UPDATE March 2017 : I have now expanded this functionality into an add-in for Visio (see Layer Manager add-in for Visio released ).
Visio layering system is more complex than any CAD system I’ve worked with, and often catches users out. A Visio shape can belong to no layer, one layer or multiple layers simultaneously, and a layer can be visible or invisible; printable or non-printable. In fact, you can have a shape on a layer that is invisible but printable – a good way to put a watermark across a document.
Firstly, Visio layers are per page in a document, and secondly, Visio layers are stored as an index number with an associated name. Therefore, layer 1 on page 1 could be named Outline, but layer 1 on page 2 could be called something completely different!
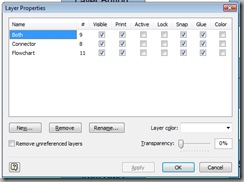
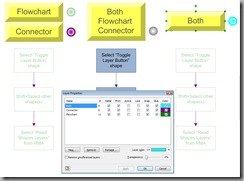
View > Layer Properties will show you the layer settings on the active Visio page, but the # column, which gives you a count of shapes on each layer, can be misleading because the same shape can be on multiple layers, and even sub-shapes (those inside a grouped shape) are counted.
Layers have nothing to do with Z-order, therefore a shape on layer 1 may be behind or in-front of a shape on layer 2. The commands Bring To Front, Bring Forwards, Send To Back and Send Backwards change the Z-order, not the layer.
Usually, you want to be able to quickly switch a layer of and on, however the manual method using the Layer Properties dialog requires you to open it first, then to click both the Visible and Print columns for the layer. This can get even more complicated when you consider that you usually want to toggle the visibility/printability of a group of layers simultaneously.
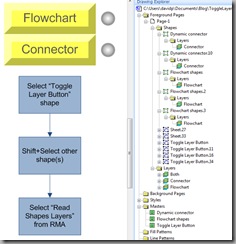
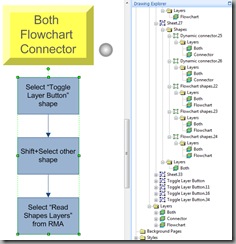
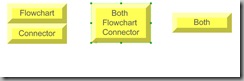
To demonstrate the complexity of layers, and as a practical visual aid, I have created the Toggle Layer Button shape. This shape is based on the Colored block master on the Marketing Diagrams stencil. I have added a Circle shape into the Master group so that you can easily see if a particular layer, or group of layers, is on or off. Also, the Circle shape adopts any layer colors assigned.
Download files from here: Toggle Layers.vssm
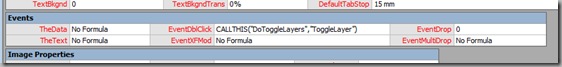
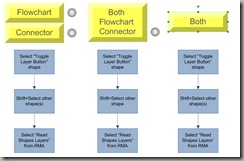
The Toggle Layer Button shape has a number of right mouse actions, and a double-click action. The first right mouse action to use is Read Shapes Layers which will run the ReadShapesLayers macro, but first you need to select the button shape then SHIFT+Select the other shapes whose layers you want to assign to the button.
The double-click event runs the DoToggleLayers macro, which will read the layers listed in the text of the button, and then toggle the visibility/printability of each of them.
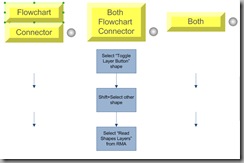
In the first example, the flowchart comprises of three Flowchart shapes, which are on the Flowchart layer, connected by two Dynamic connectors, on the Connector layer. I have used one button that is assigned to the Flowchart layer, and one which is assigned to the Connector layer.

In the second example, I grouped the flowchart and assigned the layer, called Both, to the group, with preserver Group Member Layers checked. I then assigned the button to the group shape, which thus read all of the layers of the group and sub-shapes.
In the third example, I removed the Both layer assignment of each sub-shape, leaving them only on their original layer. The group shape is assigned to the Both layer only.
