My fellow Visio MVP, Chris Roth, and I have recently been interviewed by the renowned online magazine, The Register. You can read some of our thoughts at http://www.theregister.co.uk/2011/03/28/visualisation_visio_strengths_weaknesses/.
Visio
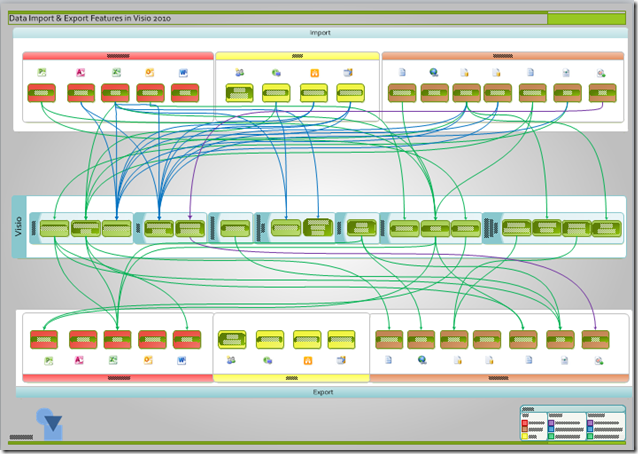
Data Import & Export Features in Visio 2010
I have been using (Microsoft) Visio for importing and exporting data since 1996, and was an early tester/adopter of the Database Wizard features in Visio 4.1 (I think). I think of Visio as a data visualization tool, yet I cannot recall seeing a comprehensive list of the areas in Visio, out-of-the-box, where you can import and export data easily. So I decided to draw a data-linked diagram of just this for Visio 2010.

I have made the files available for you at the following links:
A Review of Visio 2010 Step by Step Book
There is a new book out for Visio 2010 beginners, Visio 2010 Step by Step, published by O’Reilly and written by my fellow Visio MVP, Scott Helmers. The book is written in the clear style that is familiar to the series, and should be a useful adjunct to any user who wants an easy introduction to Visio 2010.
It’s no April Fool
Tomorrow is an important day … it will be my daughter’s 18th birthday! Today was significant too … I was re-awarded as an MVP again by Microsoft. There is a kind of geeky symmetry in these two events … my award is for Visio, and Visio was the first word that my daughter learnt to read because I used to (still do) wear so many branded T-shirts. That should tell you something: I’m a cheapskate; I don’t care too much about fashion; but, more importantly, I like being associated with Visio because it is good … very good.
Some people will queue overnight to get the latest shiny fruit-named gadget, others will only play with toys that the have personally helped assemble. I am happy to be able to use, and occasionally abuse, another person’s work. I am even happier when that person will listen if I make some objective criticisms or make a few wishes. It is their prerogative to accept or reject whatever I say without it affecting our friendship. That is how I feel about my relationship with Microsoft through the MVP award program. I know that others have blogged about their disillusionment, but I am not. even though the numbers of Visio MVPs at the recent MVP Conference was reduced this year (probably the tight economic circumstances), the time we spent with the product team was precious, and worth the expense of the trip.
I am not sycophantic, as anyone who has read some of my comments recently in The Register will see for themselves ( http://search.theregister.co.uk/?q=David+Parker+Visio&site=&psite=0 ), but I do feel honoured by the MVP award. So, thank you, Microsoft: long may you continue to provide useful, extendable, paradigm-shifting applications like Microsoft Visio.
P.S. Thanks for spotlighting me in the first edition of the Visio Impact Newsletter today … I thought it was an April Fool at first! (click here to subscribe).
Which field is that cow in?
I reader of one of my earlier posts, Copy Data from one Shape to Another ( see http://davidjpp.wordpress.com/2009/02/02/copying-data-from-one-shape-to-another/ ) asked how a cow can inherit the field number of from the field that it in. I think that this is just an example of how you can automatically update any Shape Data value from an underlying container, but I will use a cow in a field example anyway. This example uses VBA code, but should be good to use in any version of Visio since Visio 2000.
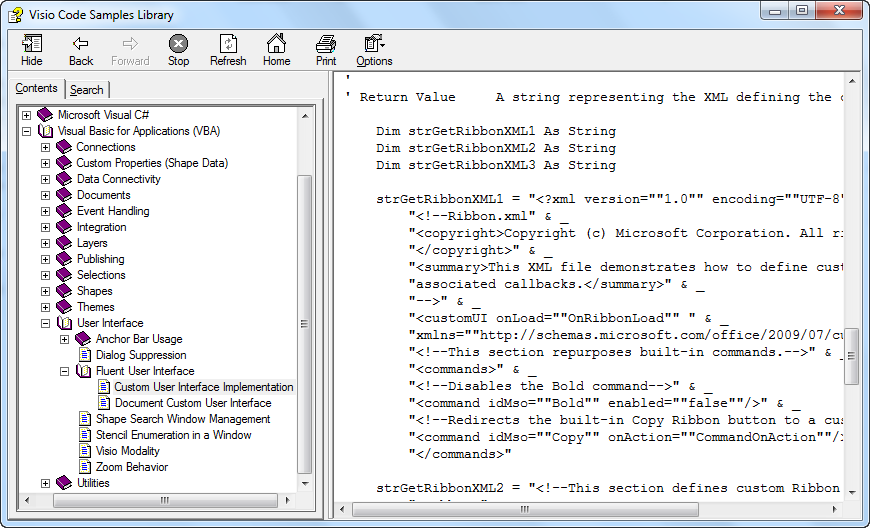
How to Run VBA Macros from a Ribbon Button in Visio 2010
A colleague, who is an experienced Visio tutor, asked me how to hook VBA macros to the Fluent UI Ribbon. He figured that it must\should be easy, but he can’t see where it is done. Well, this question has resonance because a plea was made to the Microsoft Visio team at our recent MVP Conference that this often asked for feature should be made easy for the macro developer. Now, I must admit that I have been so busy writing .Net Visio Add-Ins and following the pattern for the Fluent UI in VSTO C# code, that I had not appreciated just how convoluted the calling of VBA from a Ribbon button is. So, I thought I would offer a way of doing this in a simple (I hope!) way.
I will show how this can be done for a Visio drawing or template that contains VBA macros, and how this can be also be used for a Visio stencil that contains the code. I know that some macro developers put their code into drawings, but I would always recommend putting the code into a stencil, if the code is to be used by multiple drawings.
The Visio team’s Insight Blog has some useful background at http://blogs.msdn.com/b/visio/archive/2010/02/24/user-interface-extensibility-in-visio-2010.aspx , but it only has one fleeting mention of VBA macros:
For VBA, you simply provide the contents of a RibbonX XML as a string directly to Visio through the CustomUI property.
So, what does that mean? How do you actually do it?
Well, there is some sample code in the Visio 2016 SDK.