I am working on a Visio project where the client wants to be able to configure the font used in each document. These documents have many custom masters, but the user can add there own annotations too. Therefore, I needed to find a way to synchronise the fonts used in both cases. Visio has Themes and Variants, and some of these built-in settings use different fonts, but there is no way of editing the fonts used in each theme since Office 2010 ( see Create a custom theme). There have been many questions on the web about changing the default font used in Visio, which is currently Calibri, but there were no easy answers found. Visio used to use Styles rather than Themes, and these capabilities are still there, but the buttons are not displayed in the default ribbon. However, the Drawing Explorer window does show the Styles and their hierarchies.
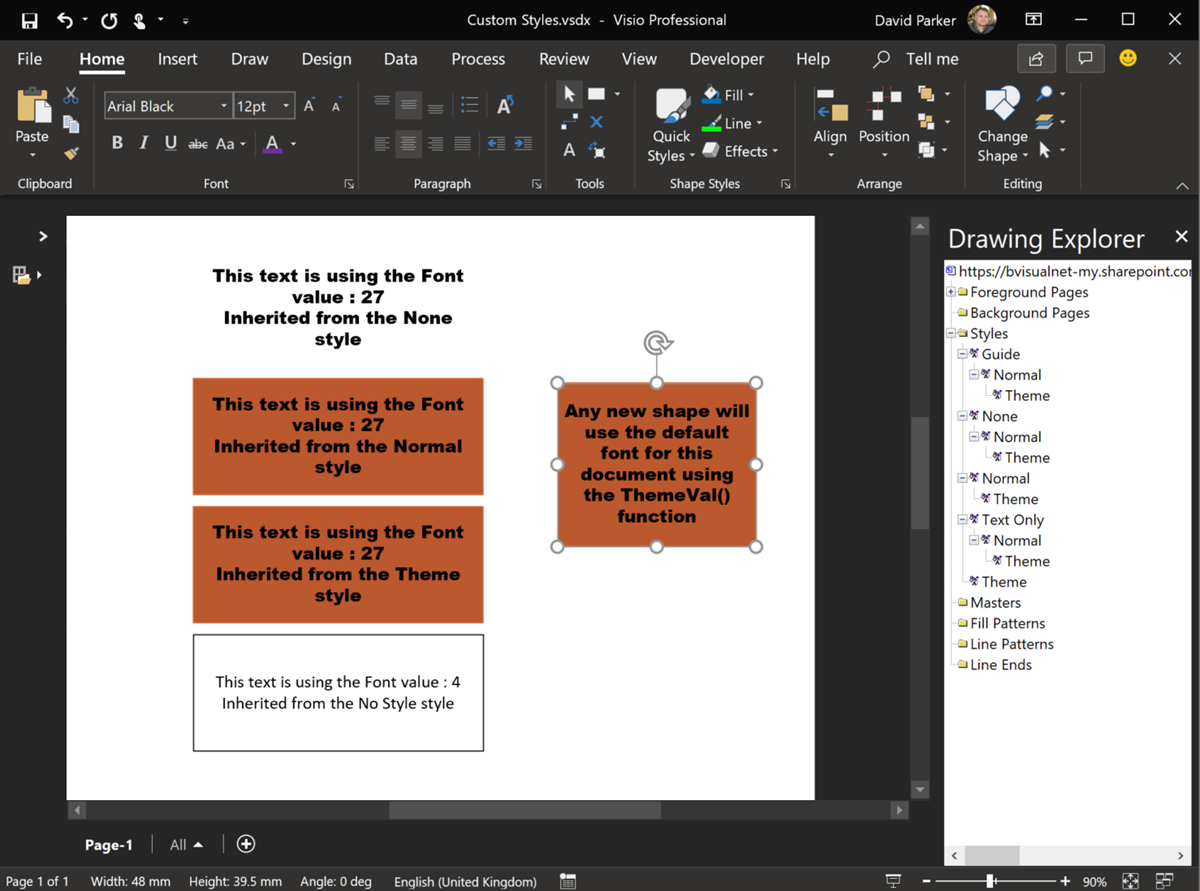
In the slideshow above, the four shapes on the left have the No Style, Theme, Normal and None styles applied from bottom to top. The right-hand shape is just a freshly drawn rectangle. Applying different themes changes the appearance and font.
The Drawing Explorer window reveals how the styles are based on other styles, but you cannot see that Theme is actually based on No Style until you use the right-mouse menu option Define Styles… which opens a dialog. Here you can see that a style can include Text, Line or Fill settings. however I merely want to change the default font for the document, so the Text button opens a dialog where that can be changed.
The default formula in most cells in the ShapeSheet for these sections is =ThemeVal(), and this means that the value will be inherited from the active Design/Theme. If the Char.Font formula is replaced with just an equals sign then the value is inherited from the Theme style. Therefore, changing the values here will mean that the document version of the Theme style is customised, and the same desired font will be applied, whichever Design/Theme is applied.
One remaining issue is that a user may wish to revert to using the default font value set in the the Theme style, rather than one applied within the UI. This requires the formula in the Char.Font cell to be set to either =ThemeVal(), if the Design/Theme is required, or just =, once more. This can be done by re-applying the Theme style to a shape using the Style or Text Style buttons that can be added back into your customised ribbon.
Synchronizing Visio Shape Fill Color (or almost any cell) across pages
I was recently asked how the color of one shape can be changed and for other shapes to be automatically updated to the same color … even if they are on different pages! Well, it is possible with Microsoft Visio’s awesome ShapeSheet formulas. In fact, this capability is not limited to the FillForegnd cell ……
Positioning Visio Shape Text Block with a Control Handle
I was recently asked how a control handle can be added to a Visio shape so that it can be used to re-position the text block. Fortunately, it is extremely easy to setup, and requires just two formulas to be updated in the ShapeSheet. This is a great use of the SETATREF(…) function. (more…)
Understanding Segments of Visio Geometry
I recently had to revise my understanding of the POINTALONGPATH(…) function in Visio because I was getting a #REF! error in some cases. My particular scenario requires a line with a number of vertices that are initially all in a straight line but can be moved by dragging controls around that each vertex is bound…
Custom Color Themes in Visio?
I was recently looking into custom color themes for corporate branding in desktop Microsoft Visio and became re-aware how different Visio still is from the rest of the Microsoft Office applications. A Visio page or document does not need to have any theme applied, but the documents of the other Office applications always have a…
When is a Visio Callout not a Callout?
I have been a Visio user/developer since the mid-1990’s and seen the word “callout” used as part of the name of many master shapes in Visio. The images below show five ways that the term “callout” has been applied to the name of Visio master shapes. Generally, each evolution has been an advance on the…
Using Visio Color by Value on Connectors
Data Graphics in Visio Plan 2 and Visio Professional is great, but it only enables us to use them with 2D shapes in Visio, i.e. not on connectors. So, what if you want to change the line colour of the connectors between the 2D shapes because of the data flowing between them? Well, it is…