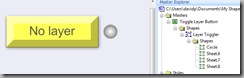
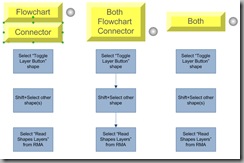
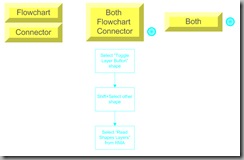
Then I clicked the Flowchart button, which turned off the visibility/printability of the Flowchart layer. Notice that the Circle sub-shape of the Flowchart button is invisible, indicating that the Flowchart layer is switched off. Also notice that the Flowchart shapes in the second column are still visible because they are also assigned to the Both layer.
I then toggled the Flowchart button again, and toggled the Connector button off. This time the Dynamic connector shapes are invisible.
I then toggled the button that is assigned to all three layers, causing all layers to be invisible.
Finally, I toggled all layers back on and toggled off just the Both layer. This caused all shapes to be visible, but only the un-grouped flowchart on the left is selectable.
The other use for the Circle shape is to indicate the colors assigned to each layer. This is done automatically when you use the Layer Properties dialog.
So, just having the Both layer visible/printable and with Cyan color assigned to it, results in all but the center flowchart being invisible.
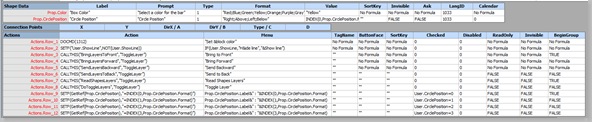
I placed the Toggle Layer Button on a stencil called Toggle Layer, and included the following VBA code in the stencil project. I also included code to change the Z-Order of assigned layers too, just for good measure:
Option Explicit
Public Sub DoToggleLayers(ByRef shp As Visio.Shape)
Dim pag As Visio.Page
Dim lyr As Visio.Layer
Dim aryLayer() As String
Dim sLayer As String
Dim iLayer As Integer
Set pag = shp.ContainingPage
aryLayer = Split(shp.Text, vbCrLf)
For iLayer = 0 To UBound(aryLayer)
sLayer = aryLayer(iLayer)
For Each lyr In pag.Layers
If UCase(lyr.Name) = UCase(sLayer) Then
lyr.CellsC(Visio.visLayerVisible).Formula = Abs(Not (CBool(lyr.CellsC(Visio.visLayerVisible).ResultIU)))
lyr.CellsC(Visio.visLayerPrint).Formula = Abs(Not (CBool(lyr.CellsC(Visio.visLayerPrint).ResultIU)))
Exit For
End If
Next lyr
Next iLayer
End Sub
Private Function getShapesOnLayer(ByVal shpButton As Visio.Shape) As Collection
‘Return a collection of selections
Dim col As New Collection
Dim pag As Visio.Page
Dim lyr As Visio.Layer
Dim sLayer As String
Dim sel As Visio.Selection
Dim aryLayer() As String
Dim iLayer As Integer
Set pag = shpButton.ContainingPage
aryLayer = Split(shpButton.Text, vbCrLf)
For iLayer = 0 To UBound(aryLayer)
sLayer = aryLayer(iLayer)
Set lyr = pag.Layers(sLayer)
‘Only get the top level shapes
Set sel = pag.CreateSelection(visSelTypeByLayer, visSelModeOnlySuper, lyr)
col.Add sel
Next iLayer
Set getShapesOnLayer = col
End Function
Public Sub SendLayersToBack(ByRef shp As Visio.Shape)
Dim col As Collection
Dim iSel As Integer
Dim sel As Visio.Selection
Set col = getShapesOnLayer(shp)
For iSel = 1 To col.Count
Set sel = col.Item(iSel)
sel.SendToBack
Next iSel
End Sub
Public Sub SendLayersBackward(ByRef shp As Visio.Shape)
Dim col As Collection
Dim iSel As Integer
Dim sel As Visio.Selection
Set col = getShapesOnLayer(shp)
For iSel = 1 To col.Count
Set sel = col.Item(iSel)
sel.SendBackward
Next iSel
End Sub
Public Sub BringLayersForward(ByRef shp As Visio.Shape)
Dim col As Collection
Dim iSel As Integer
Dim sel As Visio.Selection
Set col = getShapesOnLayer(shp)
For iSel = 1 To col.Count
Set sel = col.Item(iSel)
sel.BringForward
Next iSel
End Sub
