A reader asked how to fill a shape with a custom fill pattern from a fixed list in of a shape. They had no trouble with the first 25 standard fill patterns, but couldn’t figure out how to apply a custom pattern. So, I shall try to explain how this can be done …
This is an ordered list of the first 25 fill patterns have a tooltip (in English) that can be applied with the Format Shape panel:
- Transparent
- Solid
- Dark upward diagonal
- Large grid
- Large outlined diamond
- Dark downward diagonal
- Dark horizontal
- Dark vertical
- Light 20%
- Light 30%
- Dark 30%
- Dark 20%
- Dark 10%
- Dark wide horizontal
- Dark wide vertical
- Light downward diagonal
- Light upward diagonal
- Checkerboard
- Trellis
- Dark narrow horizontal
- Dark narrow vertical
- Dark narrow downward diagonal
- Dark narrow upward diagonal
- Small grid
- Small outlined diamond
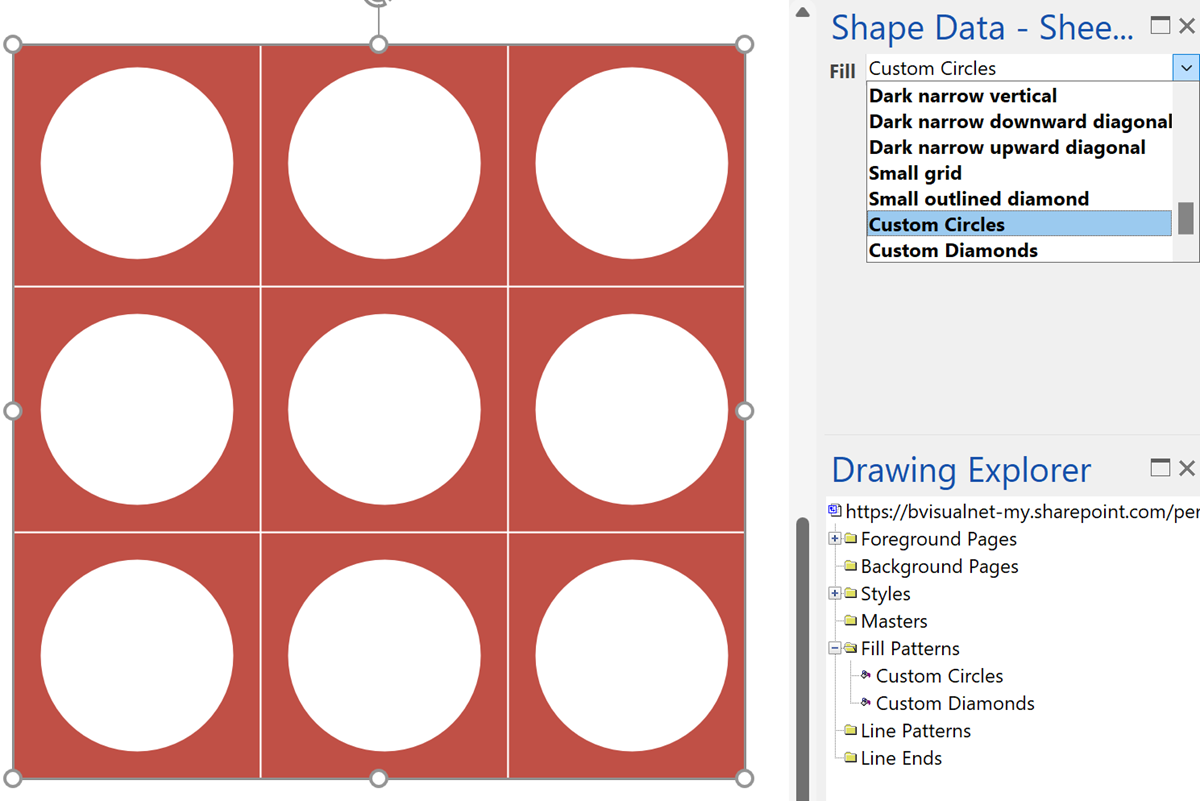
I created a couple of custom fill patterns, Custom Circles and Custom Diamonds to the document, and added their names to a semi-colon list containing the standard fill patterns. This was entered into the format cell of a fixed-list Shape Data row called Fill.
="Transparent;Solid;Dark upward diagonal;Large grid;Large outlined diamond;Dark downward diagonal;Dark horizontal;Dark vertical;Light 20%;Light 30%;Dark 30%;Dark 20%;Dark 10%;Dark wide horizontal;Dark wide vertical;Light downward diagonal;Light upward diagonal;Checkerboard;Trellis;Dark narrow horizontal;Dark narrow vertical;Dark narrow downward diagonal;Dark narrow upward diagonal;Small grid;Small outlined diamond;Custom Circles;Custom Diamonds"
Then I created a User.FillIdx row with the formula:
=LOOKUP(Prop.Fill,Prop.Fill.Format)
This will get the index number of the selected fill pattern from the list. This index number is all that is required for the value in the FillPattern cell for the standard fill patterns, but the custom patterns need to be specified by name with the USE(…) function. So, the following formula will use the numeric index value for the standard fill patterns, but the name of the custom fill patterns:
=GUARD(IF(User.FillIdx<25,User.FillIdx,USE(Prop.Fill)))
This is how the relationship is setup in the ShapeSheet between the FillPattern, Prop.FIll and User.Fill rows:
This video shows the above in action:
Synchronizing Visio Shape Fill Color (or almost any cell) across pages
I was recently asked how the color of one shape can be changed and for other shapes to be automatically updated to the same color … even if they are on different pages! Well, it is possible with Microsoft Visio’s awesome ShapeSheet formulas. In fact, this capability is not limited to the FillForegnd cell ……
Positioning Visio Shape Text Block with a Control Handle
I was recently asked how a control handle can be added to a Visio shape so that it can be used to re-position the text block. Fortunately, it is extremely easy to setup, and requires just two formulas to be updated in the ShapeSheet. This is a great use of the SETATREF(…) function. (more…)
Understanding Segments of Visio Geometry
I recently had to revise my understanding of the POINTALONGPATH(…) function in Visio because I was getting a #REF! error in some cases. My particular scenario requires a line with a number of vertices that are initially all in a straight line but can be moved by dragging controls around that each vertex is bound…
Custom Color Themes in Visio?
I was recently looking into custom color themes for corporate branding in desktop Microsoft Visio and became re-aware how different Visio still is from the rest of the Microsoft Office applications. A Visio page or document does not need to have any theme applied, but the documents of the other Office applications always have a…
When is a Visio Callout not a Callout?
I have been a Visio user/developer since the mid-1990’s and seen the word “callout” used as part of the name of many master shapes in Visio. The images below show five ways that the term “callout” has been applied to the name of Visio master shapes. Generally, each evolution has been an advance on the…
Using Visio Color by Value on Connectors
Data Graphics in Visio Plan 2 and Visio Professional is great, but it only enables us to use them with 2D shapes in Visio, i.e. not on connectors. So, what if you want to change the line colour of the connectors between the 2D shapes because of the data flowing between them? Well, it is…