I was going to do a full post on the special Legend shape in Visio that can automatically count instances of masters on a page, then I found that my good friend Chris Roth, aka VisGuy, had done one some years ago ( see visguy.com/…/legend-shapes). However, I have some extra information that will assist in getting the functionality to work consistently.
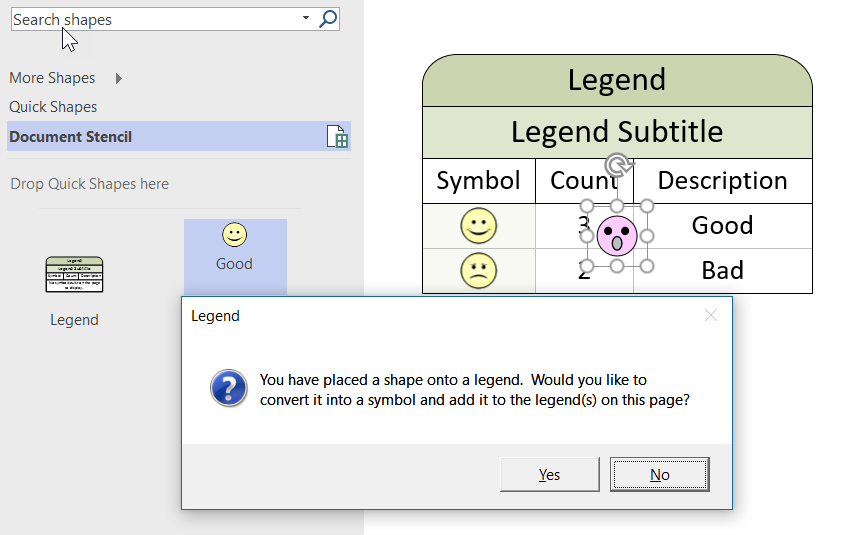
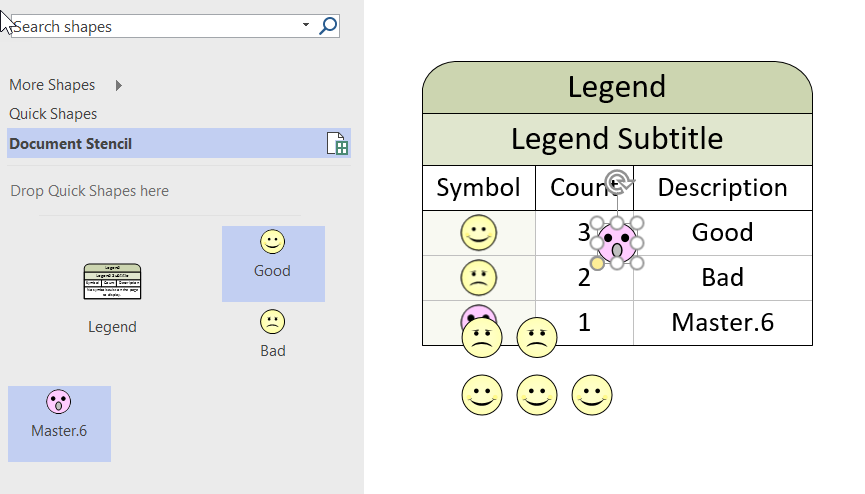
Basically, you can make any Master work with the Legend shape by adding the User.visLegendShape = 2 setting into a Master shape, but there are caveats.