Public Sub BringLayersToFront(ByRef shp As Visio.Shape)
Dim col As Collection
Dim iSel As Integer
Dim sel As Visio.Selection
Set col = getShapesOnLayer(shp)
For iSel = 1 To col.Count
Set sel = col.Item(iSel)
sel.BringToFront
Next iSel
End Sub
Public Sub ReadShapesLayers(ByRef shp As Visio.Shape)
Dim shpSel As Visio.Shape
Dim shpSub As Visio.Shape
Dim sLayer As String
Dim iShape As Integer
Dim sText As String
Dim sFormula As String
Dim dic As New Dictionary
‘Iterate through the selection (exclusing the first shape because it is the button
If Visio.ActiveWindow.Selection.Count > 1 Then
For iShape = 2 To Visio.ActiveWindow.Selection.Count
Set shpSel = Visio.ActiveWindow.Selection.Item(iShape)
getShapeLayers shpSel, dic, sText, sFormula
‘Iterate through sub-shapes
For Each shpSub In shpSel.Shapes
getShapeLayers shpSub, dic, sText, sFormula
Next shpSub
Next iShape
End If
If Len(sText) = 0 Then
sText = “No layers”
sFormula = “”””””
End If
‘Set the text of the indicator Circle sub-shape
shp.Text = sText
‘Set the layers of the indicator Circle sub-shape
shp.Shapes(“Circle”).CellsSRC(Visio.VisSectionIndices.visSectionObject, _
Visio.VisRowIndices.visRowLayerMem, _
Visio.VisCellIndices.visLayerMember).FormulaU = _
“=””” & sFormula & “”””
End Sub
Private Sub getShapeLayers(ByVal shp As Visio.Shape, ByRef dic As Dictionary, _
ByRef sText As String, ByRef sFormula As String)
Dim lyr As Visio.Layer
Dim iLayer As Integer
If shp.LayerCount > 0 Then
For iLayer = 1 To shp.LayerCount
Set lyr = shp.Layer(iLayer)
If dic.Exists(lyr.Name) = False Then
dic.Add lyr.Name, lyr
‘Get the text for the button shape
‘and the formula for the indicator circle
If Len(sText) = 0 Then
sText = lyr.Name
sFormula = lyr.Row
Else
sText = sText & vbCrLf & lyr.Name
sFormula = sFormula & “;” & lyr.Row
End If
End If
Next iLayer
End If
End Sub












Hi David,
I just started using Visio more actively since my job requires it for network architecture work. It used to just be something I used for school to create a random diagram for a class. Some of my projects include globalizing the way we do our Visio diagrams. I have been toying around, creating a template for our network engineers, but have yet to come up with a solid template with the tools I think they would need.
We want to incorporate layers in to our diagrams, and trust me, it needs to be done. The complexity of the networks here versus what we have on diagrams is confusing to me 🙂
So to the point – I’ve been trying to edit the visual design of this button. However, each time I edit the stencil shape, I don’t get any results that alter the actual displayed button on the diagram.
I saw on another website a WorldCup Diagram with boxes you can enter data, etc. Is there anyway to have checkmark boxes in visio – instead of double clicking? Pretty much, I am making a layers box near where the key should go, and we would like to activate/deactivate layers. Also – is there a way to set text displayed on the shape to something else besides the Layer name? I’ve read many older posts on other blogs about adding a control as a CommandButton – but that way, I’m not sure how to just use one button like you have in this example.
I’m just starting out this week with this stuff, and we’re using Visio 2003. I’m a quick learner – and if you do have some time, would appreciate any help or feedback on my comments. I.e. feedback = comments are legit, or easy to figure out.
