A recent question in the Visio 2010 Forums asked how to create a Complicated Off Page Reference; one that displays the page name and grid reference of the target shape. The questioner assumed that a macro would be needed, so I couldn’t resist seeing how much could be done without using macros.
This particular user wants his page to be divided into ten rows from 0 to 9, and eight columns, from A to H. In his case the rows are numbered from top to bottom, and the columns are from left to right. I decided to allow from 1 to 26 (the number of letters in the alphabet) rows and columns in my solution, and to allow for the row and column header text to be customizable.
My starting point is the useful Off-page reference master on the Basic Flowcharts Shapes stencil. This provides the ability to utilize a standard Visio add-on, OPC, so that two shapes on different pages can have reciprocal links.

The functionality of this shape is documented elsewhere ( see http://blogs.msdn.com/b/visio/archive/2006/06/27/647570.aspx for example), so I will concentrate on the modifications that I want to add.
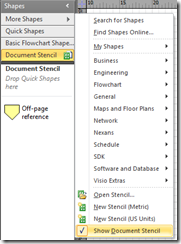
Open the Basic Flowchart Shapes stencil, and drag drop the Off-page reference shape on to your page. This will cause the add-on to open a dialog, so simply cancel that and then delete the shape from the page. Then show the Document Stencil, and you should see that there is an Off-page reference shape there.

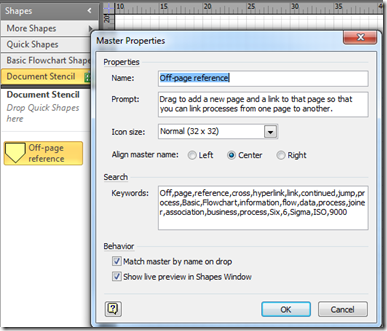
Edit the Master Properties (available from it’s right mouse menu), and tick Match master by name on drop. This will ensure that our modified master will be used, even if a user drags the original from the Basic Flowchart Shapes stencil.

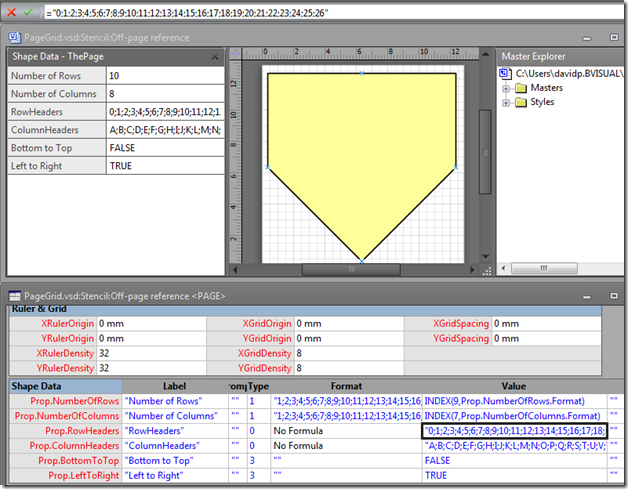
I then edited the master shape, and changed the fill color, and added six Shape Data rows to the PAGE of the master.

I have tabulated the important cell values below:
| Row Name | Label | Type | Format | Value |
| NumberOfRows | Number of Rows | 1 | =”1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;19;20;21;22;23;24;25;26″ | INDEX(9,Prop.NumberOfRows.Format) |
| NumberOfColumns | Number of Columns | 1 | =”1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;19;20;21;22;23;24;25;26″ | INDEX(7,Prop.NumberOfColumns.Format) |
| RowHeaders | Row Headers | 0 | =”0;1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;19;20;21;22;23;24;25″ | |
| ColumnHeaders | Column Headers | 0 | =”A;B;C;D;E;F;G;H;I;J;K;L;M;N;O;P;Q;R;S;T;U;V;W;X;Y;Z” | |
| BottomToTop | Bottom to Top | 3 | FALSE | |
| LeftToRight | Left to Right | 3 | TRUE |
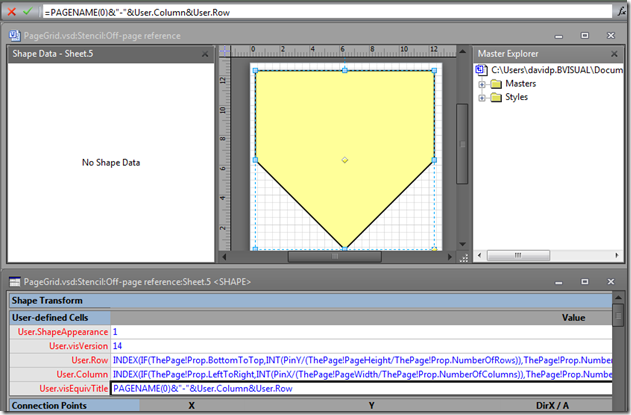
One useful feature of Visio is that it can transfer master PAGE properties to an actual page when the master shape is dropped on the page. The only requirement is that the shape cells must have a reference to the page cells that you want to copy. Fortunately, I want to refer to each of these properties from two new User-defined Cells (Row and Column) in the Off-page reference shape itself:

