My last two blogs have been about how I managed to convert XAML icon shapes into native Visio masters. Well, I have now converted all of Syncfusion’s Metro Studio 2 (now 5) shapes, and got their permission to release my own version of them. See Products/MetroIcons for more information.
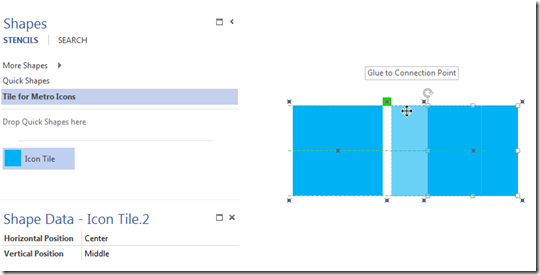
I decided that one good use for these icon shapes is on a tile shape to make Windows 8 style diagrams. I made this shape as simply as possible, but I wanted to be able to glue them together to make a regular grid. I put connection points of type 1 and 2 at each corner, offset by a page Shape Data row labelled Gap Size.

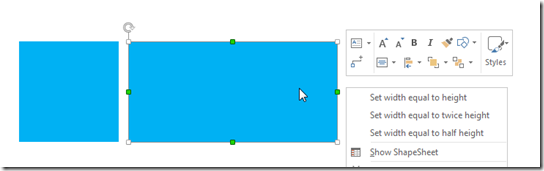
The tile shape is a basically a rectangle that can be changed to a half or double-width one by use of right mouse actions.

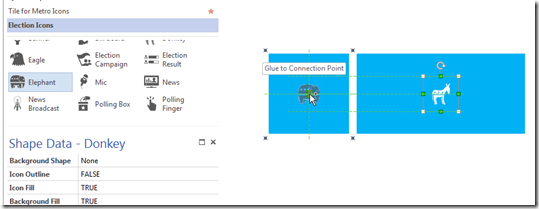
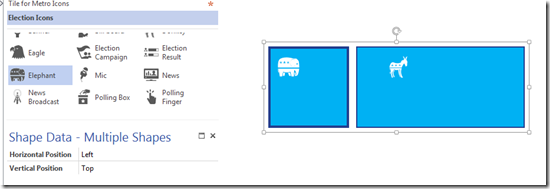
The tiles have a connection point in their centre (at least to start with), to which the Metro Icons can be glued:

The position of the connection point in the tile can be controlled by two Shape Data rows on each tile shape. The Horizontal Position can be changed between Left; Center; and Right, and the Vertical Position can be changed between Top; Middle; and Bottom.

The tile shape can be downloaded from here :
Visio 2013 : Tile for Metro Icons.vssx
Visio 2003-2010 : Tile for Metro Icons.vss

[…] I used four icons for hearts, clubs, diamonds and spades, from my set of metro icons stencils ( see http://blog.bvisual.net/2012/11/20/announcing-metro-icons-and-a-windows-app-tile-shape-for-visio/ ). I decided to keep the icons for the suits separate, with four per suit, but linked their […]