Thanks again
You can use the MSForms Checkbox control, and include events in the ThisDocument class…
I have added an example in this file : http://cid-3350d61bc93733a9.office.live.com/self.aspx/Blogs/Toggle%20Layer%20with%20Checkbox.vsd
Public Sub CheckBox1_Click()
DoToggleLayers CheckBox1
End Sub
Public Sub CheckBox2_Click()
DoToggleLayers CheckBox2
End Sub
Public Sub DoToggleLayers(ByVal CheckBox As Object)
Dim pag As Visio.Page
Dim lyr As Visio.Layer
Dim aryLayer() As String
Dim sLayer As String
Dim iLayer As Integer
Set pag = Visio.ActivePage
aryLayer = Split(CheckBox.Caption, vbCrLf)
For iLayer = 0 To UBound(aryLayer)
sLayer = aryLayer(iLayer)
For Each lyr In pag.Layers
If UCase(lyr.Name) = UCase(sLayer) Then
‘Reverse the formulae values
lyr.CellsC(Visio.visLayerVisible).Formula = Abs(Not (CBool(lyr.CellsC(Visio.visLayerVisible).ResultIU)))
lyr.CellsC(Visio.visLayerPrint).Formula = Abs(Not (CBool(lyr.CellsC(Visio.visLayerPrint).ResultIU)))
Exit For
End If
Next lyr
Next iLayer
End Sub
Hi David,
Thank you so much for replying! I really appreciate it. I have downloaded the sample file you provided with the MSForms Checkbox control and see how it works.
However, I just don’t get how the code, buttons, and layers are linked. I couldn’t get the button to work on another diagram I had. Here are the steps I took:
1) Opened up sample diagram
2) Took it out of design mode
3) I copied and pasted the object (CheckBox) from your sample to my diagram
3) Went back to your diagram, Right Click CheckBox > CheckBox Object > View Code
4) I copied the code (which you have kindly pasted in your post here) and pasted it on to the View Code part of my diagram for that checkbox.
I have checked the names of the checkboxes, and they are CheckBox1 and CheckBox2, just like the variable names are in the code.
I have the ToggleLayer stencil open on my diagram, so I’m pretty sure it’s able to call DoToggleLayers, because I have your original ToggleLayer button being used on the diagram, so I know it’s working.
I can’t get the CheckBox assigned to a layer. Is there anything special I need to do? I’m getting frustrated because I need to write walk throughs on how to use some of these tools, and I can’t even hack it up myself! Your stencil is great and the CheckBox is great by the functionality of the new sample you provided. However, maybe I’m an idiot, but I’m really not sure why I can’t get it to work!
The reason I’m not using your stencil going forward is it’s kind of bulky. I can’t change the design of it, and actually check boxes work much better with what I’m trying to do. Double clicking is a pain – and the color indicators are much better replaced by the check mark box.
Again, thanks for your response.
Hi David,
I take some of what I said back. It was as easy as changing the Caption to the correct layer name. Is there a way to define a number of layers (as variables?) for this button, and to name it something arbitrary?
In the example that I uploaded for you, I put the layer name in the Caption property of the CheckBox. However, if you put the layer names in the GroupName property of the CheckBox separated by semi-colons eg layer 1;layer 2;layer 3
then change aryLayer = Split(CheckBox.Caption, vbCrLf)
to
aryLayer = Split(CheckBox.GroupName, “;”)
in
Public Sub DoToggleLayers(ByVal CheckBox As Object)
You can then put whatever text you like in the Caption property
Hi David,
This makes perfect sense logically to me. You’re basically telling it to look in GroupName for layers to toggle instead of the Caption?
However, when I go ahead and edit the code:
I change aryLayer = Split(CheckBox.Caption, vbCrLf)
to aryLayer = Split(CheckBox.GroupName, “;”)
I get a compile error expected list seperator or ). I switched the semi colon to a comma, and tried using commas as a delimiter in the GroupName, but no dice.