- If the name of a Master is changed, then any existing shapes on the page must be re-placed
- The BaseID of each Master must be unique
- If the BaseID is changed (using NewBaseID), then any existing shapes on the page must be re-placed
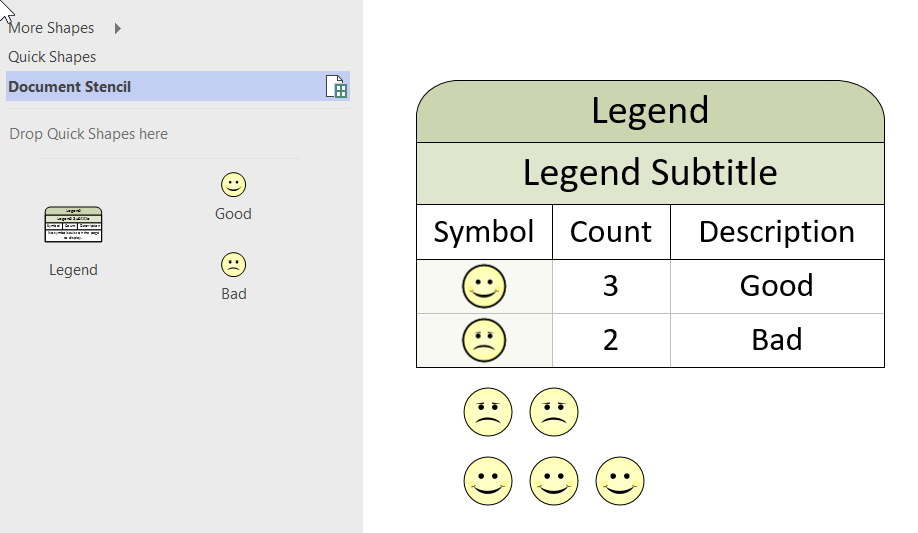
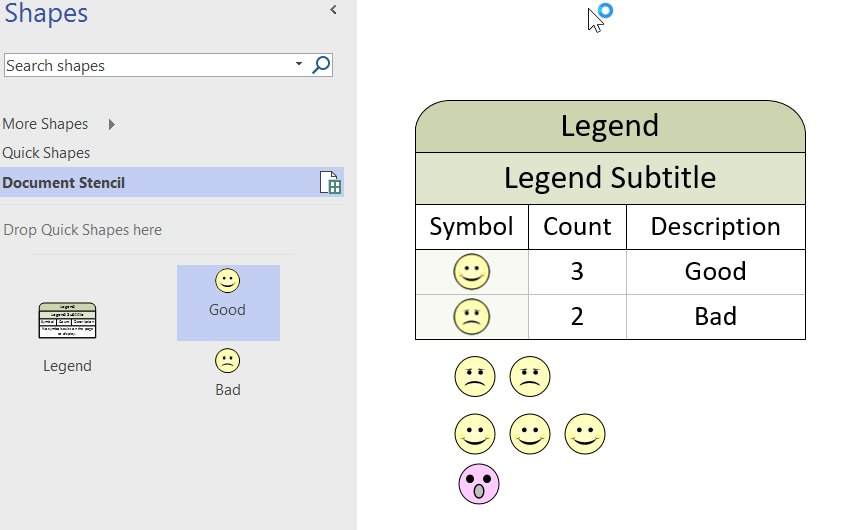
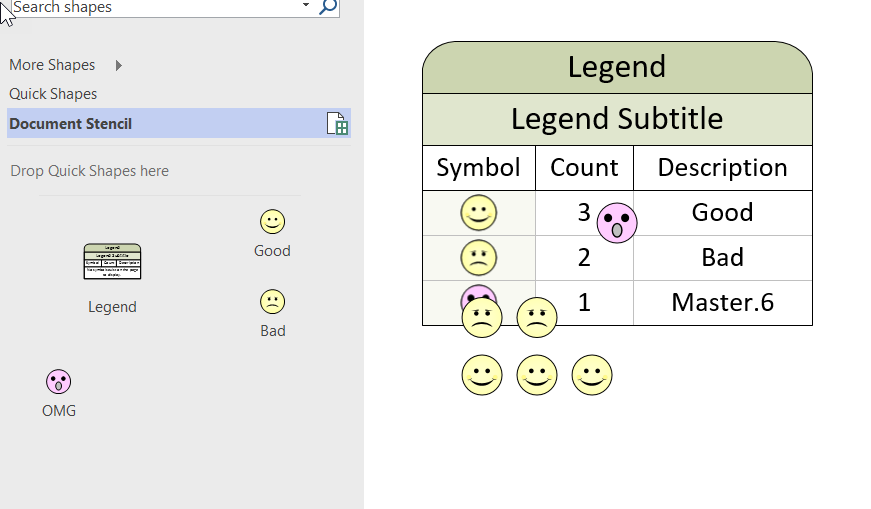
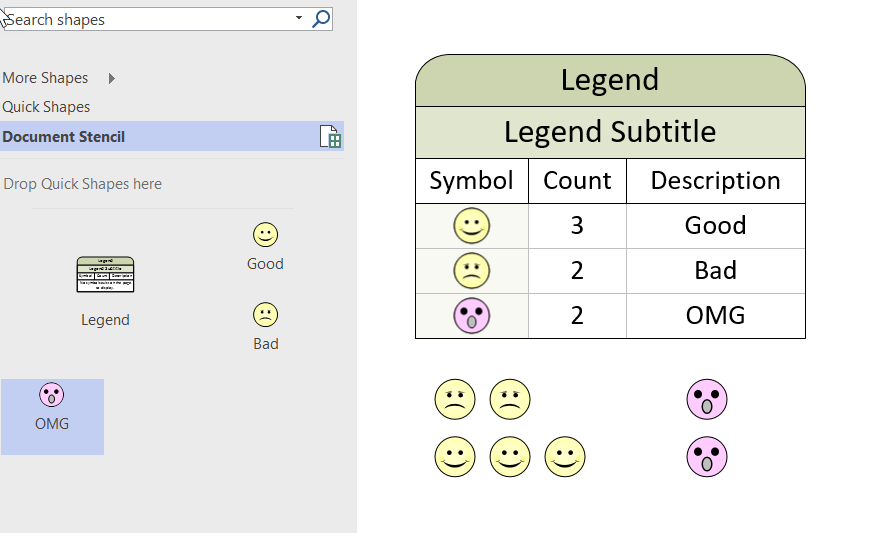
To demonstrate this, I used the Good and Bad icon shapes from the Legend Shapes stencil.
[Read more…] about More secrets of the Visio Legend shape