embedding Visio diagram in SharePoint Online and Teams next month, please register here ! (Or if you missed it live, then watch the recording !) The slides are available at https://www.slideshare.net/bvisual/creating-a-visio-web-part-with-sharepoint-spfx
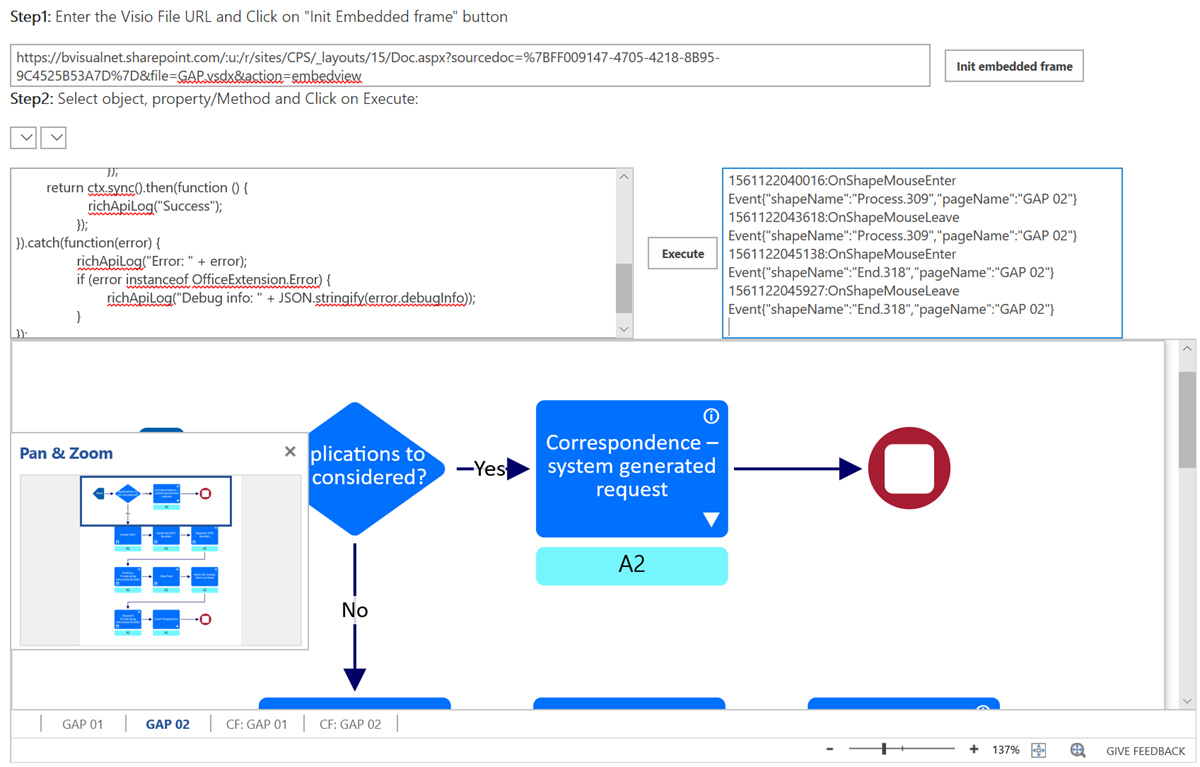
Triggering Shape Mouse Enter and Leave JavaScript events in Visio Online
learn why shape mouse enter and leave events may not fire in Visio for the web, and how to fix it.