Thanks so much for all of your help. Trying to get the hang of this, and every blog out there directs me here for Visio stuff. 🙂
Hi David,
Very nice example – but one thing that escapes me. If I use the stencil shape, the VBA code exists in the stencil, not the document itself, so if I send the document to someone else who doesn’t have the stencil there is no VBA to do the work.
I tried to copy the code into a module in my diagram, but although I can see it in the project it doesn’t seem to execute. Is this related to the fact that I can’t even execute that code manually as the subroutines are not listed as available – any routine with parameters doesn’t appear in the dropdown list of macros.
I can force the DoToggleLayers sub to work by replacing the parameter by
dim shp as Visio.Shape
set shp = ActiveWindow.Selection(1) .
But how to make similar changes to getShapeLayers is beyond me.
Hopefully you can shed some light on my confusion 🙂
I would always recommend putting VBA code in a stencil, if the code is to be re-used, because you only need to maintain the code in one place, rather than having to edit every document that has a copy of the code.
You can put a password on the code in the stencil, if you like, and you can then also send a copy of the stencil with the document. If the user has the vsd and vss in the same folder, then Visio should open the stencil when the drawing is opened, if it was saved in the workspace.
If you must copy the code to the document, then you will either need to change the name of the VBA project to ToggleLayer, or edit all of the second parameters of the CALLTHIS() function in the ShapeSheet cells of the master.
CALLTHIS has an optional second parameter which specifies the VBA project name in which to find the code. If you are writing code in the drawing document, then this can be left blank, so long as the Sub function names are unique.
You can edit the name of the VBA project in the Properties panel in the VBA Editor.
So simple when someone explains it this clearly.
Thank you
Very nice work. This explanation has really given me the ability to add a lot of clarity to some very complicated diagrams, and empowered those that consume my diagrams to really dive into a very confusing integration.
Great tool, but how is it (or is it) possible to remove the circle without ruining the tool?
Thanks!
You can make the circle invisible by editing the Geometry section in the ShapeSheet … just change “NoShow” to True or 1 for the Circle shape in the Master … but it is there to show you the color and visibility of the assocaited layer, so only hide it if you really want to.
Thanks David
Very nice! Is there any way to make the buttons active in full screen view?
Unfortunately not … full screen view is just a dumb view….
Hi, thanks for this, cannot believe there is not a pane for layers, instead it is a real “pain” that one has to open a dialogue box.
Quick question: How does one save code in the stencil? I tried to move the control to my stencil, then saved the stencil, opened new doc, opened stencil, inserted object, edited code to put in “DoToggleLayers justInsertedControl” and gave the control the right caption, and it says “unknown subroutine”, like it doesn’t know where the code is… any pointers?
Perhaps checkout Document.ExecuteLine Method in the Visio SDK ?
THis script has some great potential for our documentation and therefor I started to use this for a demonstration. Unforunately the demo is to provided with Visio 2010 and this script does not function anylonger as it did in Visio 2007. Could you indicate if you can confirm this or how this could be made workable again please?
Sorry , It does work on visio 2010..
Is there a way to layer buttons? so if I have a set of commandbuttons that present L1, L2, L3 and then on each of the layers I would like different commandbuttons to so (sub buttons so to speak).
Sorry to keep changing this scenario on you but I’ve been doing a lot of searching on google and you seem to be the only one who knows what you’re doing!
I want to be able to select my layers but from a combobox rather than buttons or check boxes.
Also, do you know of a good site or book that breaks down how all this vb is working? I haven’t worked with it much but would like to learn it so I can have the skills to create other scripts within visio when the need arises. 🙂
I think that you will find the online book, Developing
Microsoft Visio Solutions very useful, especially Chapter 15, Programming Visio with VBA ( http://msdn.microsoft.com/en-us/library/aa201749(v=office.10).aspx )
Regarding using a combobox : Won’t that mean that you can only select one layer at a time? Surely you will need to have multiple layers visible at any one time?
Yes the combo box was an option for one layer at a time.
Not sure if there is a way to do this in visio but I found that if an object is part of two layers and you hide one of those layers, the object still appears because it is considered visible in the other.