It is a bit difficult to read the formulae above, so I have reproduced them below:
User.Row
=INDEX(IF(ThePage!Prop.BottomToTop,INT(PinY/(ThePage!PageHeight/ThePage!Prop.NumberOfRows)),ThePage!Prop.NumberOfRows-1-INT(PinY/(ThePage!PageHeight/ThePage!Prop.NumberOfRows))),ThePage!Prop.RowHeaders)
User.Column
=INDEX(IF(ThePage!Prop.LeftToRight,INT(PinX/(ThePage!PageWidth/ThePage!Prop.NumberOfColumns)),ThePage!Prop.NumberOfColumns-1-INT(PinX/(ThePage!PageWidth/ThePage!Prop.NumberOfColumns))),ThePage!Prop.ColumnHeaders)
These formulae will get the corresponding row and column labels for the X and Y position of the shape on the page, and provides alternatives for top to bottom or right to left.
I also added a third, visEquivTitle, so that it will make it simpler to get the label text later:
=PAGENAME(0)&”-“&User.Column&User.Row
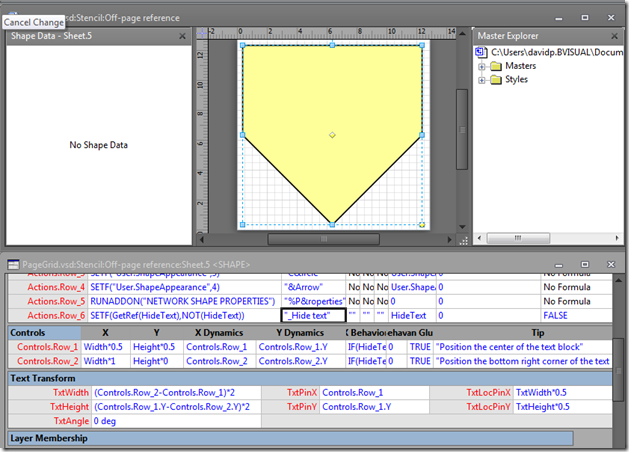
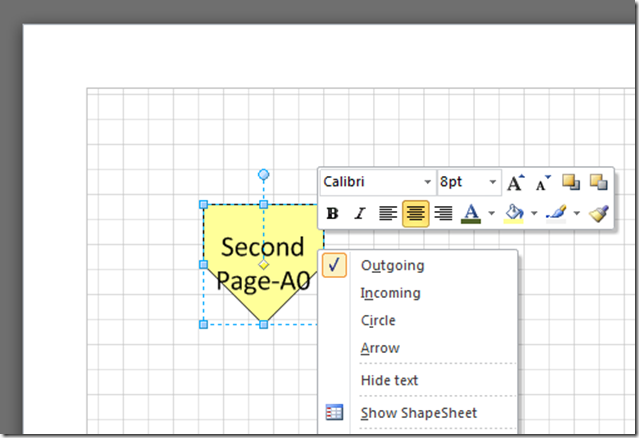
Lastly, I added an Action row to toggle the visibility of the shape’s text, and a couple of Controls to allow the user to move the center of the text block, and to change it’s width. Note that the first Control is in the center of the shape, and the second is at the bottom right corner. I then modified the formulae of the TxtWidth, TxtHeight, TxtPinX and TxtPinY cells to reference these Controls.:

The shape is now ready for testing!
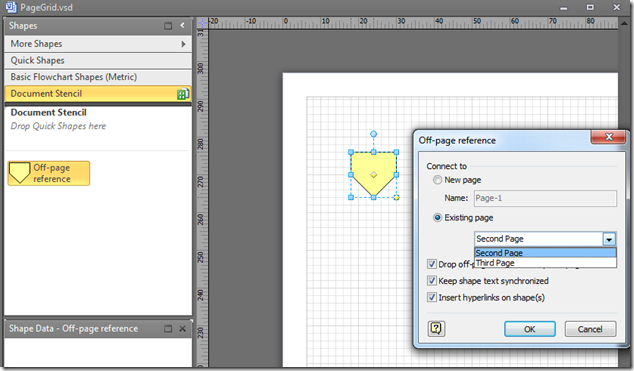
I have three pages in my document, imaginatively named First Page, Second Page and Third Page. Simply drag and drop the Off-page reference shape on a page and you will be prompted to select a new or existing page. Ensure that you have got the Keep shape text synchronized option ticked.

