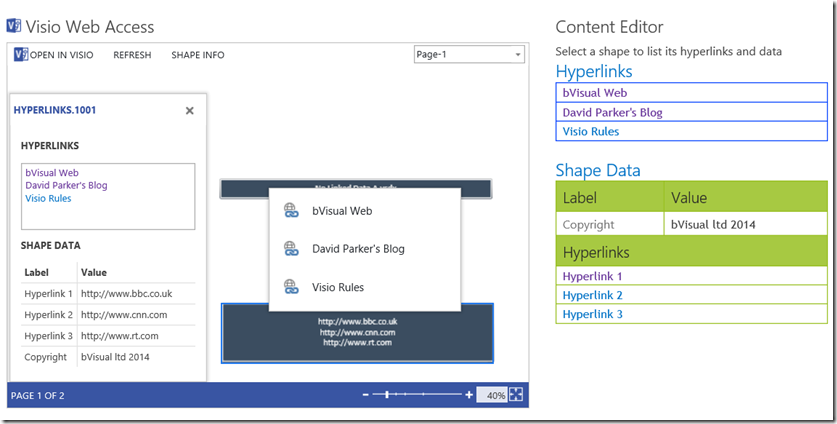
I like embedding Visio diagrams into SharePoint web pages, but I am not too enamoured with the Shape Info panel and the popup hyperlinks menu because they clutter the diagram surface. So, I thought I would take some time to make an html document that can be included in a Content Editor web part. This html document includes JavaScript to read the hyperlinks and Shape Data of each selected shape, and, besides providing the opportunity to style the resultant table, allows you to interpret the content of the Shape Data values, and even the hyperlinks. I have shown an example where the multiple hyperlinks on the selected shape are clickable in the top list, and those interpreted from the values in Shape Data rows are clickable, and listed below the regular Shape Data rows. Of course, I could have combined the two types of hyperlinks into one list, separated from the regular Shape Data. Note that the values in the built-in Shape Info panel are not clickable.

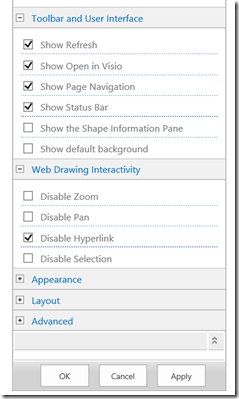
So, this means that I can do away with the Shape Info panel and the hyperlinks popup within the Visio Web Access control, and provide hyperlinks, buttons, images, media files, or whatever, in the Content Editor html document. Therefore, I untick the Show the Shape Information Pane option, and tick the Disable Hyperlink option in the web part editor.

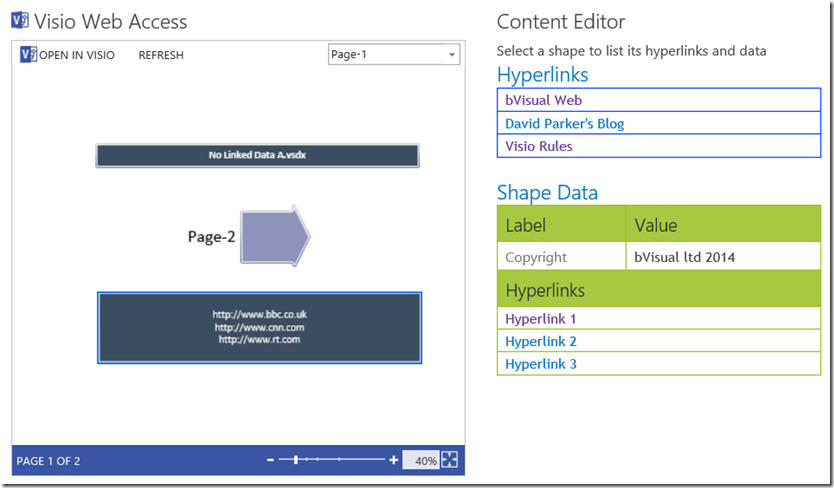
Then you can remove the clutter over the top of my beautiful, complex diagram – ![]() . In this example, I included some optional style instructions for the html tables.
. In this example, I included some optional style instructions for the html tables.

For developers of primarily desktop programmes, like myself, JavaScript can seem like a step backwards in some ways, but the unstoppable adoption of mobile devices consuming web-based apps makes it unrealistic to remain chained to an out-dated paradigm.
There are some benefits beyond mobility too. For example, for many years, we Visio developers have requested a better Shape Data window in Visio, but the response has been to develop our own as part of our add-in. However, this is not a straight forward affair, and I perhaps complicated it a little by generally choosing to embed WPF XAML within the necessary WinForms control. Then there is the need to respond to selection changed events, or multiple selected shapes, and finally the different editing experiences required for different data types – single or multiple line for text; date or time selector for datetimes; up/down controls for numbers; etc. The Visio Web Access control JSOM (JavaScript Object Model) does not confuse us with the ability to edit or even to recognise data types, because you only get the label; value; formatted value and format for each Shape Data row. This is quite restrictive, but it means that the programming options are limited, leaving you with little to do be style the table… and only a single selected shape is possible too.
The logic steps for the JavaScript in the html is:
- A shape is selected…
- Get an array of its hyperlinks
- Iterate through each item (description and value)
- Write out an html link in a table row
- Get an array of its shape data
- Iterate through each item (label, value, format, formatted value)
- Check the value
- If looks like a hyperlink …
- If media file, write out an image or media content html table row
- Else write out an html link in a table row
- Else write out label and formatted value.
Visio 2013 added a new way for commenting, and these are also available for each selected shape, but I did not want to add those to this example.
I also look forward to a day when I can use the Visio Web Access control, or similar, in public web pages…
Check out these articles from Microsoft for some more information:
Save diagrams to SharePoint as web drawings
Use the Visio Web Access Web Part to add diagrams to SharePoint pages
Old JavaScript files
Can you share the code to accomplish this?
Well, Microsoft have moved on from Visio Service to Visio Online JavaScript API https://docs.microsoft.com/en-us/office/dev/add-ins/reference/overview/visio-javascript-reference-overview
I understand that MS has moved to the JavaScript API, but I would still like to see the code for this approach, please! We are using SP on premise so I believe this code will still work fine. Thank you!
I have added some links to old files that I used to use, at the bottom of the blog.