This was throwing off my diagram so I figured one layer at a time will at least help but multiple check boxes would be ideal if there’s a way to do what I’m trying to do.
Here’s an example in case I wasn’t making sense:
Lets say I have objects in a layer called apples and objects in a layer called oranges. I have 2 check boxes. One called apples and one called oranges so that when checked, they will only show the objects within that layer.
I have this all setup thanks to your tutorial here but now I want to add a third check box that shows only the fruit that has gone bad. I also want to be able to check the apples check box and then the “bad fruit” check box to only show apples that have gone bad. Or the same with the oranges.
This is where it all gets screwed up for me. I just figured its a limitation of how visio layers work but if you have any insight it would be greatly appreciated!
Thanks for the link as well! I’ll be studying that as I have been having to do some complex networking diagrams and knowing visio really well will help a ton!
I’m trying to extract this example so I can use it in my actual project and i’m dumbfounded….. I never knew Visio did things to this level, but i’m having a lot of trouble trying to use this example. Does anyone have any good examples for showing how to hide connector lines w/ shapes? I wanted to see if I could apply this to my project using specific shape objects 🙁 Can anyone help with this? Thanks in advance.
Firstly, are the connectors that you are using assigned to a layer?
Layers can be pre-assigned if you edit the master, or you can use the active layer whilst dropping them.
Which version of Visio are you using?
Got this code working like a charm, i’m not a programmer so it escaped me for a moment 😉 One question I have now is, is it possible to do the following:
Layer 1 (Databases) = 2 Shapes (DB backed up & DB not Backed Up)
Layer 2 (Backed up DBs)= 1 shape (DB backed up)
When I have a checkbox thats for Layer 1, and a chekbox for Layer 2. When I deactivate Layer 2, both objects still show up instead of just 1 (DB not Backed Up)
I’m trying to use this in a server diagram, and have it turn off layers for different solutions in place to show to higher ups of our complexity. I really want to use this, but is this a limitation of Visio 2010? Having a layer still be effected by the status of another layer?
Thanks!
Also anyone know how to make it so I can have a master checkbox uncheck all checkboxes that I make? 🙂 🙂 🙂
Visio2010 Professional BTW.
If a shape is assigned to multiple layers, then all layers that it is assigned to have to be set to Visible = False for them to become invisible.
Hi David,
Thanks for the great article – I was recently pointed here from the Visio Guy forum. Quick question – can you tell me how to toggle on/off layers for an entire document? For example, if I wanted to show/hide a notes layer that was on each page with a single button. Your article is great for working with a single page.
Sorry, I missed your question until now … you just need to iterate through all pages, but be careful because layers with the same name will probably have a different index on each page…
Hi,
I’m really stuck on something that has been bugging me for a while. I’m calling it “using boolean ‘and’ to display/print Visio objects instead of boolean ‘or”. Here is a scenario.
I have a simple Visio drawing with two boxes:
Box 1 belongs to Layers: Project 1, 2013, incomplete
Box 2 belongs to Layers: Project 2, 2013, Complete
Currently (Visio 2010 or 2013) if I select three layers: (1) Project 1, (2) 2013, (3) Incomplete, both Object 1 and Object 2 are displayed (because both belong to Layer 2013). This is what I am calling a boolean ‘or’. If an object belongs to any of the Layers it is displayed.
I need to be able to display objects that must belong to all selected Layers. For example, I want to make visible all objects that occurred in 2013 and are incomplete. If I select layers 2013 and incomplete, both Project 1 and Project 2 are visible.
My diagram has over 50 layers. If I were to try to create ‘concatenated’ layers for all possible combinations, the number of layers required would be extremely large.
Any help will be greatly appreciated.
Thanks in advance,
Lance
I think it sounds like you also need a layer management utility. I used to have one, and will try to update it soon.
Thanks for your reply. Is the Visio code for the Layer Properties box accessible? There is a box for Remove unreferenced layers. There must be code behind the check boxes for Visible and Print. If a new check box is added for “logiical and”, and when checked, the code that makes layers Visible/Invisible or Print/don’t print can be duplicated using an ‘and’ in the logic instead of ‘or’.