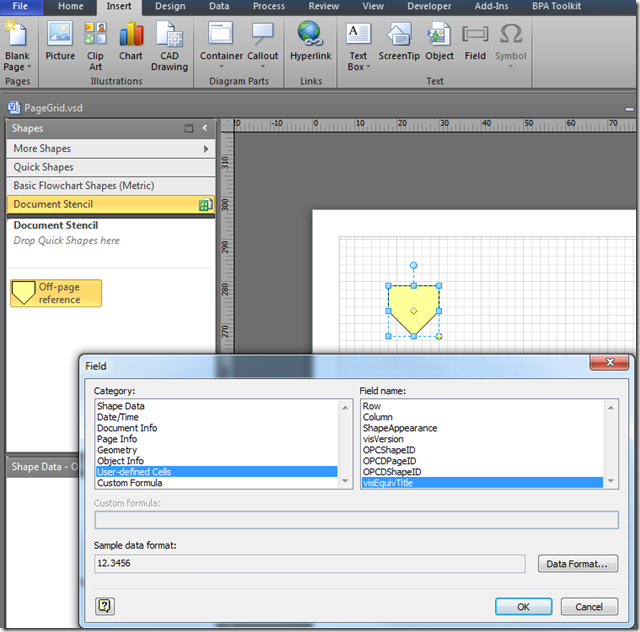
The document will turn to the selected page and a copy of the shape will be added to the top left corner. Select Insert \ Field \ User-defined Cells \ visEquivTitle:

You will then see that the shape is labelled with the page name and grid reference:

When you move the shape around, the grid reference will automatically updated itself:


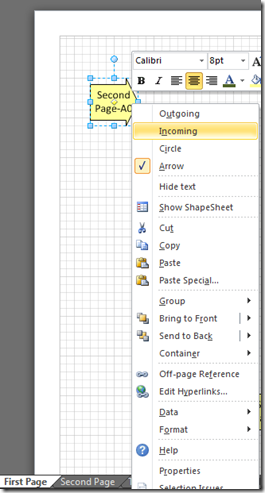
Moreover, the original shape that you dropped on the first page will also be automatically updated with the grid reference of its twin shape on the second page!

Of course, you can have as many of these shapes as you like, and you hide the text on the twin shapes, if you want to.
One enhancement could be allowing for page margins in the grid, but that will have to be for another day….
David, I found your blog after googling a viso question… the information presented here is more advanced than I’m looking for – but very helpful!! I’m definitely going to bookmark you!
Do you know why when using an off-page connector on a cross-functional flowchart the swimlanes do not necessarily show up on the 2nd page? This was easy in 2007, but I can’t seem to get it to work in 2010…
I see what you mean … I have reported it to my friends at Microsoft, and they are looking into it
I have a building layout with network faceplate locations. I wanted to be able to print the layout with a location grid along with an accompanying report that lists the corresponding network patch panel ports and the location of the faceplate on the layout (e.g C-2). This information allowed me to do just that. I created a Faceplate master from a simple rectangle and used this technique to extract the location on the page of each Faceplate shape for the report. Now if I could just figure out how to automatically print the accompanying grid without having to manually draw it on the layout!
Thanks for the tutorial David!
I have continued your education here : http://blog.bvisual.net/2012/10/18/a-page-grid-with-labels/
Hi,
Stumbled across this page and it’s a great resource.
Just wondering, how do you think you would go about creating an Off-page reference that showed the location of the other link at both ends? (at the moment only the destination location is displayed across both Off-page references).
i.e. Have a link on page one to page two. The link on page one would display the location of the link on page two. The link on page two would display the location of the link on page one.
I’m struggling to implement this as the synchronization of the text seems to allow you to display the location of the destination but getting something similar to work across both ends of the link is a little tricky.
Difficult because it is the OPC add-on which is keeping the text synchronized. I will take a look deeper when I have a bit of time…
The functionality described by JACK would be really useful for us. We use MS Visio for engineering process flow diagrams. We use off-page references to indicate the flow from equipment-unit-1 on page-1 to equipment-unit-2 on page-2. We need the text on the Off-Page Reference on page-1 to say “PROCESS FLOW TO equipment-unit-2 on Page-2” and the text on the Off-Page reference on Page-2 to say “PROCESS FLOW FROM equipment-unit-1 on Page-1”.
I know this is an old article, but I’ve been looking EVERYWHERE for this capability. It is highly desirable in electrical drawings, and many electrical CAD packages have this functionality built-in. Our organization has moved to Visio for our electrical drawings, and it’s mostly workable. However, this one function still eludes us.
Sure, we can do it manually, but I’d like to get an automated approach that displays the page number and grid location of the linked off-page reference as Jack describes. Have you by chance accomplished this feat in the years since this article?
Hi, Great resource and I’ve learned quite a bit. Thanks.
The challenge that I’m having is two fold.
1) I need the Off Page References to be Named as the Destination. i.e. Off page reference on (Main) going to (Second) is named “Second” while the incoming reference on (Second) is named “Main” This dose not work if “keep shape text synchronized ” is selected.
2) I need to add the page number of the Destination to the Text Name displayed. Similar to how you did the Grid number.
I Attempted to pull the name from HYPERLINK.OffPageConnector.Subaddress. However; I just don’t have the programming knowledge to pull that off.
Ideas?
Thank you in advance.
Hanggliden
Adding the text from the SubAddress is possible, but you need to prepare the Off-page reference master in the local document stencil. Just add a Hyperlink row and name it OffPageConnector. You can then Use Insert / Filed to add the text from the Hyperlink.OffPageConnector.SubAdress call.
If you modify visEquivTitle formula as =Hyperlink.OffPageConnector.SubAddress&User.Column&User.Row you can get the destination address and grid position