Support for the Visio JavaScript API in SharePoint Modern Framework, and more
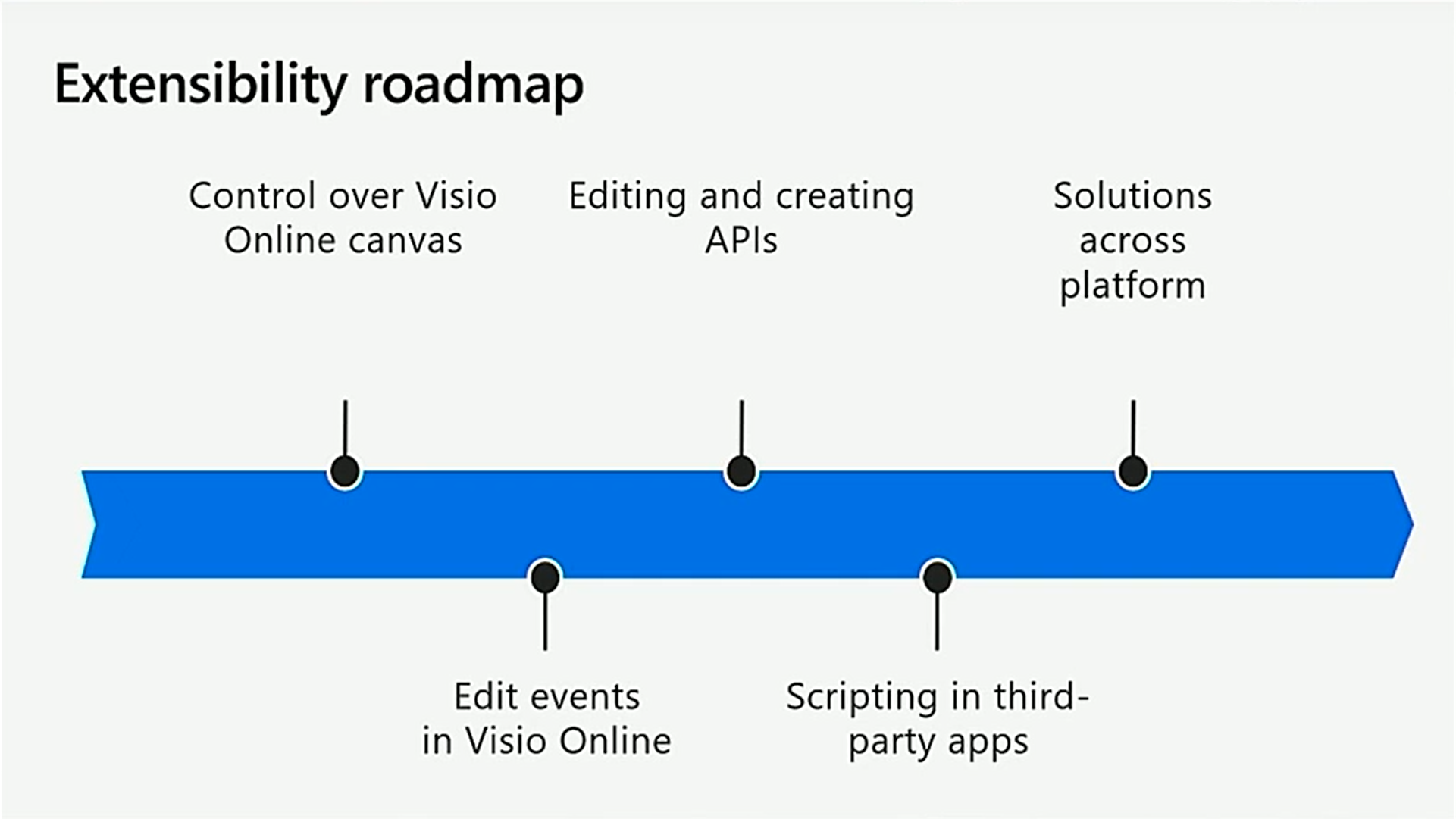
Visio Extensibility roadmap from Microsoft Ignite 2018
Visio JavaScript API preview announced
Microsoft have just announced the availability of the new Visio JavaScript Api ( see Visio JavaScript APIs Preview). I presented this last week at the Artic SharePoint Challenge in Oslo where a number of developers took the opportunity to create data-linked Visio diagrams in Visio, and interact with them in SharePoint. Here is an abbreviated…
Using JavaScript to Find and Highlight Visio Shapes by Shape Data values in SharePoint Content Editor
In August, I wrote about Using JavaScript to Display Visio Shape Data and Hyperlinks in SharePoint Content Editor ( see http://blog.bvisual.net/2014/08/16/using-javascript-to-display-visio-shape-data-and-hyperlinks-in-sharepoint-content-editor/ ), so now I have added the ability to select shapes by a property value. The main advantage of using JavaScript in the client is that there is no need to go back to…