I’m an old Cobol programmer or I’d try it for myself. I haven’t programmed since HTML 1.0 in the mid 90’s.
I don’t code in VBA, so for Visio I just use the tools they present. Unfortunately, I need shapes to be assigned to more than one layer and become invisible if any of the layers are unchecked – i.e., a member of ‘Rtr01’ and ‘Locally-Managed’ and if either of those layers are unchecked, have it disappear versus having to uncheck both. For now, I just have to – per copy – delete the extraneous shapes I can’t get to remian invisible so long as one of the layers is unchecked.
You cannot do it the way you describe. You would need both layers invisible.
Are you really looking for a group name for multiple layers so that you can turn the group visibility off/on?
Ha – nevermind, looks like I have the same problem as Joe Smith. I just had to – inefficiently – move the item in Layer A and Layer B to a new third Layer, AB … so if I uncheck A or B, then I also uncheck AB. Sloppy, and it could easily be remedied by a check both of OR/AND or something, since we know there’s a need for items to disappear when either layer is satisfied, not both.
You hit the nail on the head, Davd – I was just thinking one way when I got stumped.
David,
Thank you for all you knowledge sharing.
I am trying to use your Togglelayer code for changing the color on Visio Layers with the toggle button. I made some changes and have been able to change the color but—only to BLACK. I need to be able to change it to other colors. I realize the color black must the default. But I have no idea where to insert the number for the color code I need the layer to change.
So the For iLayer = 0 To UBound(aryLayer)
sLayer = aryLayer(iLayer)
For Each lyr In pag.Layers
If UCase(lyr.Name) = UCase(sLayer) Then
‘Reverse the formulae values
lyr.CellsC(Visio.visLayerColor).Formula = Abs(Not (CBool(lyr.CellsC(Visio.visLayerColor).ResultIU)))
Exit For
End If
Next lyr
Next iLayer
The only change I made is after the ‘reverse the formulae values’. I am not a programmer at all, so I do appreciate any help you can provide.
thank you,
JF
The color formula should be something like “=RGB(255,0,0)” for Red, etc
I just wanted to say I am very thankful for this utility and that you are so very patient and responsive to all the questions. Even ion 2015 you are still providing feedback .. thank you
I only really have a couple of questions?
1. You mentioned a “layer management utility” and that you would try an upload one did you ever create this utility?
2. I am trying to modify the look and position of the circle any way to do this? I tried to remove it using the directions you provided but was unsuccessful. I’m sure it’e more user issue than the directions.
3. Is the button design itself all VB code? If not how do I design a different type of button?
Thanks,
Greg
I believe I re-purposed the Colored Block master from the Marketing Diagrams stencil.
Regarding the position of the circle… it looks like there is an error in my code.
Open the Toggle Layer Button master shape.
Open the ShapeSheet of the Circle sub-shape.
Delete User.Row_1
Then update the two following formulas:
PinX=GUARD(IF(Sheet.5!User.CirclePosition=0,Sheet.5!Width*1+Sheet.5!Char.Size,IF(Sheet.5!User.CirclePosition=2,-Sheet.5!Char.Size,Sheet.5!Width*0.5)))
PinY=GUARD(IF(Sheet.5!User.CirclePosition=1,Sheet.5!Height*1+Sheet.5!Char.Size,IF(Sheet.5!User.CirclePosition=3,-Sheet.5!Char.Size,Sheet.5!Height*0.5)))
Then everything works…
Regarding the Layer Management add-in … it hasn’t made it’s way out of my code source … sorry, been busy, but intend to get it released.
First of all: Amazing work!
Just one question: Is there a way to make those adjustment without ungrouping the shapes? Because I am not able to group them again the same way you did and therefore don’t get the right-click menu options.
I don’t usually ungroup shapes to edit them. I normally use the Edit Object command that you can add back into the ribbon using the Customize Ribbon action.
Edit Object will open a group up in a group edit window. You can then close it gain when finished.